💡 자바스크립트를 이용해 HTML 요소에 접근해보자!
🔴 글자 출력하기

🟤 HTML
<form action="" method="" name="form1">
<p>* 버튼을 클릭하면 텍스트 필드에 글자가 나타납니다.</p>
<p>
<input type="text" name="txt1" id="txt1">
<button type="button" onclick="printText()">글자 출력</button>
</p>
</form>onclick이벤트 핸들러에 함수printText()를 적용한다.
🟤 Java Script
function printText() {
// 기존 폼 요소 선택 : 배열 또는 name 속성값
// document.form1.txt1.value ="글자 출력하기";
// getElementById("선택할 요소의 ID 값")
// document.getElementById("txt1").value ="글자 출력하기";
let tf = document.getElementById("txt1");
tf.value ="글자 출력하기";
};document.getElementById("id명"): css의 아이디 선택자라고 보면된다.value를 통해 input태그에 값을 출력할 수 있다.
🟠 글자색 바꾸기

🟤 HTML
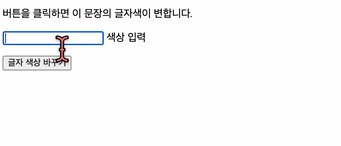
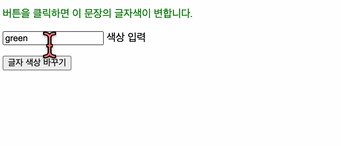
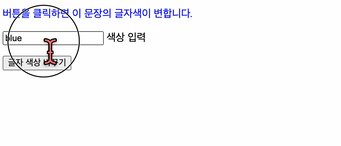
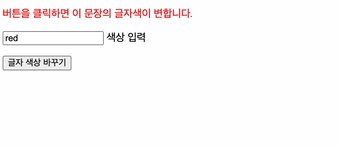
<p id="changeText">버튼을 클릭하면 이 문장의 글자색이 변합니다.</p>
<p><input type="text" id="sc" name="sc"> 색상 입력</p>
<p><button type="button" onclick="changeColor()">글자 색상 바꾸기</button></p>onclick이벤트 핸들러에 함수changeColor()를 적용한다.
🟤 Java Script
function changeColor() {
var color = document.getElementById("sc").value;
var txt = document.getElementById("changeText");
txt.style.color = color;
};#changeText의 글자 색상을#sc의 값으로 바꿔준다.
🟡 글자 스타일 적용

⭐️ css 우선순위
!important >> inline >> id선택자 >> class명 >> HTML 태그명 >> DOM구조의 상위 상속
🟤 HTML/CSS
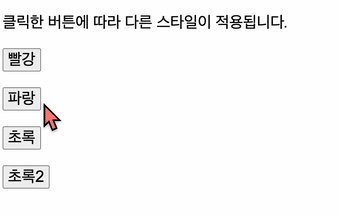
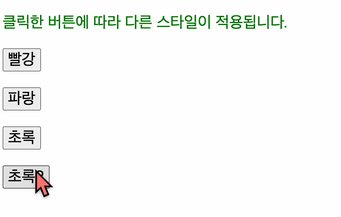
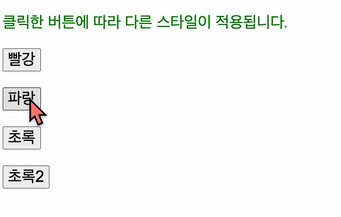
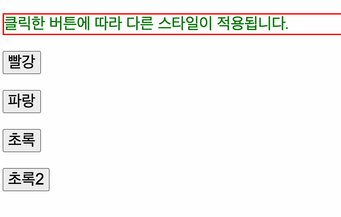
<p id="changeText">클릭한 버튼에 따라 다른 스타일이 적용됩니다.</p>
<p><button type="button" onclick="redColor()">빨강</button></p>
<p><button type="button" onclick="blueColor()">파랑</button></p>
<p><button type="button" onclick="greenColor()">초록</button></p>
<p><button type="button" class="green_btn">초록2</button></p>body,
input,
button {
font-size: 24px;
}
.redText {
color: red;
border: 2px solid red;
}
.blueText {
color: blue;
/* border: 2px solid blue; */
}
.greenText {
color: green;
/* border: 2px solid green; */
}🟤 Java Script
function redColor() {
var txt = document.getElementById("changeText");
// txt.style.color = "red";
txt.className = "redText";
};
function blueColor() {
var txt = document.getElementById("changeText");
// txt.style.color = "blue";
txt.className = "blueText";
};
function greenColor() {
var txt = document.getElementById("changeText");
// txt.style.color = "green";
txt.className = "greenText";
};
const changeGreen = document.querySelector(".green_btn");
changeGreen.addEventListener('click', (e) => {
var txt = document.getElementById("changeText");
txt.style.color = "green";
})- 이미지를 확인해 보면, 마지막
초록2버튼을 누른 후 부터 나머지 버튼의 글자색이 적용되지 않는다. - 그 이유는
changeGreen이 아이디 선택자로 스타일을 적용한 것이라서 id선택자가 우선순위가 높기 때문에 클래스 선택자의 스타일은 적용이 안되는 것이다. 대신border는 아이디 선택자로 준 적이 없기 때문에빨강버튼에서border는 적용된다.
🟢 글자 스타일 적용 - onclick
🟤 HTML/CSS
<p id="changeText">클릭한 버튼에 따라 다른 스타일이 적용됩니다.</p>
<p><button type="button" id="rBtn">빨강</button></p>
<p><button type="button" id="bBtn">파랑</button></p>
<p><button type="button" id="gBtn">초록</button></p>body,
input,
button {
font-size: 24px;
}
.redText {
color: red;
border: 2px solid red;
}
.blueText {
color: blue;
/* border: 2px solid blue; */
}
.greenText {
color: green;
/* border: 2px solid green; */
}🟤
rBtn.onclick = function(){
document.getElementById("changeText").className = "redText";
};
// 위 rBtn이 정의되어 있어야지 사용 가능
bBtn.onclick = function(){
document.getElementById("changeText").className = "blueText";
};
gBtn.onclick = function(){
document.getElementById("changeText").className = "greenText";
};- body 맨 아래쪽에 위치하게 한다.
onclick = function~~이렇게 적어줘도 클릭하면 함수 실행된다.
