💡 끝말잇기의 원리와 쿵쿵따(세글자 끝말잇기)의 원리를 알고 프로그램을 만들어 보자 - 끝말잇기편
⭐️ 완성샷 (+응용샷)
- 끝말잇기

🔴 html, css 파일
- [github](https://github.com/yewon97/letGetIt_JS.git)
🟠 JS 변수 지정하기
const number = Number(prompt("몇 명이 참가하나요?"));
const $button = document.querySelector("button");
const $input = document.querySelector("input");
const $word = document.querySelector("#word");
const $order = document.querySelector("#order");
let word; // 제시어
let newWord; // 현재 단어🟡 클릭 이벤트 발생
const onClickButton = () => {
if (!word || word[word.length - 1] === newWord[0]) {
// 제시어가 비어 있거나 입력한 단어가 올바른가?
word = newWord; // 입력한 단어가 제시어가 된다.
$word.textContent = word; // 화면에 제시어 표시
const order = Number($order.textContent);
if (order + 1 > number) {
$order.textContent = 1;
} else {
$order.textContent = order + 1;
}
$input.value = "";
$input.focus();
} else {
// 올바르지 않다.
alert("올바르지 않은 단어입니다!");
$input.value = "";
$input.focus();
}
};🟢 onClickButton() 분해하기1
const onClickButton = () => {
if (!word || word[word.length - 1] === newWord[0]) {
// 제시어가 비어 있거나 입력한 단어가 올바른가?
word = newWord; // 입력한 단어가 제시어가 된다.
$word.textContent = word; // 화면에 제시어 표시- 제시어가 비어 있거나, 제시어의 마지막 글자와 현재 단어의 첫번째 글짜가 같다면 ~
newWord를word에 대입한다. 현재 입력한 단어가 이제 제시어가 된다.$word변수 명 가진<span>태그에 제시어가 된 단어를 보여준다.
🔵 onClickButton() 분해하기2
const number = Number(prompt("몇 명이 참가하나요?"));
const $order = document.querySelector("#order");
// 위에서 정한 변수명들
const order = Number($order.textContent);
if (order + 1 > number) {
$order.textContent = 1;
} else {
$order.textContent = order + 1;
}-
변수
number은prompt를 이용해 값을 받는데 그 값은 string형식으로 들어온다. 그래서Number을 이용해서 숫자형식으로 바꿔줘야한다. -
$order변수 명가진<span>태그에 string형식의 텍스트를 숫자형식으로 바꿔order이라는 변수에 저장 -
입력 받은 숫자보다
number가 작으면 1번으로 다시 되돌아 간다. 아니면 그냥 숫자에 1만 더해준다.
ex) 참가자 총 3명 (1번 -> 2번 -> 3번 -> 1번 순서)
🟣 onClickButton() 분해하기3
$input.value = "";
$input.focus();
} else {
// 올바르지 않다.
alert("올바르지 않은 단어입니다!");
$input.value = "";
$input.focus();
}
};- 해당 순서의 사람이 제시어를 제시하고, 다음 사람으로 넘어갈 때 칸을 비워주고, 마우스 커서를 focus 시켜주면 끝!
- 하지만 만약 제시어의 마지막 글자와 현재 단어의 첫번째 글자가 일치하지 않을 시에는 알림창을 띄워주고, 칸을 비워준다.
🟤 입력한 단어를 현재단어로
const onInput = (event) => {
newWord = event.target.value; // 입력하는 단어를 현재 단어로
};
$button.addEventListener("click", onClickButton);
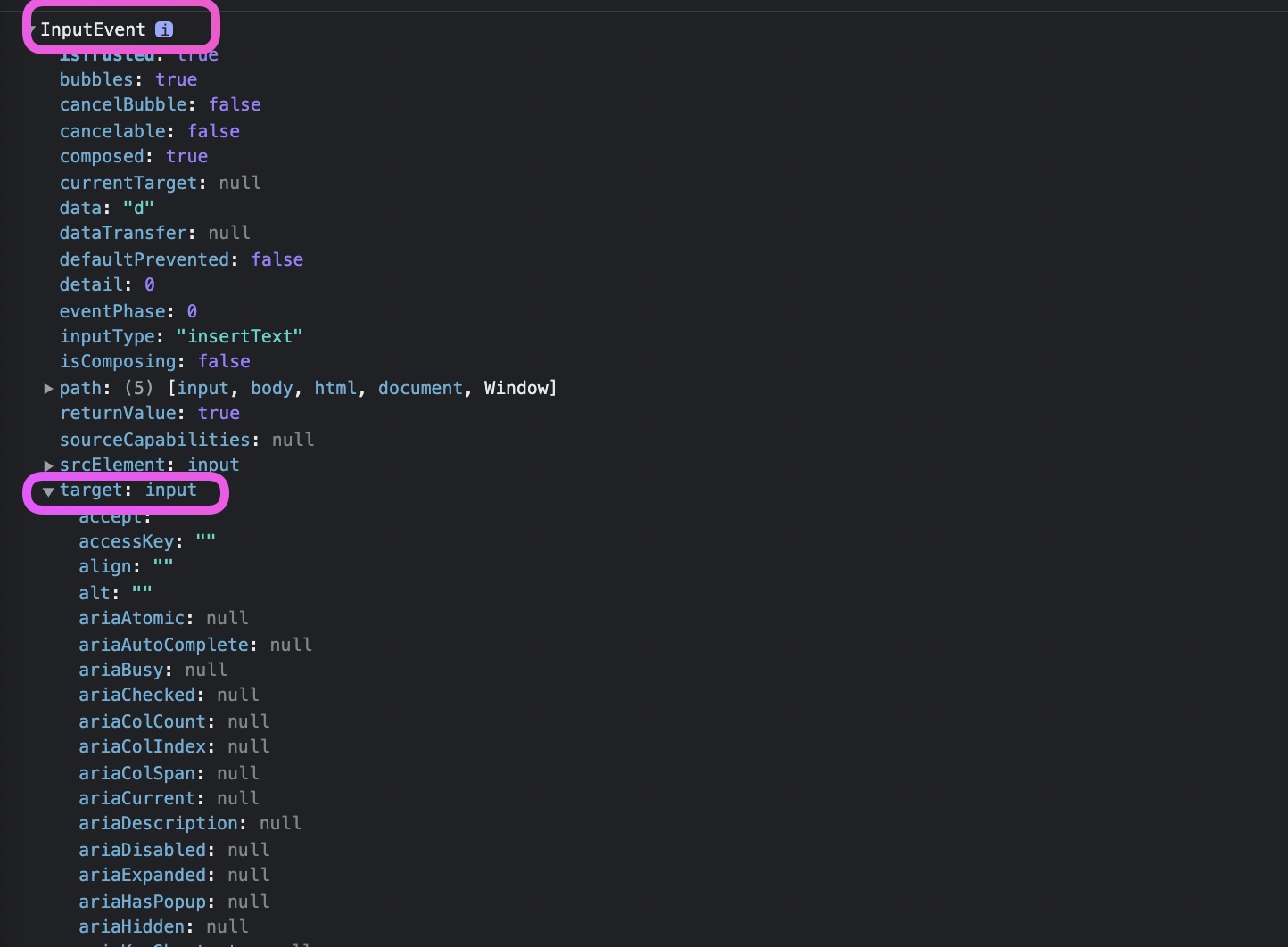
$input.addEventListener("input", onInput);newWord에는
event => Inputevent
Inputevent의 타겟 => input
input에게 입력받은 값을 현재 단어로 저장한다.