💡 자바스크립트 함수에 대해서 자세히 공부해보자

⭐️ intro
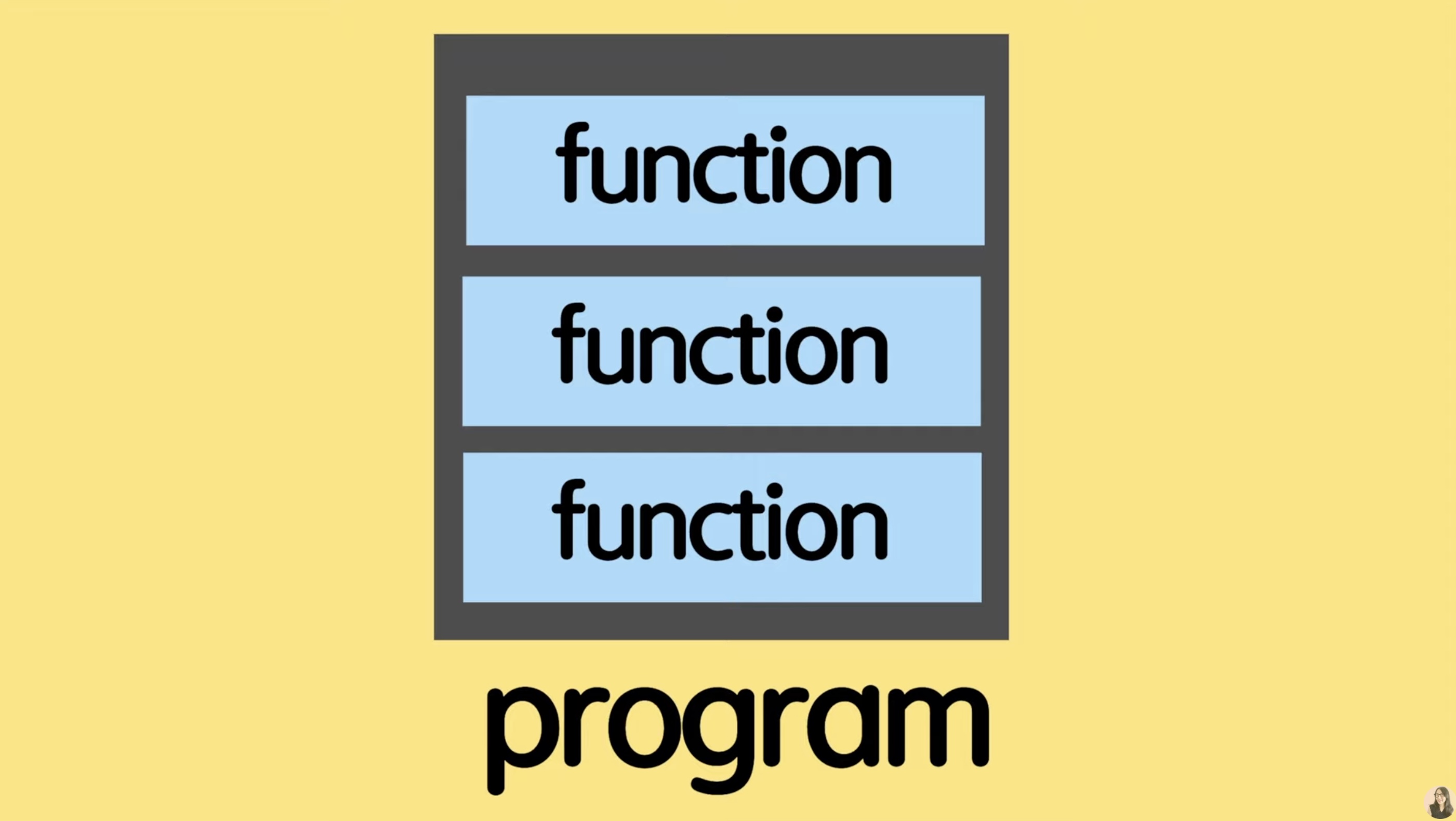
- 다양한 프로그램들은 각각 저마다 고유한 기능들이 있다. 프로그램 안에서도 저마다의 기능을 수행하는 함수들이 있다.
- 절차적 언어(procedural language)의 경우에는,
함수가 굉장히 중요한 기능을 담당하고 있다. - 자바스크립트에는 클래스가 추가되어서 객체 지향 언어(Object-Oriented Programming)가 아닌가? 할 수도 있지만!
추가된 class도 자바언어처럼 퓨어한 객체 지향 언어가 아니고, 프로토타입을 베이스로 한 가짜의Object-Oriented이다.
📌 JavaScript == procedural language!!
- 이렇기 때문에 function이 굉장히 중요한 기능을 담당하고 있다.
- 이런 function을
sub-program이라고도 부르고, 여러번 재사용도 가능하다. - 프로그램 안에서 또 각각의 작은 단위의 기능들을 수행하는 것이 바로 function

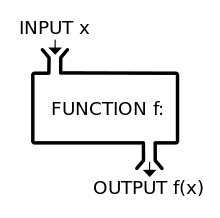
- function은 input파라미터를 받아서 -> 처리 -> output return을 하는 것이다.
- 언어 자체에 존재하는 function을 쓰거나, api를 쓸 때 함수의 이름을 보고, function을 유추해 볼 수 있음
- function은 input과 output이 중요하고, 이름을 잘 짓는 것이 중요하다.
🔴 Function declaration
function name(param1, param2) { body... return; }- 1개의 함수는 1가지 일만
- 함수는 무언가 동작하는 것이기 때문에
command나verb의 형태로 이름을 작성하는 것이 좋음
e.g.createCardAndPoint -> createCard, createPoint - JS에서 function은 object이다.
이 때문에 function을 변수에 할당, 파라미터로 전달, 함수를 리턴할 수 있게 되는 것
function printHello() {
console.log('Hello');
}
printHello(); // Hello- 파라미터로 값 전달하기
function log(message) {
console.log(message);
}
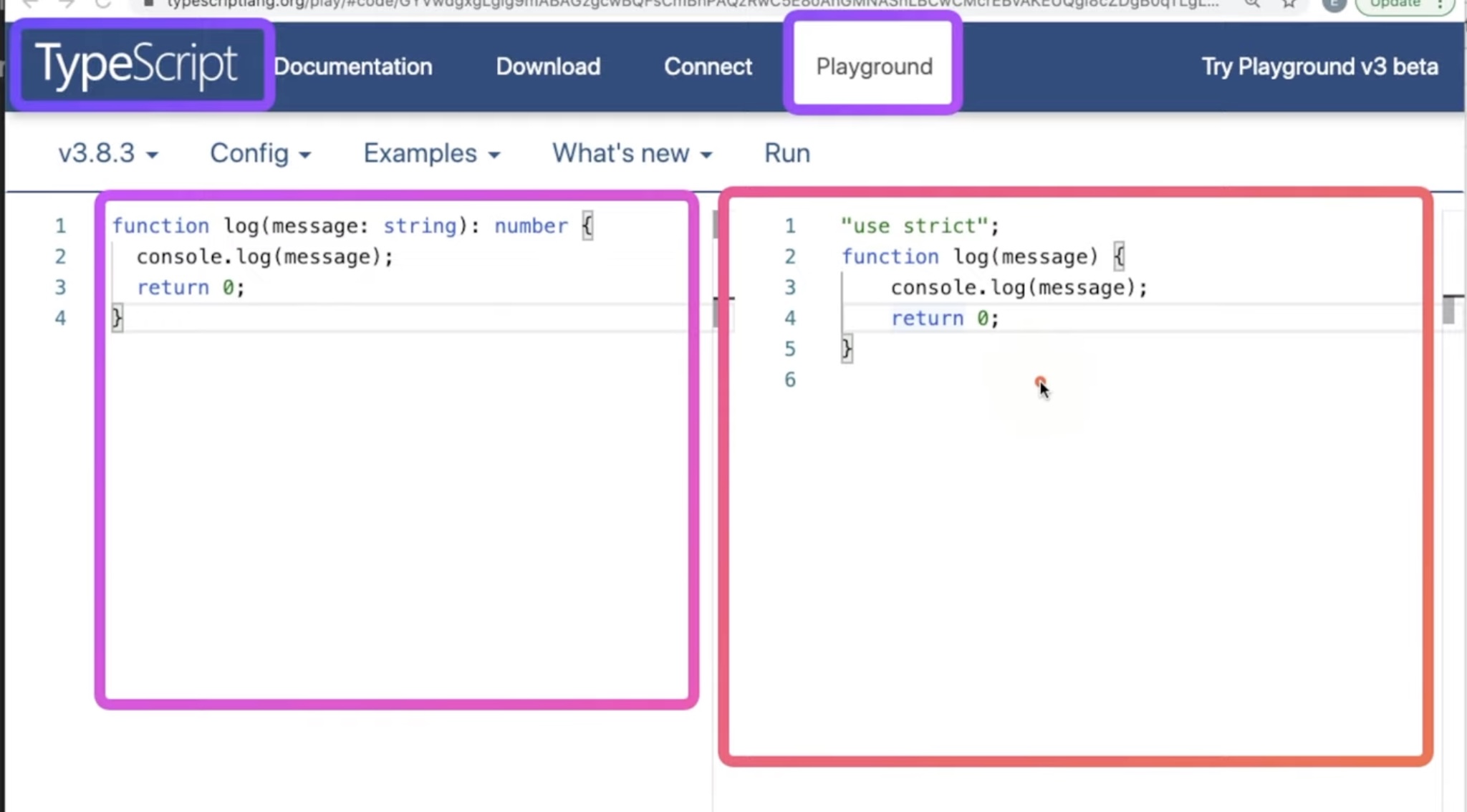
log('Hello@'); // Hello@- 자바 스크립트에는 타입을 따로 지정해 주지 않는다. 함수 자체 인터페이스만 보고 파라미터가 string을 전달하는지 number을 전달하는지 명확하지 않음
- number 형태를 쓰면 string으로 변환되서 출력이 된다.

🟠 Parameters
- 원시 타입의 인자들은 메모리에 value가 그대로 저장되어 있어서 value가 전달이되고, object 타입은 reference가 전달되어진다.
function changeName(obj) {
obj.name = 'coder';
}
const yewon = {name : 'yewon'};
changeName(yewon);
console.log(yewon); // {name: 'coder'}🟡 Default parameters
- ES6에서 추가되었음
function showMessage(message, from) {
console.log(`${message} by ${from}`);
}
showMessage('Hi!');
- 파라미터 값이 전달이 안되도,
undefined이라고 출력해준다. - 예전 방식 -> 파라미터 값이 전달되지 않을 경우를 생각해서 어떻게 할 것인지 작성해 놔야했었다.
function showMessage(message, from) {
if(from === undefined) {
from = 'unknown'
}
console.log(`${message} by ${from}`);
}
showMessage('Hi!'); // Hi! by unknown- 최신 방식 -> 파라미터 옆에
undefined일 때 원하는 default 값을 지정해 놓는다.
function showMessage(message, from = 'unknown') {
console.log(`${message} by ${from}`);
}
showMessage('Hi!'); // Hi! by unknown🟢 Rest parameters
- ES6에서 추가되었음
- dot 3개를 작성하게 되면
...->rest parameters-> 배열 형태로 전달되게 된다.
🟤 for loop 사용
function printAll(...args) {
// for loop 사용법
for(let i = 0; i < args.length; i++) {
console.log(args[i]);
}
}
printAll('dream', 'coding', 'ellie'); 
🟤 for of 문법 사용
function printAll(...args) {
// for of 문법 사용
for (const arg of args) {
console.log(arg);
}
}
printAll('dream', 'coding', 'ellie'); args에 있는 모든 값들이 차례대로arg에 지정이 되고 -> 출력, 지정되고 -> 출력한다.
🟤 배열의 forEach 함수형 언어 사용
function printAll(...args) {
// 배열의 forEach 함수 사용
args.forEach((arg) => console.log(arg));
}🔵 함수는 객체다!

- 아까 생성한
printAll함수 뒤에.을 찍으면 object로 전환이 되기 때문에printAll의 속성값들을 확인해 볼 수 있다.
🟣 Local scope
let globalMessage = 'global'; // global variable
function printMessage() {
let message = 'hello'; // local variable
console.log(message);
console.log(globalMessage);
}
printMessage();- 밖에서는 안이 보이지 않고, 안에서만 밖을 볼 수 있다.
- 지역변수는 지역적인 것이기 때문에 안에서만 접근 가능
- 안에서는 global 변수 사용가능
- 이런 것이
scope임
function printMessage() {
let message = 'hello'; // global variable
console.log(message);
console.log(globalMessage);
function printAnother() {
console.log(message);
let childMessage = 'hello'; // local variable
}
}- 스코프는 상대적인 것!
- 자식 함수가 부모 함수에 정의된 변수들에 접근 가능하다. ->
closure
⚪️ Return a value
function sum(a, b) {
return a + b;
}
const result = sum(1, 2); // 3
console.log(`sum: ${sum(1, 2)}`);- 리턴 타입이 없는 함수는
function printMessage() {
let message = 'hello'; // local variable
console.log(message);
console.log(globalMessage);
function printAnother() {
console.log(message);
let childMessage = 'hello';
}
// console.log(childMessage); // error
return undefined;
}return undefined;이 들어간 것과 똑같다. (생략이 가능)- 모든 함수는 리턴 값이
undefined이거나 우리가 값을 지정할 수가 있다.
⚫️ Early return, early exit
function upgradeUser(user) {
if(user.point > 10) {
// long upgrade logic...
}
}- 👎👎 user의 포인트가 10 이상일 때는 무언가 실행하는 로직이 있다면, 블록 안에서 로직을 많이 작성하게되면 가독성이 떨어진다.
function upgradeUser(user) {
if(user.point <= 10) {
return;
}
// long upgrade logic...
}- 👍👍 빨리
return해서 함수를 종료하고, 조건이 맞을 때만 필요한 로직을 실행하는 것이 더 좋음 - 조건이 맞지 않는 경우, 값이
undefined경우, 값이-1인 경우 빨리return하고 필요한 로직들은 그 뒤에 작성하는 것이 더 좋다.
➕ 추가로 공부할 것
1. procedural language & Object-Oriented Programming 찾아보기
2. object와 class에 대해서 찾아보기
3. function은 sub-program? 말 뜻에 대해 찾아보기
4. 함수가 객체인 이유 찾아보기
5. block level scope, global level scope 공부
6.closure공부
