💡 함수 표현식에 대해 공부해보자!

⭐️ First-class function(일급 함수)
function은
다른 변수와 마찬가지로 변수에 할당이 되고,
function의 인자로 전달이되며,
리턴값으로도 리턴이 가능하다.
👇👇👇 그것이 가능하게 한 것이 바로 Function expression👇👇👇
🔴 Function expression
const print = function () {
console.log('print');
};
print(); // print- 함수를 선언함과 동시에 바로 프린트라는 변수에 할당하는 것을 확인할 수 있다.
function에 이름이 없고function이라는 키워드를 이용해서 파라미터와 블럭을 이용한 것을 위에서 확인할 수 있다. (함수 이름 없이 필요한 부분만 작성해서 변수에 할당 가능)- 함수에 이름이 없는 것을
annoymous function이라고 함 - 원하면 함수에 이름을 작성해도됨
const print = function print() { // named function
console.log('print');
};- 위에처럼 이름이 있는 것을
named function이라고 함
const printAgain = print;
// 함수를 호출하듯이 작성하면 print에 할당된 print 함수가 실행된다.
printAgain(); // printprint를 또 다른 변수에 할당하게 되면 결국printAgain은 위에 함수를 가르키고 있기 때문에 다시 함수를 호출하듯이 부르면 프린트가 출력되는 것을 확인할 수 있다.
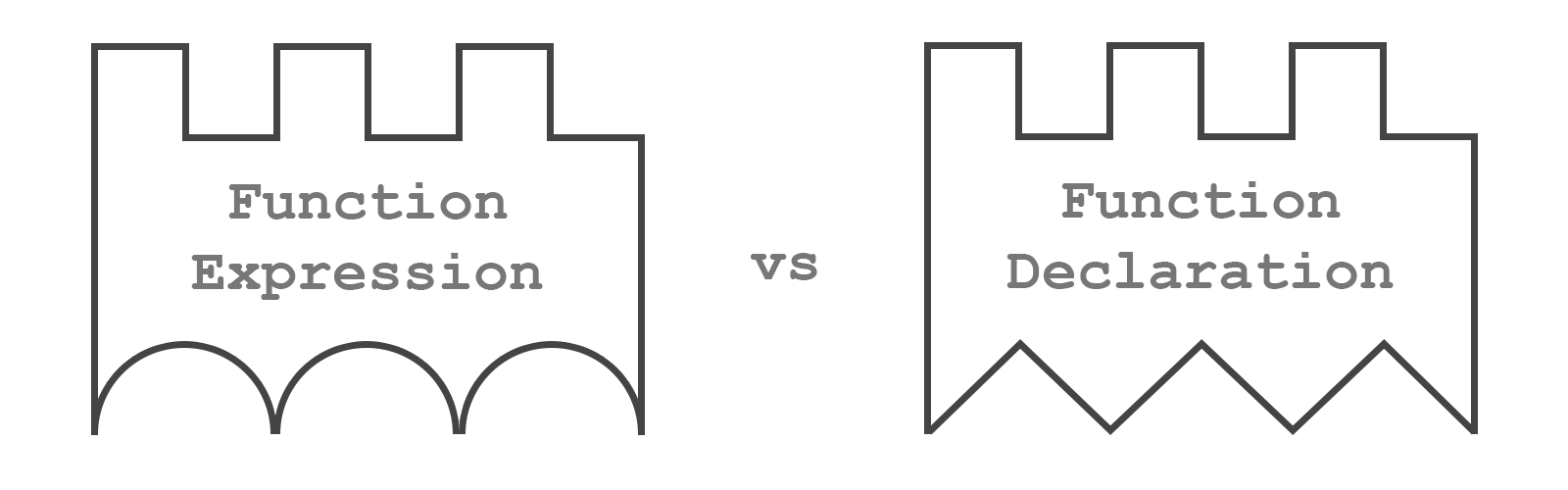
🟠 Function expression vs Function declaration
- 둘의 가장 큰 차이점은
Function expression은 할당된 다음부터 호출이 가능
->print를 선언하기도 전에 호출하면error가 발생 Function declaration은 hoist가 가능하다.
함수가 선언되기 이전에 호출해도, 함수를 정의하기도 전에 호출이 가능하다.
how?? 자바스크립트 엔진이 선언된것을 젤 위로 올려주기 때문에
🟡 Callback function
function randomQuiz(answer, printYes, printNo) {
if (answer === 'love you') {
printYes();
} else {
printNo();
}
}randomQuiz함수는
answer이 맞으면 호출하게 될 함수 ->printYes
answer이 틀리면 호출하게 될 함수 ->printNoprintYes,printNo함수 2개를 전달해준다.- 함수를 전달해서 상황에 맞으면 전달된 함수를 실행시키라고 전달하는 것을
Callback function이라고 함 - 2가지의 콜백 펑션이 파라미터로 전달되어서 정답이
love you인 경우에만printYes라는 콜백함수를 호출하게 되고, 정답이 아니면printNo라는 콜백함수를 호출하게 된다.
// annoymous function
const printYes = function () {
console.log('yes!');
}
// named function
const printNo = function print() {
console.log('no!');
}
randomQuiz('wrong', printYes, printNo); // no!
randomQuiz('love you', printYes, printNo); // yes!printYes라는 변수에yes!를 출력하는 함수를 할당printNo라는 변수에no!를 출력하는 함수를 할당randomQuiz를 호출할 때,printYes,printNo라는 콜백 함수들을 각각 전달하게 된 것!
// named function
const printNo = function print() {
console.log('no!');
}Function expression에서 이름을 쓰는 경우는
우리가 디버깅을 할 때, 함수 이름이 나오게 하거나, 함수 안에서 자기 자신을 또다른 함수로 호출할 때 쓰인다.
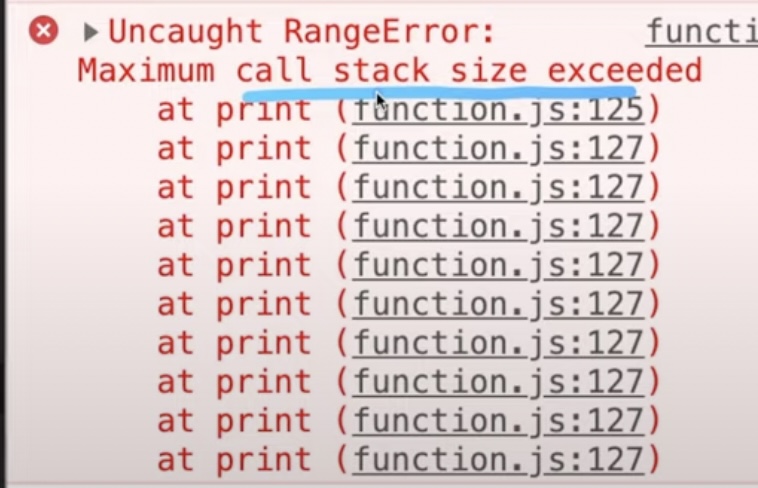
🟤 recursive 함수 (재귀 함수)
- 함수 안에서 함수 자신 스스로를 부르는 것
const printNo = function print() {
print();
}- 프로그램 die~, 정말 필요할 때
피보나치 수 계산, 반복되는 평균값 계산 할 때 쓰는 것 - 계속 함수를 호출하게 되면
call stack이 다 찾다는 에러가 뜸

🟢 Arrow function
- 함수를 매우 간결하게 만들어준다.
- 화살표 함수는 항상 이름이 없는
annoymous function이다.
const simplePrint = function () {
console.log('simplePrint!');
} // 1번
const simplePrint = () => console.log('simplePrint!'); // 2번const add = function (a, b) {
return a + b;
} // 1번
const add = (a, b) => a + b; // 2번- 1번 방식을 화살표 함수를 이용해 2번처럼 작성 가능하다.
- 한줄인 경우 블럭 없이 작성이 가능, 함수 안에서 다양한 기능을 구현하면 블록 안에 작성하면 된다.
const simpleMultiply = (a, b) => {
// do something more
return a * b;
};- 대신 블럭을 사용하게 되면
return키워드를 사용해서 값을 리턴해줘야한다.
🔵 IIFE
- Immediately Invoked Function Expression
function hello() {
console.log('IIFE');
}
hello(); // hello- 함수를 선언하고
hello();함수를 호출하는 방식을 원래 사용했지만
(function hello() {
console.log('IIFE');
})();- 함수를
()로 감싸고, 끝에 함수를 호출 하듯이()를 적어주면 -> 바로 함수가 호출된다.
🟣 Quiz
- function calculate(command, a, b)
- command: add, substract, divide, multiply, remainder
function calculate(command, a, b) {
switch (command) {
case 'add':
return a + b;
case 'substract':
return a - b;
case 'divide':
return a / b;
case 'multiply':
return a * b;
case 'remainder' :
return a % b;
default :
throw Error('unknown command');
}
}
console.log(calculate('add', 2, 3)); // 5
➕ 추가로 공부할 것
1. var hoisting 복습하기
2.Callback function공부
3. recursive 함수 찾아보기
4. call stack 찾아보기
