💡 JS로 쿠키를 읽고, 생성하고, 삭제해보자!

🔴 html, css 파일
- 내 깃허브 참조, check_cookies.html
- 그 전과 동일함, 내용만 약간 수정해줄 뿐
🟤 html 파일 버튼에 onclick 이벤트 핸들러를 추가해서 이벤트를 발생시킬 것이다.
<tbody class="text-center" id="htmlTbody">
<tr>
<td class="align-middle">쿠키 생성하기</td>
<td><button class="cookies" onclick="getCookies();">Get Cookies</button></td>
</tr>
<tr>
<td class="align-middle">쿠키 생성하기</td>
<td><button class="cookies" onclick="setCookies()">Set Cookies</button></td>
</tr>
<tr>
<td class="align-middle">쿠키 삭제하기</td>
<td><button class="cookies" onclick="delCookies()">Del Cookies</button></td>
</tr>
</tbody>🟠 자바 스크립트로 쿠키(Cookies) 생성하기
-
기본적인 방법
:document.cookie = "name=???; name2=???; expires=???; path=???;"; -
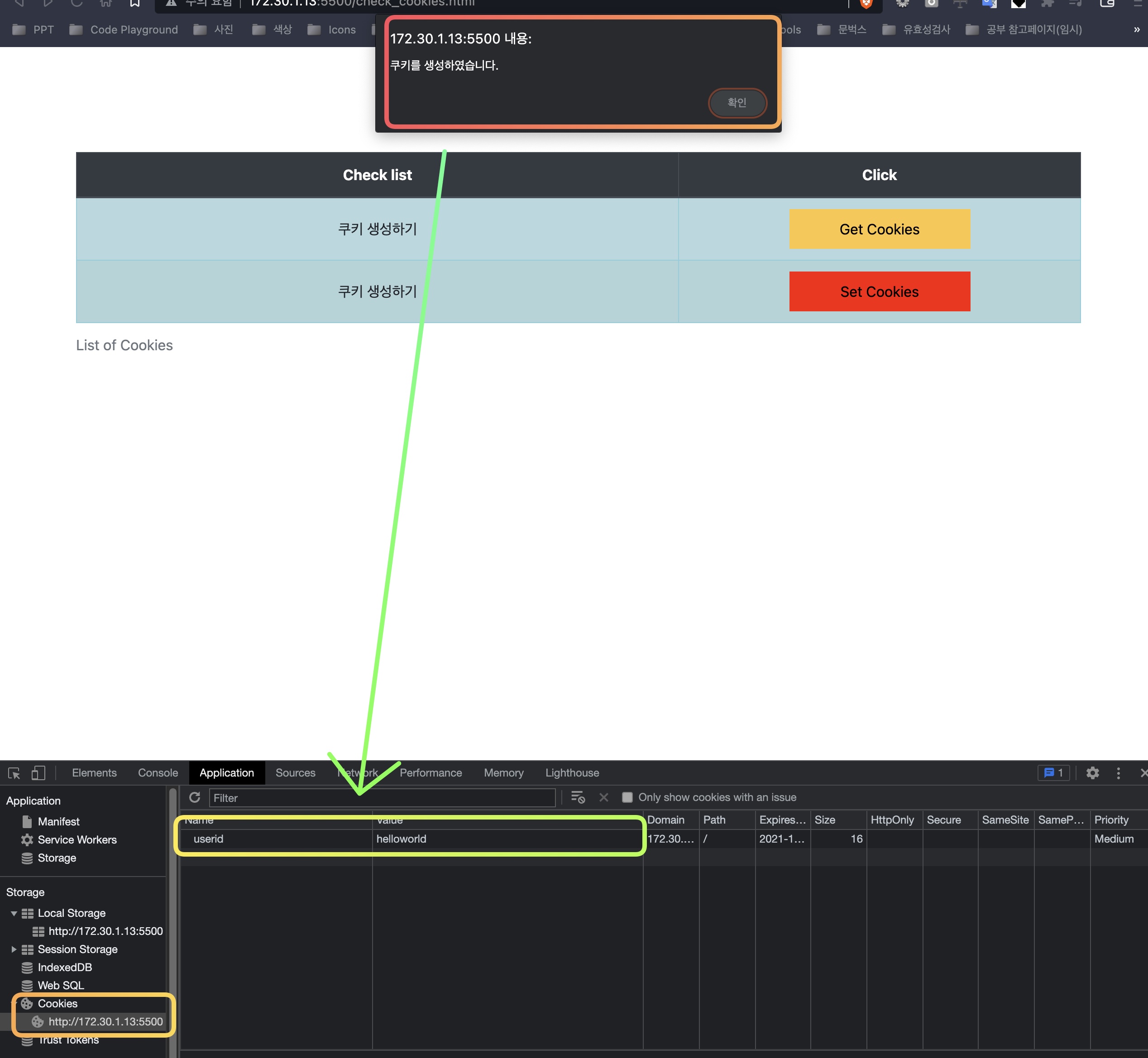
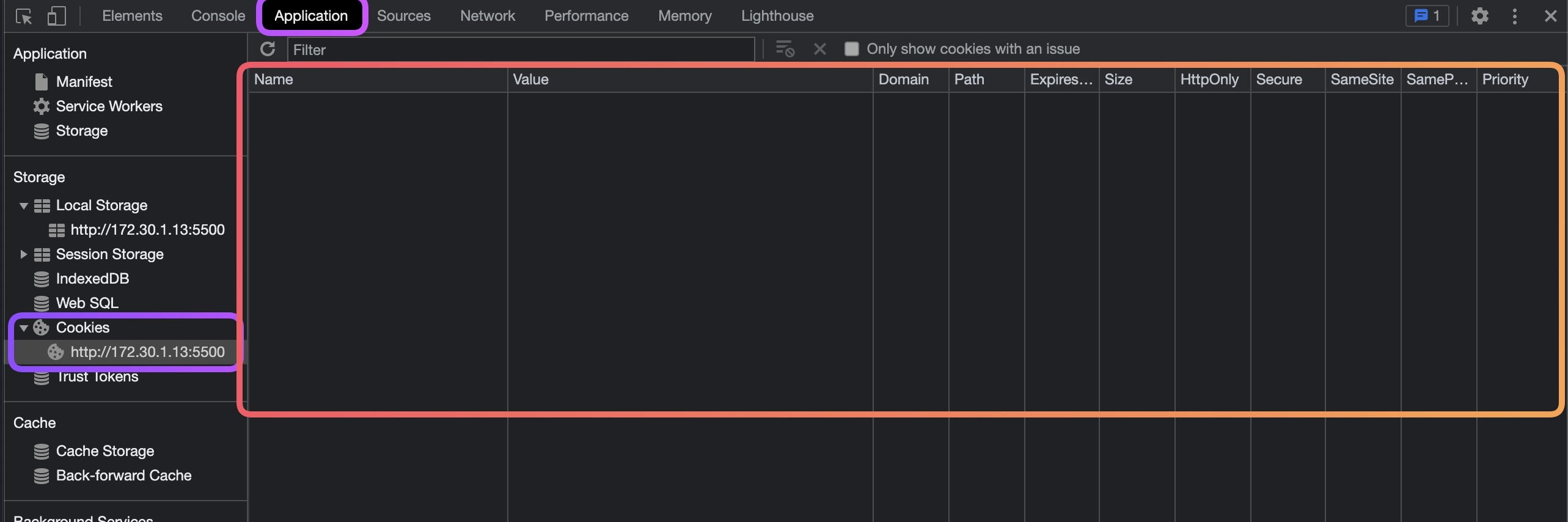
쿠키 확인하는 곳
: 개발자 도구 > Application > Storage > Cookies

🟡 쿠키 읽기
function getCookies() {
/* 로컬에 저장된 쿠키 뿌려주기 */
const allCookies = document.cookie;
// 하나의 문자열로 리턴 --> cookie1=value; cookie2=value; cookie3=value
console.log(typeof allCookies); // string
/* if 조건문 -> 쿠키가 있으면 */
if(allCookies != '')
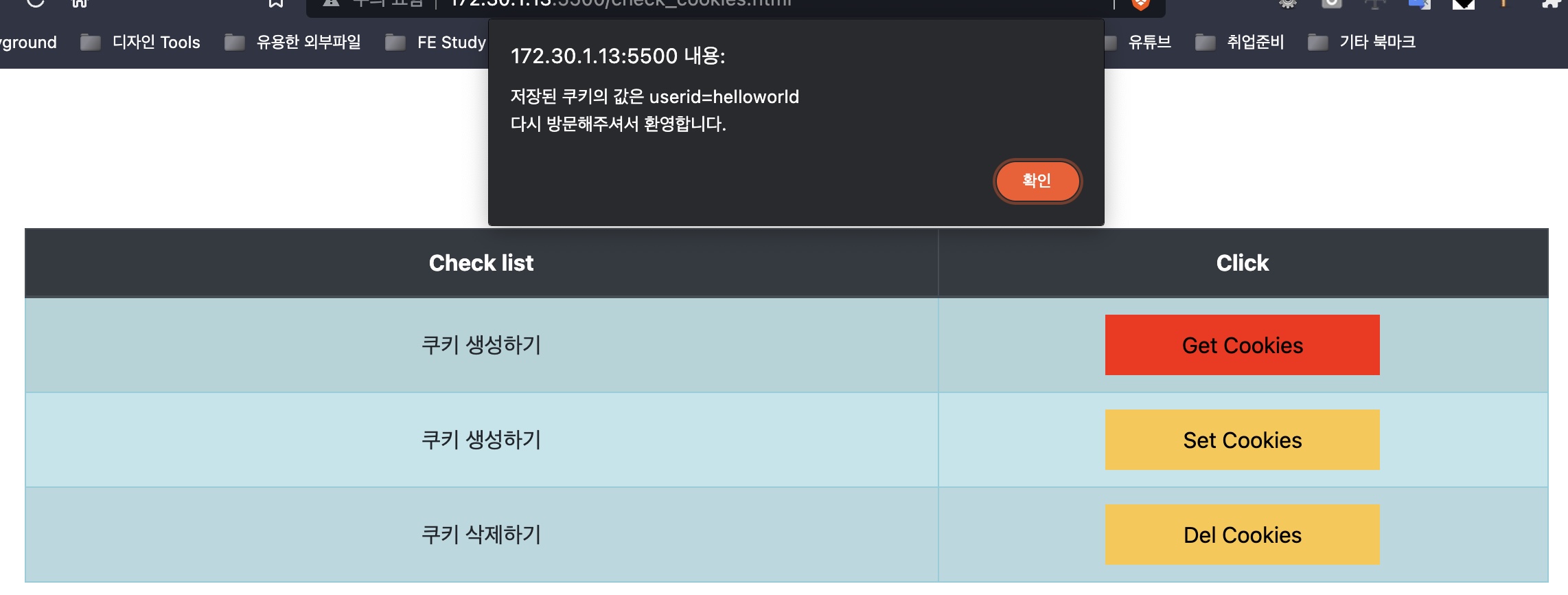
alert(`저장된 쿠키의 값은 ${allCookies} \n다시 방문해주셔서 환영합니다.`)
else
alert(`저장된 쿠키가 없습니다. \n(첫방문을 환영합니다.)`)
}- 쿠키가 있으면 -> 쿠키의 string값과 같이 출력문이 나오게 했다.

- 쿠키가 없을 땐 -> 없다고 나온다. 조건문을 이용해서 쿠키가 있는지 없는지를 확인한다.

🟢 쿠키 삭제
function setCookies() {
// 기본적인 날짜 출력 -> 날짜 쓸일? -> 만료일 -> expiration, expire
// let nowDate = new Date();
// console.log(nowDate);
// 만료일 생성
// let expiration = nowDate.getDate() + 10; // 30
// console.log(typeof expiration);
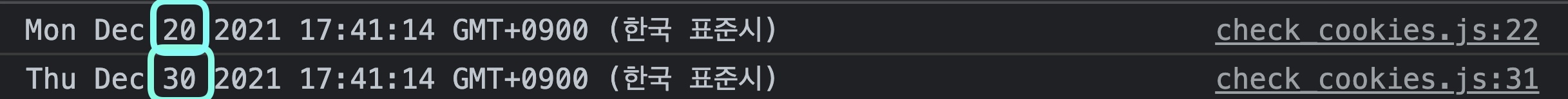
// 20일 -> 30일로 날짜가 나타나도록 생성
let expiration = new Date();
expiration.setDate(expiration.getDate()+10);
console.log(expiration);
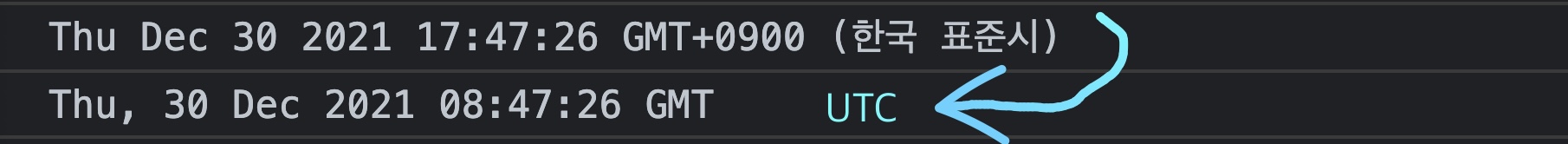
// 날짜를 쿠키로 저장하기 위해서 -> UTC 방식으로 표기 -> toUTCString() 메서드 사용.
console.log(expiration.toUTCString());
// 쿠키 생성하기
let cookies = '';
cookies = `userid=helloworld; expires=${expiration.toUTCString()};`;
console.log(cookies);
// 쿠키 저장하기
document.cookie = cookies;
alert('쿠키를 생성하였습니다.');
}let nowDate = new Date();
console.log(nowDate);
: 이런식으로 날짜가 출력된다

- 만료일 생성 방법
let expiration = nowDate.getDate() + 10;
-> 30이 출력된다.let expiration = new Date();
expiration.setDate(expiration.getDate()+10);
-> 10이 더해진 날짜가 출력된다.

- 날짜를 쿠키로 저장하기 위해서 - UTC방식으로 표기한다.
:.toUTCString()메서드를 사용한다.

- 쿠키를 생성한다.
- 빈 객체를 만들어 주고, 빈 객체에
key=value... expires=~~작성해준다.
- 쿠키에 저장해준다.
doucument.cookie = 쿠키저장한 변수;
🔵 쿠키 삭제
function delCookies() {
// document.cookie에 값을 대입하는 형태로 -> 쿠키 삭제(or 생성/수정)
// 직접 삭제가 아니라 수정이라고 봐야함. 만료일을 정해놓은 쿠키를 과거의 날짜로 수정해서 쿠키를 수정하는 것 -> 수정이 즉 삭제의 의미
// 쿠키 삭제는? 이미 한참 지나간 시간을 입력해버림으로써 쿠키를 삭제시킨다.
document.cookie = 'username=honggildong;'; // 쿠키생성
document.cookie = 'username=leesoonsin;'; // 쿠키수정
document.cookie = 'username=leesoonsin; expires=Sat, 01 Jan 1972 00:00:00 GMT' // 쿠키삭제
document.cookie = 'userid=leesoonsin; expires=Sat, 01 Jan 1972 00:00:00 GMT' // 쿠키삭제
alert('쿠키를 삭제하였습니다.');
}- 쿠키 삭제는 말로만 쿠키 삭제지 정작 벗겨보면, 쿠키 수정이라고 볼 수 있다. 쿠키의 만기일을 과거로 수정해서 삭제된 것 처럼 만들어 주는 것이다.
🟣 Summary
- JS에서 쿠키를 편리하게 쓸려면 사용자가 직접 함수를 만들어서 쓰는게 편리하다.
- 더 편리한건 JS의 쿠키관련 경량 라이브러리를 쓰는게 더 편리하다.
- document.cookie가 열일하는구나.
- 쿠키의 삭제는 한 참 지나간 날짜를 입력해버림으로써 삭제를 시킨다.
- 일반적으로 Set(생성), Get(읽기), Del(삭제) 3가지의 사용자 함수를 구현해서 사용한다.
