
💡 CSS속성을 이용해 포토샵 같은 효과를 낼 수 있다
🔶 원본이미지

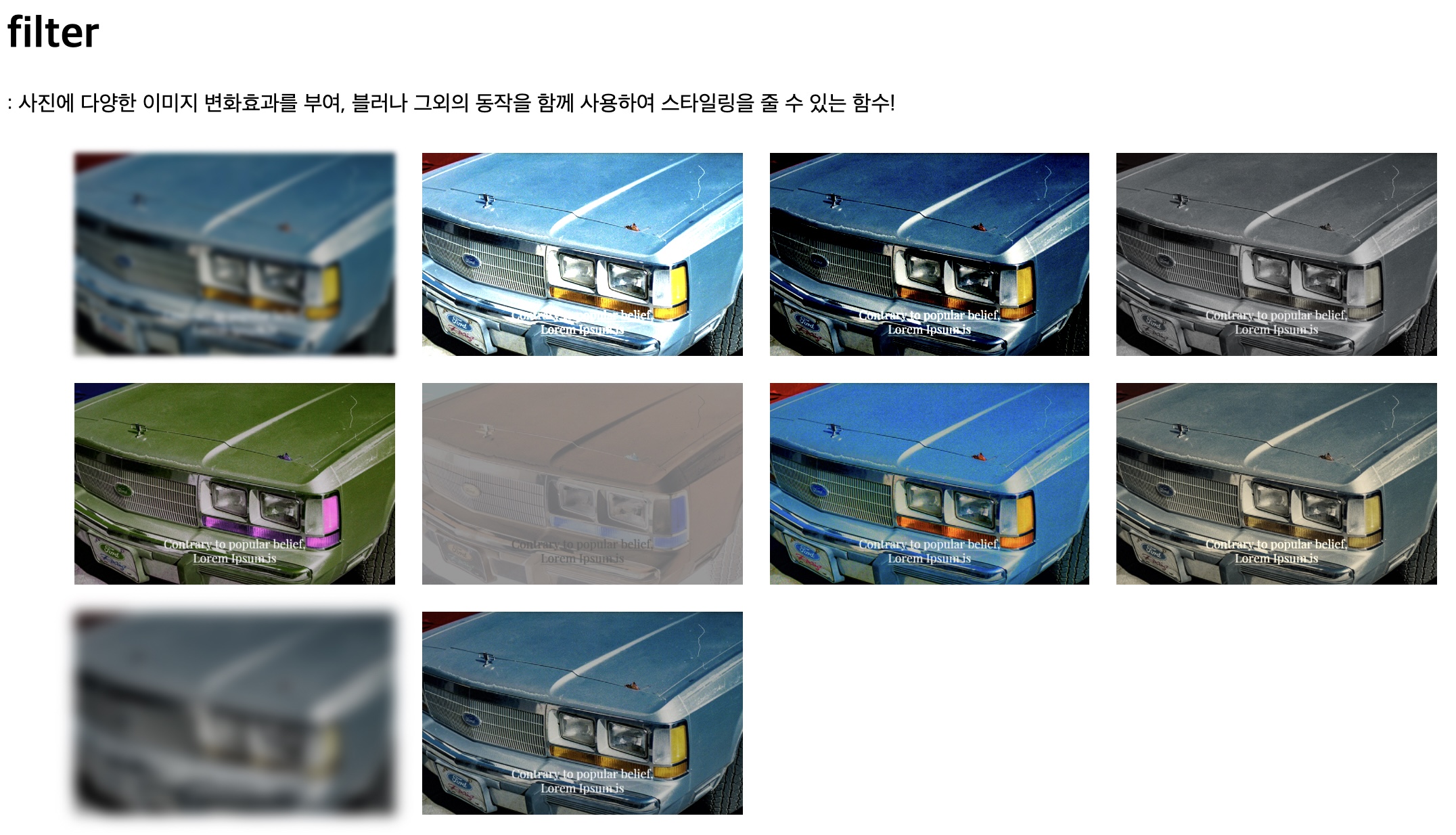
🟫 blur
: 블러효과(px) - 값이 높을 수록 효과가 큼
img:nth-child(1) {
filter: blur(2px);
}
🟫 brightness
: 밝기조정(%) - 0(dark) < 100(default) < 101(bright)
img:nth-child(2) {
filter: brightness(190%);
}
🟫 contrast
: 대비조정(%) - 0(dark) < 100(default) < 101(bright)
img:nth-child(3) {
filter: contrast(200%);
}
🟫 grayscale
: 회색조(%) - 100(default) ~ 100
img:nth-child(4) {
filter: grayscale(89%);
}
🟫 hue-rotate
: 색조회전(deg) - 100(default) ~ 360
img:nth-child(5) {
filter: hue-rotate(250deg);
}
🟫 invert
: 색반전(%) - 100(default) ~ 100
: (흰-검)
: 밝기모드조정
img:nth-child(6) {
filter: invert(60%);
}
🟫 saturate
: 채도변화(%) - 0(색상의 양▼) < 100(default) < 101(색상의 양▲)
img:nth-child(7) {
filter: saturate(300%);
}
🟫 sepia
: 세피아(%) - 100(default) ~ 100
: 빈티지(컨셉)
img:nth-child(8) {
filter: sepia(50%);
/* 세피아(%) - 0(default) ~ 100, 빈티지(컨셉) */
}
🟫 다중효과 - 동시적용
img:nth-child(9) {
filter: blur(5px) grayscale(70%);
}
🟫 필터제거 (원본)
img:nth-child(10) {
filter: none;
}