HTML, CSS 공부
1.[CSS] CSS 방법론 - BEM 방식

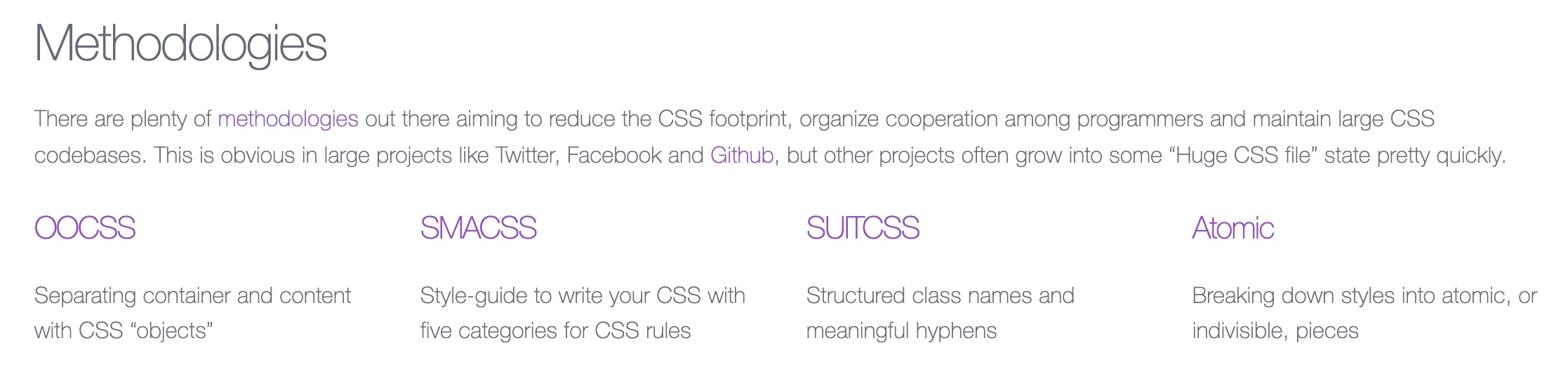
[CSS] CSS 방법론 - BEM 방식
2021년 9월 6일
2.[혼자 공부]Element Level(Block, Inline)

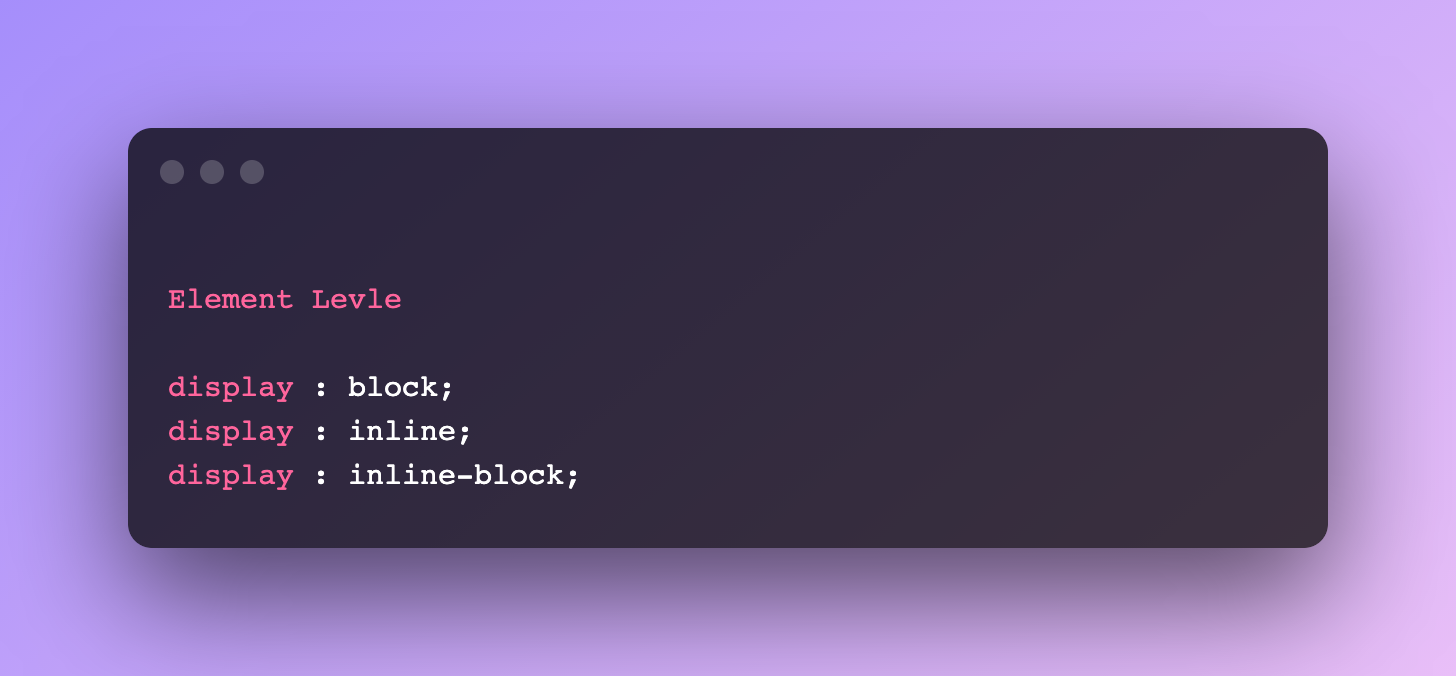
요소레벨(Element Level) : 태그가 어떻게 보여지는가?에 대한 구분독립된 행을 갖는 요소 집합크기 지정, 위치 조정 가능(\*)다른 블록 레벨 요소와 인라인 요소 포함 가능p, h1~h6, ul, ol, li, div, table 등p, h, dt, addr
2021년 9월 6일
3.[혼자 공부]HTML 레이아웃

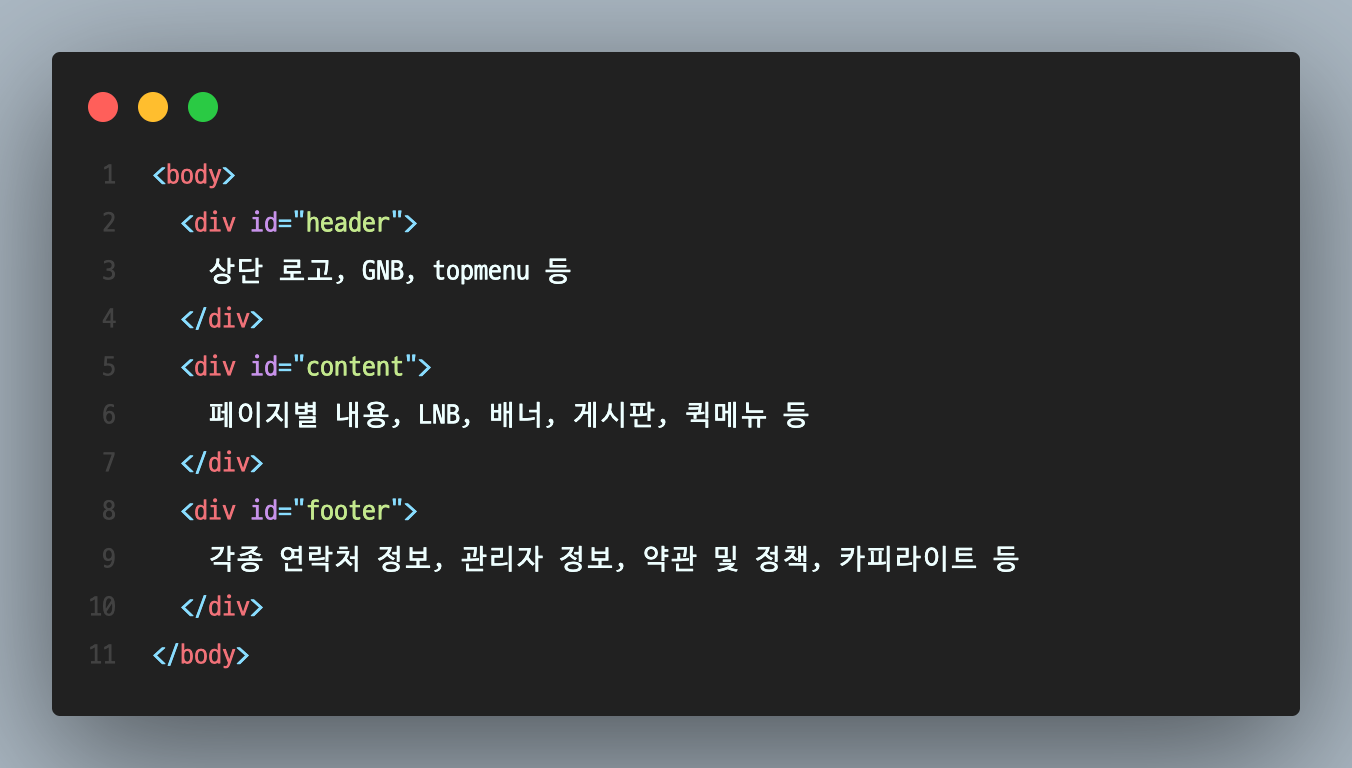
Element Level은 레이아웃 공부할 때 매우 중요하다!!!미리 개념 다지고 오기~!
2021년 9월 7일
4.[혼자 공부] Float 개념 정리

[혼자 공부] Float 개념 정리
2021년 9월 8일
5.[혼자 공부] Position에 대해서

[혼자 공부] Position에 대해서
2021년 9월 10일
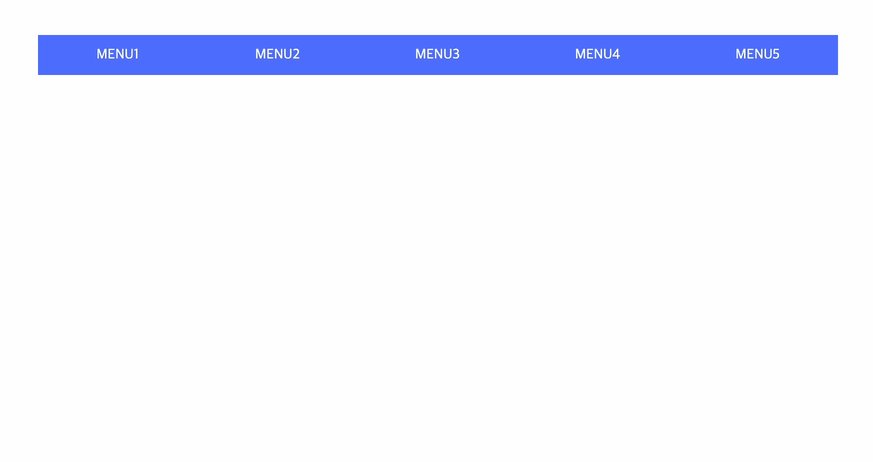
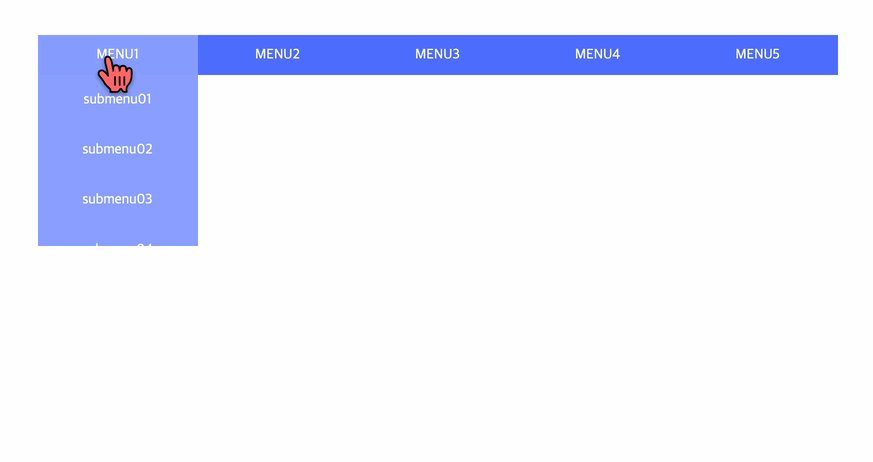
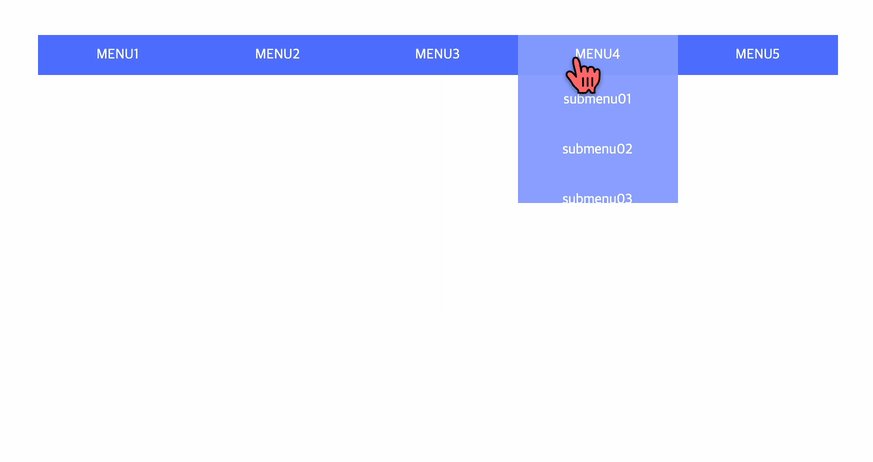
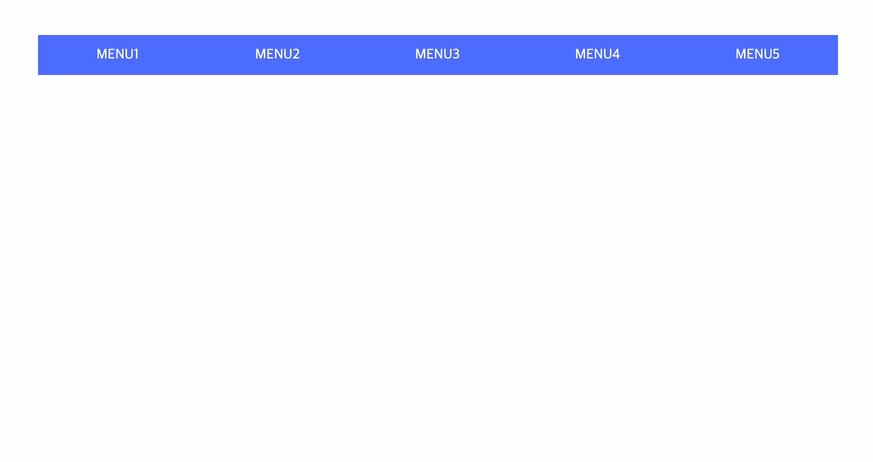
6.[HTML, CSS] HTML과 CSS만 이용해서 Dropdown 메뉴바 만들기(가로형, 세로형)

[HTML, CSS] HTML, CSS로 드롭다운 메뉴바 만들기
2021년 9월 10일
7.[CSS] 색상표현을 이용한 스타일링

[CSS] 색상표현을 이용한 스타일링
2021년 9월 10일
8.[CSS] 이미지를 활용한 스타일링(filter)

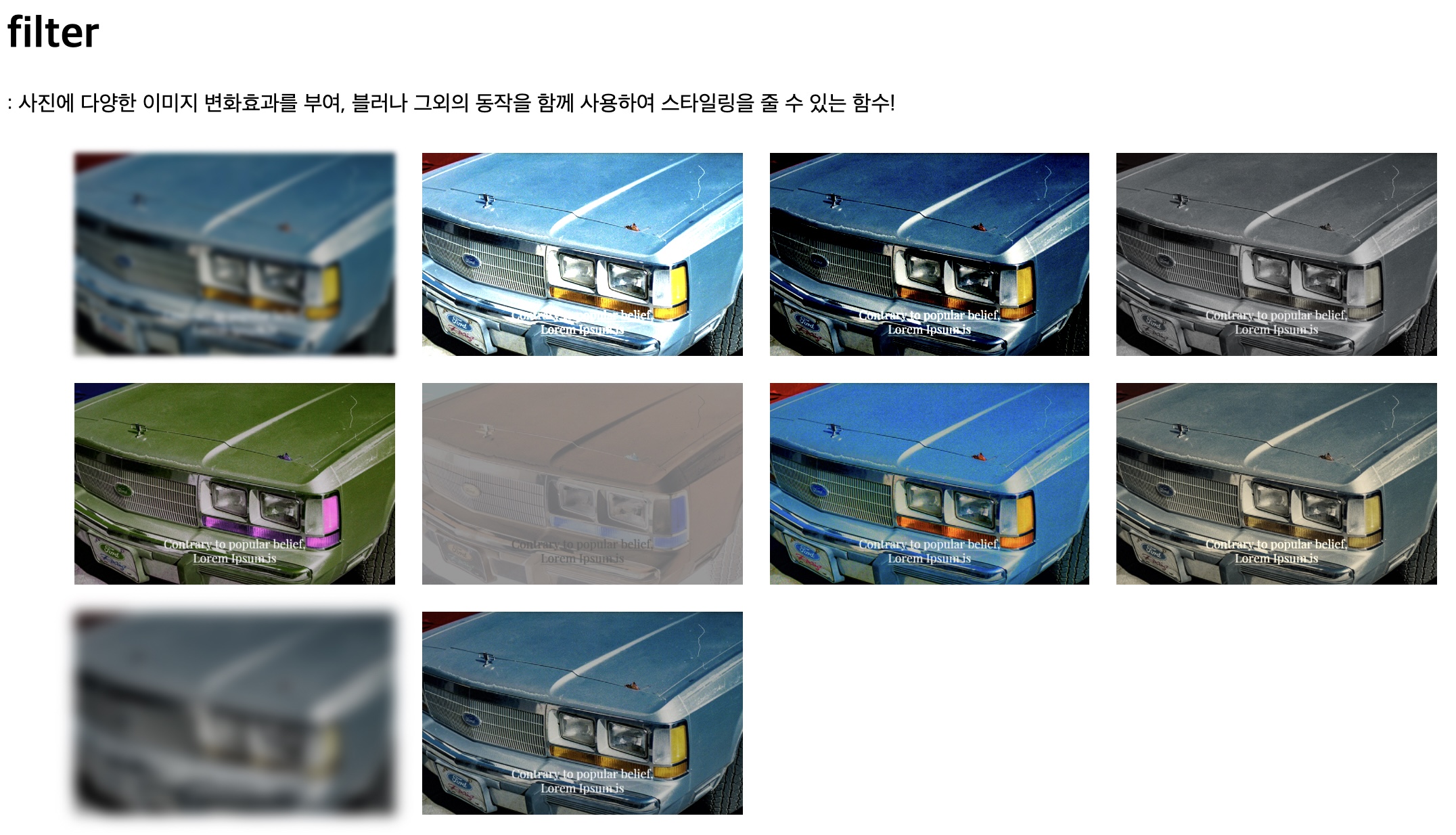
[CSS] 이미지를 활용한 스타일링(filter)
2021년 9월 12일
9.[HTML, CSS] 다양한 네비게이션 설계하기

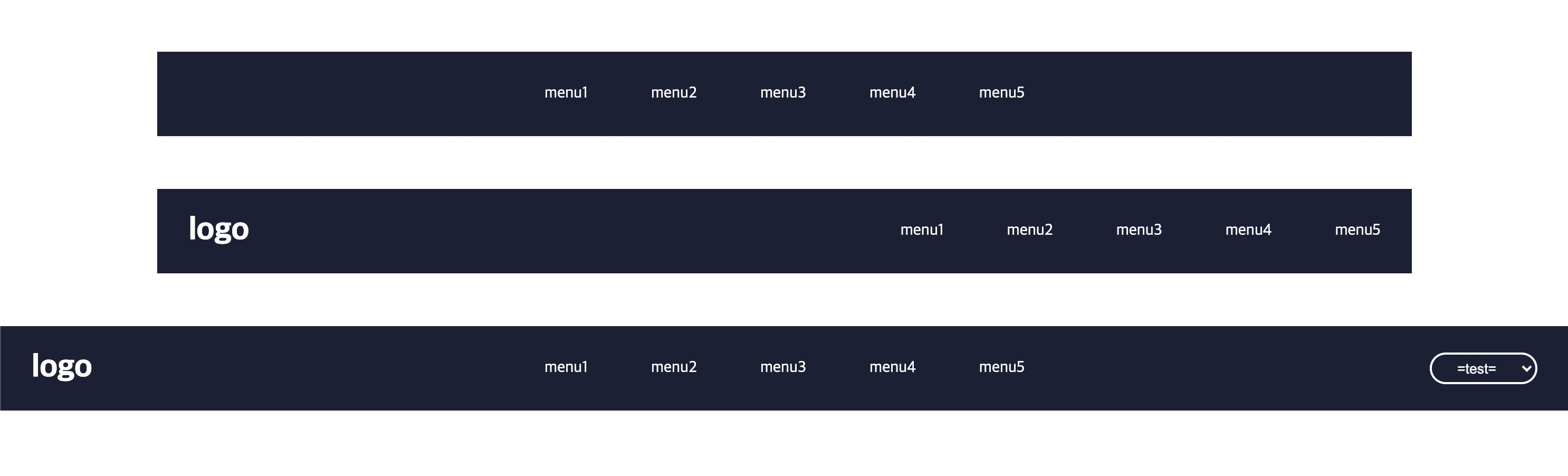
[HTML, CSS] 다양한 네비게이션 설계하기
2021년 9월 14일
10.[HTML, CSS] 입력양식태그 스타일링 응용하기

[HTML, CSS] 입력양식태그 스타일링 응용하기
2021년 9월 15일
11.[HTML, CSS] 위치속성을 활용한 레이아웃 설계

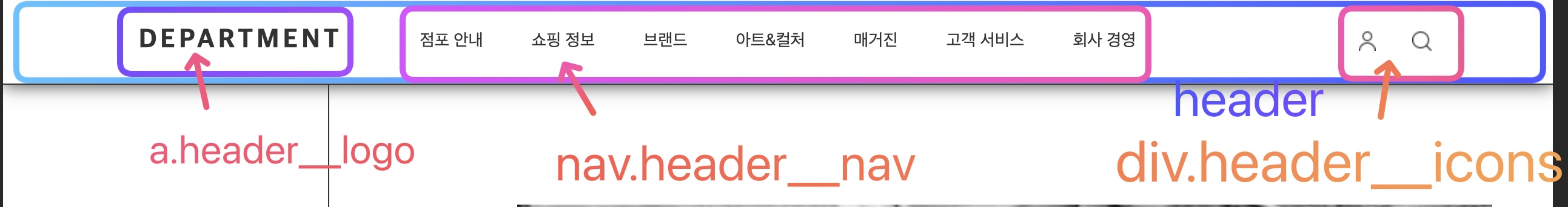
[HTML, CSS] 위치속성을 활용한 레이아웃 설계
2021년 9월 16일
12.[CSS] 애니메이션 표현

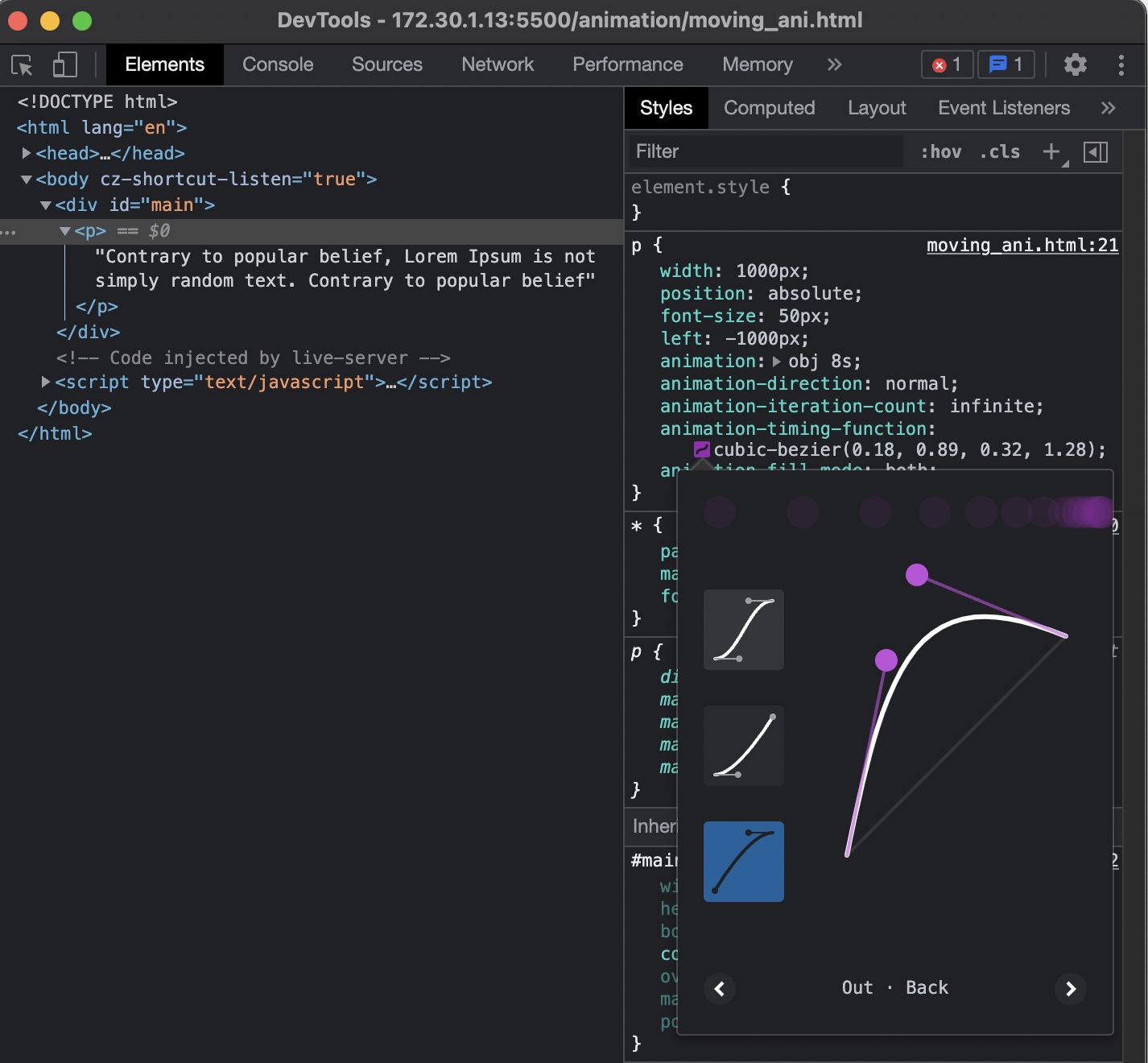
[CSS] 애니메이션 표현
2021년 9월 17일
13.[CSS] 애니메이션 응용(2가지)

.
2021년 9월 19일
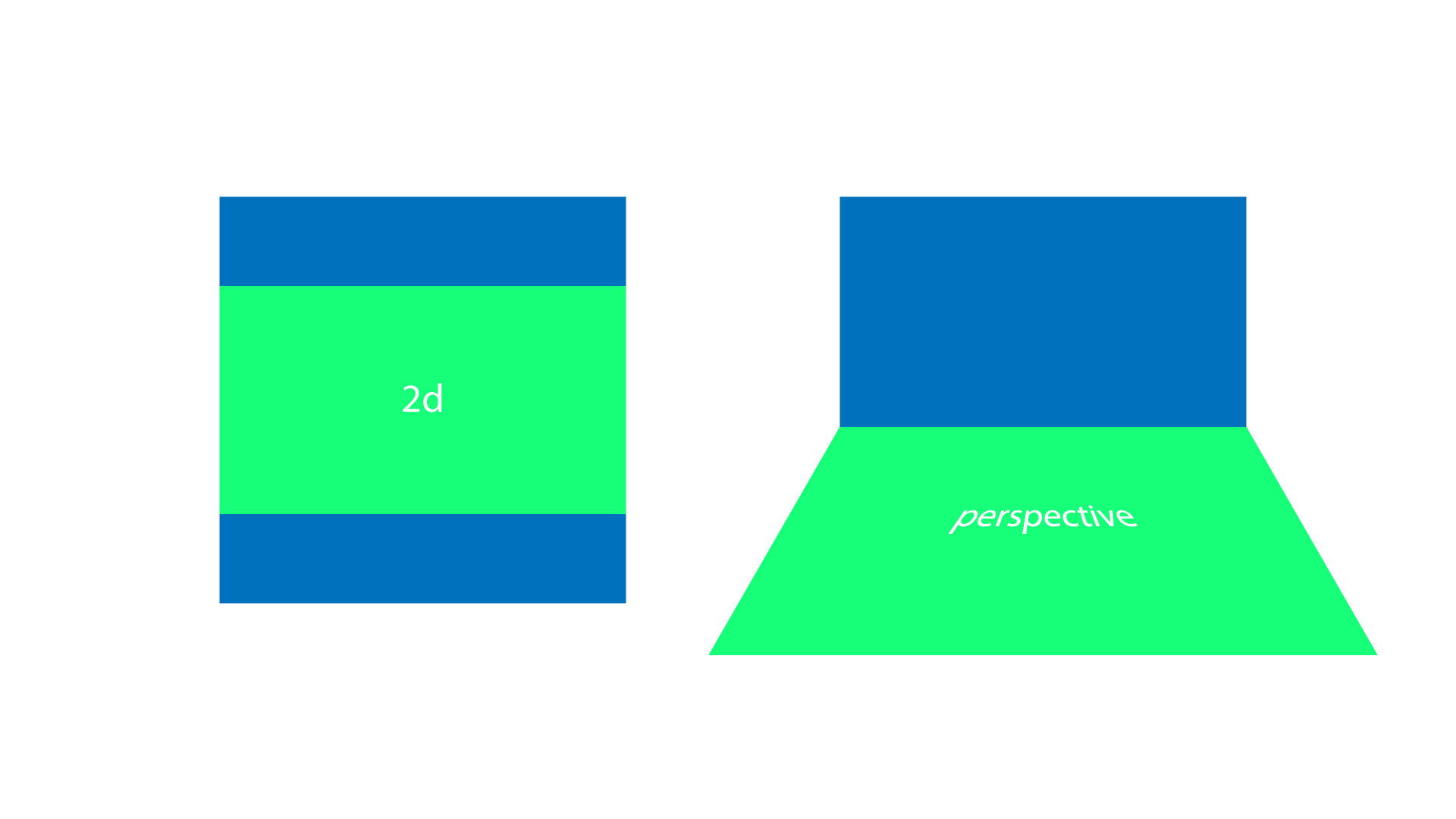
14.[CSS] 3D transform

[CSS] 3D transform
2021년 9월 24일
15.[CSS] Reset CSS (+Normalize.css)

[CSS] Reset CSS (+Normalize.css)
2021년 9월 28일
16.[CSS] CSS 애매한 것 다시 개념 잡기

[CSS] CSS 애매한 것 다시 개념 잡기
2021년 10월 1일
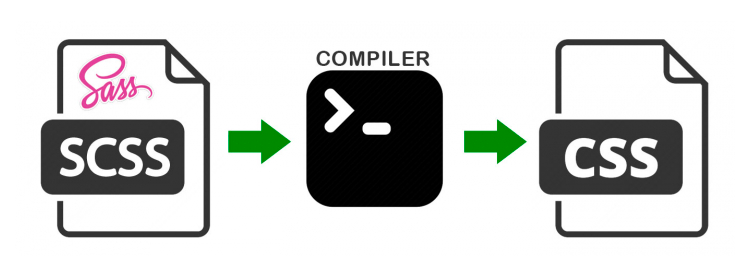
17.[Sass] SCSS 컴파일

[Sass] SCSS 공부하기
2021년 12월 27일
18.Media Query 공부하기

반응형 디자인을 생성하기 위한 미디어쿼리 공부하기
2023년 9월 22일