🍎 React 시작하기
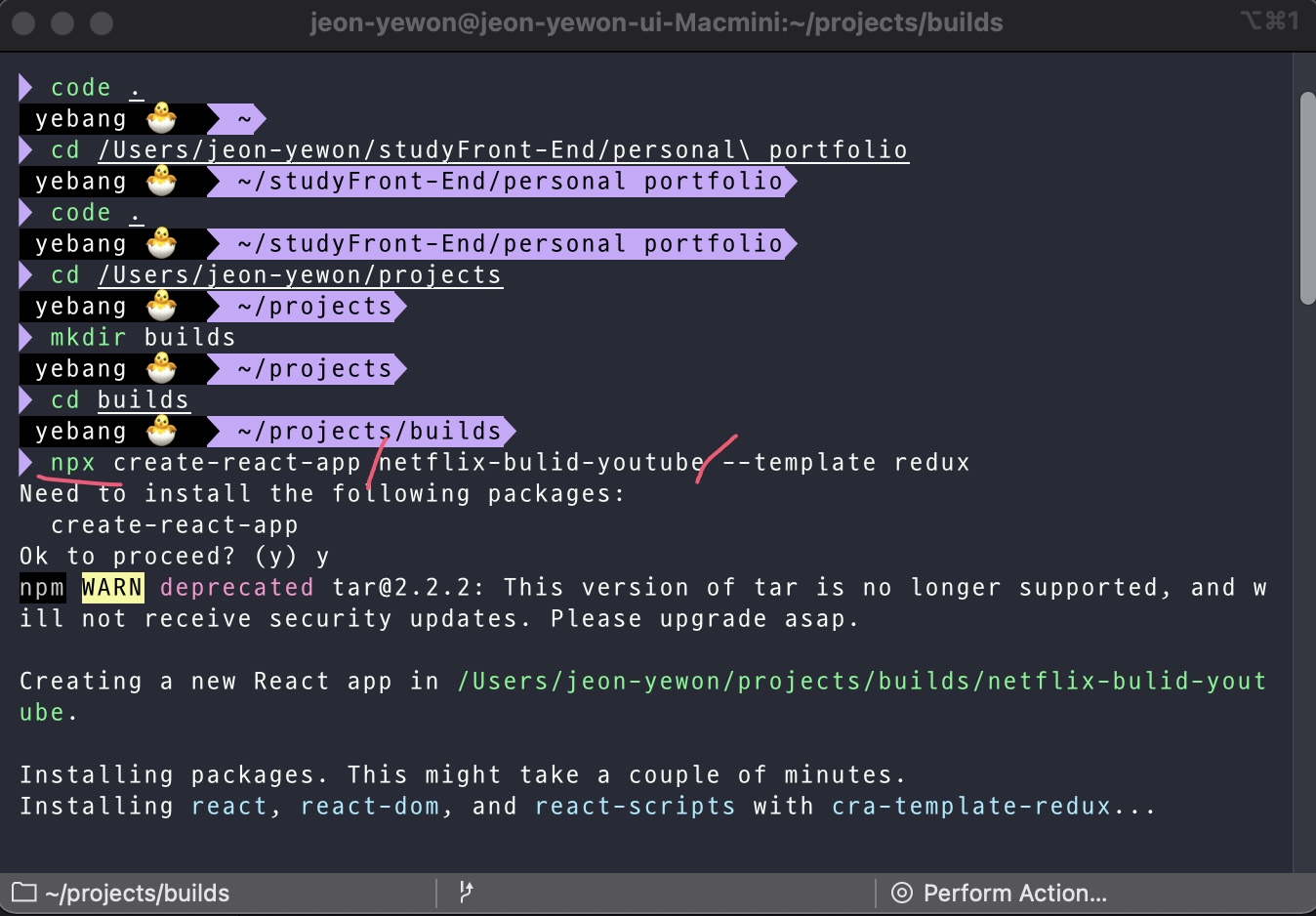
- builds라는 폴더 안 > netflix-bulid-youtube 폴더 안에 실행 시켜주었다.

npx create-react-app netflix-build-youtube --template redux- CRA(create-react-app)과 템플릿 지정으로 리덕스를 시작할 수 있다.
- react-redux 프로젝트 시작한다.
리덕스는 뭔가?
리덕스는 리액트에서 가장 많이 사용되는 상태 관리 라이브러리 중 하나
리덕스를 이용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 효율적으로 관리할 수 있다.
리액트에서 가장 많이 사용되는 라이브러리이지 리액트 만을 위한 라이브러리는 아니다. - 아직 리덕스에 대해서는 제대로 이해가 되지 않는다. 리덕스는 나중에 더 공부해보아야겠다.
🍎 Firebase 시작하기
- firebase란 웹과 모바일 개발에 필요한 기능을 제공하는 BaaS이다.
쉽게 말해 백엔드 개발을 통해 서버를 따로 설계, 구현하지 않고 프론트엔드 개발에 집중할 수 있도록 도와주는 서비스이다. 사용해보니까 깃 허브에 배포하는 것처럼 url을 만들어주었다. 약간 호스팅해주는 개념이라고 먼저 생각하면 될 것 같다. - firebase도 처음 사용해봐서 더 공부해봐야겠다.

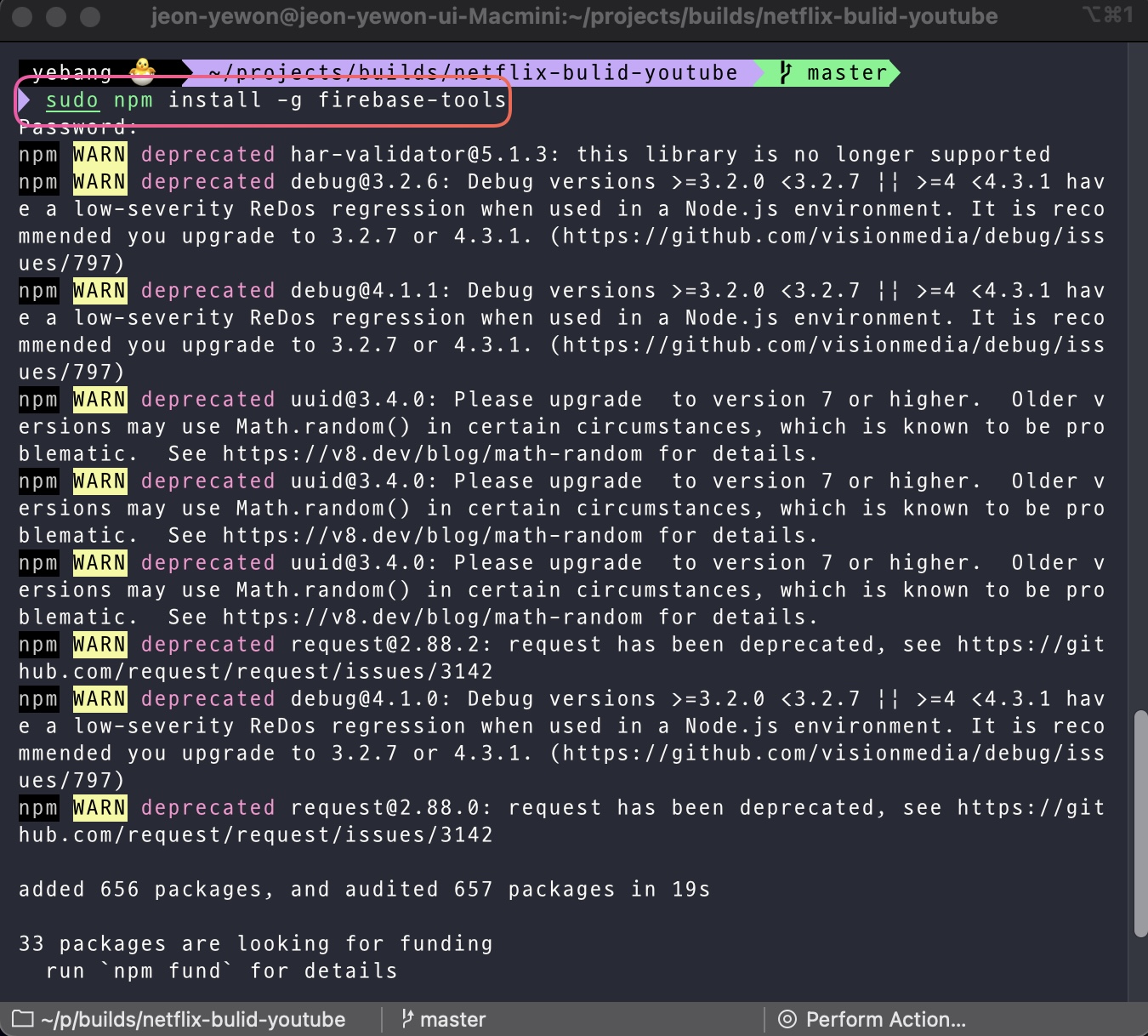
sudo npm install -g firebase-tools전역에 파이어베이스를 npm을 이용해서 설치해주었다.

- 파이어 베이스 안에 프로젝트를 추가해주었다.
- 저 프로젝트 안에 나중에 배포할 것이다.

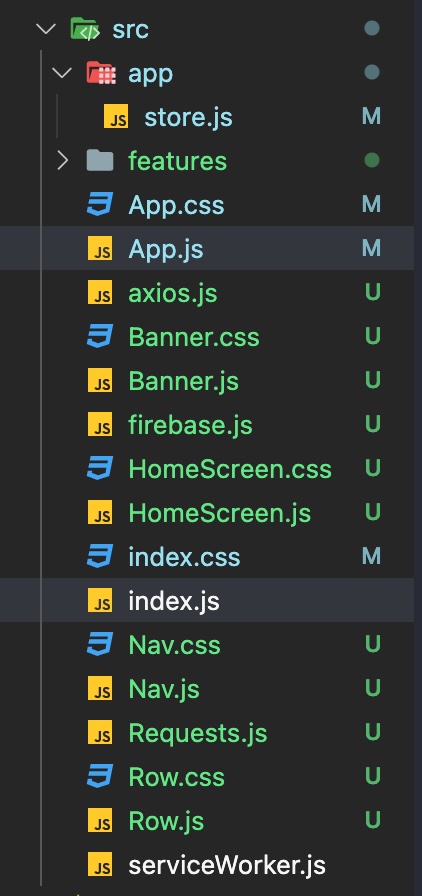
- src 폴더 안에서 작업을 시작할 것이다.
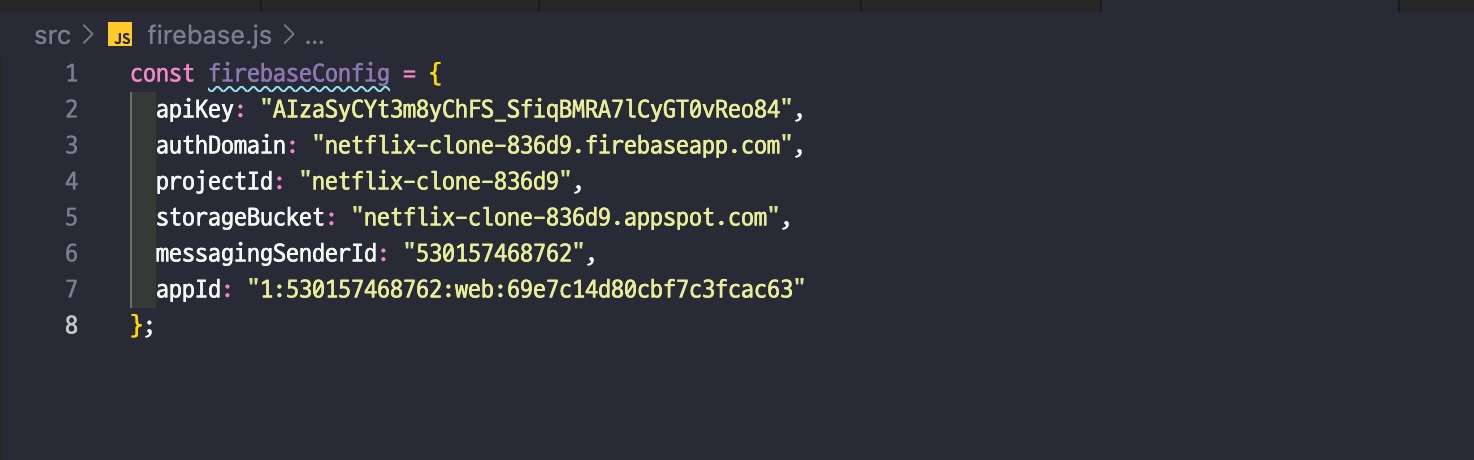
🍎 firebase.js


- firebase.js파일을 만들어서
구성을 클릭후 나온 것을 복사해서 firebase.js에 붙여 넣어준다.
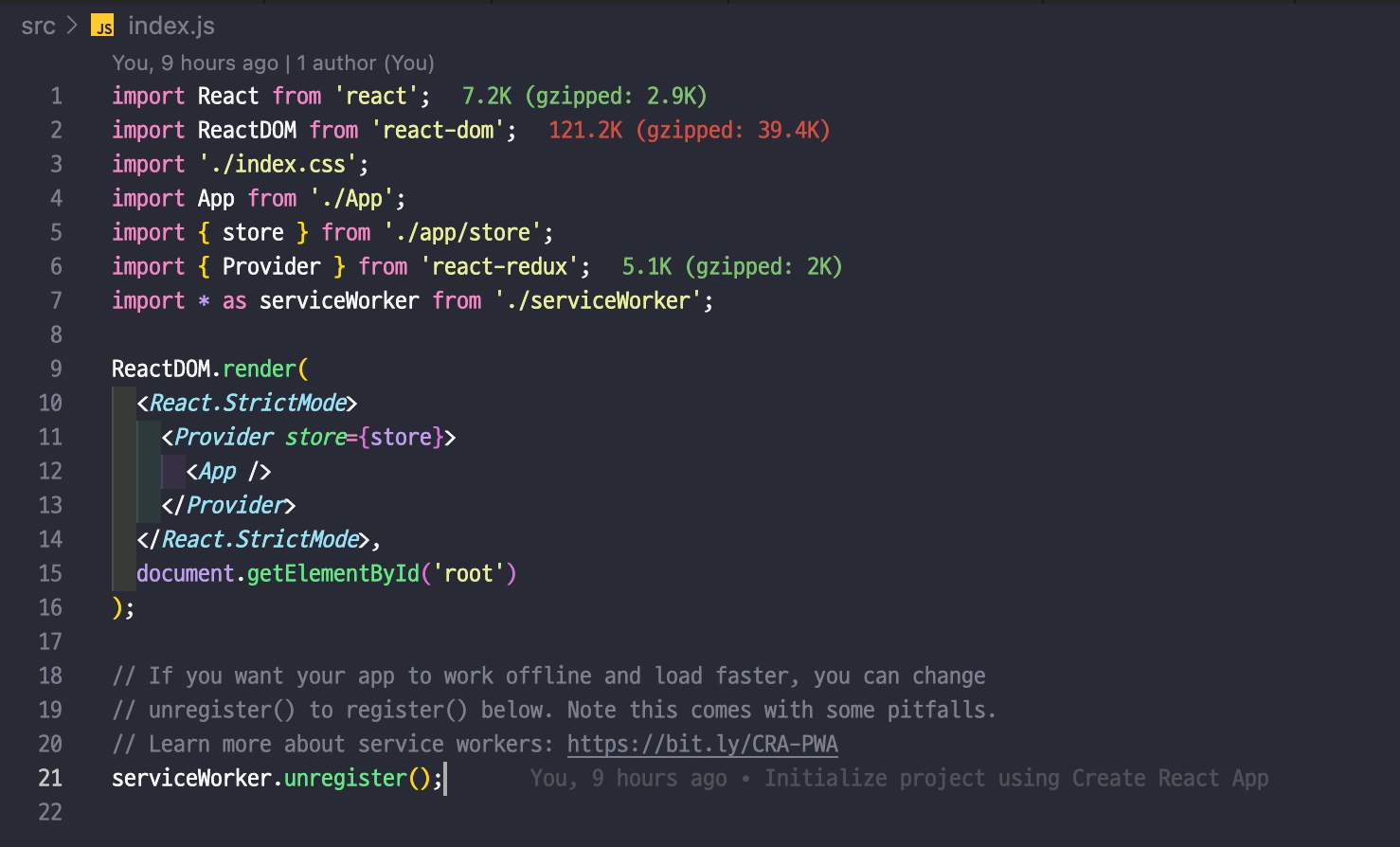
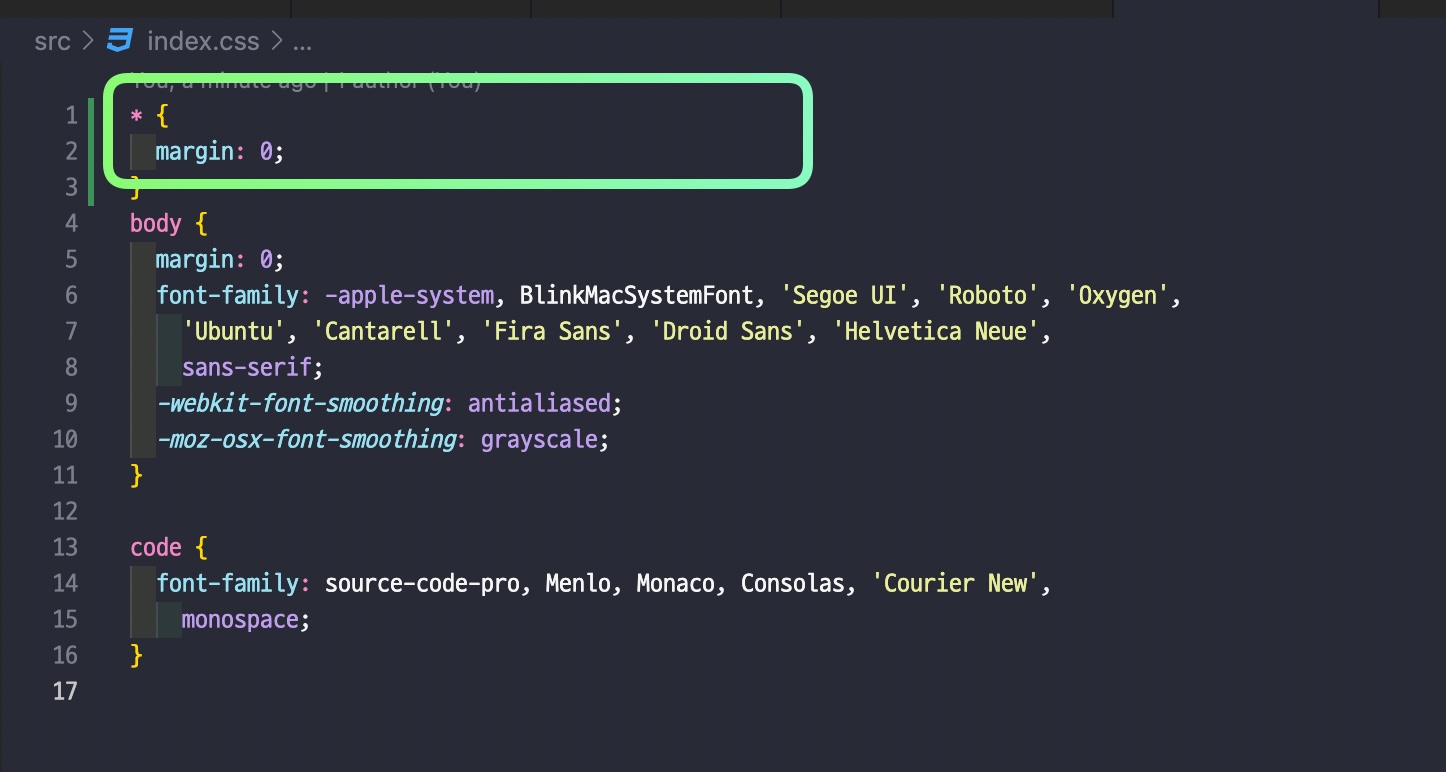
🍎 index.js / index.css

- 아무것도 건드릴께 없다.

- index.css에서 전체 선택자로 css 효과만 주면 된다.
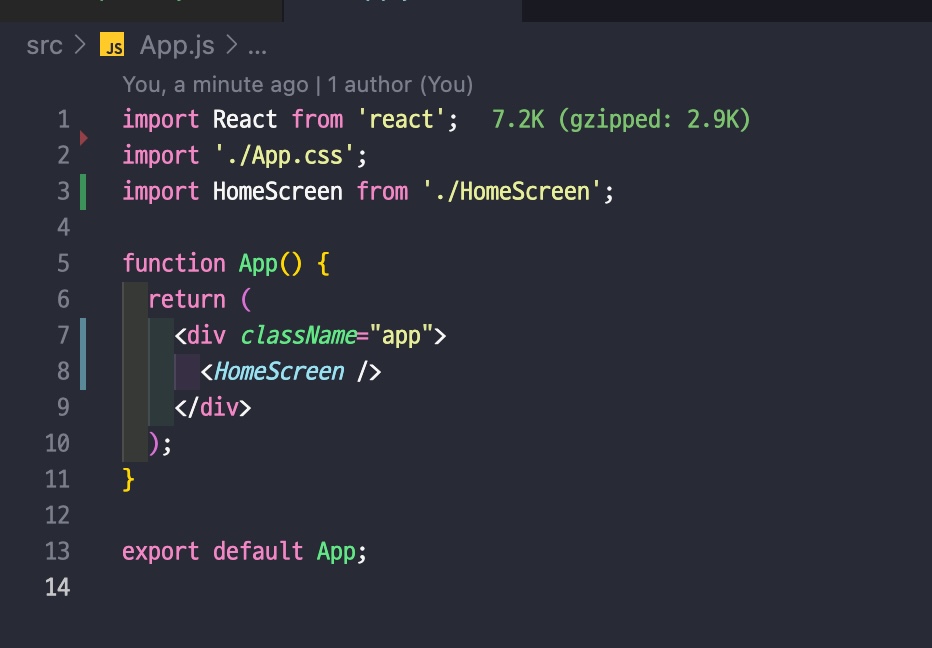
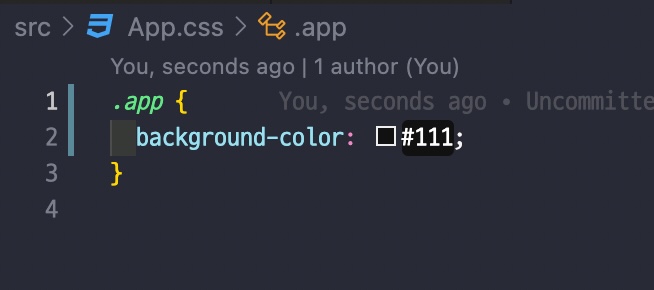
🍎 App.js / App.css
- 실제로 화면에 표시되는 내용 등이 여기서 정의되는 것이다.


HomeScreen컴포넌트를 만들어서 화면에 보여줄 것이다.
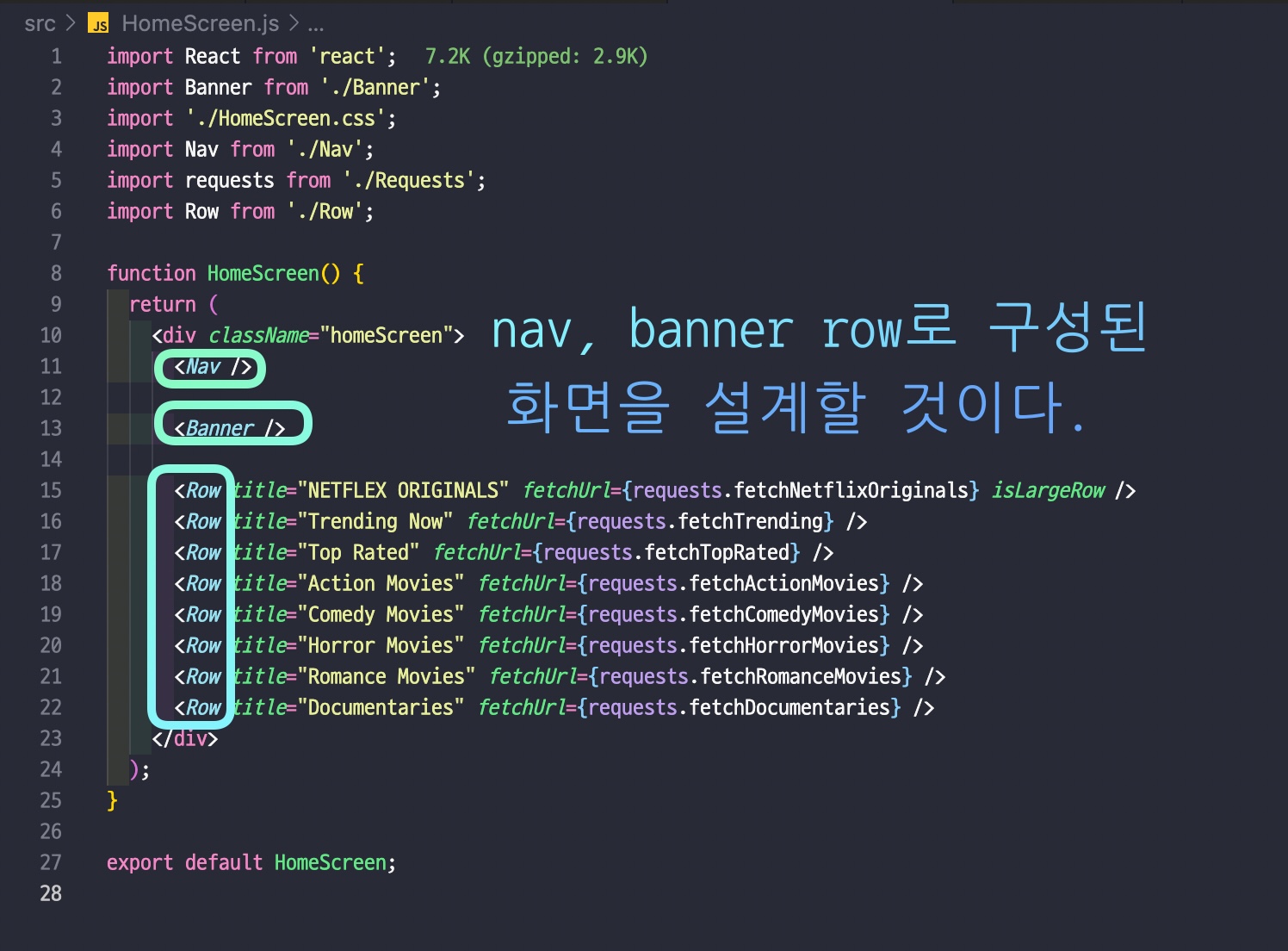
🍎 HomeScreen.js / HomeScreen.css

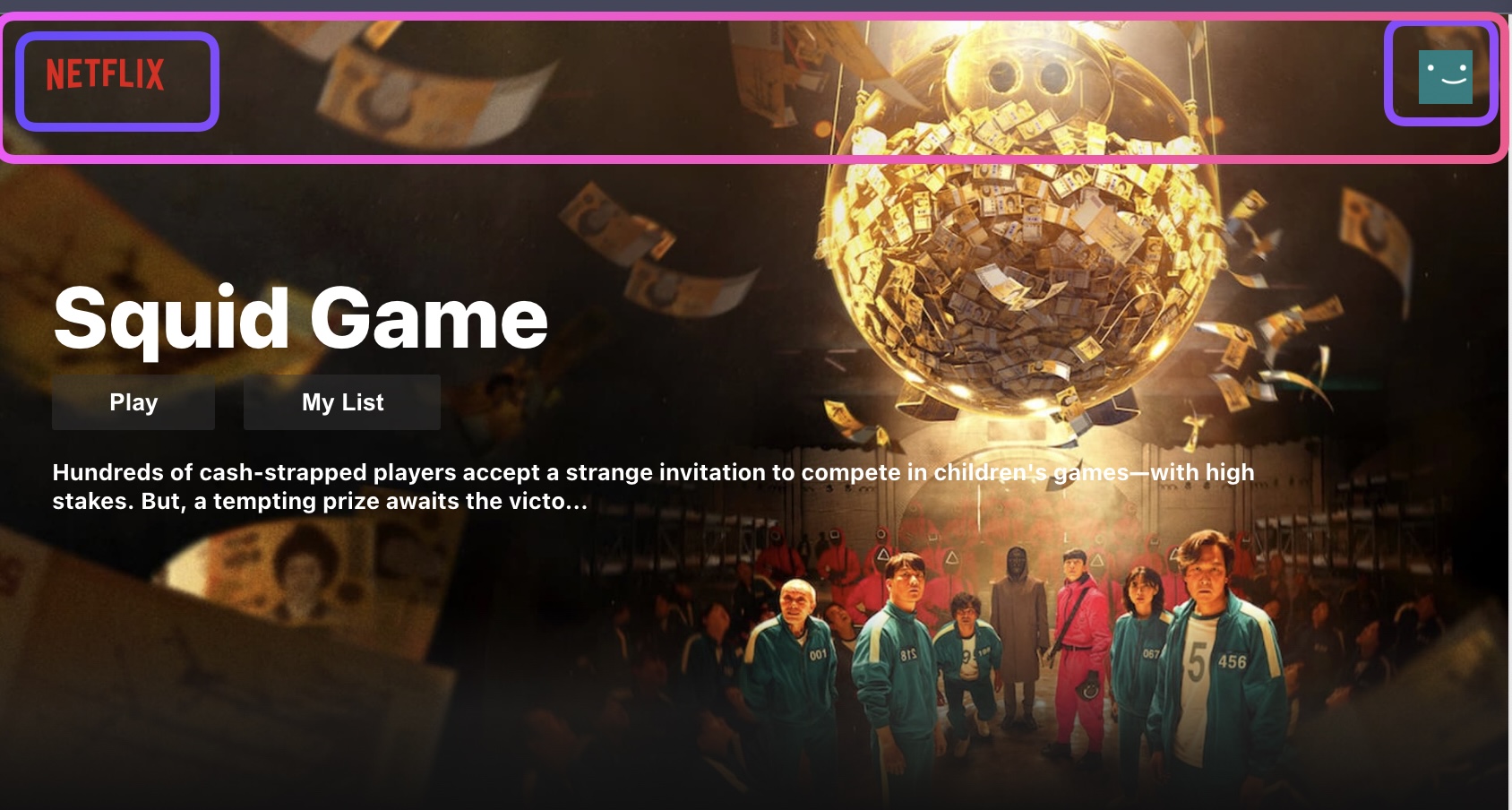
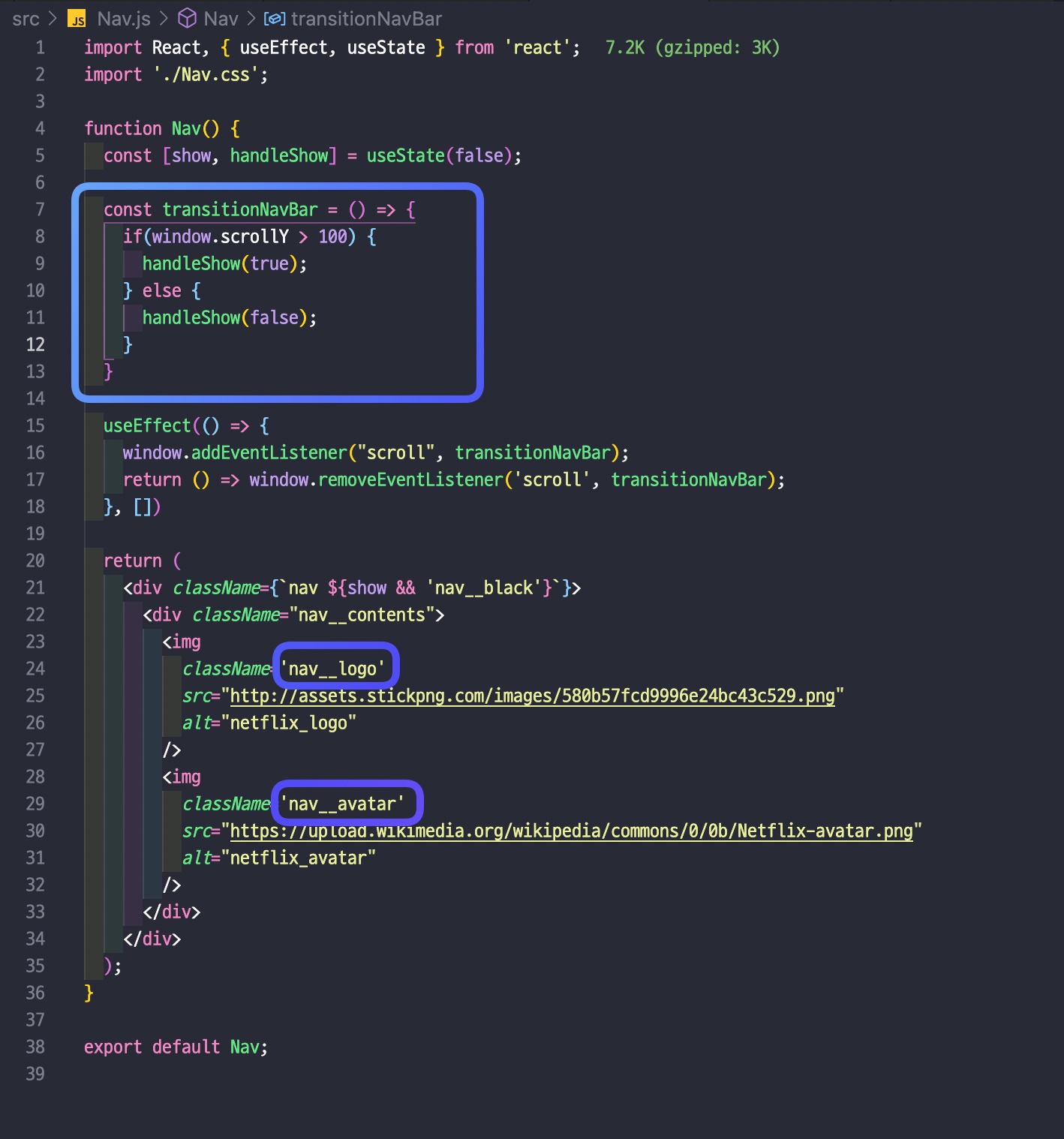
🍎 Nav.js / Nav.css


- nav 안에는 로고와 아바타 이미지 부분이 들어 있다.
- 화면을 100px정도 스크롤하면
true로 상태가 바뀌어서${show && 'nav__black'}-> 그럼 이 부분이 class가 활성화 되어서 nav__black색상이 생긴다.
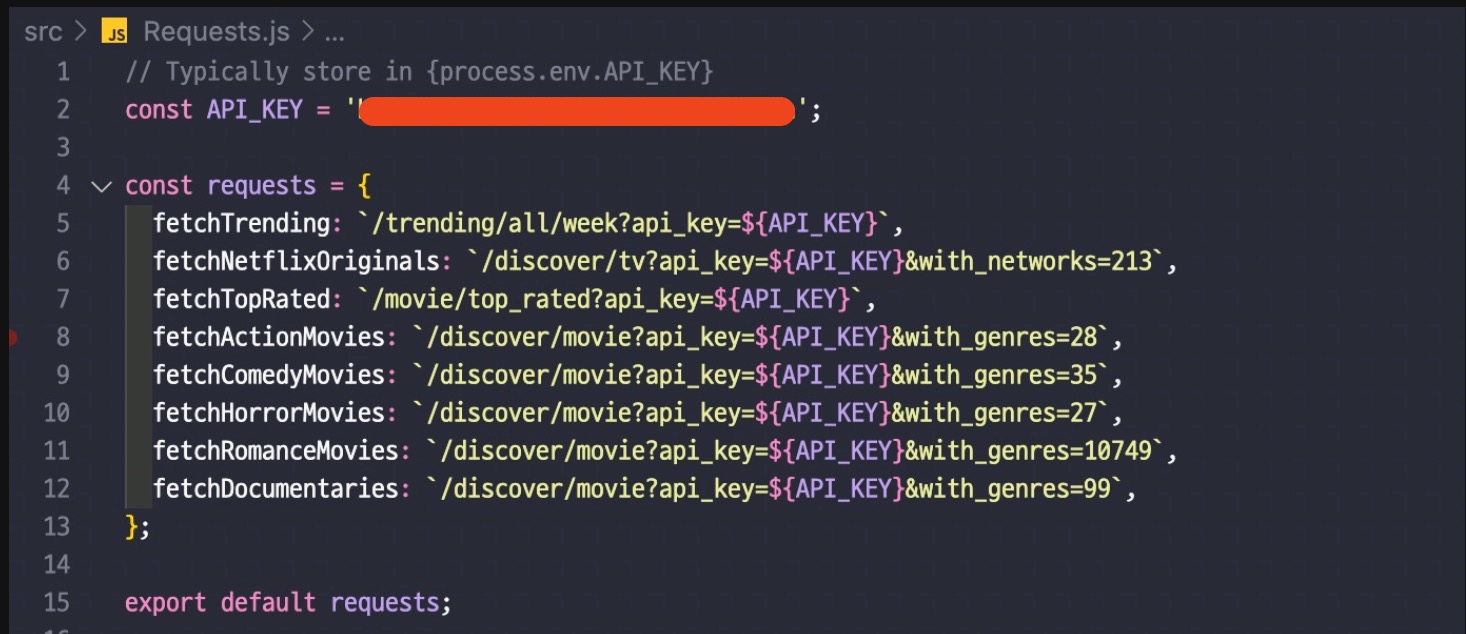
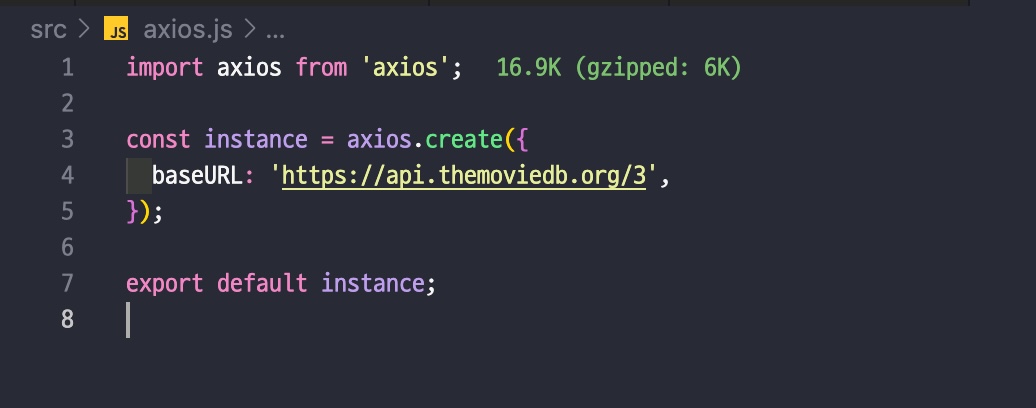
🍎 axios.js / Requests.js

// axios를 설치해준다.
npm install axios
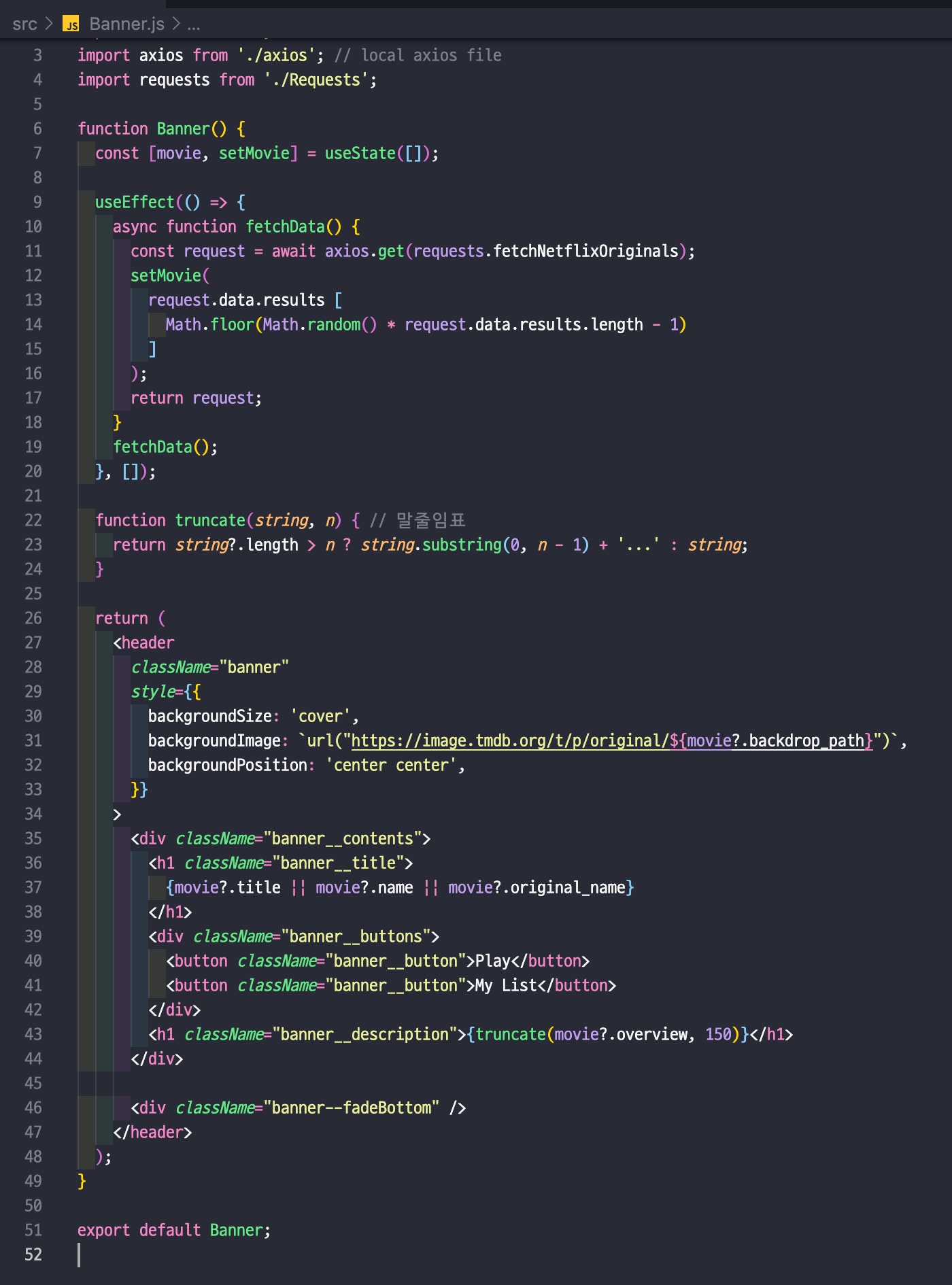
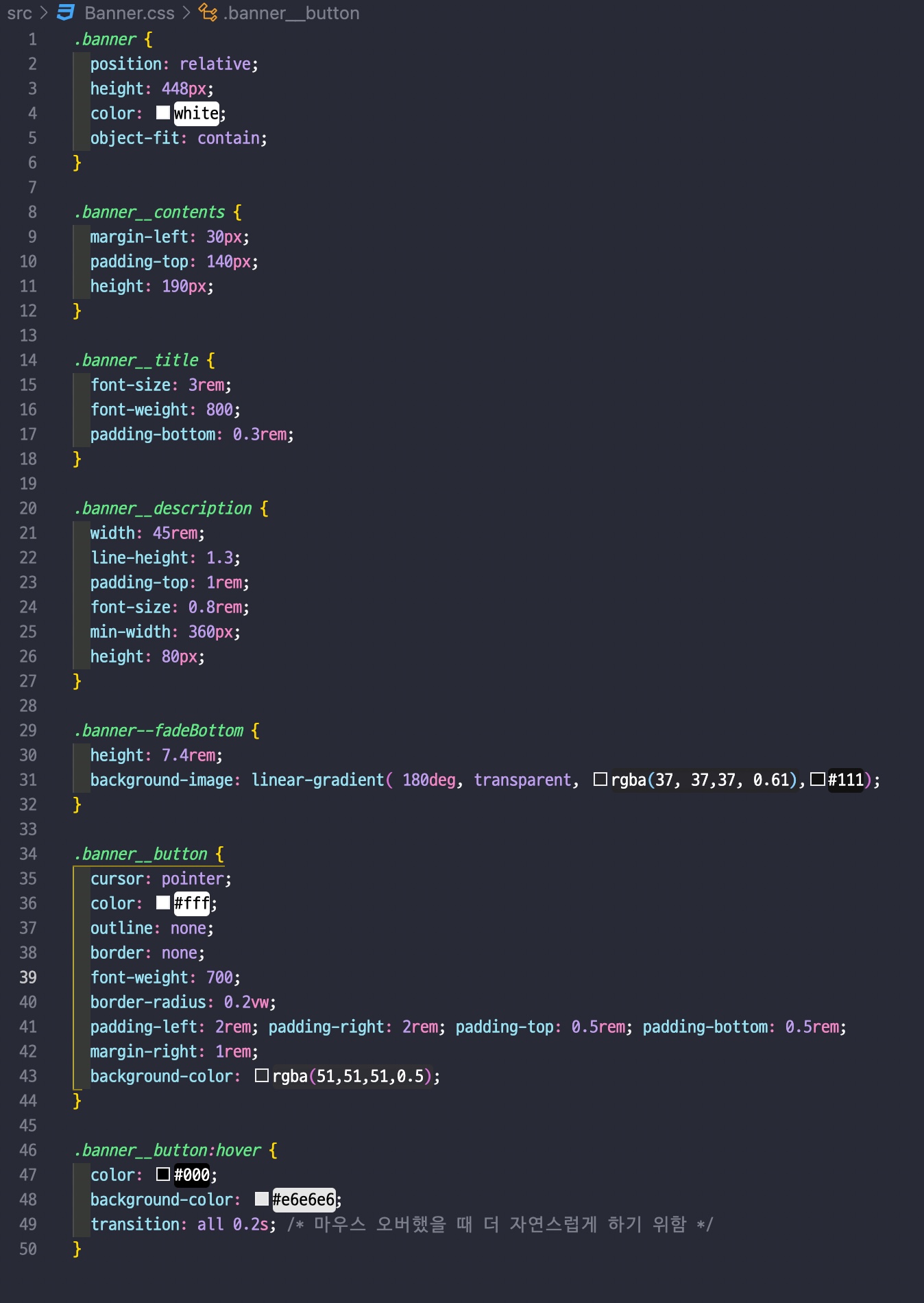
🍎 Banner.js / Banner.css

- async, await를 이용해서 비동기 통신을 할 것이다.
- 새로고침할 때마다
fetchData()가 실행되고, 넷플릭즈 json파일을 가져와서 movie를 바꿔줄 것이다. - banner__title은 movie 타이틀, 이름, 오리지널이름 중 하나가 표현 될 것이다.
- button은 2개가 존재한다.
- 설명은
truncate함수를 생성해서 150자 이상이면 말줄임표로 보이게 할 것이다.

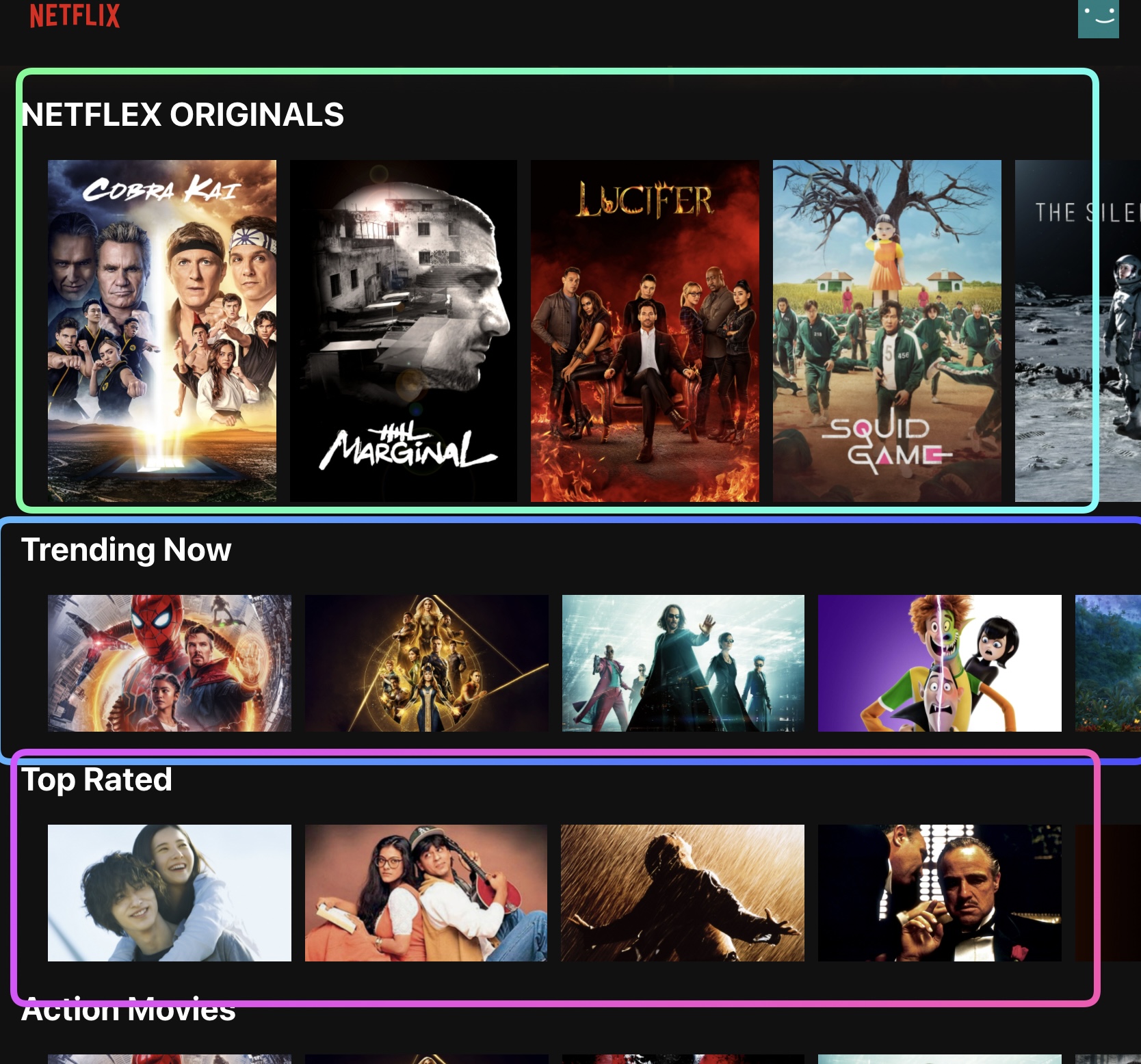
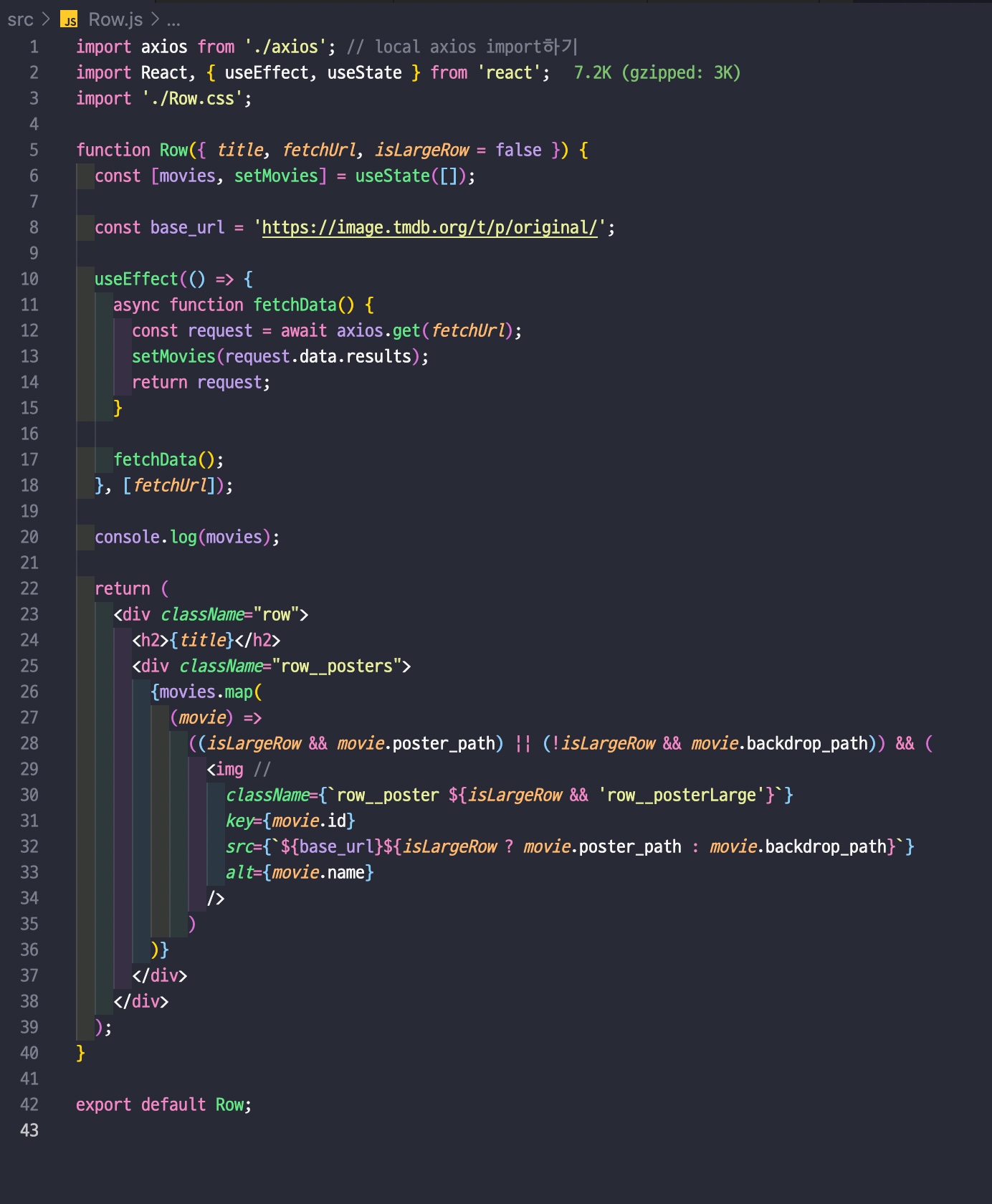
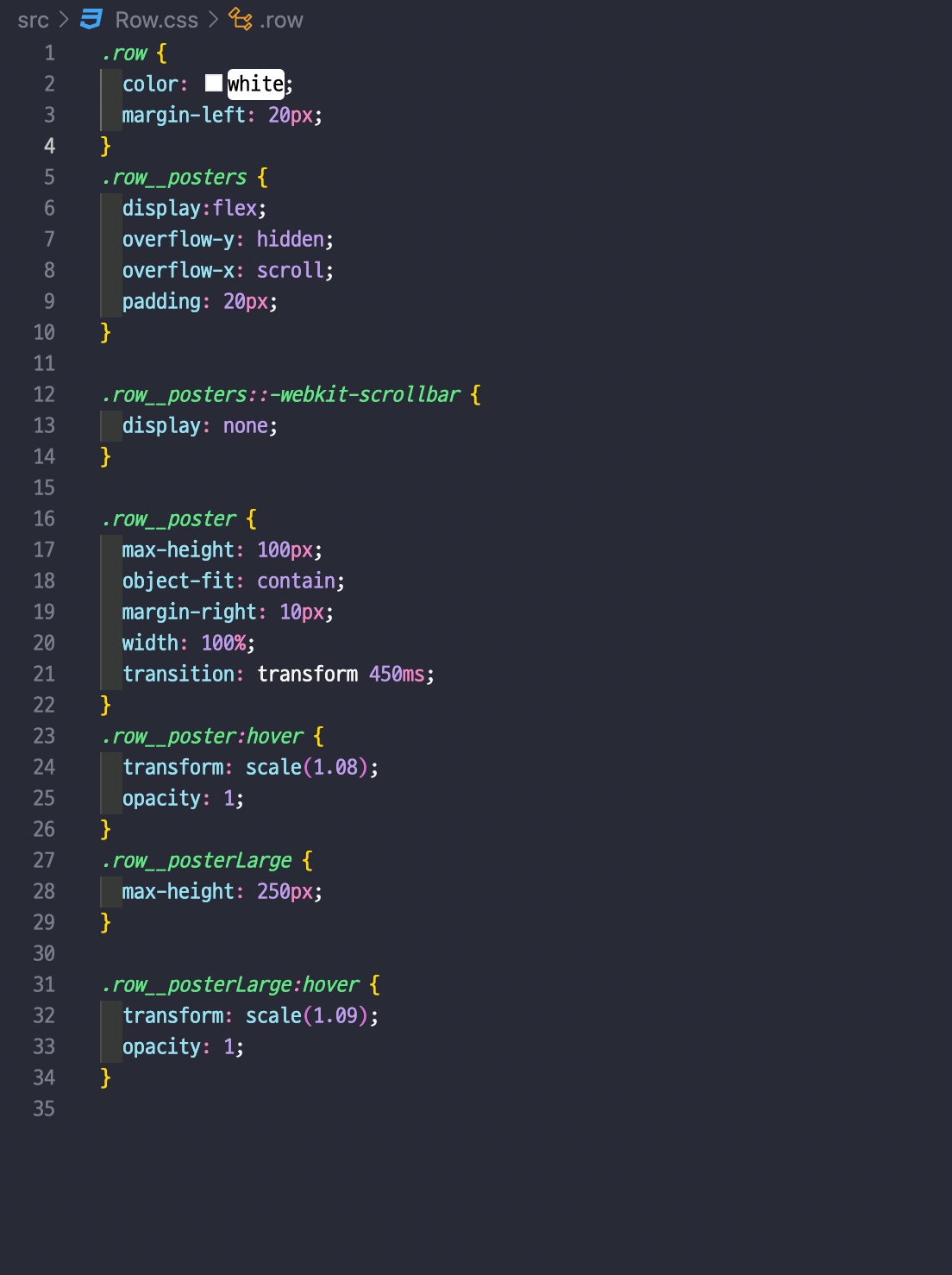
🍎 Row.js / Row.css

- row는 이부분을 생성하는 것이다.

movies를 배열이 초기값이다.- 비동기 통신을 통해 무비 배열을 받아온다.

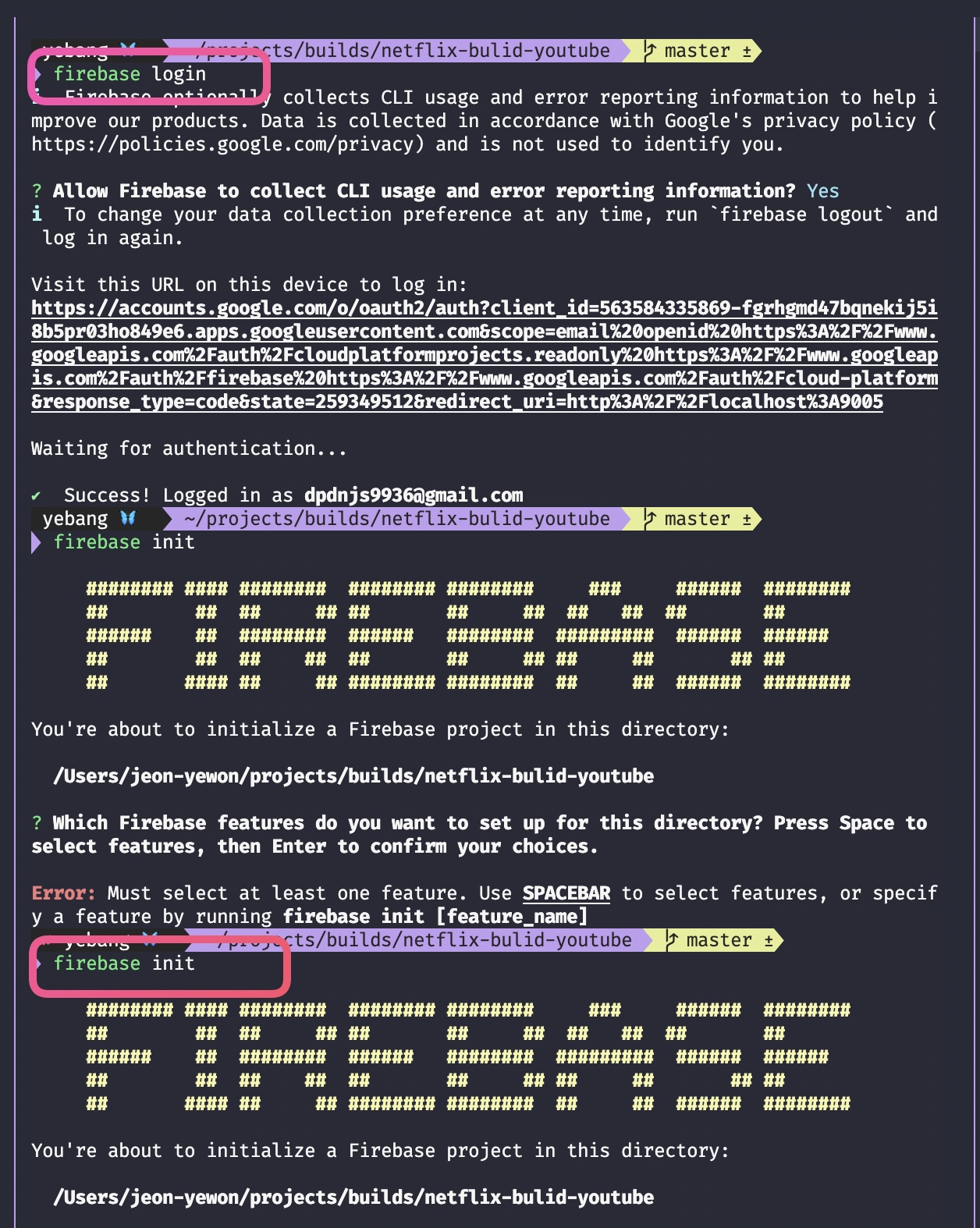
🍎 firebase 배포하기

firebase login -> firebase init -> 
spacebar과enter를 이용해서 옵션을 선택해준다.

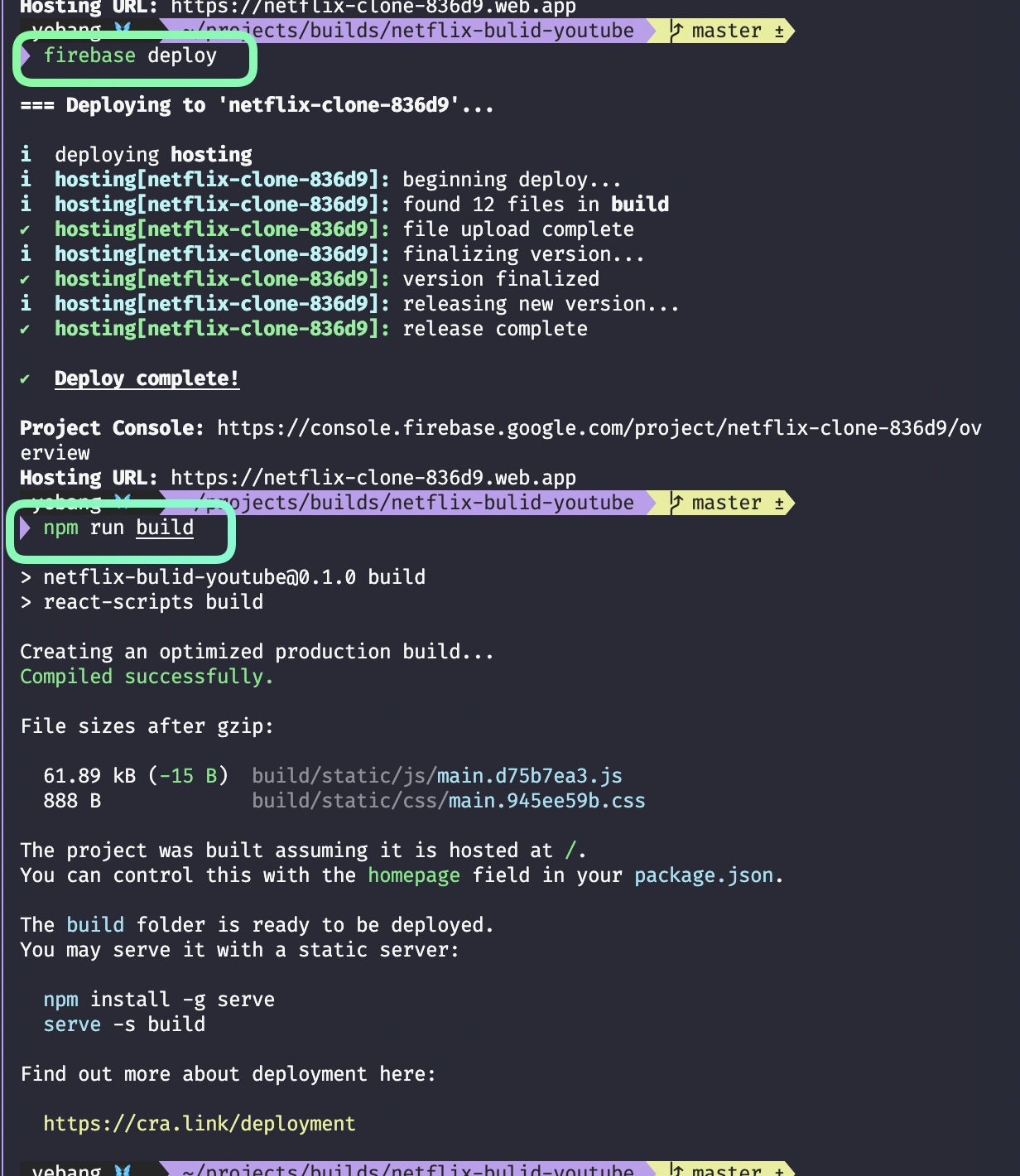
npm run build -> firebase deploy- 이렇게 해주면 배포가 되고, 수정할께 있으면 다시 build하고 deploy해주면된다.
- deploy한 url로 들어가면 배포가 된 것을 볼 수 있다.