💡 초기 셋팅하면서 애를 많이 먹었다... 수업듣는데 오류 찾느라 더 공부한 기분... 역시 아직 node.js를 배우긴 커녕... 버벅인다 ㅠ 공부를 더 열심히 해야겠다. 너무 쉽게쉽게만 하다가 이렇게 초기 셋팅하는 것 부터 버벅이니까... 진짜 열심히 해야겠다는 생각만 든다. 아마 버전이 다른 것 땜에 생기는 문제 같은데 그냥 어려웠다 1시간 반 정도 소요된듯

- 이강의 듣는데 좀 기간이 된거라서 그런지 나와 버전이 많이 달랐다.
- 사람들도 비슷한 고충이 있는 것 같아서 커뮤니티도 보고, 웹 검색을 통해 드디어 해결 ㅠㅠ 감격스럽다.
🔴 MongoDB부터 막히다!
- MongoDB를 처음 다뤄봐서 어색했다. 그리고 강의 때의 페이지와 지금 페이지가 많이 업데이트 되어서 좀 어색했다.
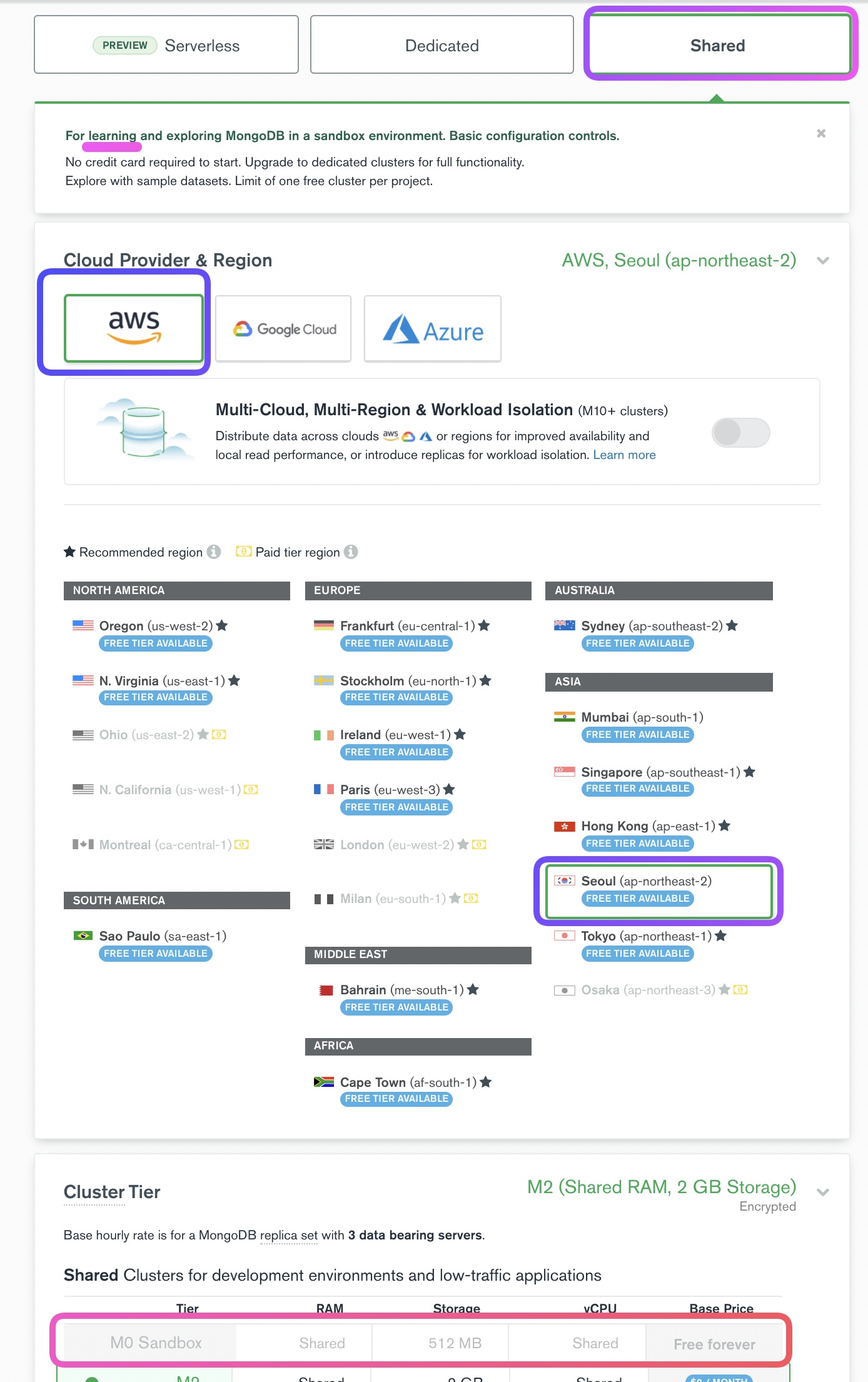
- MongoDB 사이트 접속해준다.


- 지금 내가 많들어서 저 M0가 비활성화 된 것 같은데 난 AWS(아직 뭔지 모른다 찾아봐야지), Seoul 이렇게 선택하고, 무료로 했다.
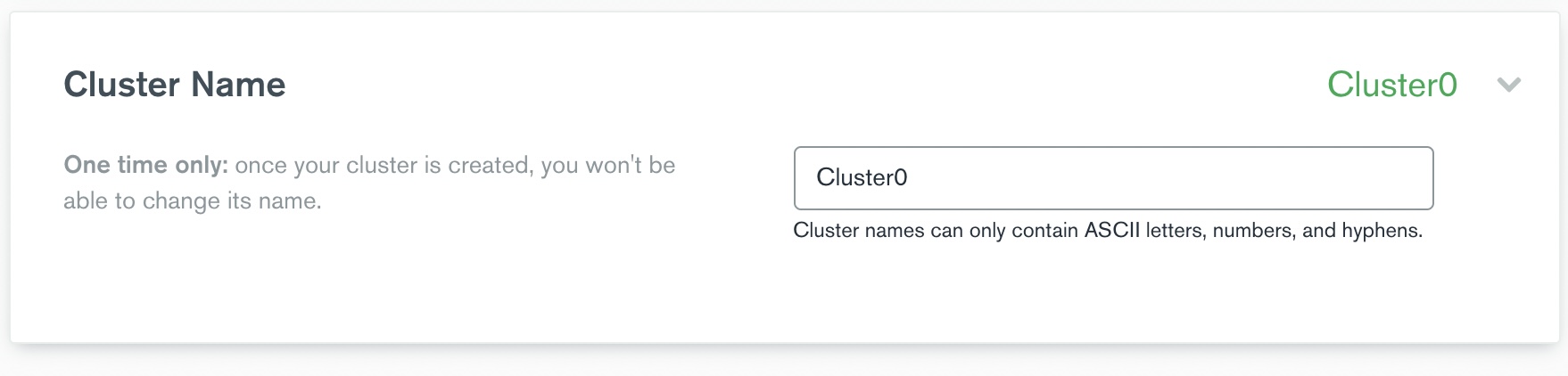
- 그리고 밑에 네임을 적어주면된다.

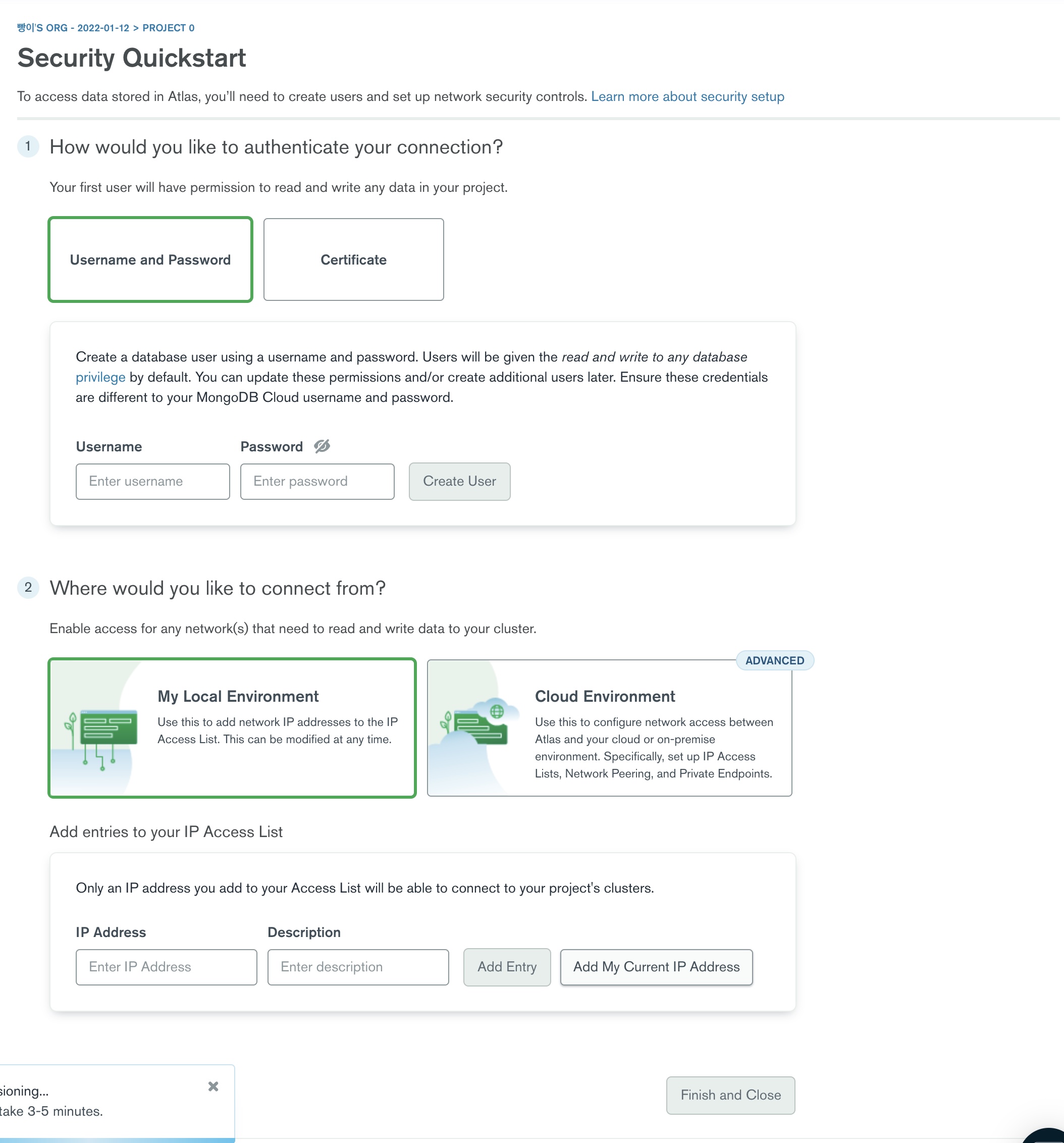
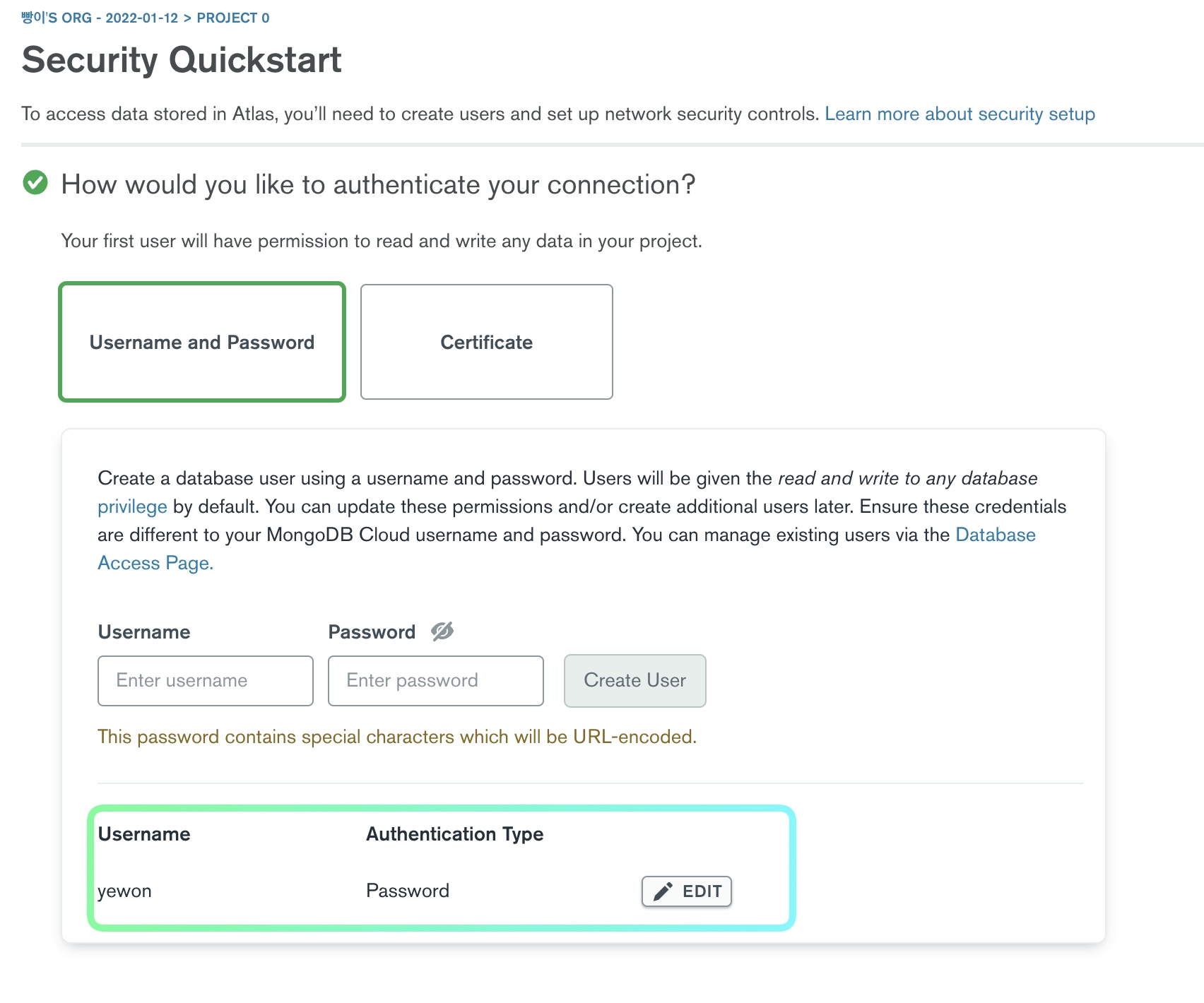
- 그리고 저거 만들면 바로 막 아이디? 같은거랑 IP 설정하라고 나오는데

- 아이디는 그냥 내가 그 몽고디비 로컬호스트로 접속할 때 필요한 것 같고, IP는 어디서 접속해서 그거 허가해줄껀지 물어보는 것 같다.
- 유저네임이랑 비번은 알아서 만들면 끝~

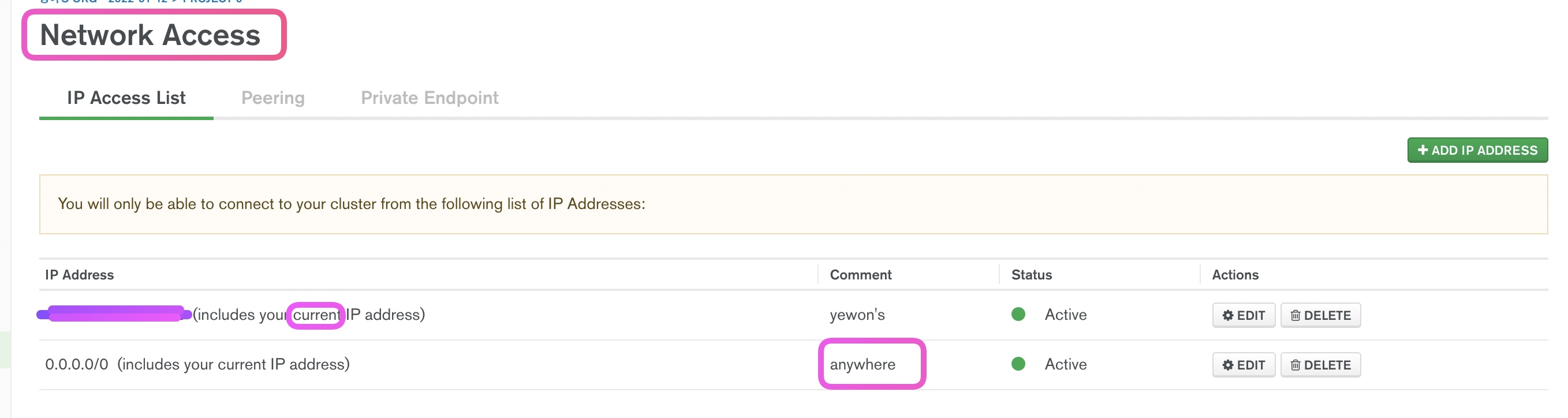
- IP는 저 add my current IP address로 생성해줬다. (아마 이렇게 하면 다른 아이피에서 접속 못하는 것 같다.)
📌 초반에 몽고디비 문제인가 해서 IP를 전체 IP 용으로 하나 더 만들어 줬다. https://www.inflearn.com/questions/29435 이 글을 참고 했는데,
- ADD CURRENT IP ADDRESS : 현재 사용중인 인터넷 IP 를 사용하는 방법 -> 인터넷 환경이 바뀔때 마다 등록해야함
=> 조금 불편하지만 조금 더 안전함- ALLOW ACCESS FROM ANYWHERE : 모든 인터넷 IP 를 사용하는 방법 -> 한번 설정하면 신경쓰지 않아도 됨
=> 편하지만 매우 불안전함
저 anywhere도 등록해주었다.

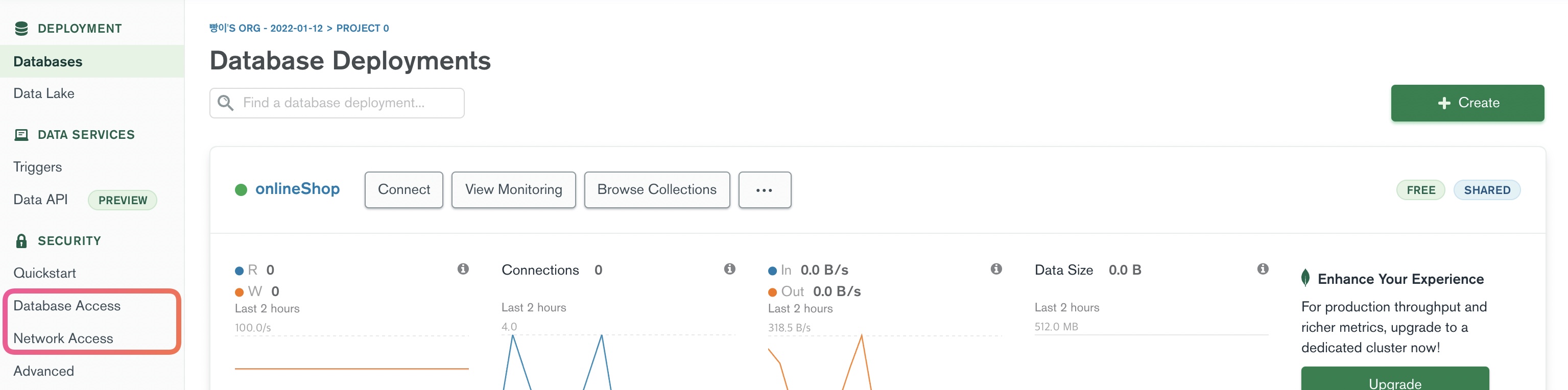
- Database Access 에서는 아까 그 유저네임 변경 삭제 추가 할 수 있고
- Network Access 에서 IP주소를 건들 수 있다. 저렇게 0~으로 시작되는 IP주소 넣어줬는데 후에 알고 보니 저게 문제가 아니였던 것 같으니까 저 anywhere은 매우 불안전하다니까 삭제해줄까 한다.

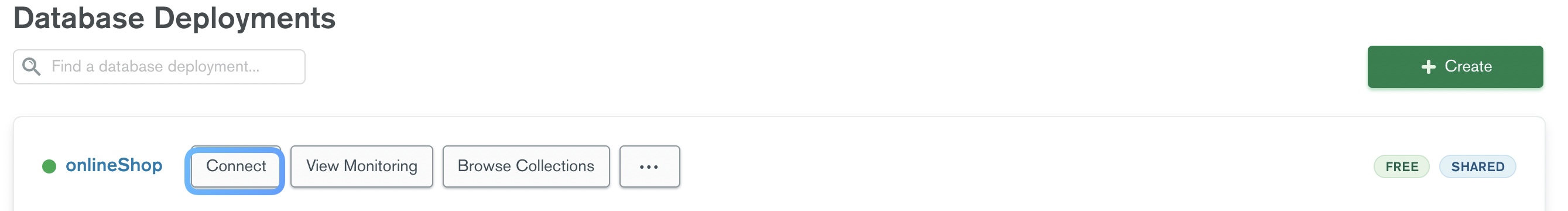
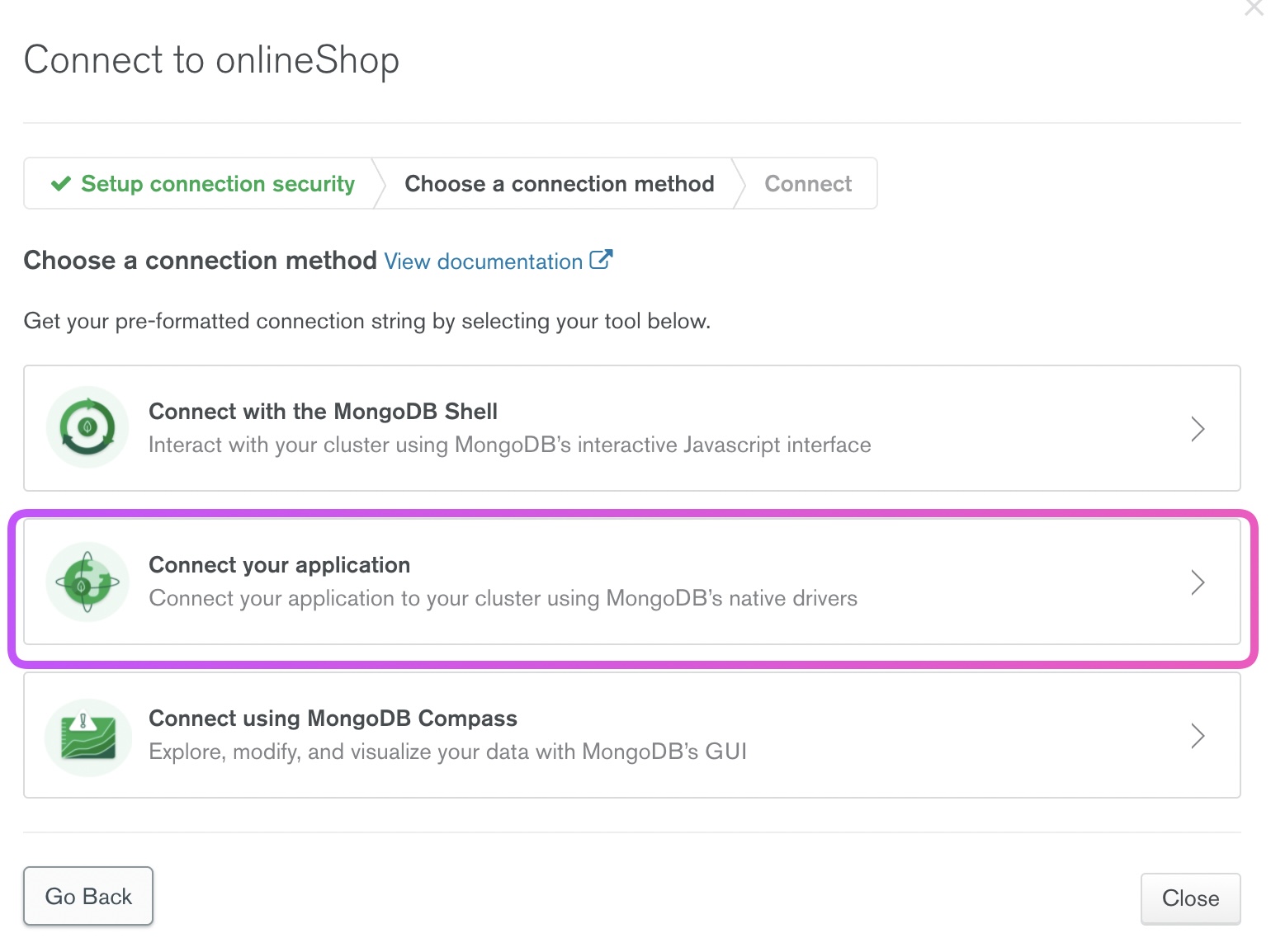
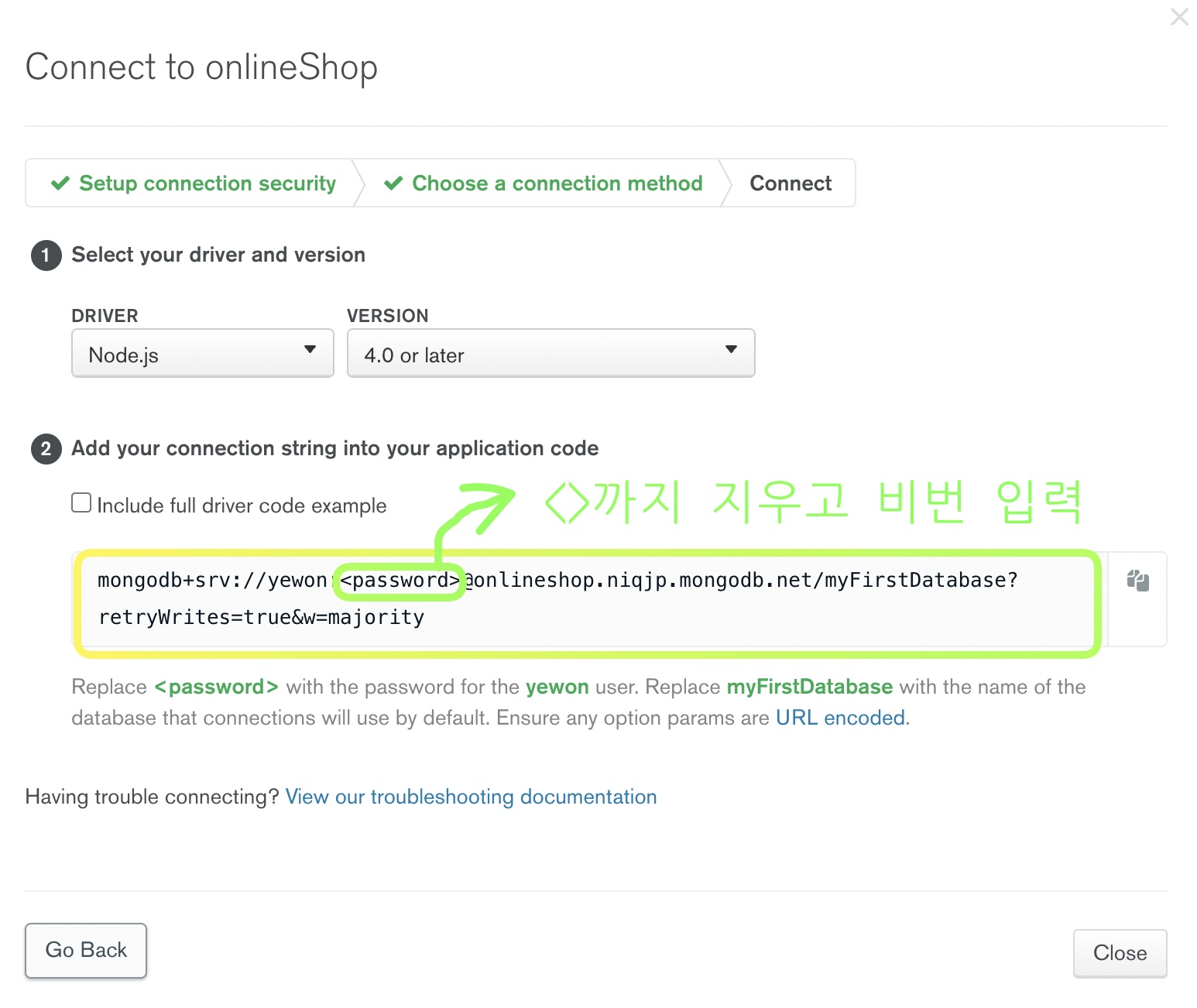
🟤 DB 연결하기 (사이트 참고 도움)
- 이게 매우 헷갈렸는데
<>까지 다~ 지우고 비번 입력해주면된다. 그리고 아무것도 건들지 말자
🟠 npm install이 안됨...
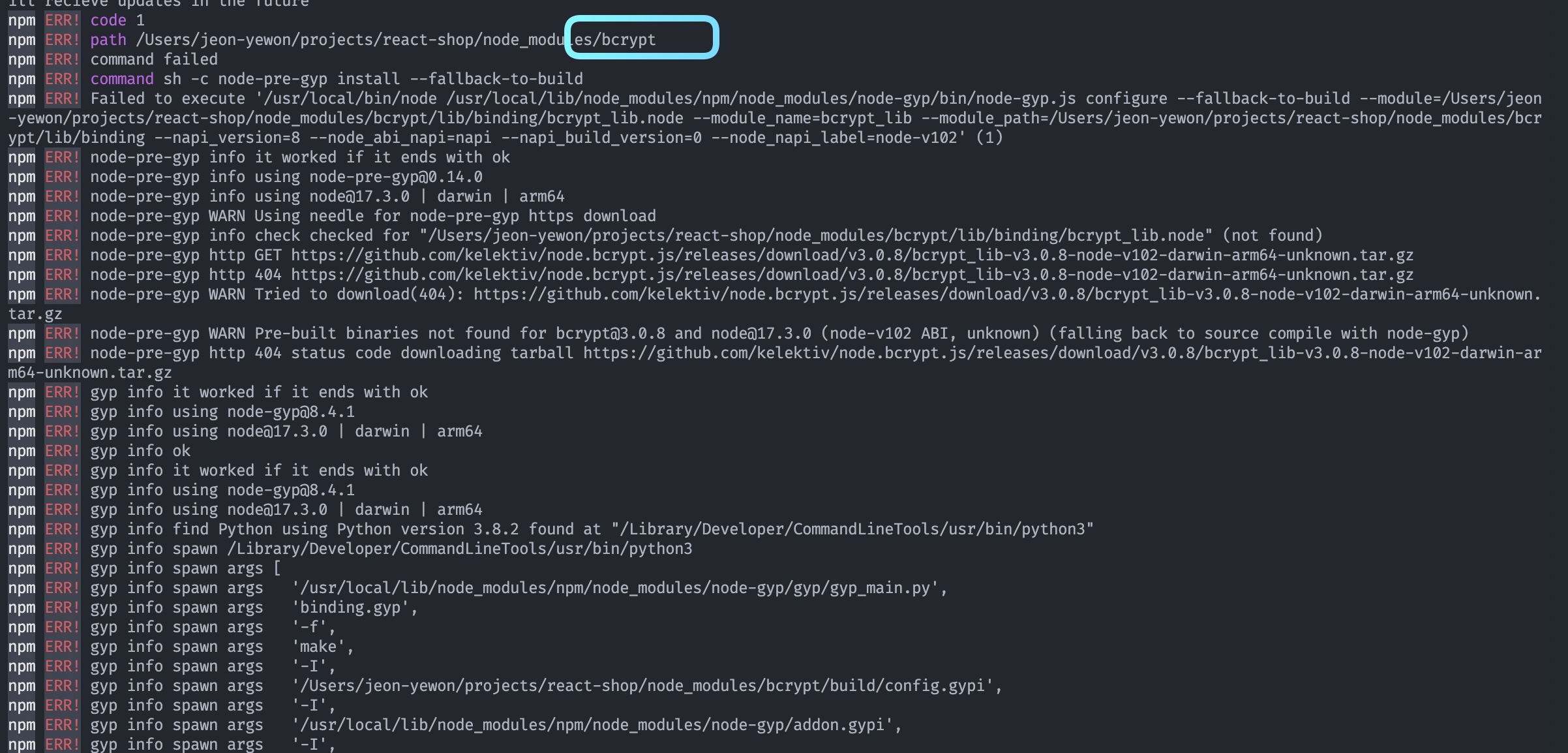
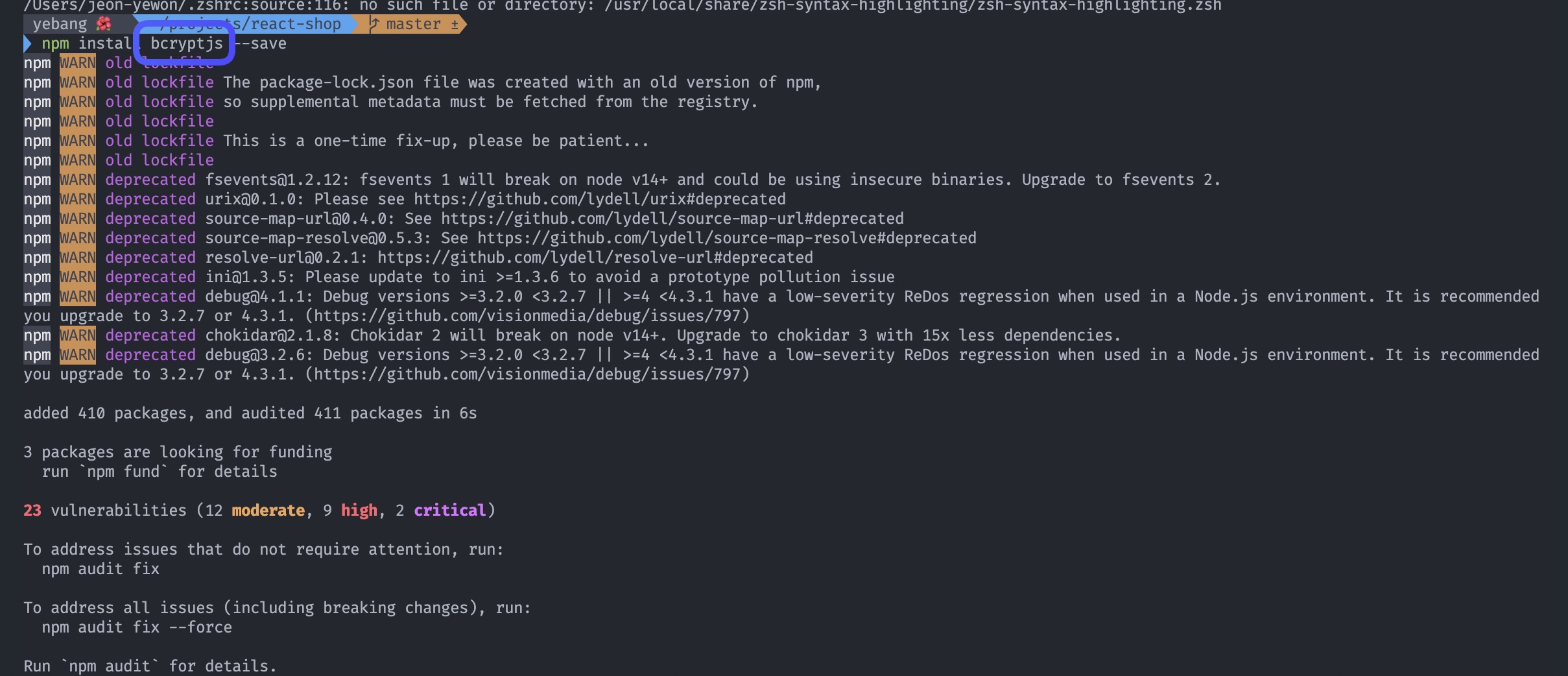
- package.json을 npm install로 설치하려고 하는데 설치에서 엄청난 error 문장들이 뜨고 설치가 안된다.

- 이유를 보니까
bcrypt에서 에러가 발생했다고 하는데 - 커뮤니티에 써진 걸 보니 나와 비슷한 에러가 뜨는 사람들이 많아서 참고했다.
bcrypt모듈을 설치 못해서 생기는 일이라고 했다. 먼저 server에 있는 package.json에서bcrypt를 삭제해주고,

npm install bcryptjs --savebcrypt를 받아준다.server / models / User.js에 들어가서 문장을 수정해준다.
const bcrypt = require('bcryptjs');- 다시
npm install해주기
🟡 localhost 연결 거부
-
저렇게 까지 다 했는데 이젠 로컬호스트 거부 당했다ㅠㅠ

-
이거 진짜 시간 많이 썼는데... 알고보니 내가 node.js를 너무 최신으로 받아서 생긴일...
-
node.js를 삭제해주고 lts버전으로 다운받았다.

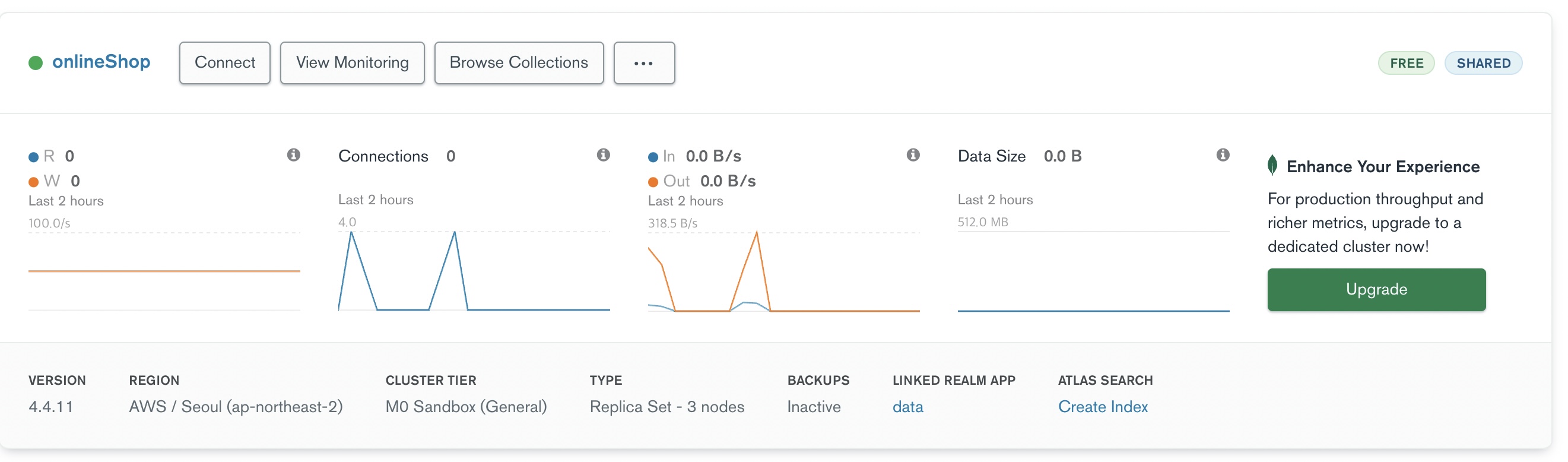
- 그랬더니 드디어 만난 수업 화면과 똑같은 메인 화면 ㅠㅠㅠ
- 너무 힘든 셋팅이였다...