💡 jQuery를 적용해보자~!
🟠 jQuery 적용방법
⌨️
<script type = "text/javascript" src = "제이쿼리 문서 경로"> </script>
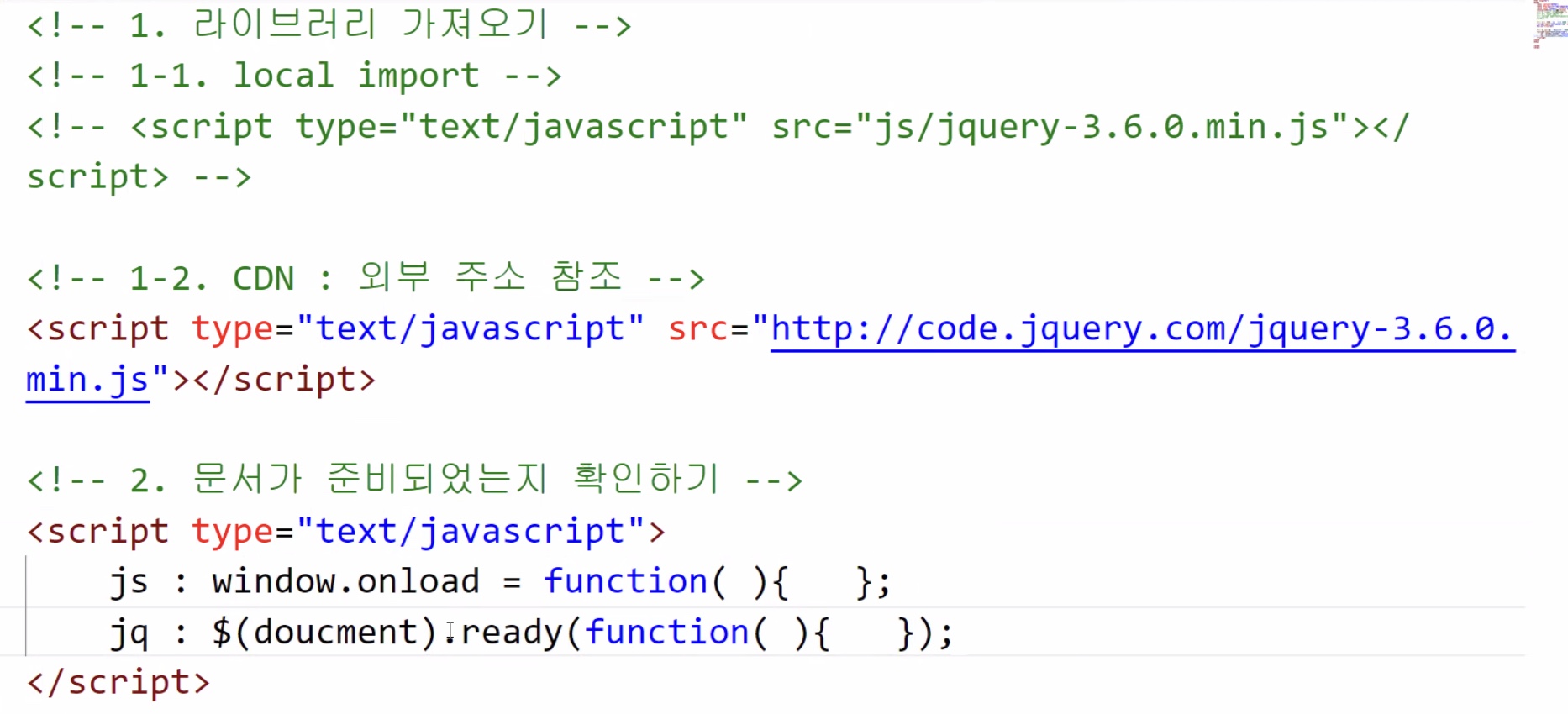
1. 라이브러리 가져오기
- local import
- 파일을 다운로드 후 html 문서에 임포트
- js 파일을 항상 같이 이동
- 한국 서버에 있는 js 파일을 다른 나라의 사용자가 접속하려 할 경우 속도 저하 발생 가능

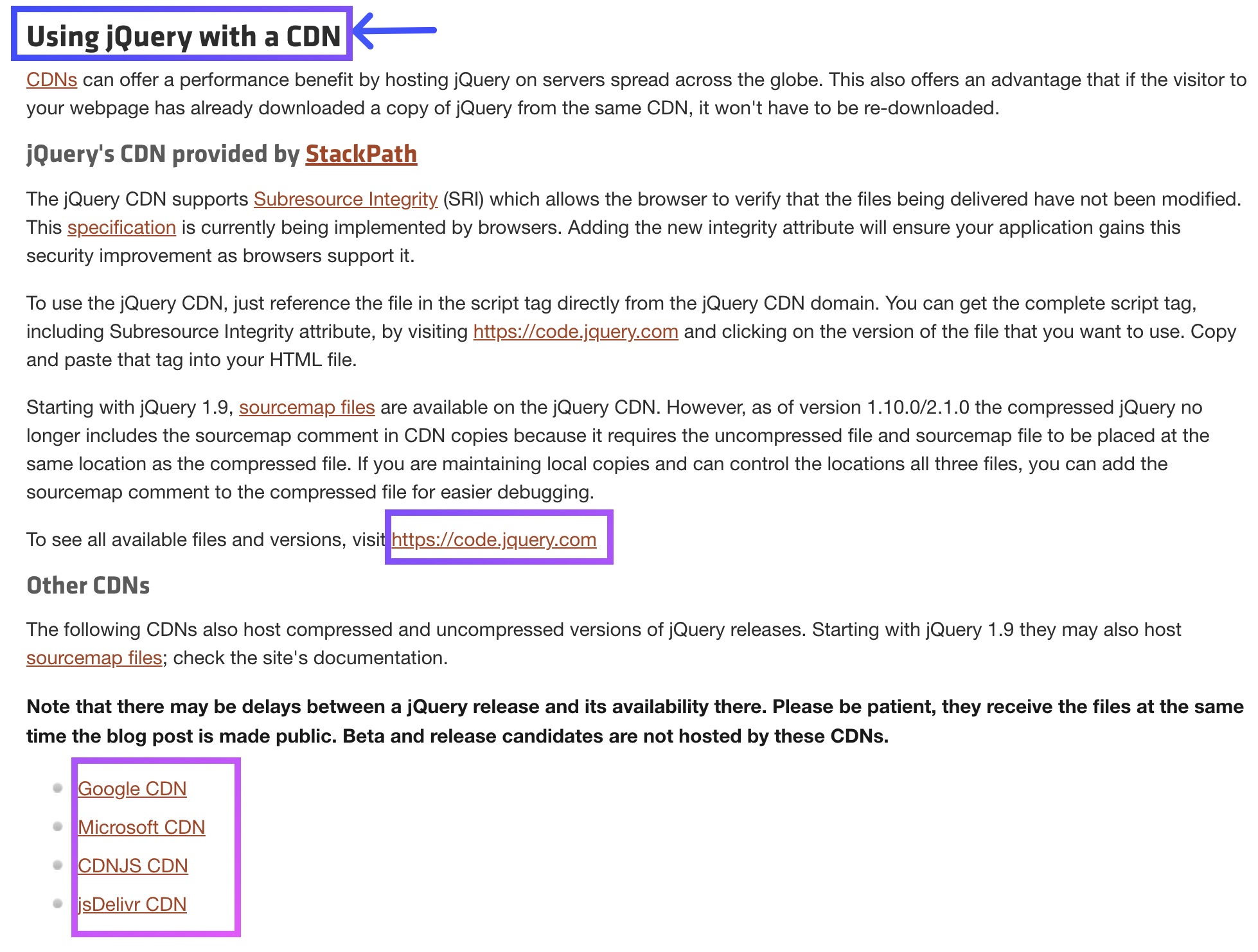
- CDN(Content Delivery Network) 방법
- 특정 웹 사이트에서 제공하고 있는 파일을 링크
- 웹 사용 불가 시 스크립트 동작 안됨
 밑으로 좀 내려가면 CDN 사용 방법이 나온다. 링크로 들어가서 Code를 복사해 입력해주면 된다.
밑으로 좀 내려가면 CDN 사용 방법이 나온다. 링크로 들어가서 Code를 복사해 입력해주면 된다.
<script src="http://code.jquery.com/jquery-3.6.0.min.js" type="text/javascript"></script>
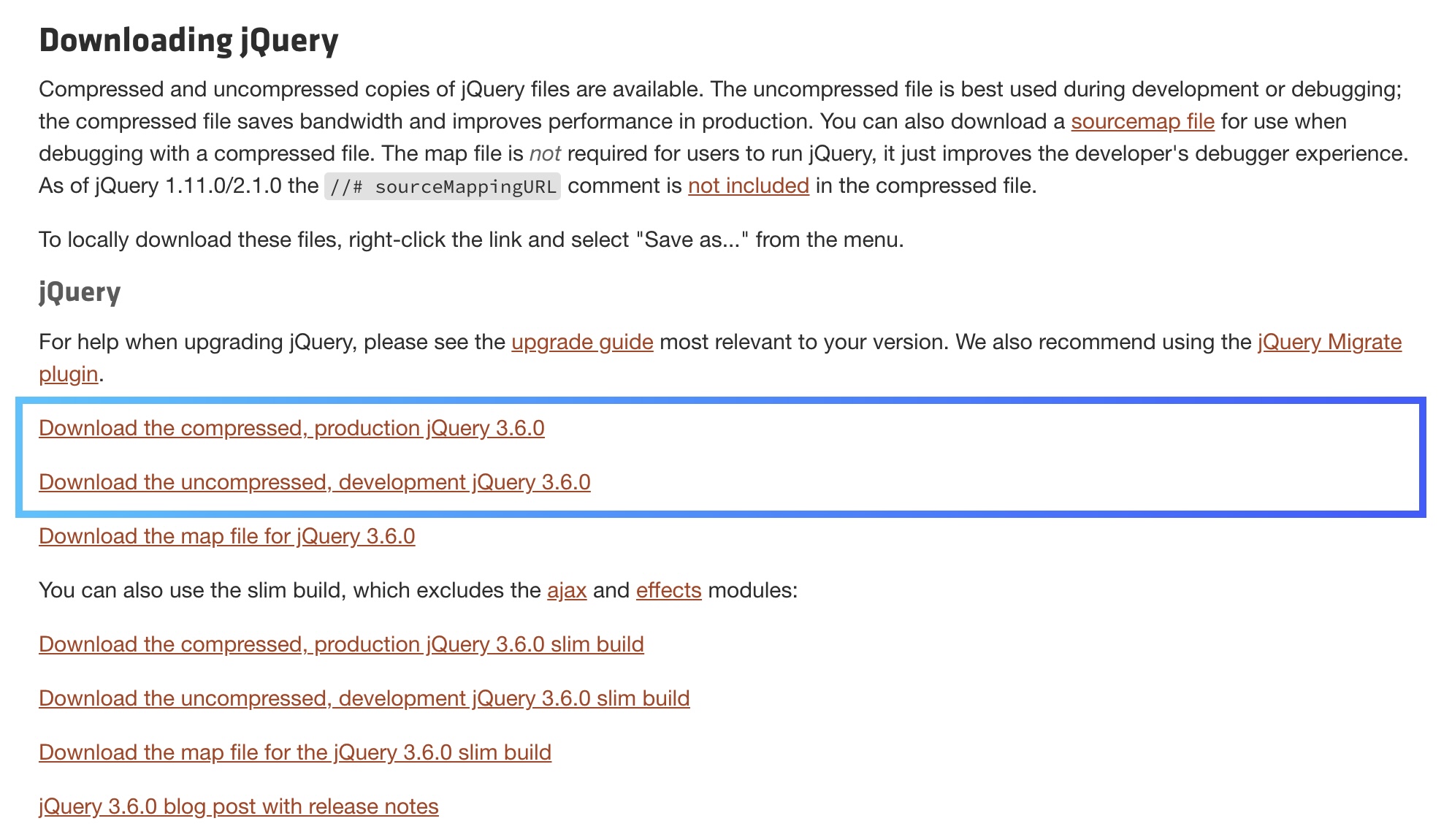
- 다운로드
- minified (compressed)
- 파일을 최소화 시키기 위해 불필요한 공백과 줄바꿈 생략
- 일반적으로 사용
- uncompressed
- 코멘트 등 포함
- 코드 분석 시 사용
- minified (compressed)
2. 문서가 준비되었는지 확인하기

<script type="text/javascript">
$(function(){ // (document).ready 생략 가능
})
</script> - ready( ) 메소드
- javascript의 window.onload 와 같은 기능이지만 → 이 기능보다 정확하게 동작
- 스크립트가 먼저 작성되고 body 요소가 나중에 작성되기 때문에 스크립트 오류가 발생하는 것을 방지
- 문서 내에 한 번만 선언
- 실행 방법
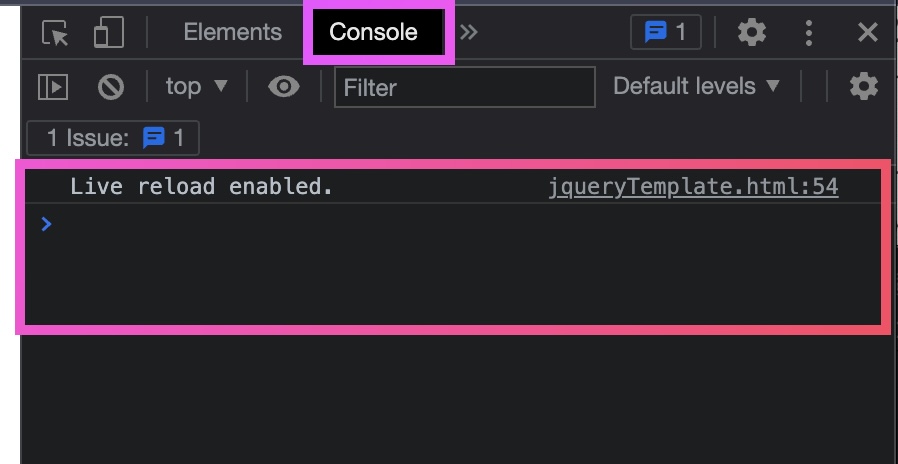
3. 브라우저로 접속해 잘 작동하는지 확인

개발자 도구로 들어가 Console을 확인했을 때 오류가 안뜨면 잘 된 것이다.
🟡 jQuery Template
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리 템플릿</title>
<script src="http://code.jquery.com/jquery-3.6.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
})
</script>
</head>
<body>
</body>
</html>
