💡 jQuery 선택자 - Basic에 대해 알아보자!


- jQuery 사이트에 들어가면 다양한 선택자를 공부할 수 있다.
🔴 selector($() 함수)
- jquery(선택자).메소드( )
- $(선택자).메소드( )

- $(누구한테).어떤효과를( )
- $(누구한테).어떤효과를(" ")
- $(누구한테).어떤효과를({ })
- $(누구한테).어떤효과를(function( ){ })
- $(누구한테).어떤효과를( ).다른효과({ }).다른효과(function( ){ })
🟠 Selector - Basic
-
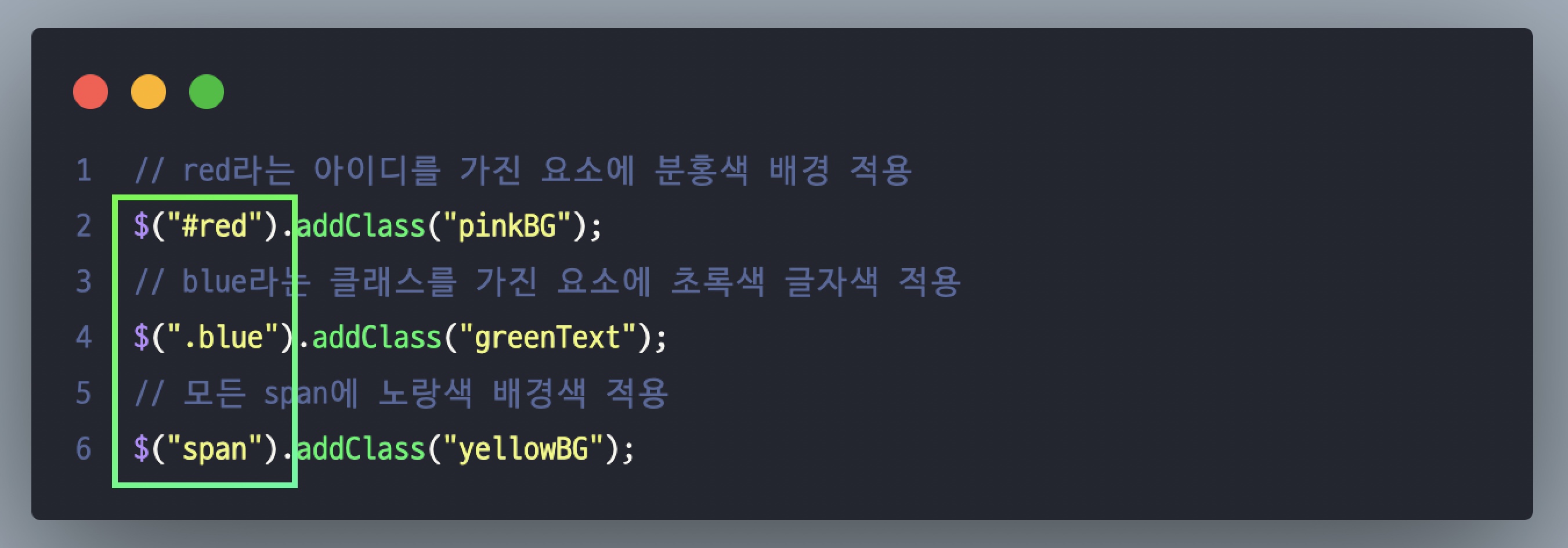
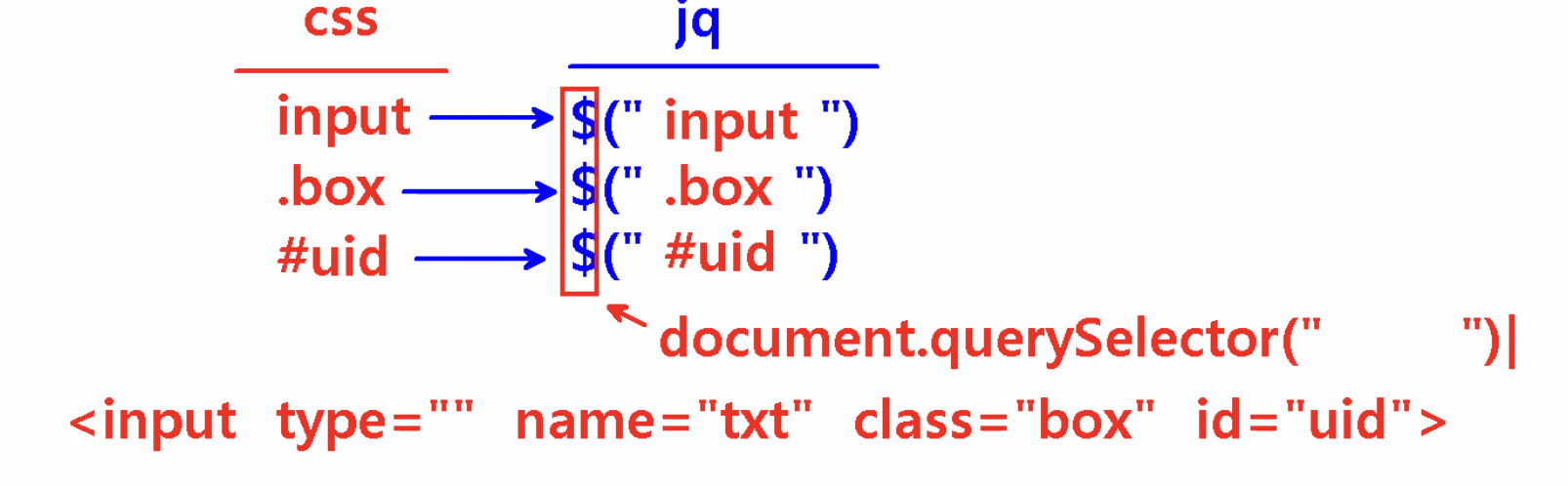
$("element")
: 특정 엘리먼트(태그) 지정ex)
$("tr").addClass("blue");
-
$("#id")
: 특정 아이디 지정ex)
<a href="#" id="test">LINK</a> $("#test").addClass("red");
-
$(".class")
: 특정 클래스 지정ex)
<a href="#" class="test">LINK</a> $(".test").addClass("blue");
-
$("selector1, selector2, selectorN")
: 다중 선택자, 여러 개의 선택자에 도시에 효과 적용ex)
$("h2, h3, h4").addClass("pink");
$("h2, #test, .hidden").addClass("pink");