💡 로컬 데이터에서 값 저장하기, 값 가져오기, 값 삭제하는 방법을 알아보자!!

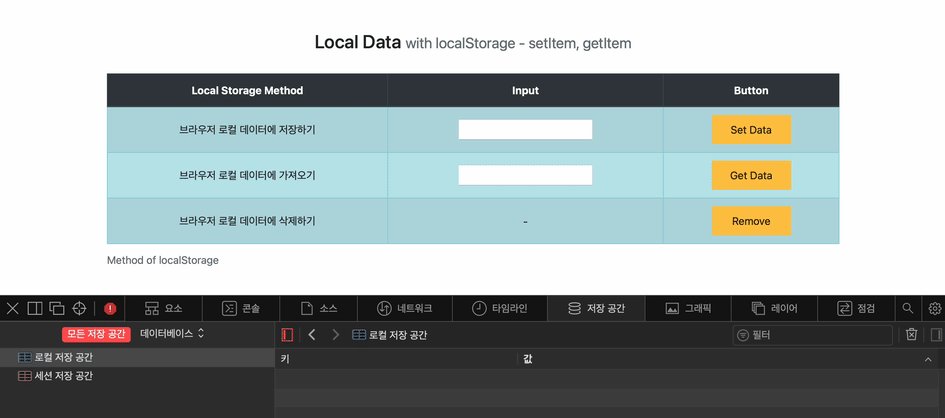
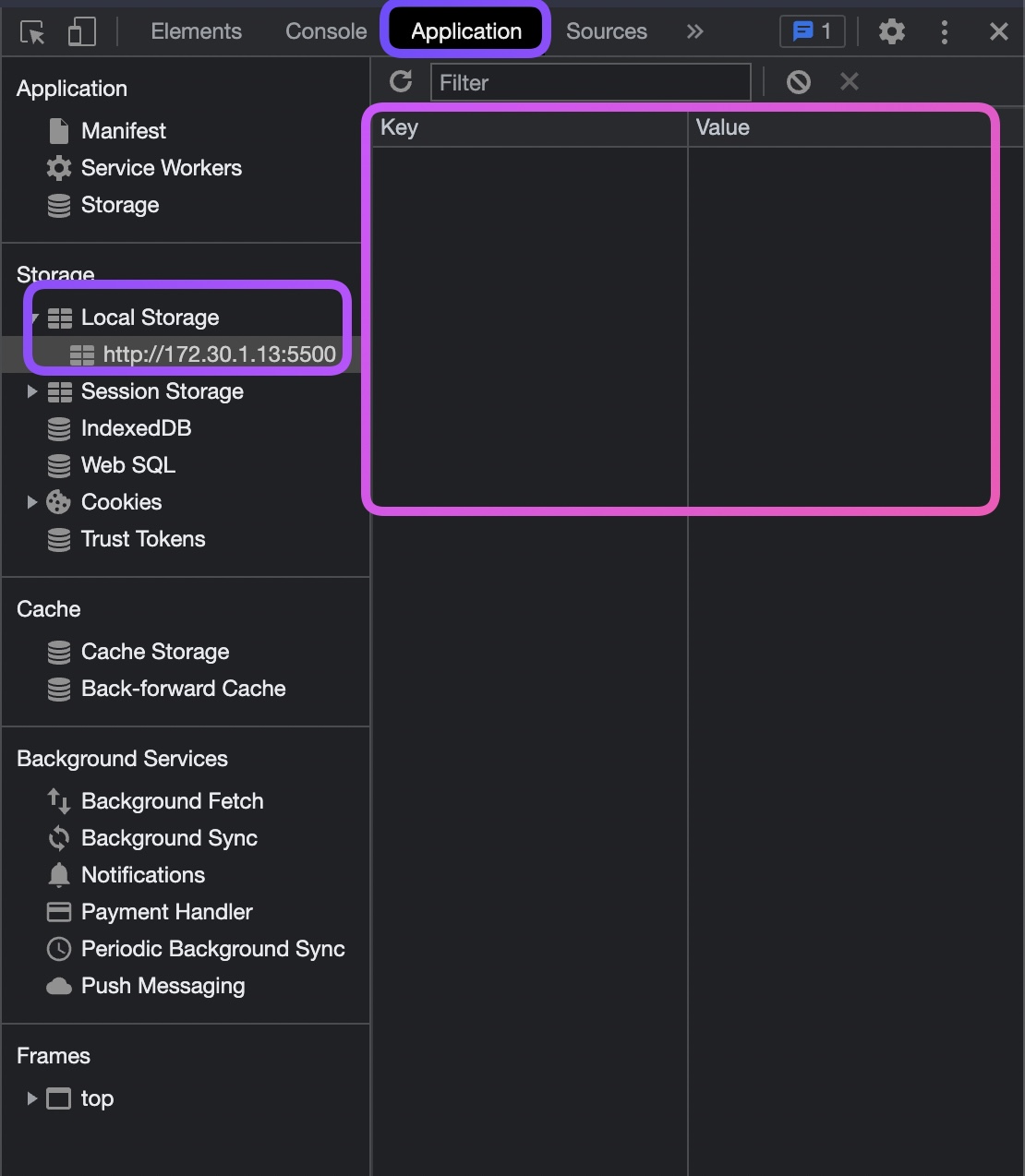
🔴 localStorage 확인 하는 곳
- 크롬 기준으로!
- 개발자 도구 > Application > Local Storage

🟠 html, css 파일
🟡 주요 메서드 3개
// 값 저장하기 -->
localStorage.setItem('key', value);
// 값 가져오기 -->
localStorage.getItem('key');
// 값 삭제하기 -->
localStorage.removeItem('key');- key를 그대로 놓고 새로운 값을 저장하면 덮어쓰기가 되면서 기존 로컬 데이터 정보가 수정.
🟢 JS 작성
/* 버튼 */
const btnSLD = document.querySelector('.btnSetLocalData');
const btnGLD = document.querySelector('.btnGetLocalData');
/* input 텍스트 */
const setInput = document.querySelector('#setInput');
const getInput = document.querySelector('#getInput');- 변수 설정하기
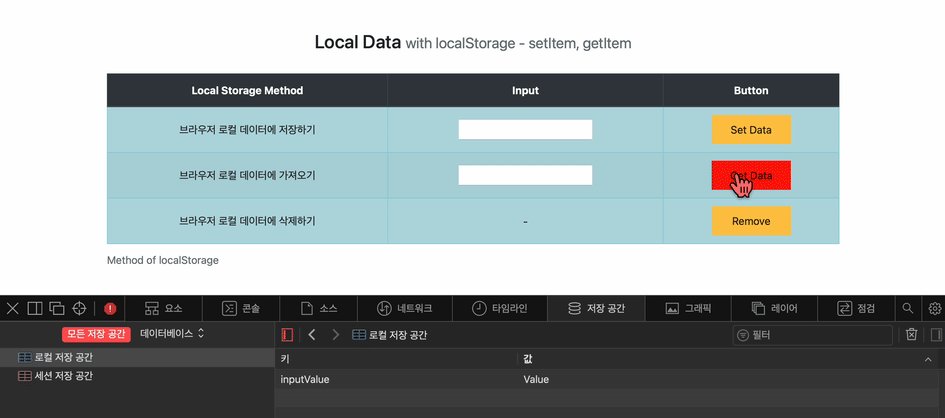
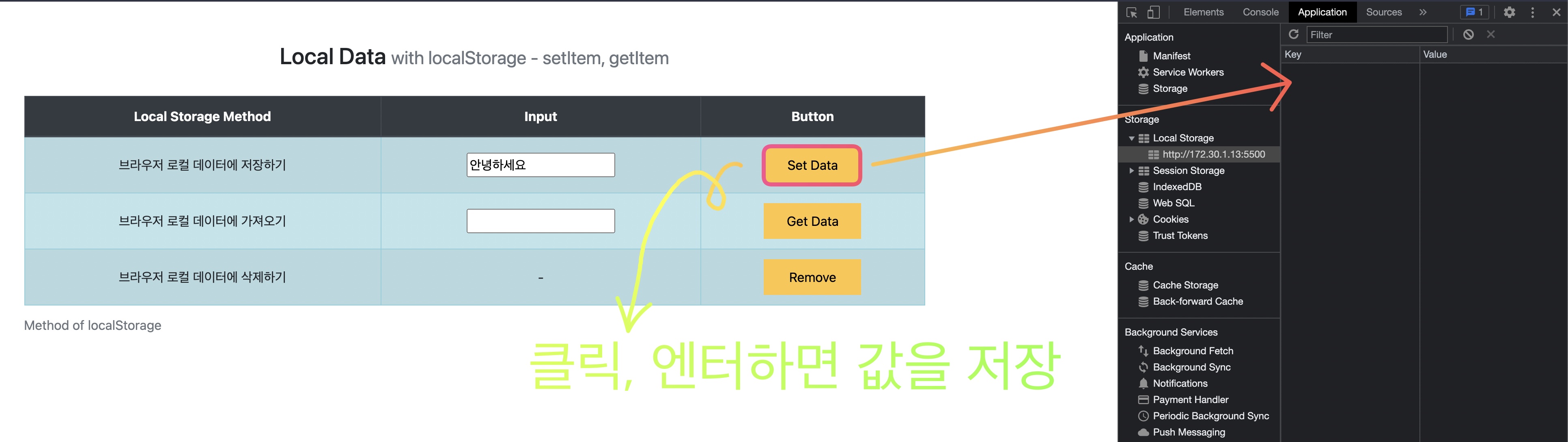
🔵 Set Data 버튼 클릭 시 localStorage 저장

const setData = () => {
/* 할 일 처리 --> 입력한 텍스트 값 가져오기 */
let setInputValue = setInput.value;
/* localStorage 저장 */
localStorage.setItem('inputValue', setInputValue);
setInput.value = '';
};- setData 함수를 만든다.
- setData 함수는 setData 버튼에 클릭 이벤트가 발생했을 때 실행될 함수이다.
/* set Data 버튼 클릭 시 */
btnSLD.addEventListener('click', setData);
/* 엔터 치면 값을 localStorage에 저장 */
setInput.addEventListener('keypress', (e) => {
if (e.key === 'Enter') {
setData();
}
});- set Data 버튼을 클릭하면 localStorage에 저장되고, 엔터를 눌러도 저장된다.
- 대신 엔터키는 input 태그 안에서 이벤트가 발생해야한다.
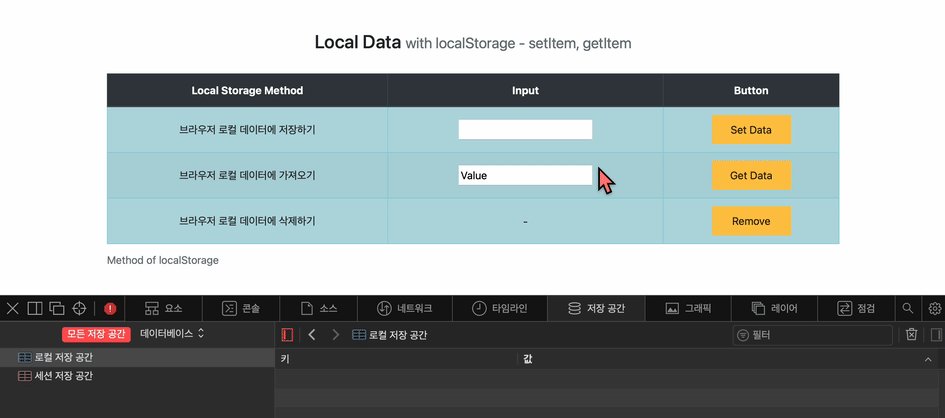
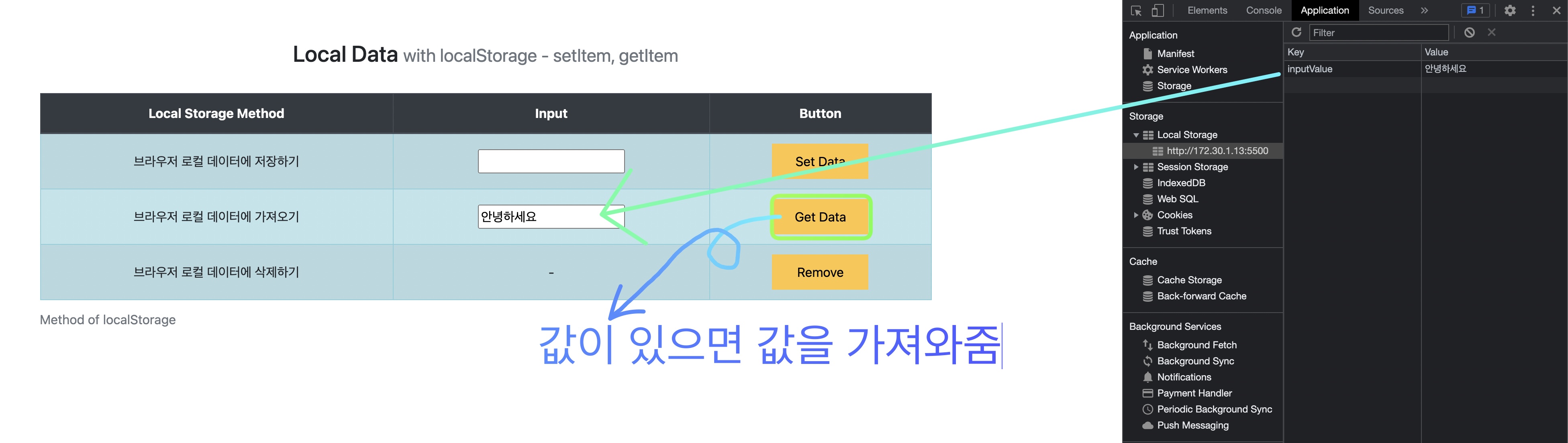
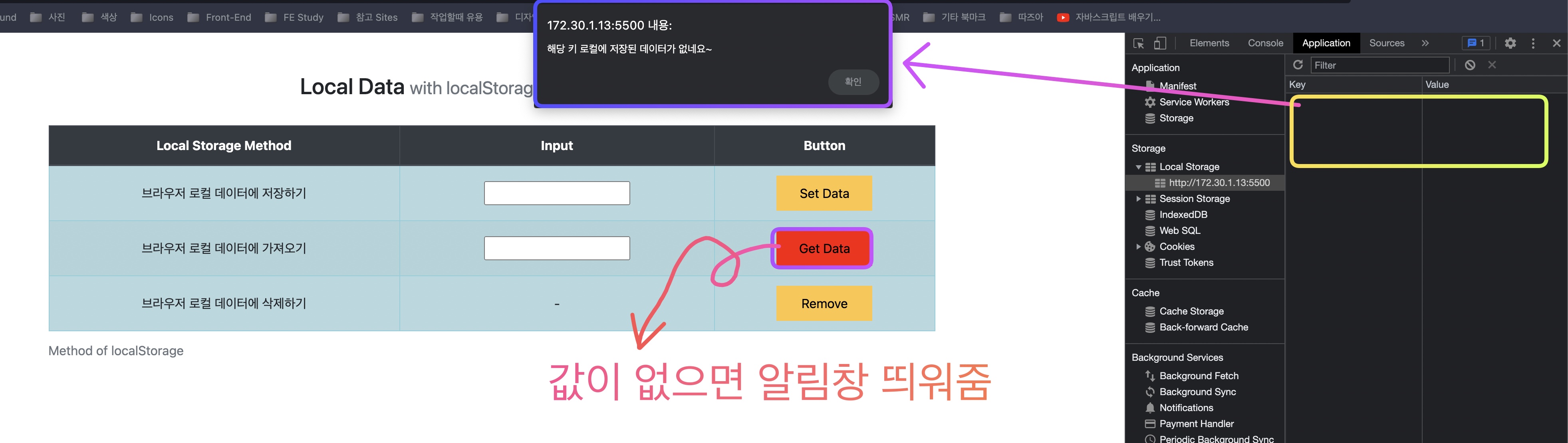
🟣 Get Data 버튼 클릭 시 localStorage 값 가져오기


/* get Data 버튼 클릭 시 */
btnGLD.addEventListener('click', () => {
/* 할 일 처리 --> 해당 키의 로컬 데이터가 있으면 가져오기 */
const getData = localStorage.getItem('inputValue');
if (!getData) alert('해당 키 로컬에 저장된 데이터가 없네요~');
else getInput.value = getData;
});- localStorage에 값이 있으면 값을 가져와서 보여주고 없으면 알림창을 띄워준다.
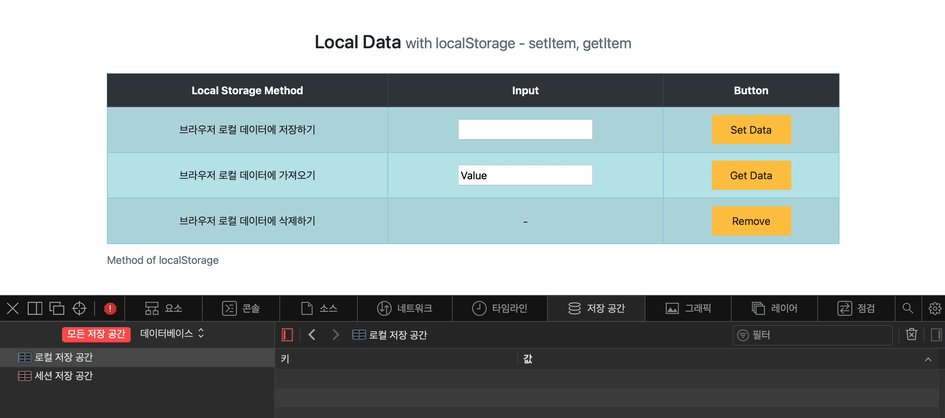
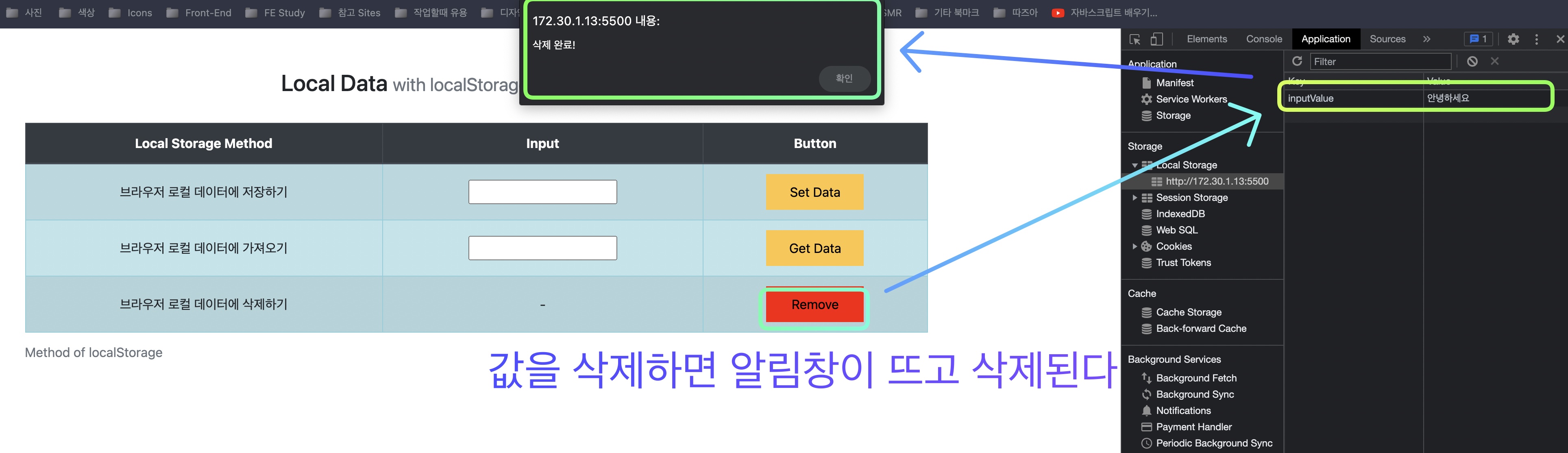
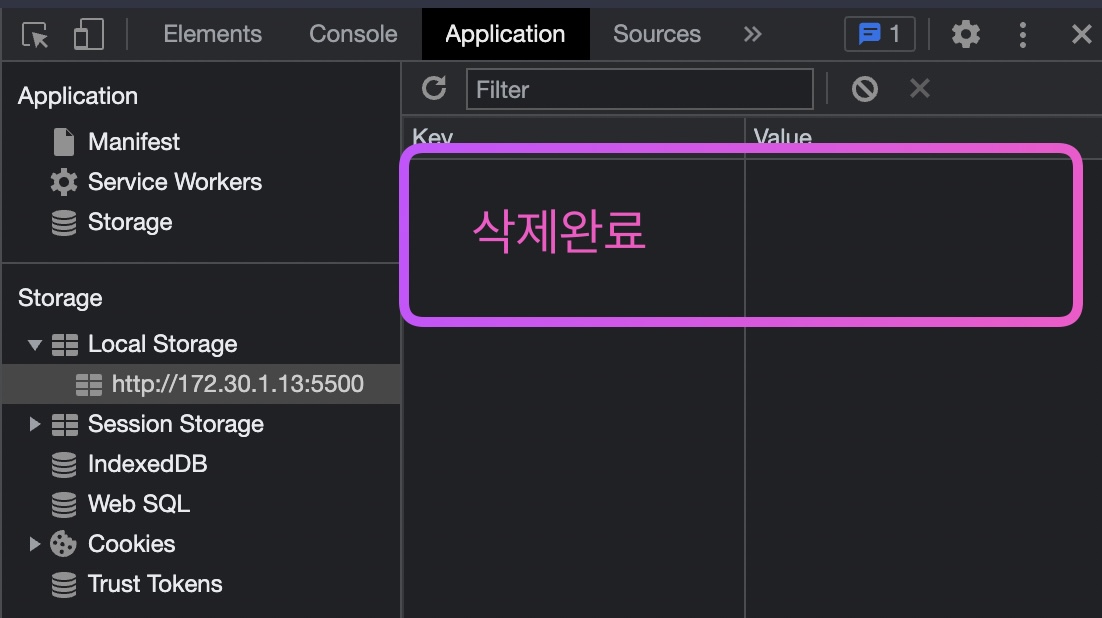
🟤 Remove 버튼 클릭 시 값 삭제하기


/* Remove */
const btnRLD = document.querySelector('.btnRemoveLocalData');
btnRLD.addEventListener('click', () => {
/* 할 일 처리 --> 해당 키의 로컬 데이터 삭제 */
localStorage.removeItem('inputValue');
alert('삭제 완료!');
});