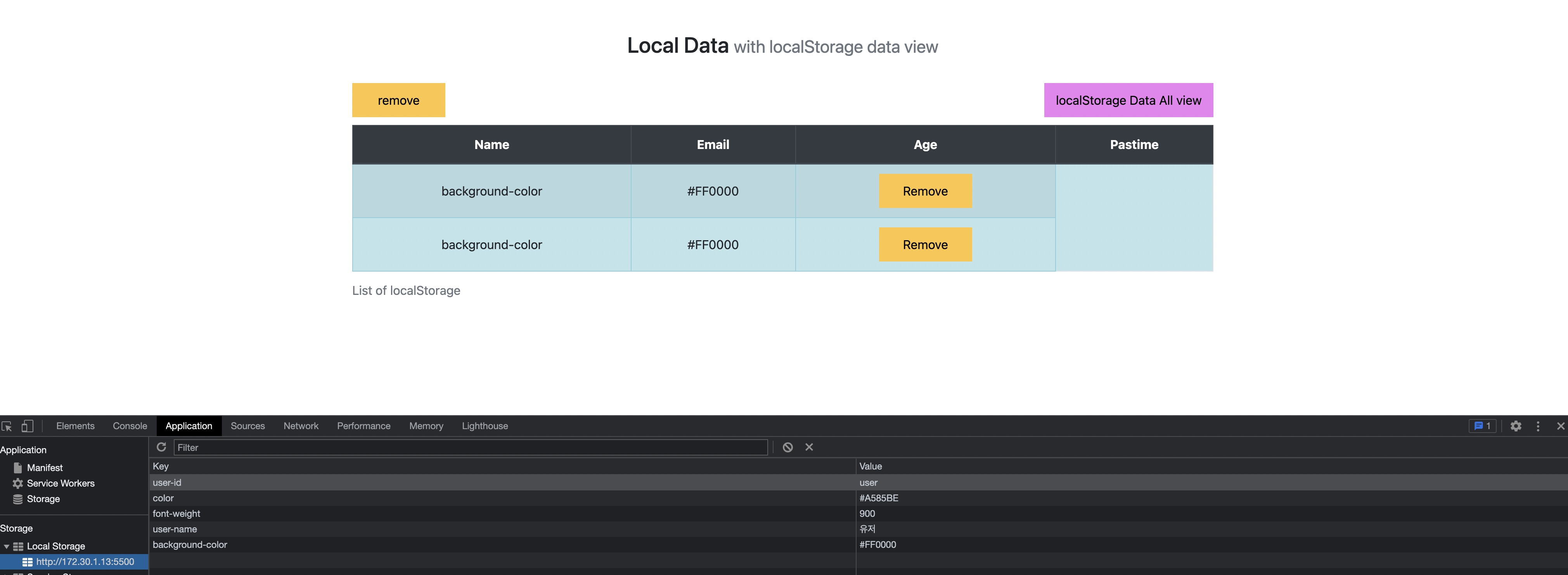
로컬 스토리지에서 값을 저장하고, 가져오고, 삭제하는 법을 알아봤다. 이번에는 로컬스토리지에 저장된 key와 그 값을 가져오자!

🔴 먼저 미리 로컬스토리지에 값을 저장

- 값을 저장하는 것은 쉽다. key-value 형식으로 임의로 작성해놓자!
- 개발자도구 > Application > Local Storage > 더블클릭해서 작성하면됨
🟠 html
- 내 깃헙 파일 참고
- index2를 참고하면된다.
- css 파일은 그 전 파일과 동일하게 사용했고 일부 버튼 css만 수정해줬다.
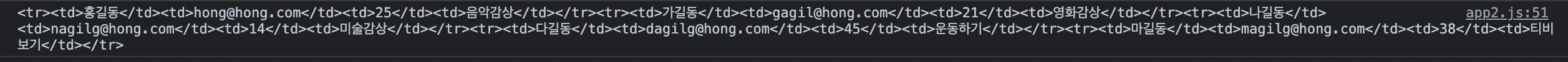
- js파일도 app2.js 참고하면된다.
🟡 js
🟤 로컬 스토리지 데이터 값들을 가져와서 출력
const getData = localStorage.getItem('background-color');
console.log(getData); // #FF0000localStorage.getItem('key');로 값을 가져오면된다.
🟤 key만 출력하기
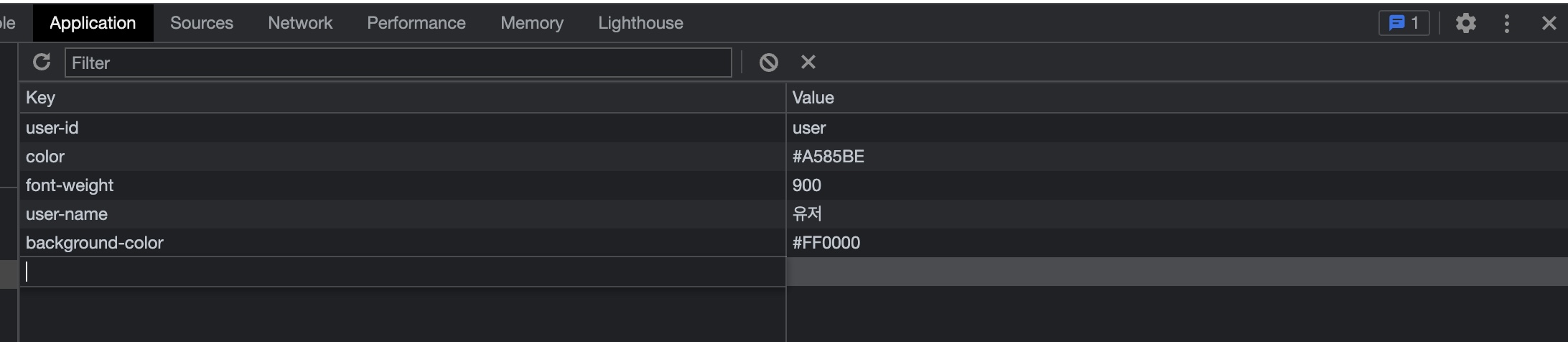
console.log(localStorage.key(0)); // user-id
console.log(localStorage.key(1)); // color
console.log(localStorage.key(2)); // font-weight
console.log(localStorage.key(3)); // user-name
console.log(localStorage.key(4)); // background-color
localStorage.key(n)하면 key만 출력된다.
🟤 key의 개수 구하기
console.log(localStorage.length); // 5localStorage.length배열의 갯수가 구해진다.
🟢 배열 정보를 동적으로 테이블 생성하여 삽입하기
- 임의의 배열을 만들어 배열에 객체를 저장한 다음 그 객체를 테이블 안에 삽입해보자!
🟤 배열 만들기
let ar = new Array();
let result = '';ar이라는 배열을 만들었다.result라는 변수도 하나 만들어준다.
🟤 ar 배열에 객체 저장하기
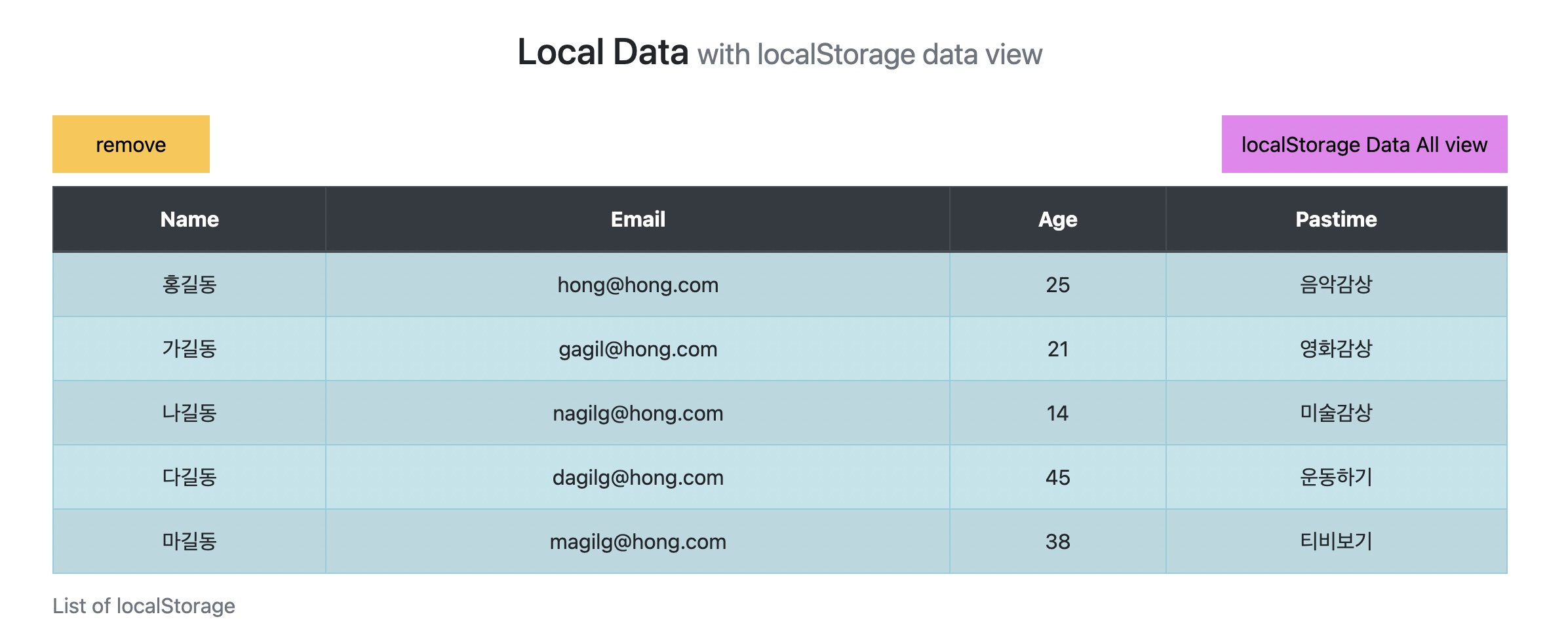
ar.push({ name: '홍길동', email: 'hong@hong.com', age: '25', pastime: '음악감상' });
ar.push({ name: '가길동', email: 'gagil@hong.com', age: '21', pastime: '영화감상' });
ar.push({ name: '나길동', email: 'nagilg@hong.com', age: '14', pastime: '미술감상' });
ar.push({ name: '다길동', email: 'dagilg@hong.com', age: '45', pastime: '운동하기' });
ar.push({ name: '마길동', email: 'magilg@hong.com', age: '38', pastime: '티비보기' });
// 배열 프로퍼티 값 찾기
console.log(ar[0]); // { name: '홍길동', email: 'hong@hong.com', age: '25', pastime: '음악감상' }
console.log(ar[0]['name']); // 홍길동
console.log(ar[0].name); // 홍길동
console.log(ar[0].email); // hong@hong.com
console.log(ar[3].name); // 다길동.push함수를 이용해 배열에 객체를 추가해준다.
🟤 반복문을 순회하면서 배열의 정보를 result 변수에 누적
for (const i in ar) {
result += `<tr>`;
result += `<td>${ar[i].name}</td>`;
result += `<td>${ar[i].email}</td>`;
result += `<td>${ar[i].age}</td>`;
result += `<td>${ar[i].pastime}</td>`;
result += `</tr>`;
}
console.log(result);
🟤 테이블에 집어 넣기

- jquery 이용하기
: tbody에.append(result)하면 선택된 요소의 마지막에 새로운 요소를 추가해준다.
/* Append - jquery */
$('#htmlTbody').append(result);- js로 하기
:insertAdjacentHTML을 쓰거나,innerHTML을 써도 된다. insertAdjacentHTML는 따로 쓰임법을 찾아봐야한다. 파라미터가 4가지나 있어서 잘 골라 써야함
const hTbody = document.querySelector('#htmlTbody');
hTbody.insertAdjacentHTML('beforeend', result);
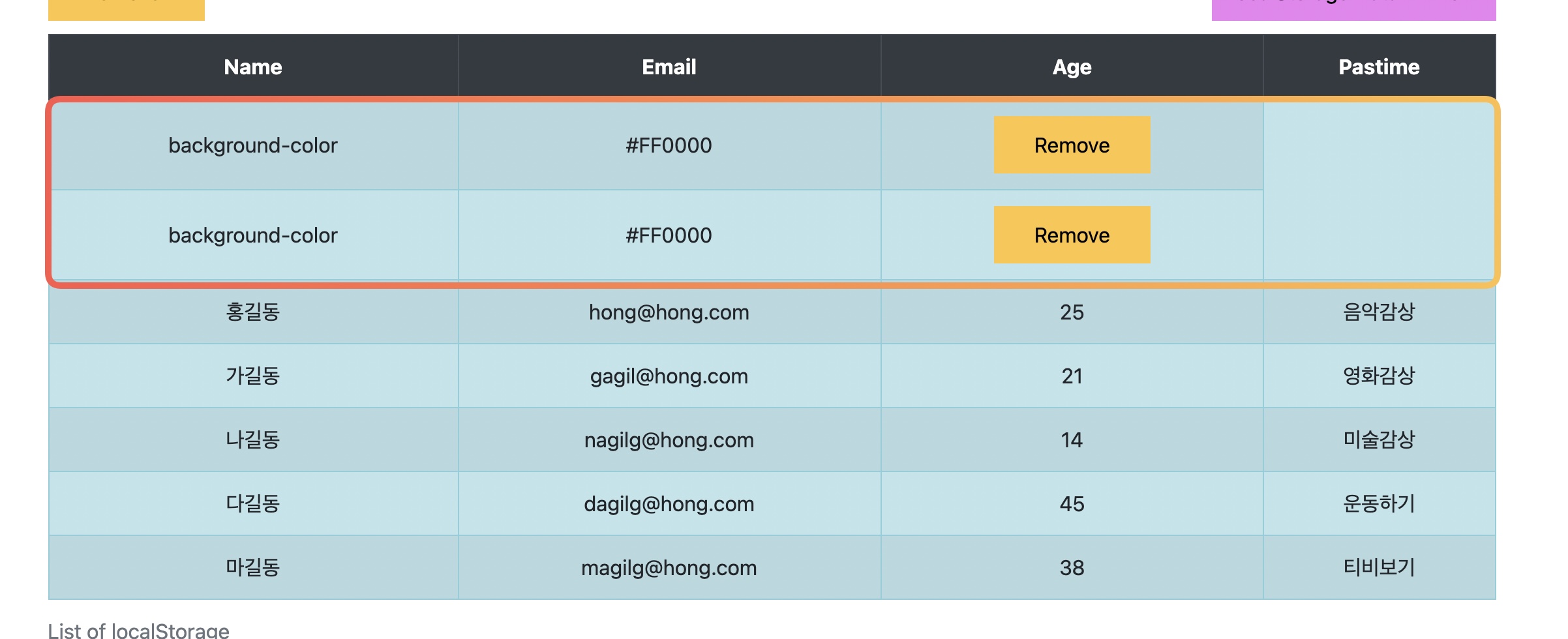
hTbody.innerHTML = result;🟤 맘에 안드는 테이블 삭제하기

- 위에는 기존에 있는 테이블인데 버튼을 누르면 저걸 없애면서 동시에 테이블도 추가하고 싶으면?
- jquery 사용
:empty()쓰면된다.
// Empty - jquery
$('#htmlTbody').empty();
📌 여기서 진짜 고생 많이 했다. 결과는 진짜 간단하게 해결할 수 있었다.
- js 사용
- for문을 사용해 만약 테이블에 길이가 존재하면 반복해서 지워줘라 이런식으로 코드를 짰다!

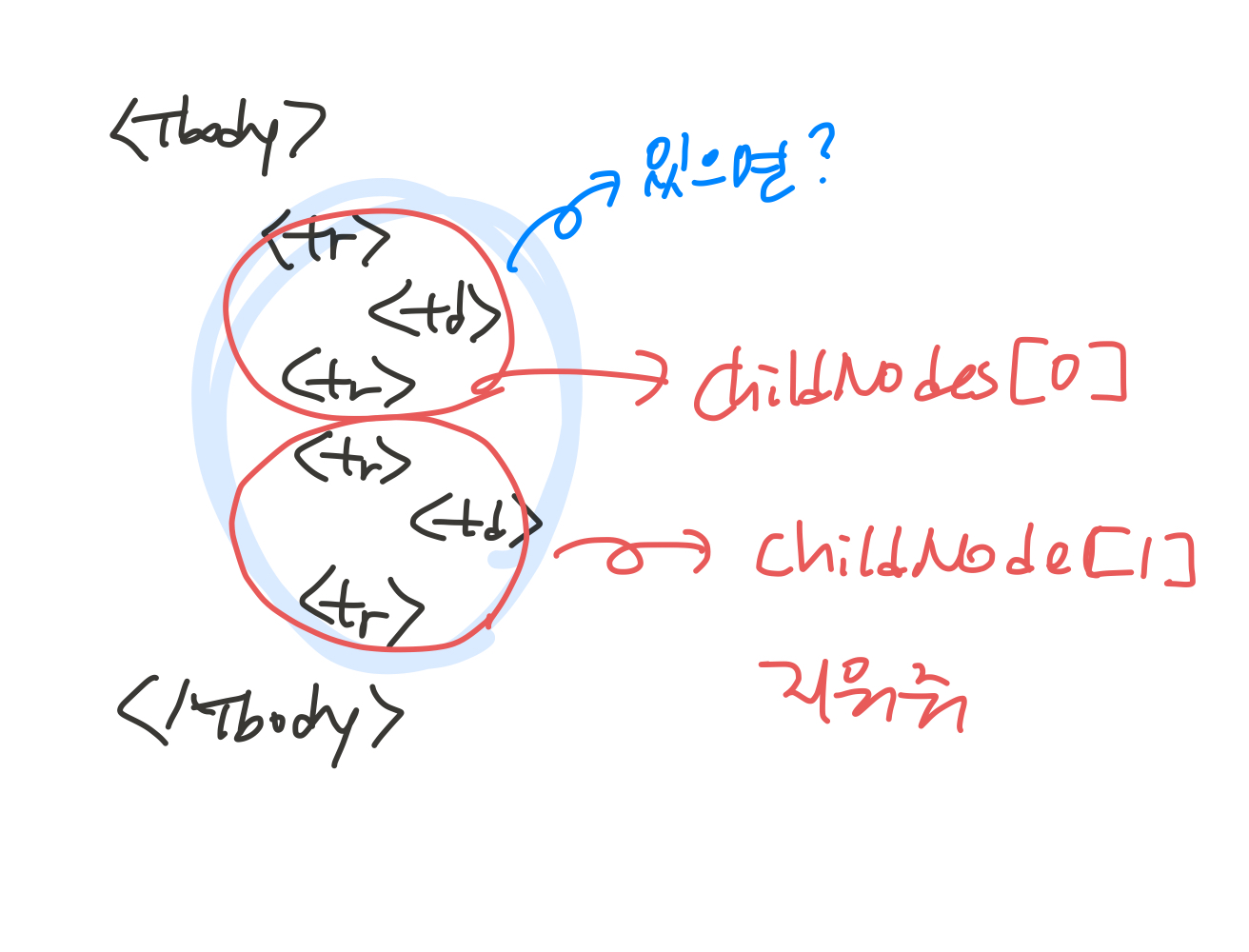
if(hTbody.children.length !== 0) {
for (j = 0; j < hTbody.children.length; j++) {
hTbody.removeChild(hTbody.childNodes[j]);
console.log(j);
}
}
// -> 실패 자식이 한개 사라지면 0 1이 줄어들어서 연속적 실행이안됨- 실패했다. 왜?
childNodes[0]이 먼저 삭제되면childNodes[1]이childNodes[0]이 되어버려서 함수가 거기서 끝난다. 클릭을 총 3번해야지 완성샷처럼 딱 내가 원하는 값이 나옴...ㅋ
- 그래서 생각해본게 while문 써보기
조건문이 참이면 실행되니까 참이 아니면 실행 안되겠지 라고 생각했다.
while(hTbody.hasChildNodes()) {
console.log('hi');
hTbody.remove();
}
// -> 실패 무한루프 발생- 실패!! -> 버튼 누르니까 실행이 잘되나 안되나 넣어놓은 hi가 콘솔창에 무한으로 출력되면서 렉먹었다. 렉먹어서 개발자도구도 제대로 확인 못했다.
- 마침내 찾은 방법 - 완전 허탈
hTbody.innerHTML = "";
🔵 로컬스토리지 값 불러오기
🟤 결과 변수 -> 우선 반복문 쓰지 않고 하나만 출력
let result = '';
result += `<tr>`;
result += `<td class="align-middle">${localStorage.key(0)}</td>`;
result += `<td class="align-middle">${localStorage.getItem(localStorage.key(0))}</td>`;
result += `<td><button class="btnRemove">Remove</button></td>`;
result += `</tr>`;
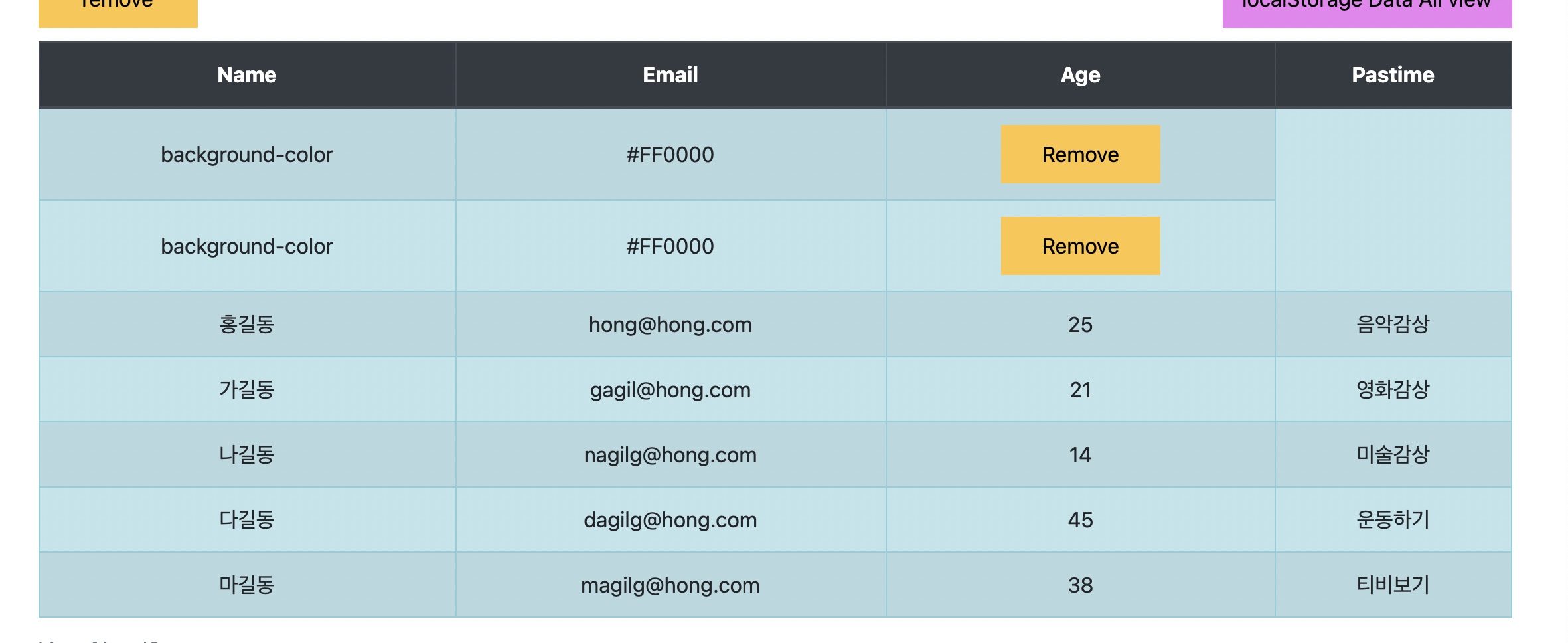
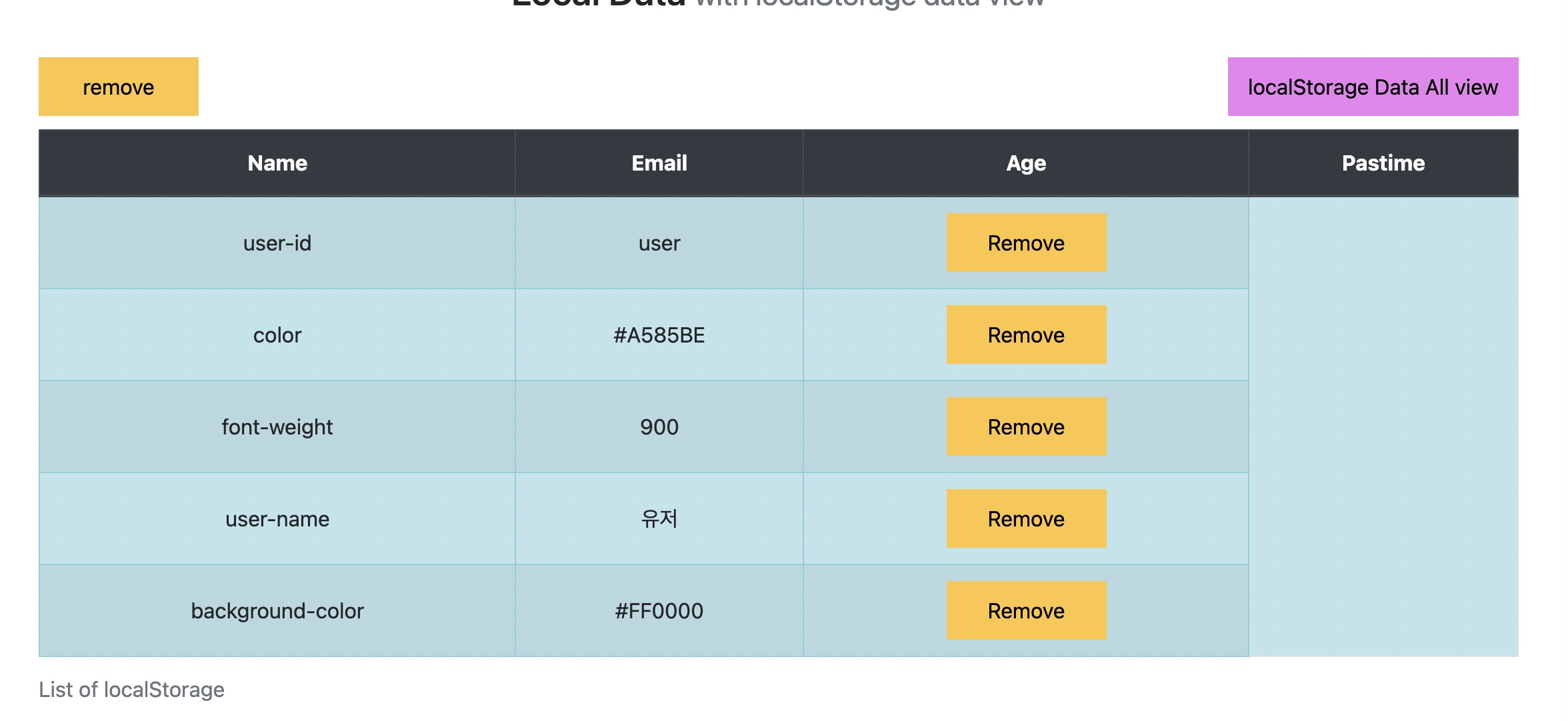
hTbody.innerHTML = result;🟤 for문을 사용해 다 출력하기
let ar = new Array();
let result = '';
for(i=0; i<localStorage.length; i++) {
let key = localStorage.key(i);
result += `<tr>`;
result += `<td class="align-middle">${key}</td>`;
result += `<td class="align-middle">${localStorage.getItem(key)}</td>`;
result += `<td><button class="btnRemove">Remove</button></td>`;
result += `</tr>`;
// 배열에 저장
ar.push(result);
}
console.log(ar);
hTbody.innerHTML = "";
hTbody.insertAdjacentHTML('beforeend', result);
// 또는 hTbody.insertHTML(result) 위에랑 결과 똑같다
- 로컬스토리지에 저장된 값이 잘 불러와진다. 표의 index부분만 내용에 맞게 수정해주면 끝이다.
🟣 완성 후 느낀점
-
jquery를 쓰면 생각보다 간단하게 끝낼 수 있다.
-
내가 했던 고민에 비해 js문장은 간단했다... 한문장으로... 반복문을 다시 공부해야겠다.
-
innerHTML,insertAdjacentHTML, array 만들고, 객체에 추가하기, 로컬스토리지에서 키값 가져오기 다시 복습해보자!
