[JavaScript] Access Token Refresh Token
0

오늘은 Access Token 과 Refresh Token 에 대해 알아보기로 합시다 ⭐️
엥 ? 🤷♂️ Access Token 발급 받았는데 ? Refresh Token 이 왜 필요하지? Why??? 🤷♂️
우리는 Refresh Token 이 왜 필요한지에 대해 먼저 알 필요가 있다
1. Access Token 인증 방식의 문제점
제 3자에게 탈취당할 경우 보안에 취약하다는 점이다
그렇다면 해결방법으로 Access Token 시간을 짧게 주는 것인데 그렇게되면 그만큼 사용자가 계속해서 로그인을 해야하고 Token 을 새롭게 발급 받게해야하는 불편함을 겪게 해야한다
아니 ?! 🤦♂️ 그렇다는건 내 정보가 위험하다는 거잖아요?!!! 탈취 당할 위험이 있다니요!!! 고소하겠어!! I'll sue you!!🧑⚖️

그래그래 진정해 COME DOWN 하렴 💆♂️ 그러니까 이런 취약한 부분을 보안해줄 방법이 바로 Refresh Token 이란다
Refresh Token 은 Access Token 과 똑같은 형태의 JWT 이다.
처음에 로그인 했을때, Access Token 과 동시에 방급이 된다.
개발자가 정해진 시간 만큼 유효시간을 가지면서 Access Token이 만료 되었을때 Refresh Token 이 아직 만료되지 않았다면 Access Token 을 다시 발급해주는 키가 된다.
예시) Refresh Token 유효시간은 12시간, Access Token 유효시간을 1시간이라고 가정 했을때,
사용자가 1시간동안 API 요청을 보내다가 1시간이 지나게 되면 Access Token 은 만료되게 된다. 하지만,
Refresh Token 의 유효시간이 만료되기 전까지는 따로 다시 로그인하지 않아도 Access Token 을 새롭게 발급받아서 계속해서 API를 요청할 수 있다.2. Access Token + Refresh Token 인증 과정
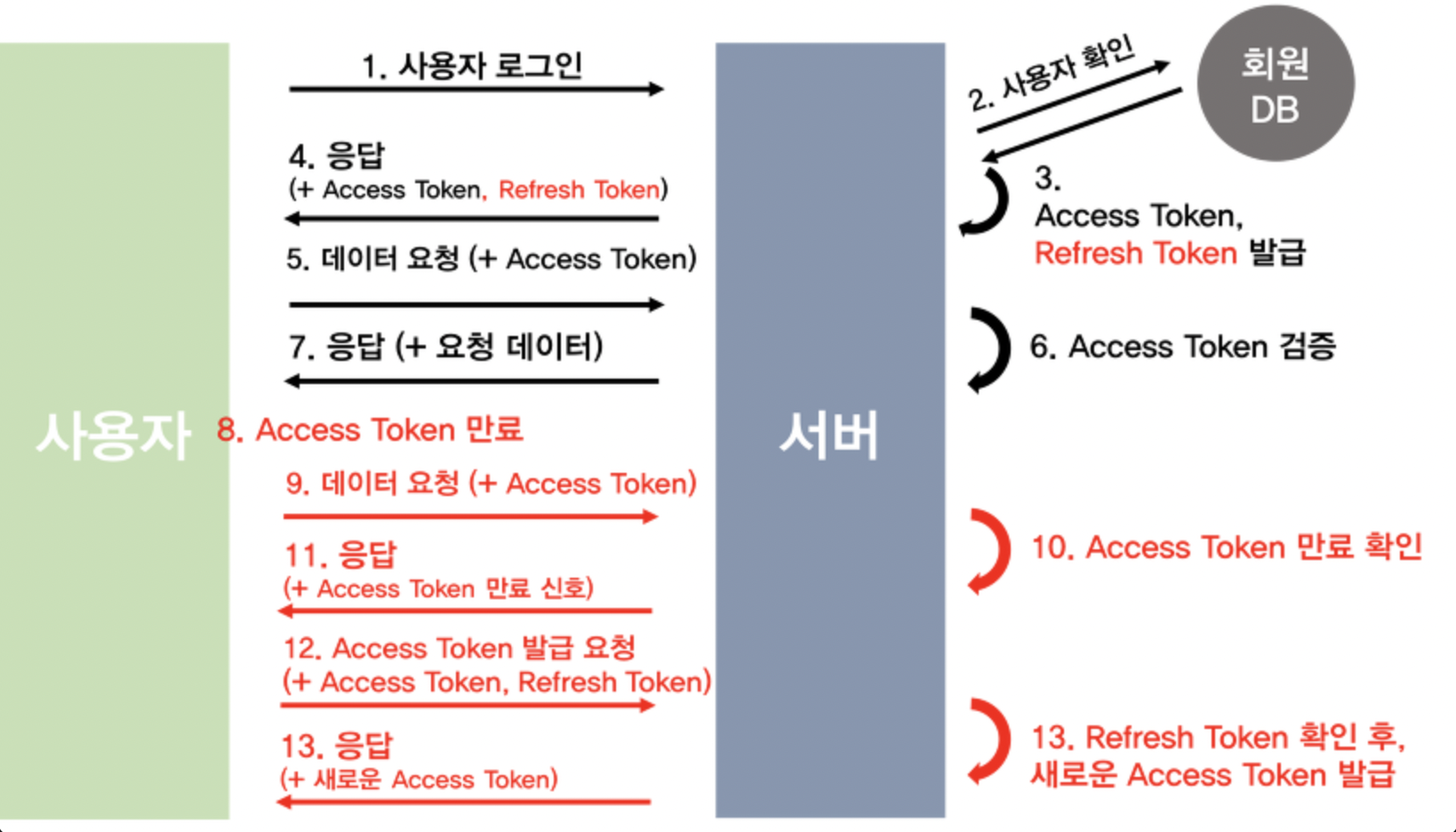
내가 봤던 그림사진 중에 제일 이해하기 쉬웠던 그림사진을 가져와 보겠다.

과정이 굉장히 복잡해 보일 수 있으나 하나씩 읽어보면 굉장히 잘 설명되어있음을 알 수 있다. 한번 천천히 글을 읽어보면 잘 이해할 수 있을 것이다.
우리는 현재 실전 프로젝트를 진행하고 있고, 유저들을 실제로 유입시킬거기 때문에 Refresh Token 꼭 사용해야한다.
물론 이 과정을 이해했다고 해서 Refresh Token 을 구현하는게 쉽다는 이야기는 아니다... 구현을 해도 프론트 분들과 같이 연결하는 것도 생각보다 시간이 소요되었고... 쉬운 과정은 아니지만 구현을 하게 되면 훨씬 안전한 사이트를 구현할 수 있기 때문에 꼭 구현하여 적용하길 바란다.
다음 글은 Refresh Token을 구현한 코드들을 한번 보도록 하겠다 ⭐️