오늘은 호이스팅 에 대해서 알아보자
(ㅋㅋㅋㅋ)
호이스팅 이란 ?
변수와함수의 메모리 공간을 선언전에 미리 할당하는 것함수안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.var변수선언과함수선언문에서만 호이스팅이 일어난다
→var 변수/함수의 선언만 위로 끌어 올려지며, 할당은 끌어 올려지지 않는다.let/const변수 선언과 함수표현식에서는 호이스팅이 발생하지 않는다.
예시 를 한번 봅시다.
var name = 'global name';
function callName() {
console.log(name); // ?
var name = 'local name';
};
callName();자 위에 예시에서 출력은 뭐로 나올까요 ~?
답은 바로 undefined 이다 !
이렇게 최상단으로 끌어 올려지는 것을 호이스팅이라고 한다.
console.log(x); // throws a ReferenceError
const x = 'test';let 과 const 는 TDZ 에 의해 제약을 받는다.
TDZ 는 .... 뭐야 ...?
TDZ 란 Temporal Dead Zone 의 약자로 우리 말로 번역하면 일시적 사각지대라는 의미이다.
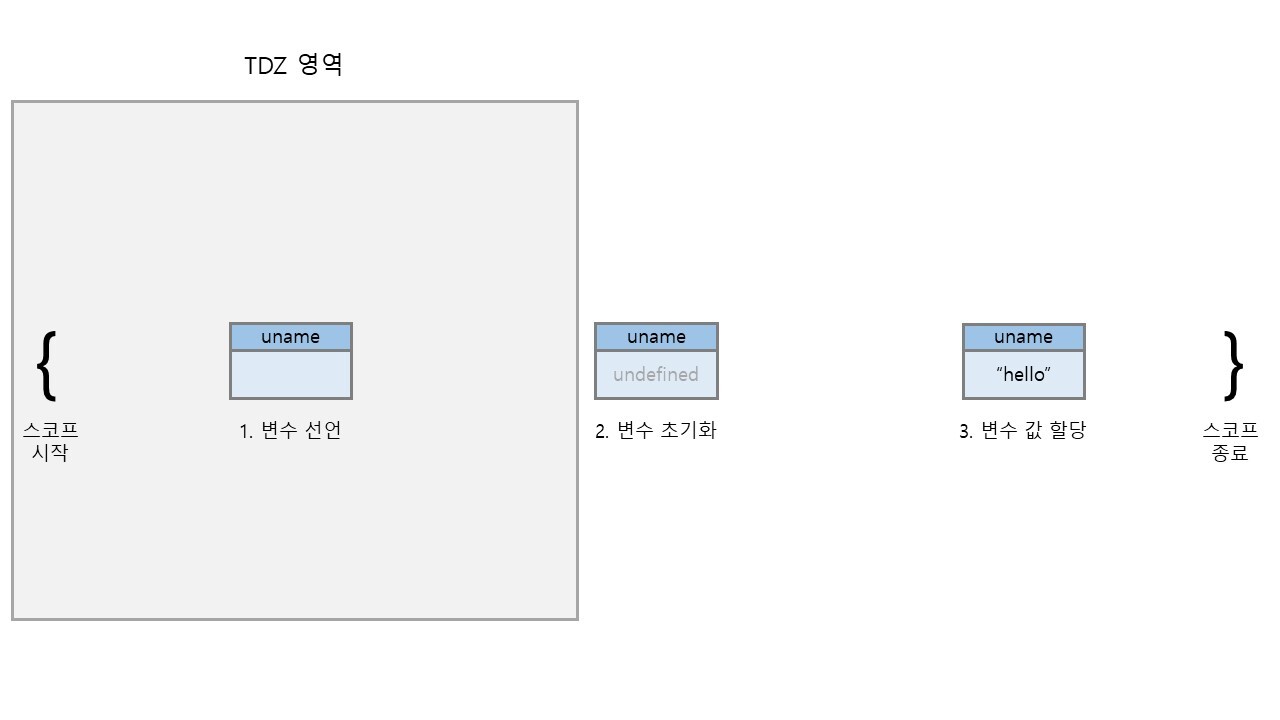
다른 말로 변수가 선언되고 변수의 초기화가 이루어지기 전까지의 구간이라고 말할 수 있다. 그림으로 한번 봐보자 !

그러니까 TDZ 에서는 선언 되기 전이거나 초기화 되기 전인 상태의 변수를 사용하는 것을 허용하지 않는거지 !
-> 그래서 TDZ 구간 때 선언되지 않거나 초기화 전인 변수를 참조하게 되면 에러가 발생하게 될거야.
TDZ 예시 살펴보기
function function1() {
console.log('너의 이름은?', uname);
var uname = '홍길동';
}이렇게 되면 출력에는
너의 이름은 ? undefined으로 나오게 된다.
잉? function1 함수 스코프 안에서 uname 변수가 선언되기 전에 참조를 했으니까 TDZ 에러가 발생해야하는거 아니야 ?
맞아! 원래는 TDZ 에러가 발생해야해 하지만, var 로 선언한 변수가 호이스팅 되어서 에러가 발생하지 않고 undefined 를 출력하는거지
let, const 는 TDZ 에 제한을 받기 때문에 에러가 발생해 !

(ㅇㅋ... 이해했어 진짜야 나 진짜 이해했어)
TDZ 에 영향을 받는 것
let const class class의 constructor() 내부의 super() (해당 클래스의 contructor 에서 super 함수가 호출되기 전까지는 해당 클래스에서 this 를 참조하면 에러 발생) 함수 매개변수 (매개변수 선언 전에 참조하면 에러 발생)
TDZ 에 영향을 받지 않는 것
- var
- function (함수 선언식)
- import (import 구문)
자 TDZ 는 쭉 설명 했고 다시 호이스팅으로 돌아가보자
🤷♂️ 그럼 let 이랑 const 는 호이스팅을 수행 안하는거야 ?
예제
const x = 'outer scope';
(function() {
console.log(x);
const x = 'inner scope';
}());우리 TDZ 를 배운 지성인이니까 이제 저게 에러를 발생시키는거는 알겠지 ?
그렇다는건
let과const선언은 호이스팅을 수행하기 때문에 저런 에러를 발생시킨다고 볼 수 있지
- 초기화되기 전에 엑세스할 때 에러가 발생하는거야 !!
마무리
- 그렇기 때문에
let과const는 코드를 예측할 수 있고 잠재적인 버그를 손쉽게 찾을 수 있는데var는 코드를 예측하기 어렵고 버그를 찾기 어렵기 때문에 사용하면 안되는구나 라고 나는 정리할게 !



