
암호화폐들의 가격을 나열하는 프로젝트 만들기 (useEffect연습)
[실행확인] https://dpfla.github.io/react-coinapi/
페이지에 들어오면 loading메시지가 보이고 코인이 나열되면 loading 메시지가 숨겨지도록 제작
coinpaprika api 사용 (https://api.coinpaprika.com/v1/tickers)
Coin Tracker
두개의 state 생성
1. loading중인지를 가지고 있는 state
2. 코인 list를 가지고 있는 state
loading 먼저 생성 후 api로 코인 list읽어온 후 coinlist생성
loading가 true면 <strong>Loading...</strong> 메시지가 출력되도록 작성
function App() {
const [loading, setLoading] = useState(true);
return (
<div>
<h1>The Coins</h1>
{loading ? <strong>Loading...</strong> : null}
</div>
);
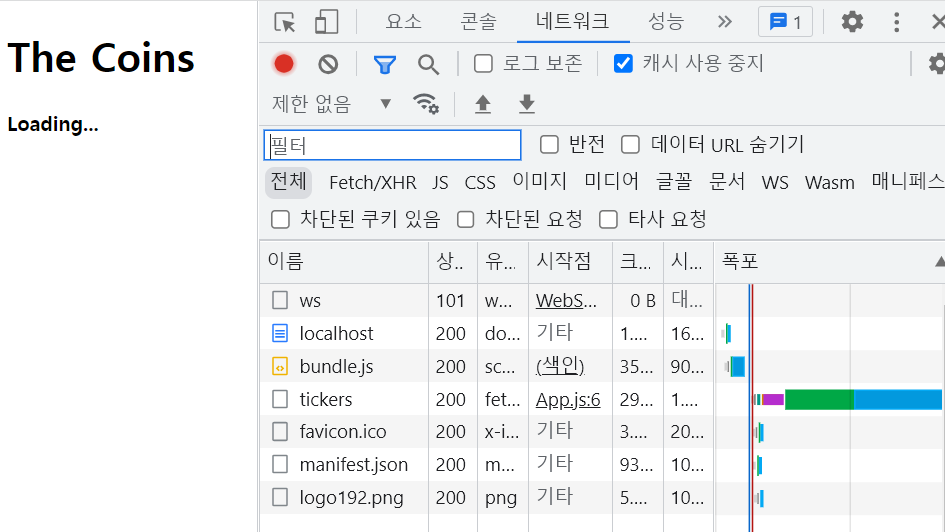
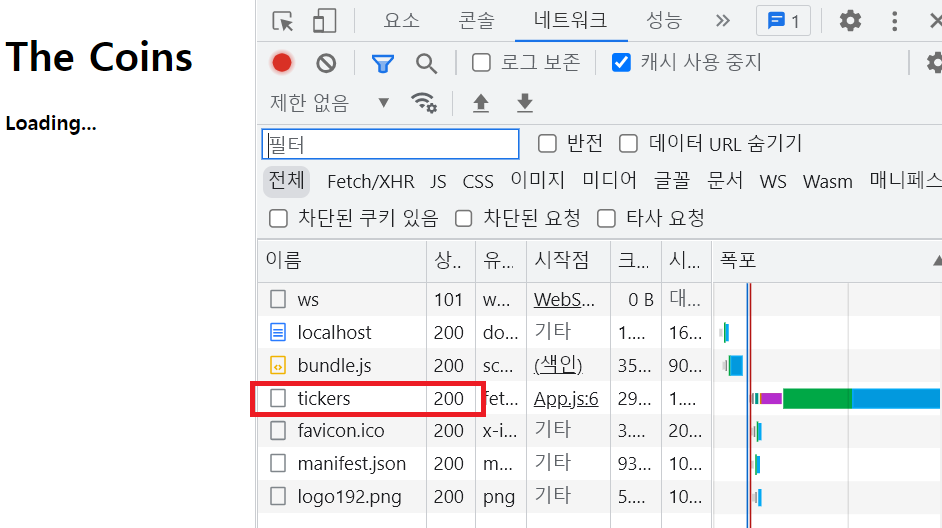
}api를 시작할 때 한 번만 불러오도록 useEffect 사용하여 url fetch해주는 코드 추가하고 개발자모드에서 네트워크 창에서 새로고침하면, ticker를 요청하고 응답받은걸 확인 가능
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers");
}, []);
coins state를 생성하여 응답받은 데이터를 json으로 바꿔서 저장하고 로딩이 끝났으니 loading를 false로 셋팅
const [conins, setConins] = useState([]);
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => {
setConins(json);
setLoading(false);
});
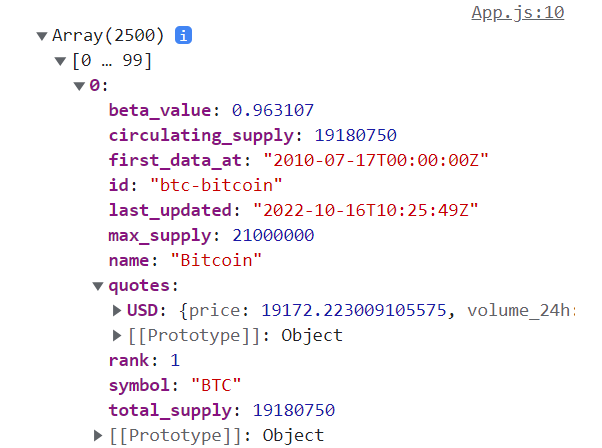
}, []);변환한 json의 데이터를 consol에 출력하면

다음과 같은 정보를 가지고 있는걸 확인할 수 있다
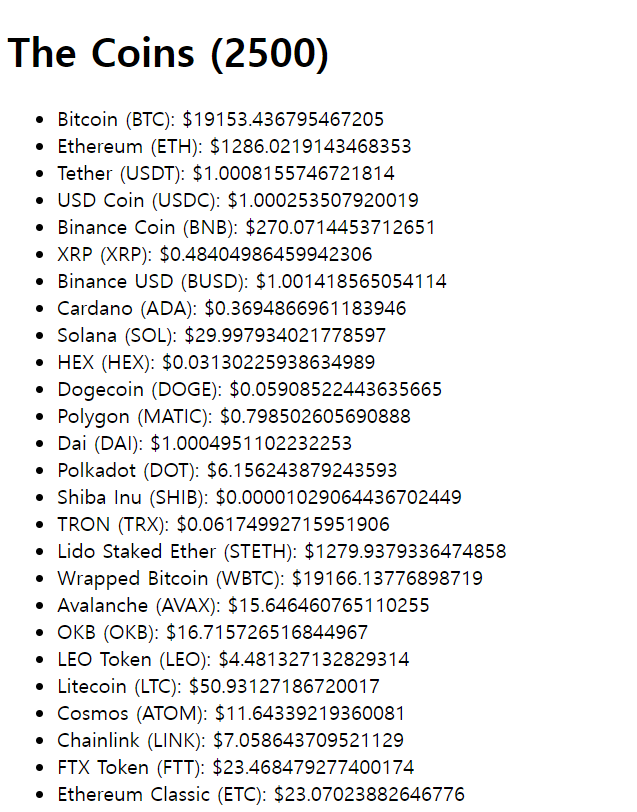
이를 이용하여 코인의 이름, 심볼, 가격을 출력한다
<ul>
{conins.map((coin) =>
<li key={coin.id}>
{coin.name} ({coin.symbol}): ${coin.quotes.USD.price}
</li>)}
</ul>
Coin Converter
input을 추가하여 몇 달러가 몇 코인인지 환산하는 기능 추가
데이터가 너무 많기 때문에 갯수를 20개만 받아오도록 url 수정
https://api.coinpaprika.com/v1/tickers?limit=20
달러를 입력할 input, 결과값을 넣을 p 추가
<input placeholder="Write down $"></input>
<p> = </p>선택한 옵션의 코인 symbol과 가격을 넣을 state와 input값을 저장할 state 생성
const [selected, setSelected] = useState([]);
const [dollar, setDollar] = useState(0);select에서 선택한 option의 값을 받아야 하므로 onChange 이벤트 추가
onChange에 넘겨준 onSelectChange 함수는 선택한 옵션의 값을 selected에 저장한다
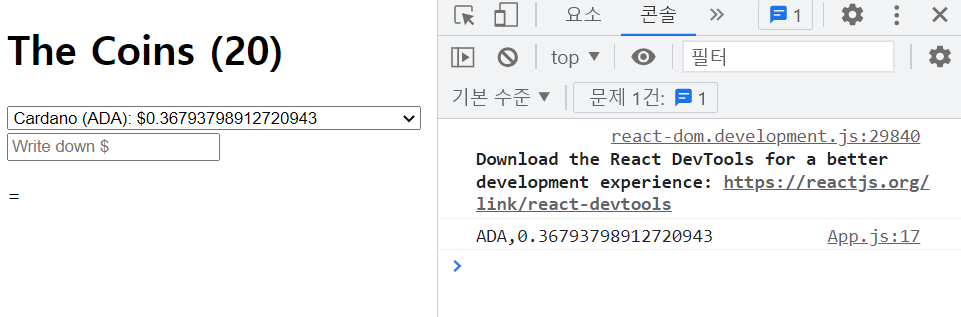
event.target.selectedOptions[0].value에 선택된 option의 value가 들어있는 것을 확인

value는 스트링으로 되어있기 때문에 split을 이용하여 , 구분자로 잘라 배열을 만들어 selected에 저장
input의 값은 event.target.value에 있으므로 해당값을 dollar에 저장
const onSelectChange = (event) => {
setSelected(event.target.selectedOptions[0].value.split(","));
}
const onInputChange = (event) => {
setDollar(event.target.value);
}
...
<select onChange={onSelectChange}>
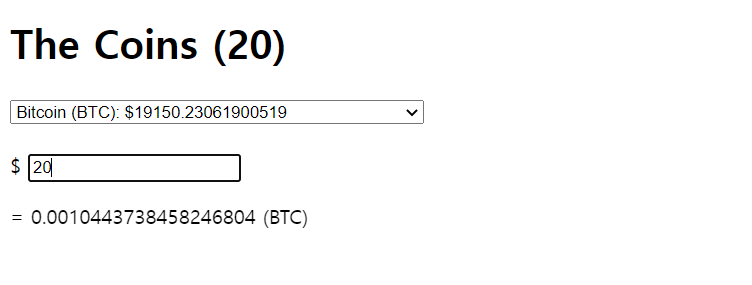
...p 태그에 계산식을 추가 한 후 실행해보면 잘 작동되는 것을 확인할 수 있다
<label>$</label>
<input placeholder="Write down $" onChange={onInputChange}/>
<p> =
{selected.length === 0 ?
null : `${dollar/selected[1]} (${selected[0]})`}
</p>
전체코드
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
const [coins, setConins] = useState([]);
const [selected, setSelected] = useState([]);
const [dollar, setDollar] = useState(0);
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers?limit=20")
.then((response) => response.json())
.then((json) => {
setConins(json);
setLoading(false);
});
}, []);
const onSelectChange = (event) => {
setSelected(event.target.selectedOptions[0].value.split(","));
}
const onInputChange = (event) => {
setDollar(event.target.value);
}
return (
<div>
<h1>The Coins {loading ? "" : `(${coins.length})`} </h1>
{loading ?
<strong>Loading...</strong> :
<select onChange={onSelectChange}>
{coins.map((coin) =>
<option
key={coin.id}
value={[coin.symbol,coin.quotes.USD.price]}>
{coin.name} ({coin.symbol}): ${coin.quotes.USD.price}
</option>
)}
</select>
}<br/><br/>
<label>$</label>
<input placeholder="Write down $" onChange={onInputChange}/>
<p> =
{selected.length === 0 ?
null : `${dollar/selected[1]} (${selected[0]})`}
</p>
</div>
);
}
export default App;