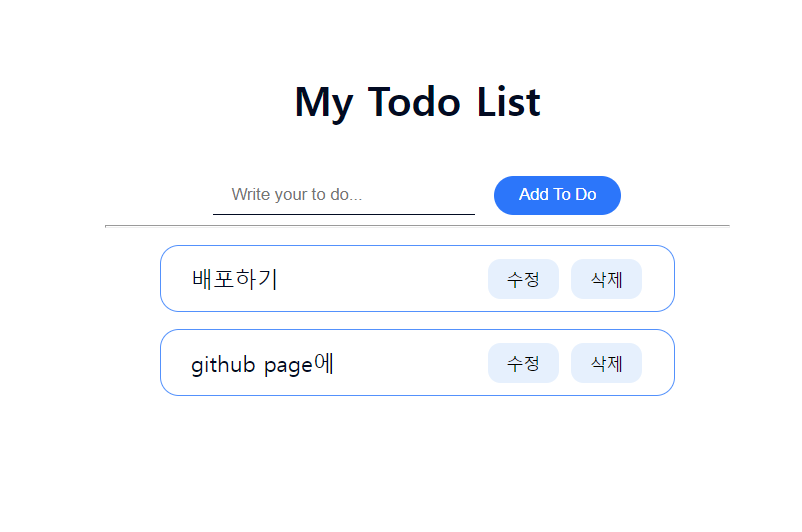
이 전의 todolist에 css를 적용시켰다

이 페이지를 github Pages를 이용하여 배포하였다
https://dpfla.github.io/react-todolist/
github page 배포하기
1. 레포지토리 생성
먼저 만든 react앱을 올릴 레포지토리를 생성한다

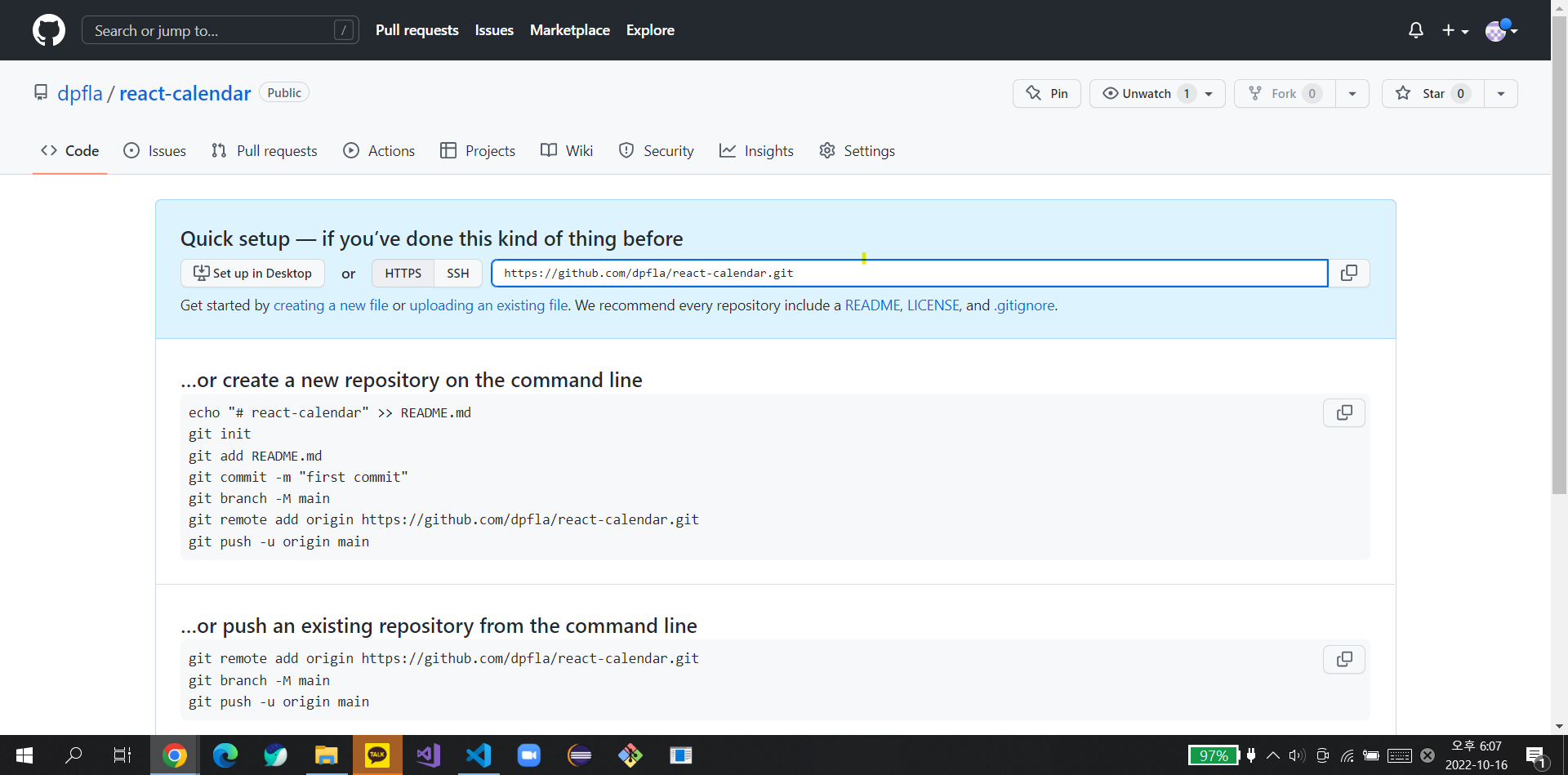
2. github에 파일 업로드하기
visual studio code 터미널에서 아래 명령어 입력
git init
git remote add origin {github 주소}
git add .
git commit -m "{커밋 메세지}"
git push origin master
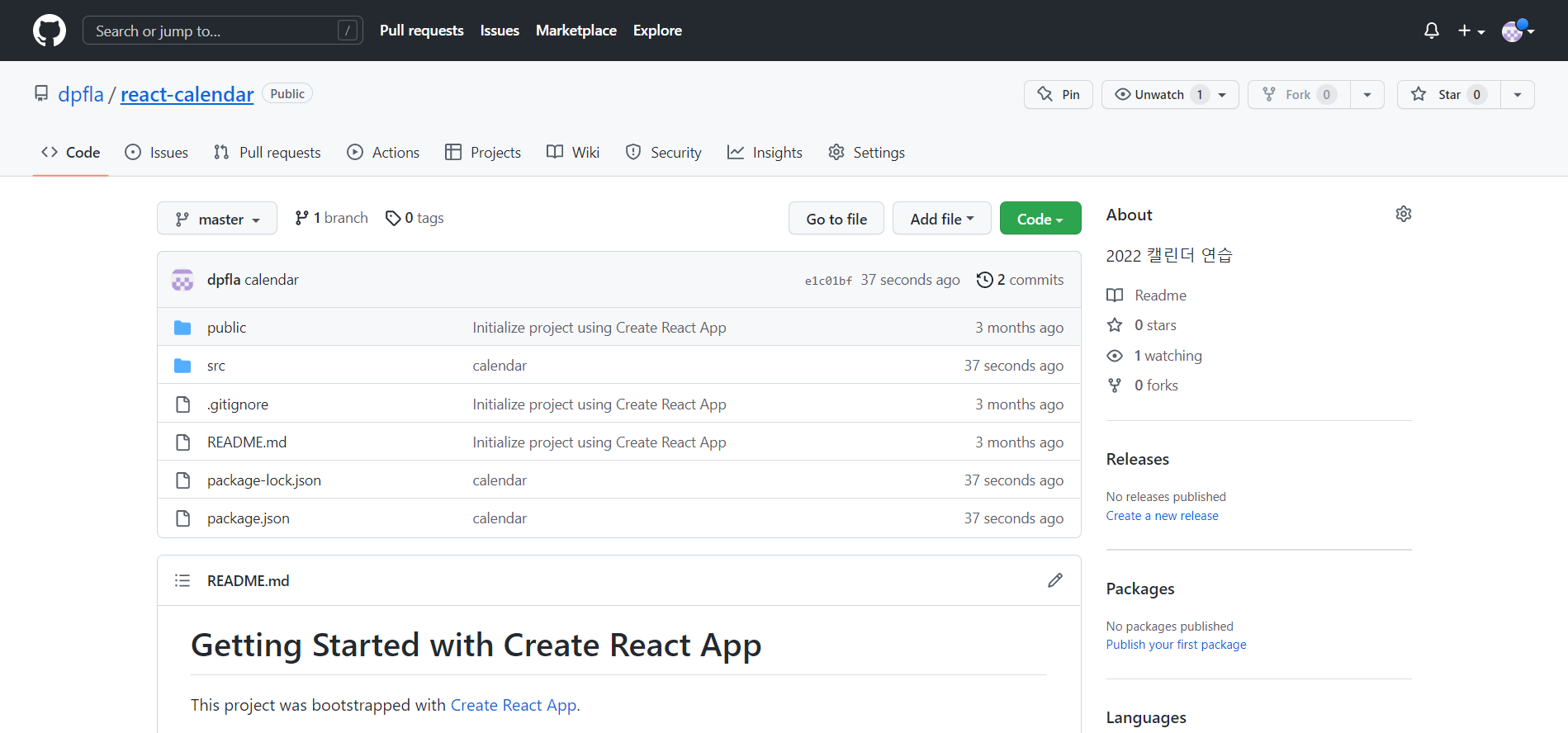
명령어를 입력하고 github의 레포지토리에 들어가면 다음과 같이 파일들이 업로드 되어있다

3.npm install gh-pages
visual studio code 터미널에서
npm install gh-pages --save-dev 입력하여 gh-pages 설치
package.json 파일에
"homepage": "https://{github id}.github.io/{만든 레포지토리 이름}"
추가
package.json의 script 부분에
"predeploy": "npm run build", "deploy": "gh-pages -d build"
추가 후 저장하고 터미널에
npm run deploy 실행했을 때 Published가 출력되면 완료
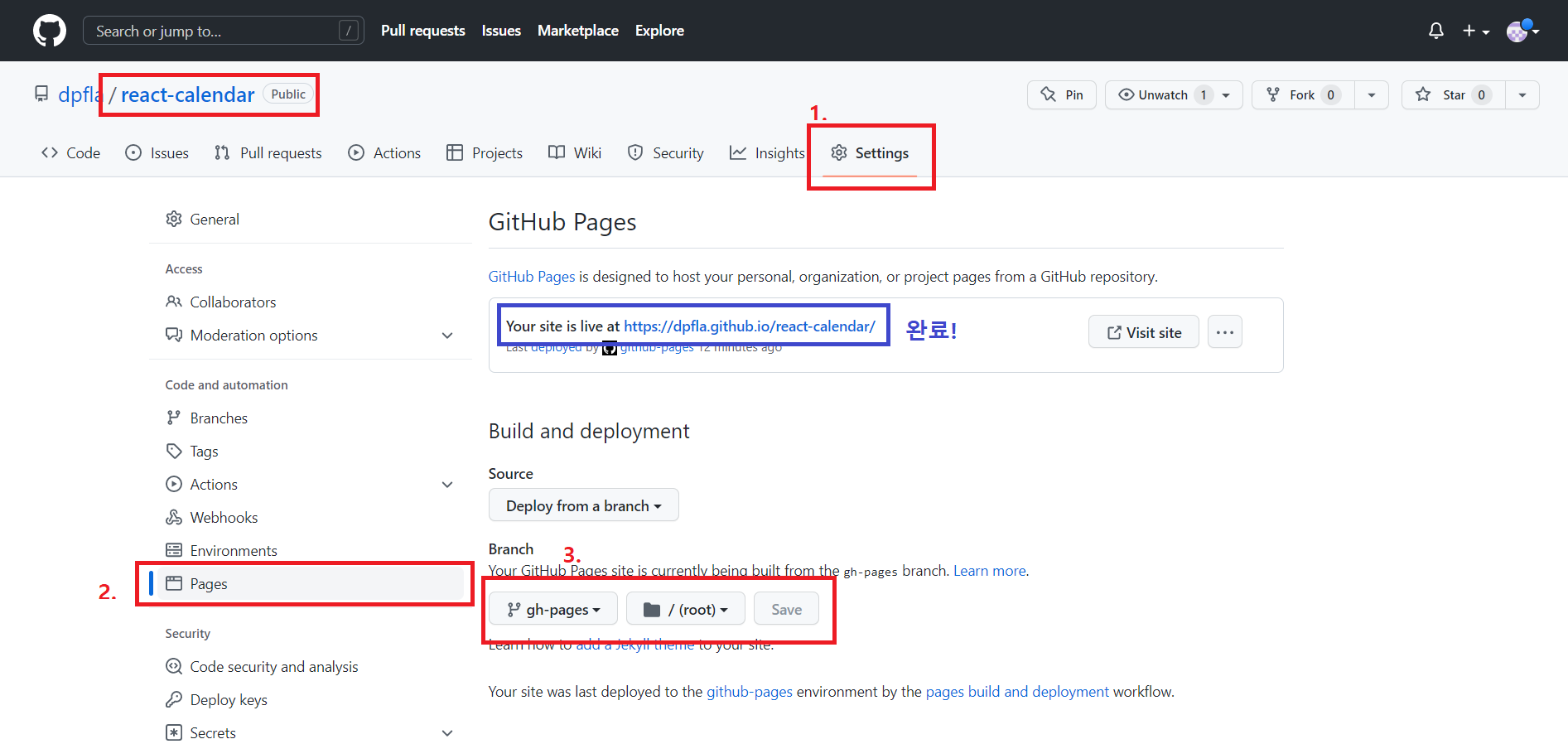
4.github Pages 설정
아까 만든 git 레포지토리에 가서 다음과 같이 설정하고 잠시 기다린 후
파란 박스의 url로 들어가면 페이지가 배포된걸 확인할 수 있다