준비
1. nodeJS 설치
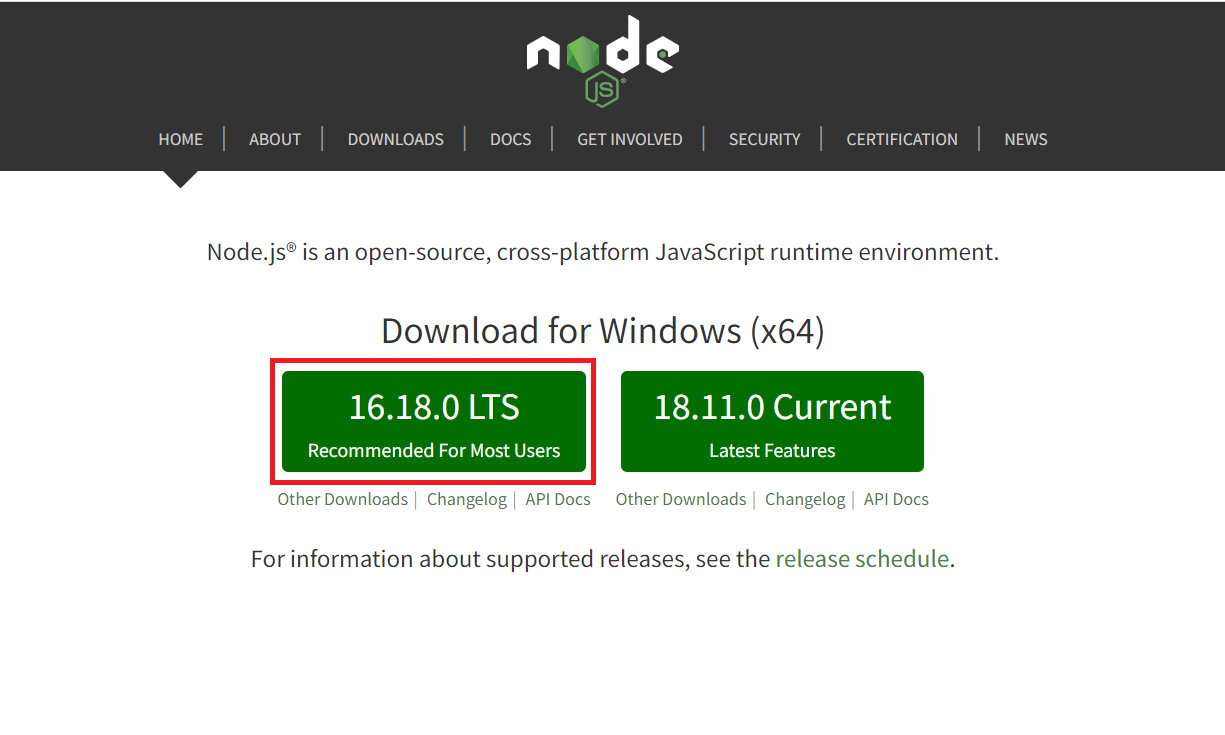
https://nodejs.org/en/ 접속하여 Recommended 설치

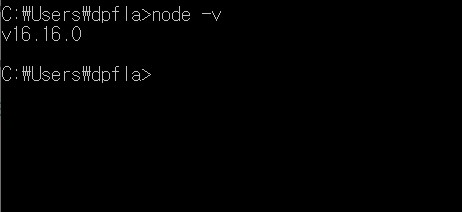
cmd창에서 node -v 입력 nodeJS의 버전이 나오면 설치 완료

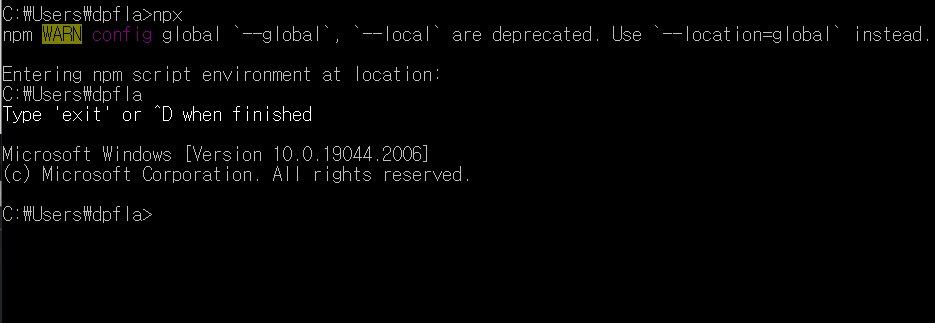
2. npx 확인
npx 확인

npm, npx 과 yarn
npm
: nodeJS의 기본 패키지 관리자
npx
: npm에 속해있는 패키지 실행 도구, 패키지를 설치하지 않고 실행하여 사용 가능하기 때문에 가볍게 쓸 수 있다.
yarn
: 속도나 안정성은 npm과 비슷하지만 버전을 어디서나 같게 만들어 버그를 줄임으로써 보안을 높임,점유율이 낮아 npm보다 자료가 적음
출처: https://egg-programmer.tistory.com/227
create-react-app
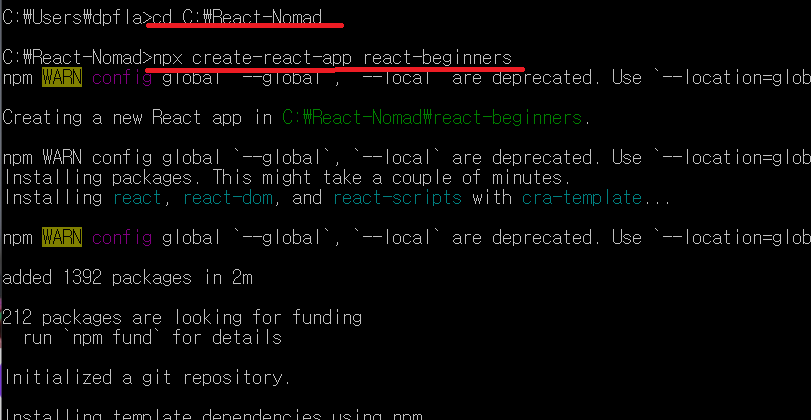
react 프로젝트들을 모아놓기 위해 React-Nomad 폴더를 만들고 cd로 해당 폴더로 이동 후 npx create-react-app 프로젝트폴더명

React-Nomad 폴더 안에 프로젝트 폴더명으로 폴더가 생성된걸 확인
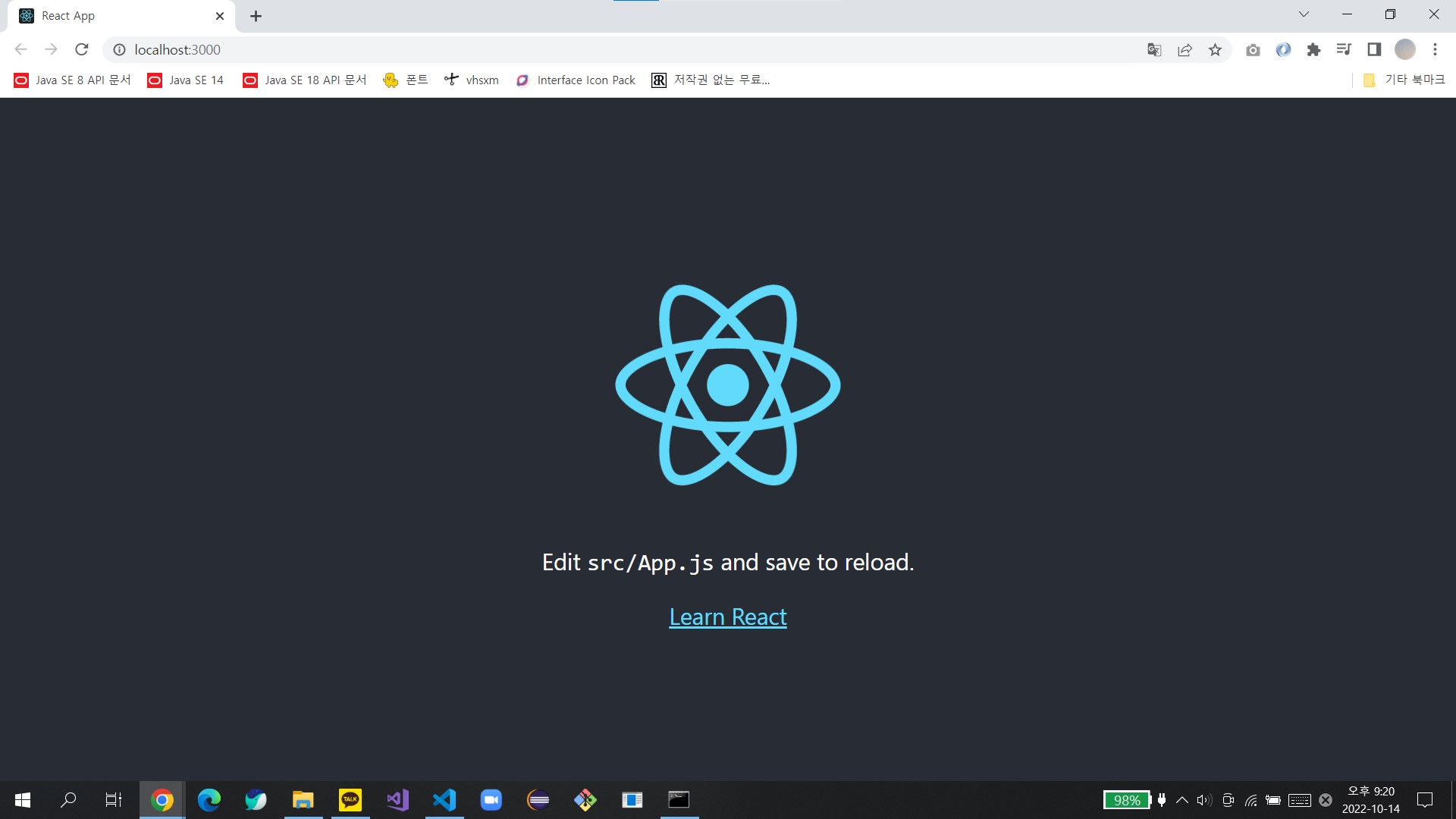
visual studio Code로 프로젝트 폴더를 열고 터미널에 npm start 입력
해당 페이지가 열린다면 준비 완료

앞으로 작성할 모든 코드는 src폴더 안에 있어야한다

(nodeJS 환경에서 작성하는 것이기 때문에 좀 더 조직적으로 컴포넌트 구성할 수 있다)
컴포넌트를 만들 때는 src 폴더 안에 컴포넌트명.js 파일을 만들어서 사용할 파일에 import한다.


vs code의 터미널에 npm i prop-types (=npm install prop-types) 입력하면 propTypes를 설치하여 사용할 수 있다.
import PropTypes from "prop-types";
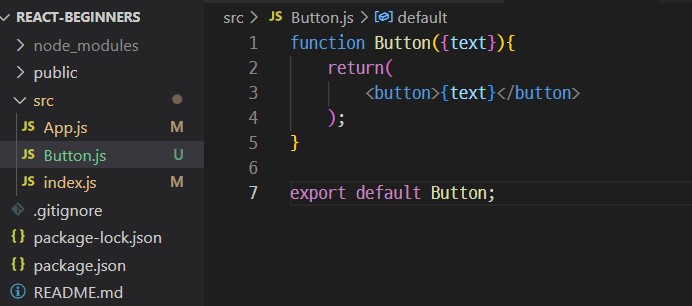
function Button({text}){
return(
<button>{text}</button>
);
}
Button.propTypes={
text: PropTypes.string.isRequired
}CSS
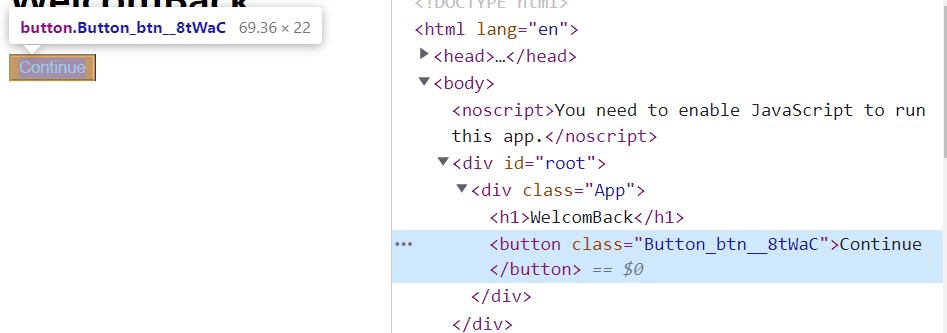
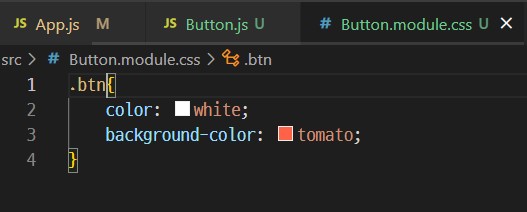
css를 적용할 때 파일이름을 파일명.module.css를 적고 클래스 명으로 스타일을 설정(파일명으로 어떤 css인지 알기위해 컴포넌트명으로 작성했음)

적용할 때 다음과같이 import하여 사용하면 랜덤으로 class명이 부여된다.
이로써 각자 다른 className을 주지 앟아도 된다.(세상 편리)
import styles from "./Button.module.css"
function Button({text}){
return(
<button className={styles.btn}>{text}</button>
);
}