useEffect1
첫번째인자
: 특정 코드들을 첫번 째 render에만 실행되게 한다
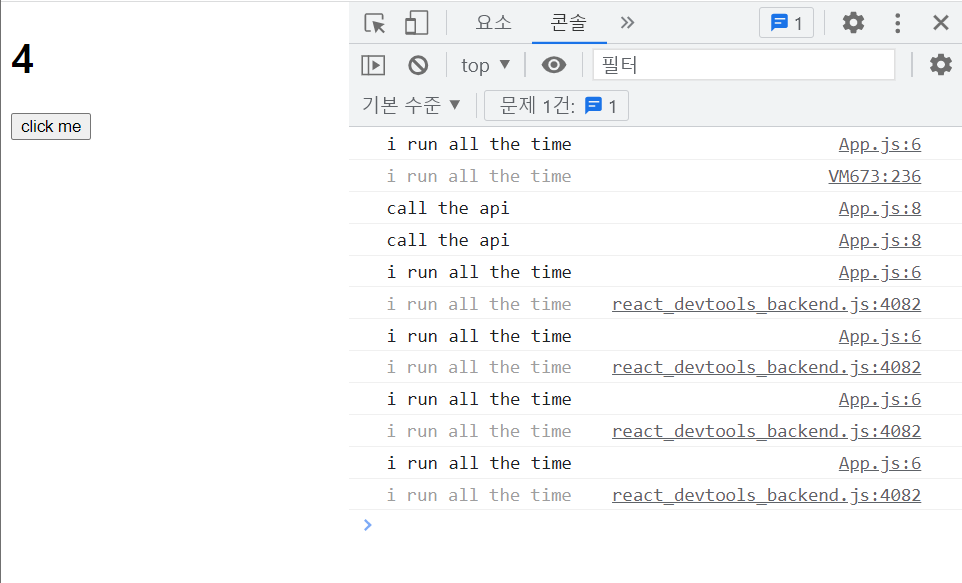
다음과 같이 작성하면 "call the api"는 첫 render 때만 실행되고 버튼을 클릭하여 state가 re-render 될 때는 실행되지 않는 것을 확인할 수 있다
import { useState, useEffect } from "react";
function App() {
const [counter, setValue] = useState(0);
const onClick = () => setValue((current) => current + 1);
console.log("i run all the time");
const iRunOnlyOnce = () => {
console.log("call the api");
};
useEffect(iRunOnlyOnce, []);
return (
<div className="App">
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
두 번째 인자
input을 추가하여 onChange될 때 render상태를 살펴보면
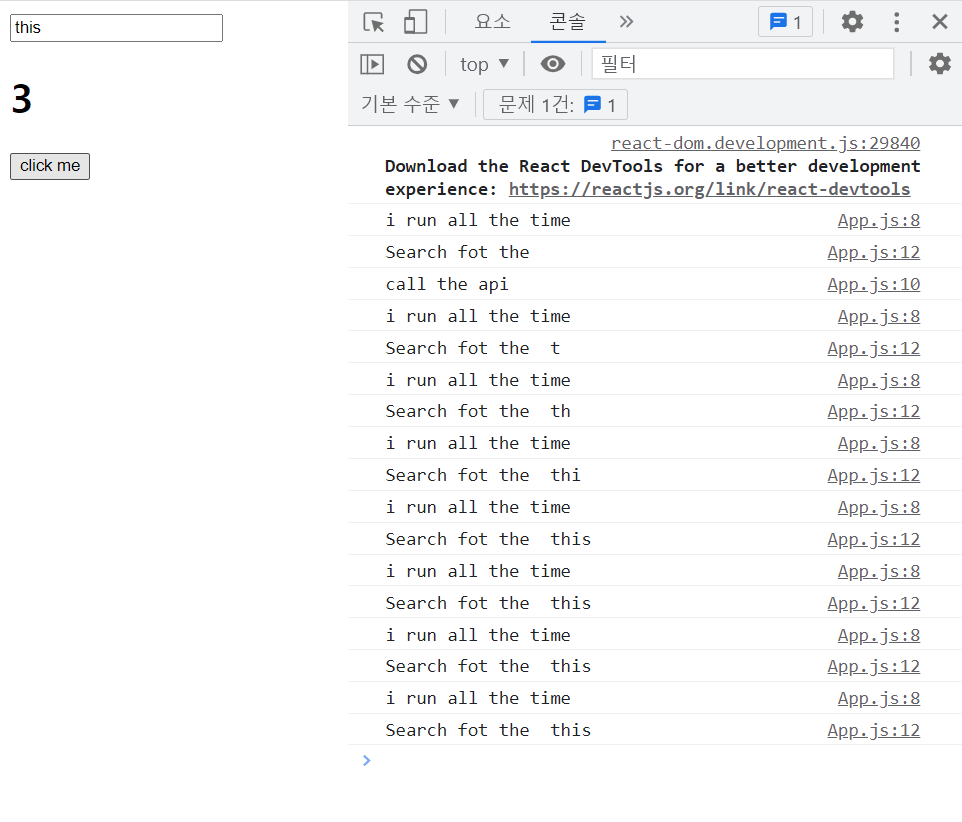
다음과 같이 input을 작설할 때뿐 아니라 버튼을 클릭할 때도 console.log가 출력된다
import { useState, useEffect } from "react";
function App() {
const [counter, setValue] = useState(0);
const [keyword, setKeword] = useState("");
const onClick = () => setValue((current) => current + 1);
const onChange = (event) => setKeword(event.target.value);
console.log("i run all the time");
useEffect(() => {
console.log("call the api");
}, []);
console.log("Search fot the ", keyword);
return (
<div className="App">
<input
onChange={onChange}
value={keyword}
type="text" placeholder="Search here.."/>
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
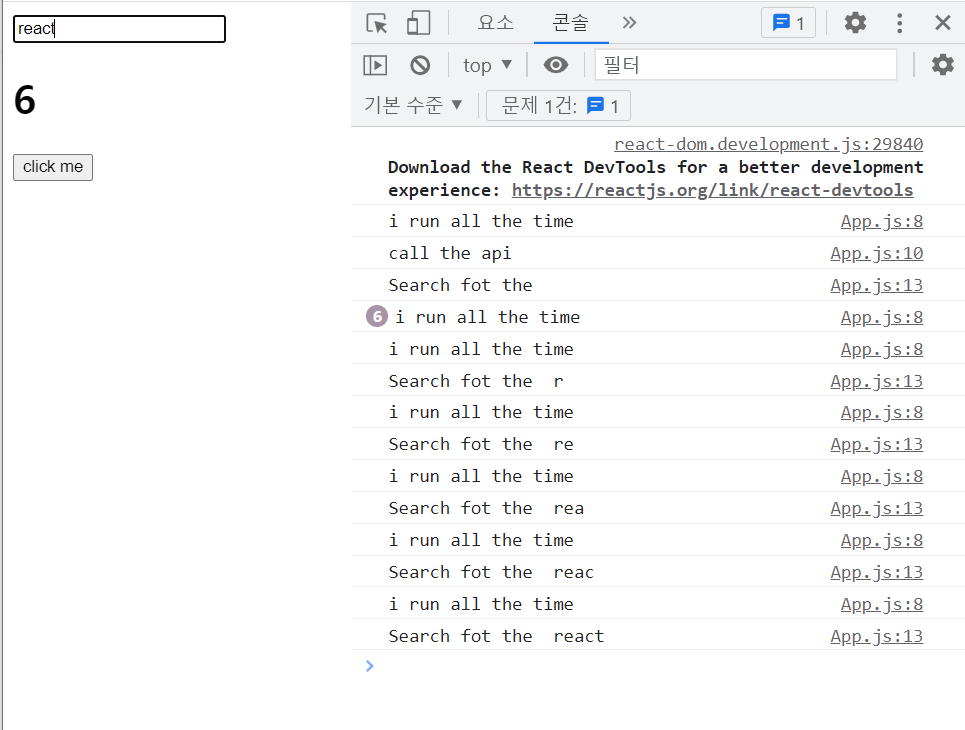
여기서 console.log("Search fot the ", keyword);를 keyword가 변경될 때만 출력하고 싶다면 다음과 같이 코드를 변경한다
useEffect(() => {
console.log("Search fot the ", keyword);
}, [keyword]);이 의미는 rect에게 keyword가 변경될 때 useEffect에 넘겨준 함수를 실행해달라는 의미이다
결과로 아래과 같이 counter가 변경될 때는 출력되지 않는걸 확인할 수 있다

keyword와 counter가 변경될 때 실행하고 싶다면 useEffect의 두번째 인자에 keyword와 counter를 넘겨준다
useEffect(() => {
console.log("keyword or counter changes");
}, [keyword, counter]);
처음 실행할 때와 같이 useEffect(iRunOnlyOnce, []);
두번째 인자에 아무것도 넘겨주지 않는다면, 변경되는지 확인할 변수가 없으므로 한 번만 실행되는 것
useEffect 2
useEffect 1은 컴포넌트가 생성될 때 와 state가 변경될 때 실행할 때 useEffect가 사용되었다면 useEffect 2는 컴포넌트가 없어질 때 사용하는 방법이다.
다음과 같이 작성하면 버튼을 클릭하여 Hello 컴포넌트가 생성될 때마다 useEffect에 의해 "created :)" 가 출력된다
function Hello() {
function hiFn() {
console.log("created :)");
}
useEffect(hiFn, [])
return <h1>Hello</h1>;
}
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev);
return(
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
);
}
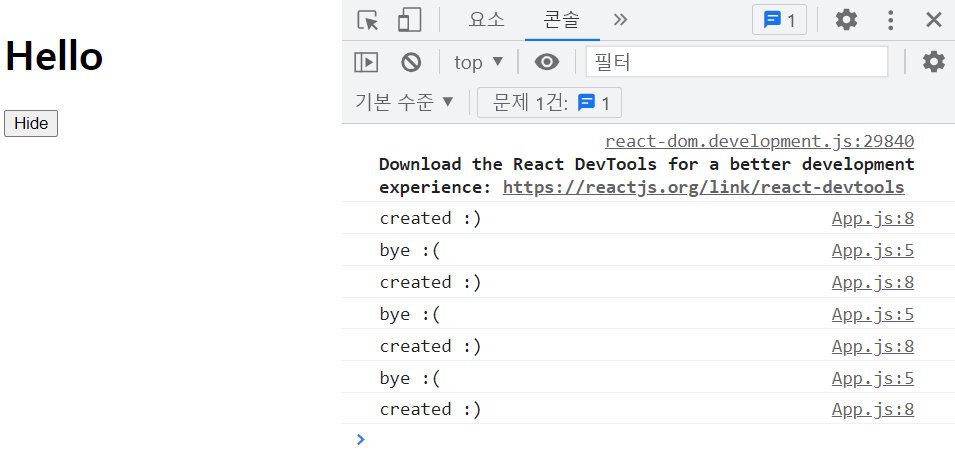
Hello 컴포넌트가 삭제될 때 어떤 함수를 호출시키고 싶다면, useEffect에 넘겨주는 hiFn에 삭제될 때 실행시켜줄 함수를 return 하면 된다
function Hello() {
function byFn() {
console.log("bye :( ")
}
function hiFn() {
console.log("created :)");
return byFn;
}
useEffect(hiFn, [])
return <h1>Hello</h1>;
}