프로젝트 생성
npx create-react-app nwitter
App.js
import React from 'react';
function App() {
return (
<div> </div>
);
}
export default App;
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
그 외의 src폴더 내 파일은 삭제
깃허브에 레포지토리를 생성하고 초기설정 업로드

Firebase -> 구글 아이디로 로그인
: 구글이 인수한 백엔드 DB, 처음엔 DB역할만 했으나 지금은 백엔드 전반의 역할을 담당, 초기에 프로젝트 만들 때 용의(google에게서 모든걸 빌려서 사용하기 때문), 전문적으로 만들 때는 다른 프로그램 사용
홈페이지 상단의 '콘솔로 이동' 클릭 후 '프로젝트 만들기' 클릭

프로젝트 이름 입력 후 계속

프로젝트가 생성되면 app을 생성해야한다
해당 부분에서 만들고자 하는 유형의 app 아이콘 클릭
작성자는 웹을 선택했다

강의는 이전 버전의 firebase를 사용하지만 나는 최신버전으로 바꾸어 사용해보려고 한다.
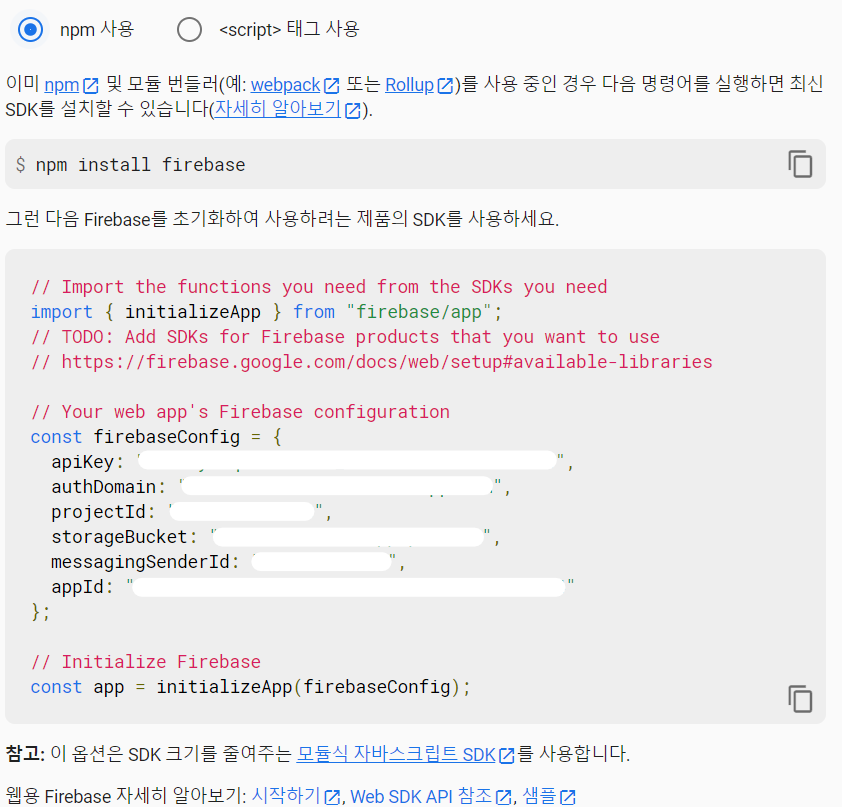
설치 후 fBase.js 파일 생성하여 firebase 페이지의 전체 내용을 복사하여 넣는다

import { initializeApp } from "firebase/app";
const firebaseConfig = {
apiKey: "...",
authDomain: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "...",
appId: "..."
};
const app = initializeApp(firebaseConfig);
export default app;npm rum start 하여 에러 없이 잘 실행되면 firebase 기본 설정 완료!
➕ 프로젝트 폴더 안에 (src 밖에) `.env` 파일을 만들어 환경 변수 관리
.env
환경변수의 이름은 꼭 'REACTAPP'으로 시작
creat-react-app이 환경변수라는걸 인식할 수 있도록
REACT_APP_API_KEY=key값
REACT_APP_AUTH_DOMAIN = key값
REACT_APP_PROJECT_ID = key값
REACT_APP_STORAGE_BUCKET = key값
REACT_APP_MESSAGIN_ID = key값
REACT_APP_APP_ID = key값const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_APP_ID
};.gitignore 에 추가
.env firebase에는 너무나 많은 개인정보가 포함되어있기 때문에 공개적인 깃허브에 올리는것은 좋지 못하다
.gitignore에 env 파일을 추가하여 깃허브에 key값이 공개되지 않도록한다.
이 부분은 오직 깃허브에 공개되지 않도록 하는 부분이다. 실제 작동에서는 실제 key 값을 가져와 일반 js로 변환하기 때문에 일반적인 보안방법이라고 볼 수 없다