Router에서는 routing 기능만 해주기 위해 아래와 같이 코드를 변경한다.
App.js
function App() {
const [isLoggedIn, setIsLoggedIn] = useState(false);
return (
<AppRouter isLoggedIn={isLoggedIn}/>
);
}Router.js
const AppRouter = ({isLoggedIn}) => {
return(
<Router>
...firebase Auth 사용
firebase Auth 기능을 사용하기 위해
fBase.js에 import "firebase/auth" 추가
App.js에 import fBase from "../fBase" 추가
jsconfig.json 파일을 프로젝트 폴더에(src 밖에) 생성
해당 내용으로 src를 파일 기본 경로로 설정
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}파일 경로 "../fBase" → "fBase"로 작성
firebase 공식문서를 보면 인증을 얻는 getAuth()사용법이 나와있다.
해당 문서를 참고하여 코드를 작성해보면
fBase.js
import { getAuth } from "firebase/auth";
...
export const authService = getAuth();getAuth로 얻은 Auth 공식문서를 보면 currentUser에 현재 로그인된 사용자 또는 null값을 가지고 있으므로 로그인되었는지 판별하는데 사용한다.
App.js
function App() {
const [isLoggedIn, setIsLoggedIn] = useState(authService.currentUser);
return (
<AppRouter isLoggedIn={isLoggedIn}/>
);
}firebase 인증 관리
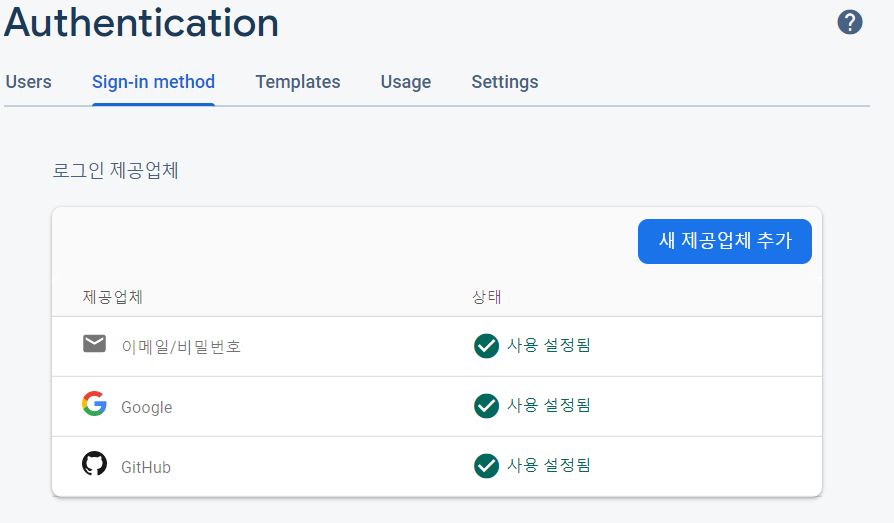
firebase 홈페이지의 프로젝트에서 인증관리 -> sign-in method
이메일.비밀번호 클릭 사용 설정으로 변경
구글도 사용 설정으로 변경
github도 사용 설정으로 변경하려고 하는데
깃허브는 인증 설정을 해줘야한다.
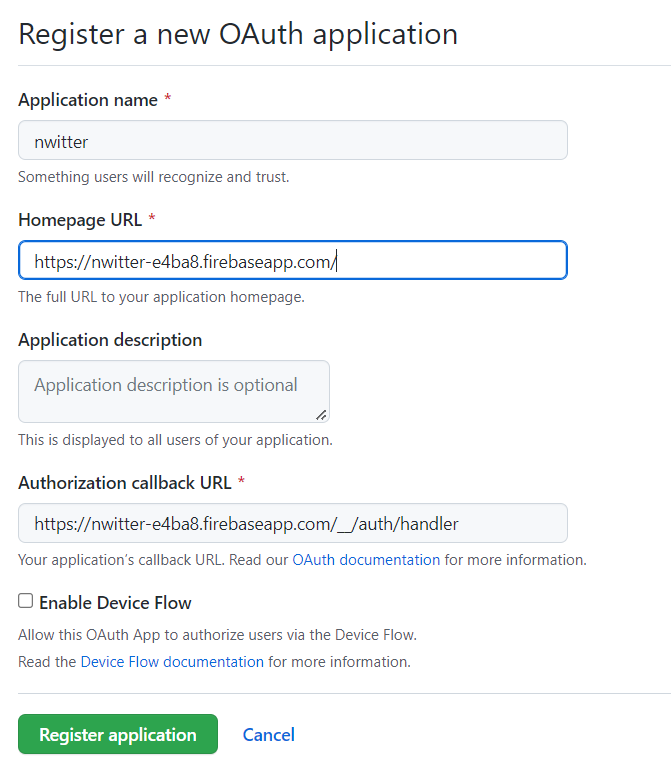
github settings 에서 개발자셋팅-> OAuth Apps -> new OAuth Apps
firebase Auth github를 클릭했을 때 나오는 url을 복사하여 입력

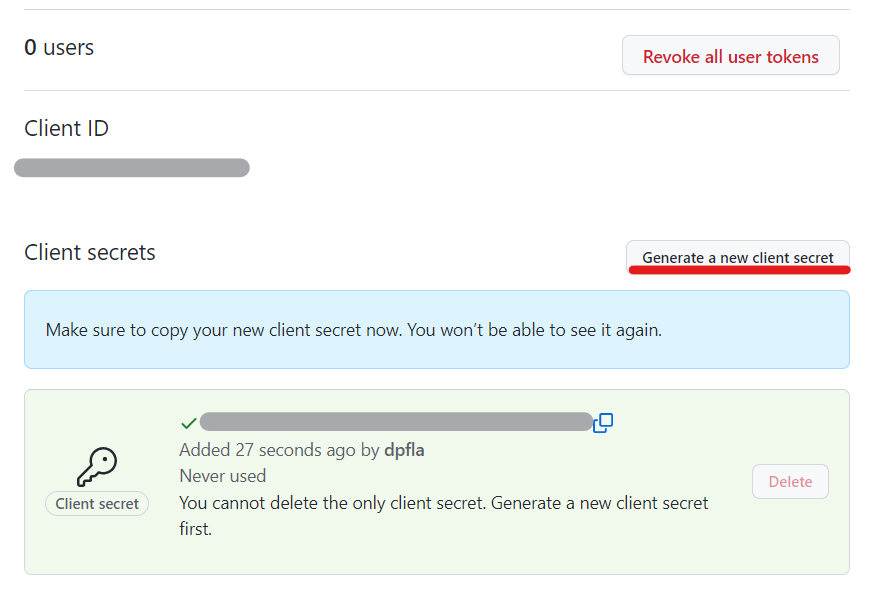
저장하면 다음과 같이 id가 발급된다. 비밀번호를 생성하여
firebase Auth github에 아이디와 비밀번호를 입력하여 인증을 추가한다

완료

(로그인 인증이 이렇게 쉽다니 firebase에 살짝 감탄...)