Home에 작성자 정보 넘기기
작성자는 로그인된 사용자이기 때문에 로그인될 때 사용자 정보를 저장하여 Home에 넘겨주면 된다
로그인/인증에 관련된 모든 것은 App.js에서 처리하므로
App.js에 로그인된 정보를 저장할 userObj를 생성한다.
로그인 정보를 userObj에 저장하고 userObj를 속성을 이용하여 넘겨준다.
App.js
const [userObj, setUserObj] = useState(null);
...
if(user) {
setIsLoggedIn(true);
setUserObj(user)
}
...
<AppRouter isLoggedIn={isLoggedIn} userObj={userObj}/>App -> Router -> Home으로전달되기 때문에 Router도 수정해준다.
Router.js
const AppRouter = ({isLoggedIn, userObj}) => {
...
<Route exact path="/" element={<Home userObj={userObj}/>}/>트윗에 작성자 추가
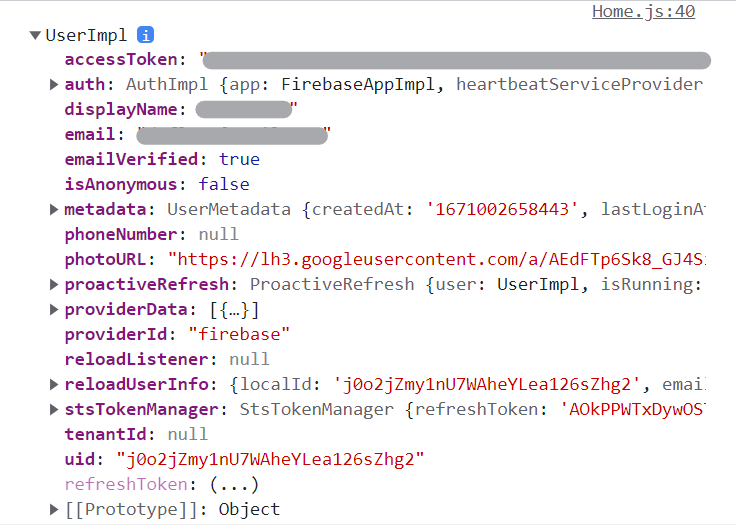
Home에서 userObj를 출력해보면
const Home = ({ userObj }) => {
...
consol.log(userObj);
uid를 확인할 수 있다.

Home.js
const docRef = await addDoc(collection(dbService, "nweets"), {
text: nweet,
createdAt: Date.now(),
creatorId:userObj.uid,
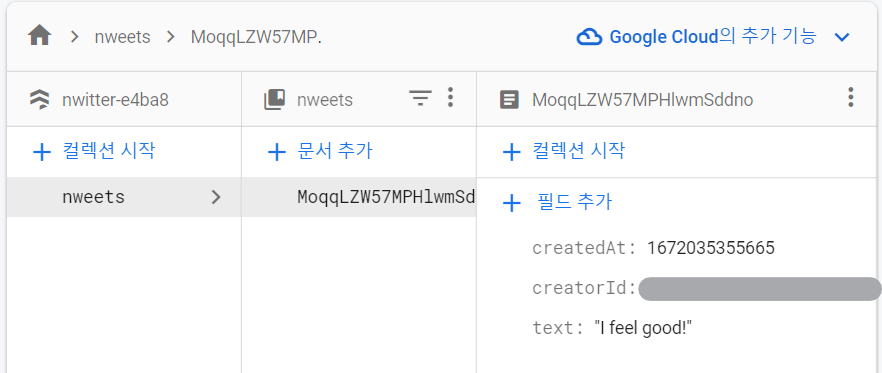
});위 처럼 uid를 추가하여 doc를 추가하고 firestore를 확인해보면
추가된 것을 확인할 수 있다.

실시간 트윗 출력
onSnapshot은 DB의 변화를 실시간으로 알려준다
DB의 변화란 create, delete, update를 모두 포함한다.
이 함수를 사용해보면
Home.js
useEffect(() => {
getNweets();
const nweetsQuery = query(collection(dbService, "nweets"));
onSnapshot(nweetsQuery, (snapshot) => {
console.log("changed");
});
}, []);onSnapshot snapshot를 출력
useEffect(() => {
const nweetsQuery = query(collection(dbService, "nweets"));
onSnapshot(nweetsQuery, (snapshot) => {
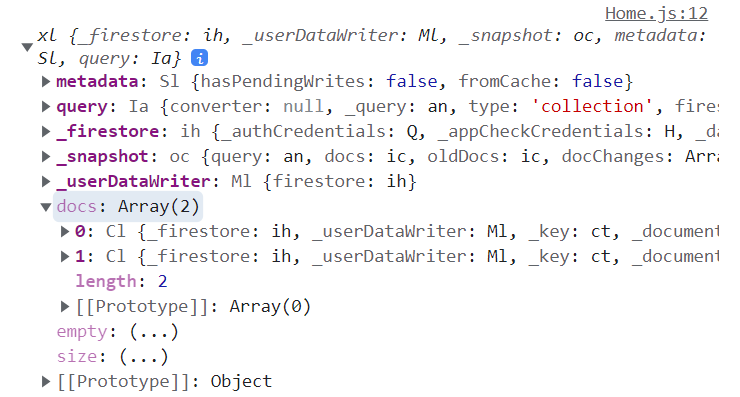
console.log(snapshot);
});
}, []);docs에 트윗 내용이 있는거 확인

docs의 .data()로 필드값을 가져올 수 있다. 이를 활용
Home.js
useEffect(() => {
const nweetsQuery = query(collection(dbService, "nweets"));
onSnapshot(nweetsQuery, (snapshot) => {
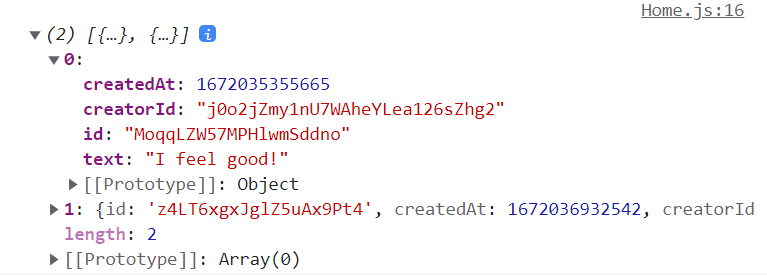
const nweetArray = snapshot.docs.map((doc) => ({
id:doc.id,
...doc.data()
}));
});
}, []);
이처럼 onSnapshot을 이용하여 코드를 작성하면 실시간으로 DB가 변하면 렌딩하여 출력창을 업데이트 시킨다