DB의 데이터 가져오기
DB에 있는 데이터를 가져오기 위해서는 컬렉션을 조회하고 쿼리로 변환하여 Doc를 가져와 data 함수로 봐야한다
useEffect를 사용하여 데이터를 한 번 가져온다
Home.js
const getNweets = async() => {
const nweetsQuery = query(collection(dbService, "nweets"));
const querySnapshot = await getDocs(nweetsQuery);
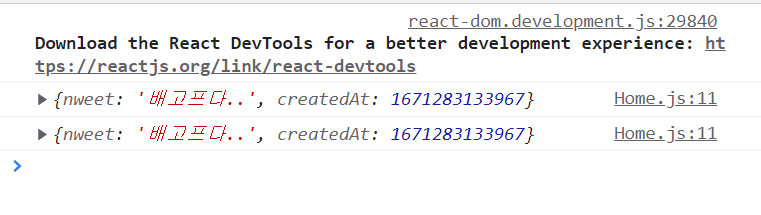
querySnapshot.forEach((doc) => console.log(doc.data()));
}
useEffect(() => {
getNweets();
}, []);출력하면 다음과 같이 데이터를 확인할 수 있다

트윗을 읽어와 저장할 nweets 생성하여 map을 이용하여 화면에 출력
map을 이용하면 id값이 필요하므로 id와 nweet를 nweets에 저장한다
Home.js를 다음과 같이 수정
const[nweets, setNweets] = useState([]);
const getNweets = async() => {
const nweetsQuery = query(collection(dbService, "nweets"));
const querySnapshot = await getDocs(nweetsQuery);
querySnapshot.forEach((doc) => {
const nweetObj = {
...doc.data(),
id: doc.id
}
setNweets(prev => [nweetObj, ...prev]);
});
}
useEffect(() => {
getNweets();
}, []);
...
{nweets.map(nweet =>
<div key={nweet.id}>
<h4>{nweet.nweet}</h4>
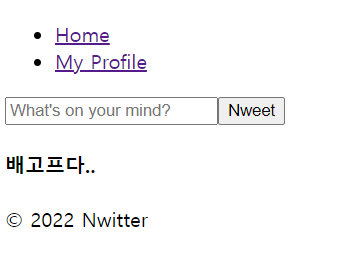
</div>)}이전에 입력했던 트윗을 불러올 수 있다.

지금까지는 익명의 트윗을 작성하였다
저장한 DB에는 트윗 작성자가 포함되어있지 않기 때문에 수정 및 삭제를 할 수 없다
트윗의 수정, 삭제를 진행하기 위해 nweets 컬렉션을 삭제하고 작성자를 포함하여 저장하는 컬렉션을 다시 만든다.
다음 글에서 진행