 출처: https://www.oreilly.com/library/view/http-the-definitive/1565925092/ch01s05.html
출처: https://www.oreilly.com/library/view/http-the-definitive/1565925092/ch01s05.html
용어
- 웹 객체: URL로 지정할 수 있는 하나의 파일(ex: HTML 파일,JPEG 이미지, 자바스크립트 등)
- URL(Uniform Resource Locator): 서버의 호스트 이름 + 객체의 경로 이름으로 객체를 식별
- 웹 페이지: 기본객체(HTML), 참조객체(JPEG 등)으로 구성된 문서
- 웹 브라우저: 웹 서비스 사용자 인터페이스, 웹 페이지 요청 및 응답 페이지 디스플레이
- 웹 서버: 웹 객체 저장소와 요청 처리 소프트웨어
HTTP
- Hyper Text Transfer Protocol
- 웹 브라우저와 웹 서버 간의 요청/응답 정보 교환 규칙 제어
- HTTP는 두가지 프로그램으로 구현된다(클라이언트,서버 프로그램)
- HTTP는 신뢰적인 전송을 위해 TCP를 사용한다.
- TCP Connection: 웹 요청 정보와 응답 정보의 신뢰 전송 통로
- HTTP는 TCP Connection을 통해 HTTP 요청/응답을 한다.
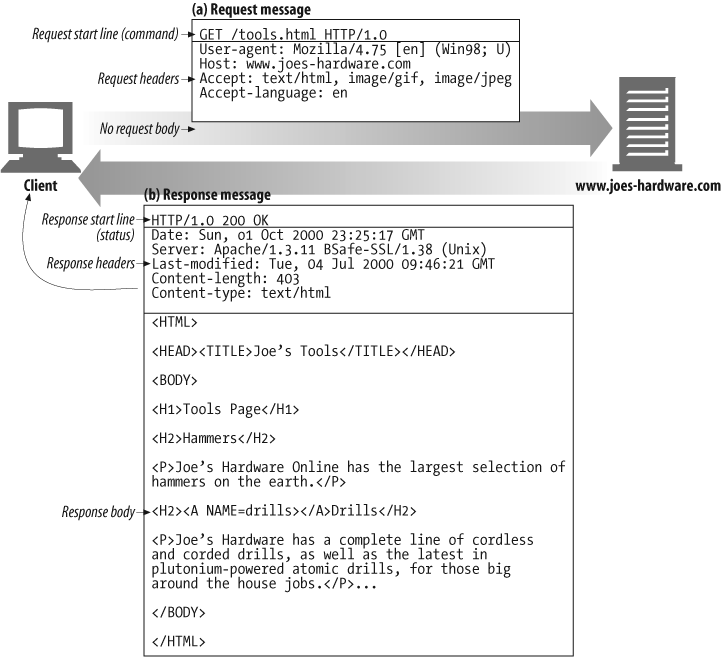
HTTP Request
- 웹 사용자 요청으로 웹 브라우저에 의해 생성되는 메시지
- 하위 프로토콜 계층인 TCP 연결을 통해 웹서버에게 전송된다.
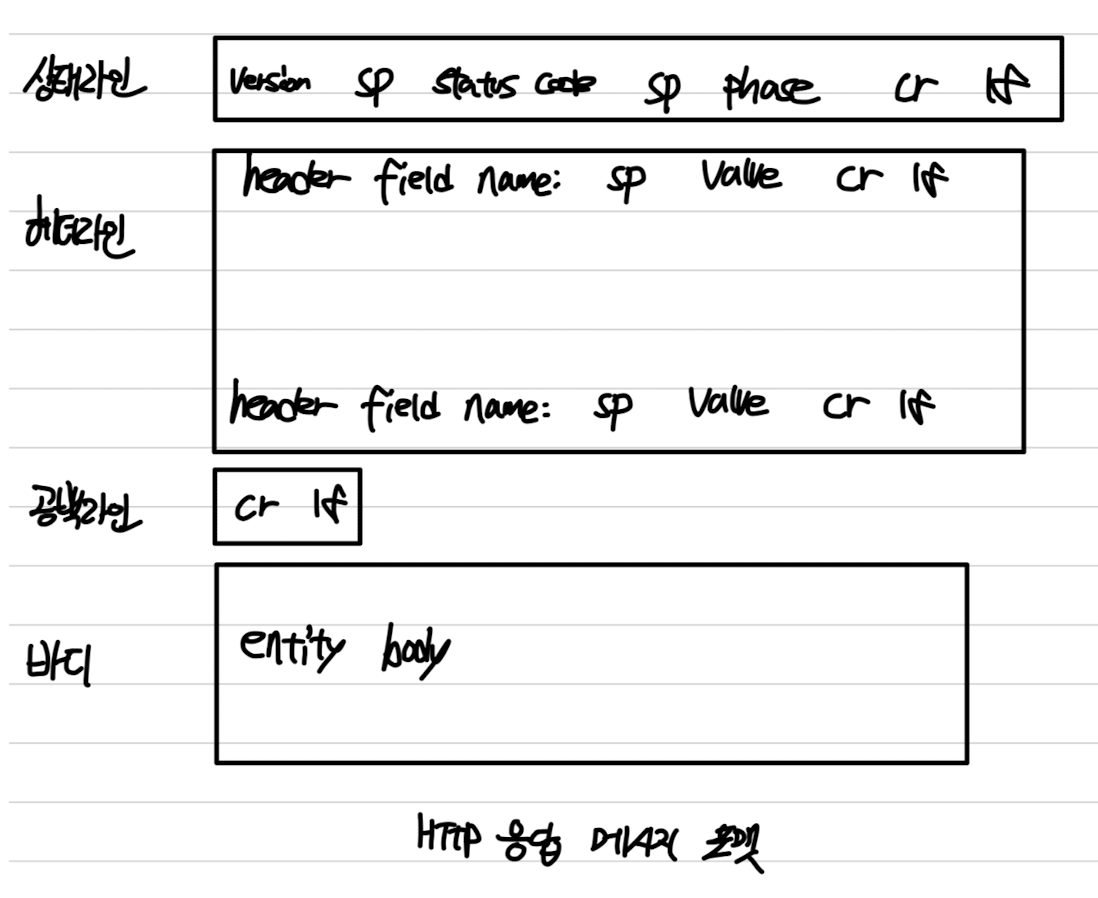
HTTP Response
- 웹 브라우저의 요청으로 웹서버에 의해 생성되는 메시지
- 하위 프로토콜 계층인 TCP 연결을 통해 웹서버에게 전송된다.
State
- HTTP는 비상태형(Stateless) 프로토콜이다.
- 서버가 클라이언트에게 응답할 때, 서버는 클라이어트에 대한 어떠한 상태 정보도 저장하지 않는다.
- HTTP Request, Response 메시지 간의 관계 정보가 웹 서버에 저장되지 않음
- 서버는 수신되는 HTTP Request 메시지 간의 관계 추론 불가
- 웹 브라우저-웹 서버 간의 통신 상태 정보를 유지하지 않는다.
장점:
상태를 저장하지 않기 때문에 서버 확장성 높음
단점:
클라이언트가 추가 데이터 전송해야 한다.
Connection
Non-persistent Connection(비연결성)
- 매 요청마다 별도의 TCP 커넥션을 설정한다.
- 다중 TCP 연결 설정으로 병렬 전송 가능
- 서버 자원 관리 차원에서 클라이언트 별 연결 수를 제한 해야한다.

요청별 지연시간 = N * (2RTT + 객체 파일 전송 시간)
장점:
- 응답을 하고나면 클라이언트와 연결을 유지하지 않기 때문에 서버 자원을 효율적으로 사용할 수 있음
- 다중 연결 설정으로 병렬 전송 가능
단점:
- 요청 별 지연 시간 증가(3 way handshaking(소켓 생성, TCP 버퍼,변수 할당 시간 등 포함))
Persistent Connection(연결성)
- 동일 서버에 요청마다 TCP 커넥션을 맺지 않고, TCP 연결을 유지하며 요청
- 일정시간 동안 사용하지 않으면 TCP 커넥션 연결 해제
장점
- TCP 연결 지연시간 절약
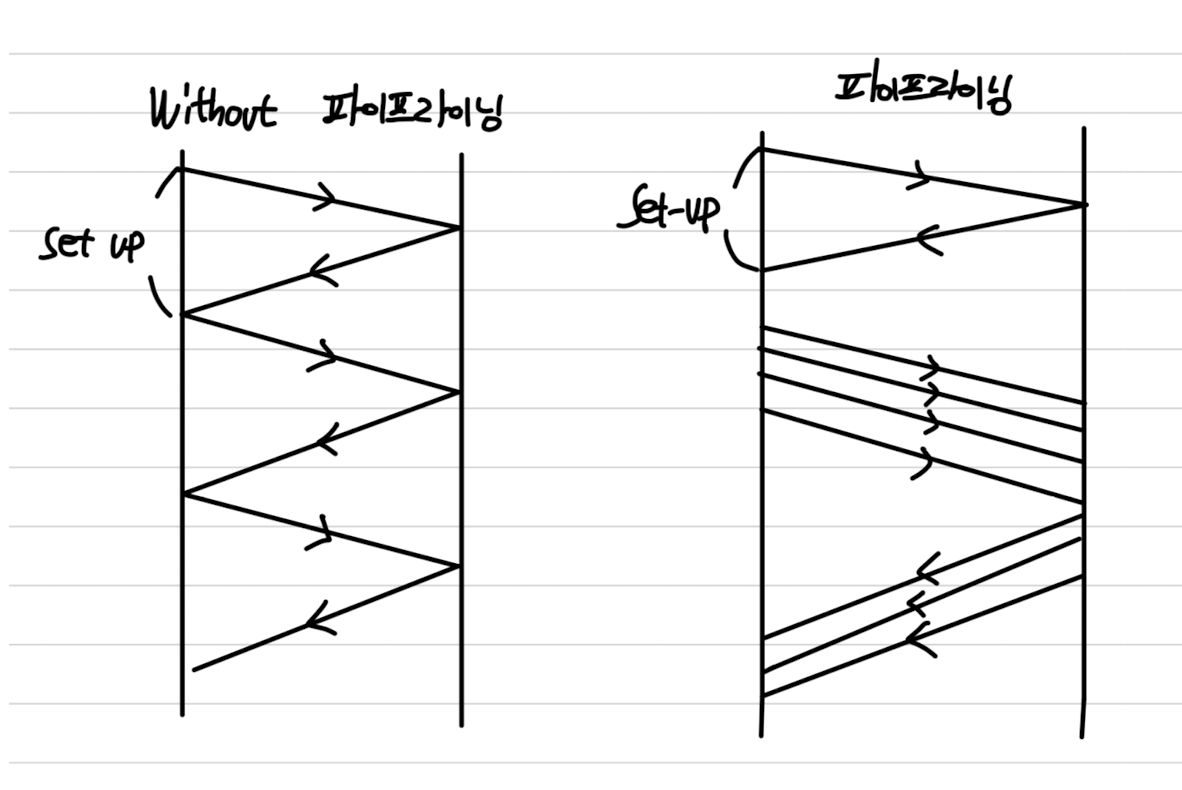
- 한꺼번에 요청하고 응답하는 파이프라인 적용 가능

단점
- 사용하지 않는 자원(메모리 등) 낭비
지속, 비지속 비교
지속
- TCP 커넥션 지연시간 회피
- 파이프라이닝 지원 가능
- 사용하지 않는 시간동안 TCP 연결 자원 낭비
비지속
- 필요할 때만 TCP 연결 -> 자원 낭비 회피
- 병령 TCP 연결 지원 가능
- TCP 커넥션 지연 시간 발생
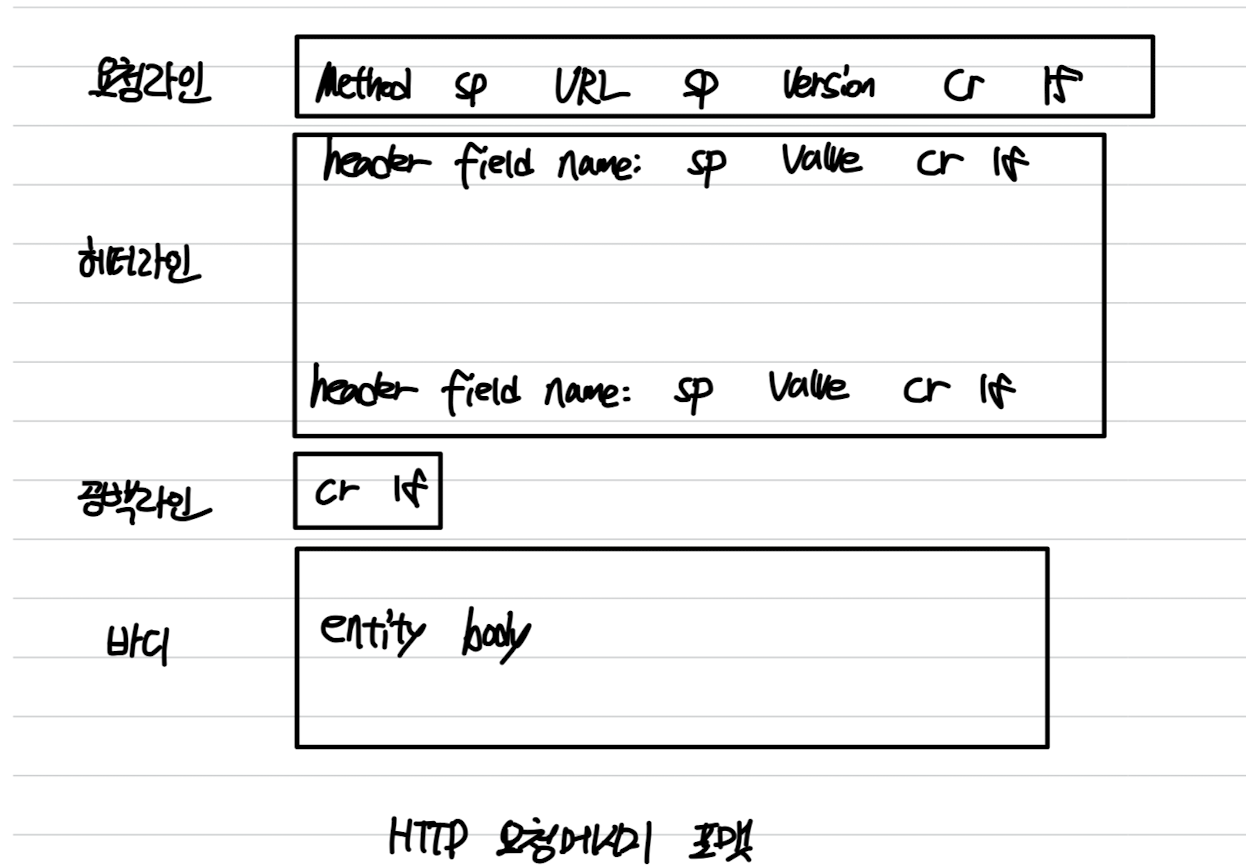
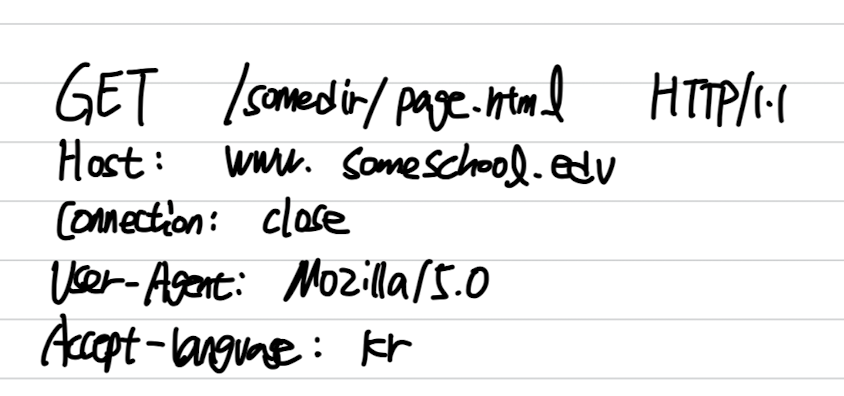
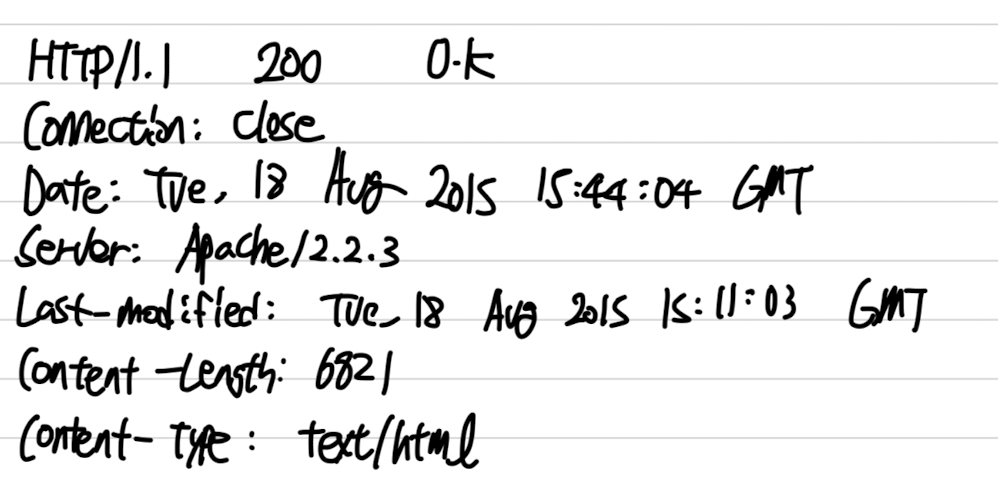
Format




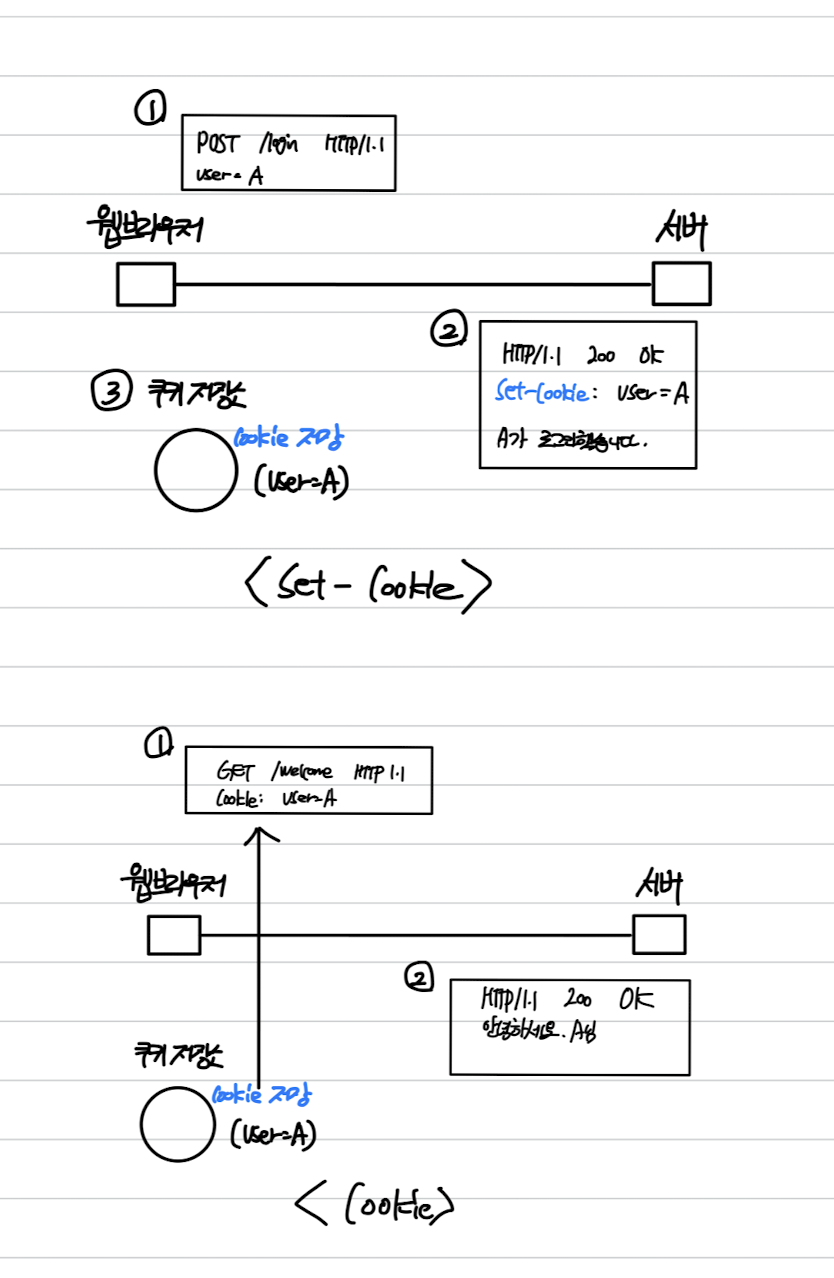
쿠키
- 비상태 프로토콜 HTTP에 상태형 서비스 구현하기 위해 사용
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 헤더에 쿠키 담아서 서버로 요청- 웹 브라우저에서 쿠키를 관리하므로 보안 문제가 생길 수 있다.

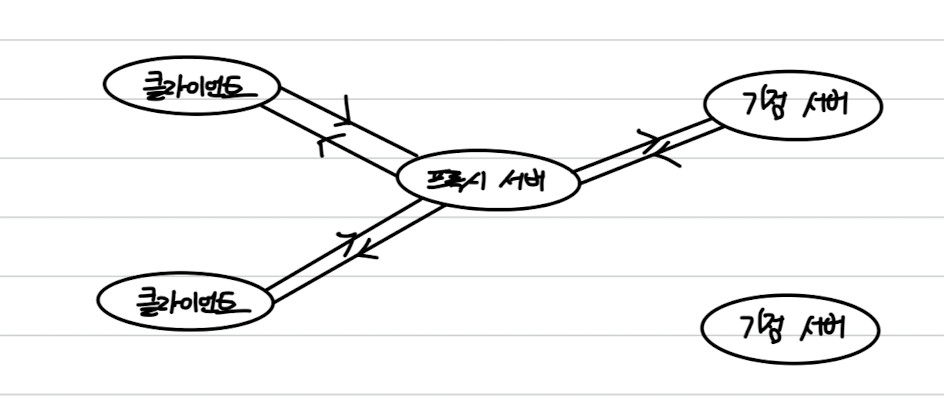
웹 캐싱: proxy server

- 기점 서버들을 대신하여 HTTP 요청 메시지를 처리하는 중간 서버
- 웹캐시에 요청된 객체가
- 존재하면 -> 웹 브라우저에게 전송
- 존재하지 않으면 -> 웹캐시가 기점 서버에게 요청 메시지를 보낸후 응답 메시지를 수신
- 수신한 객체를 자신의 저장 장치에 저장하고 웹 브라우저에게 전송
장점
- 응답 지연시간 단축
- 네트워크 트래픽 감축
단점
- 변경된 데이터를 업데이트 하지 않으면 오래된 데이터로 캐싱을 한다.
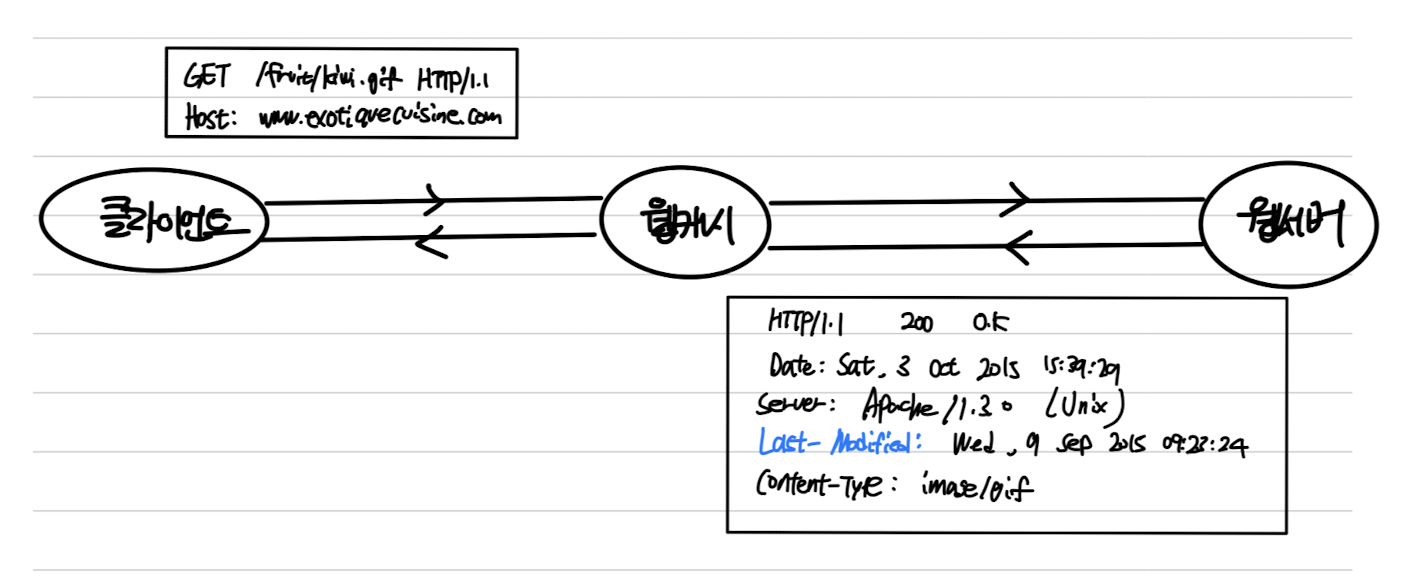
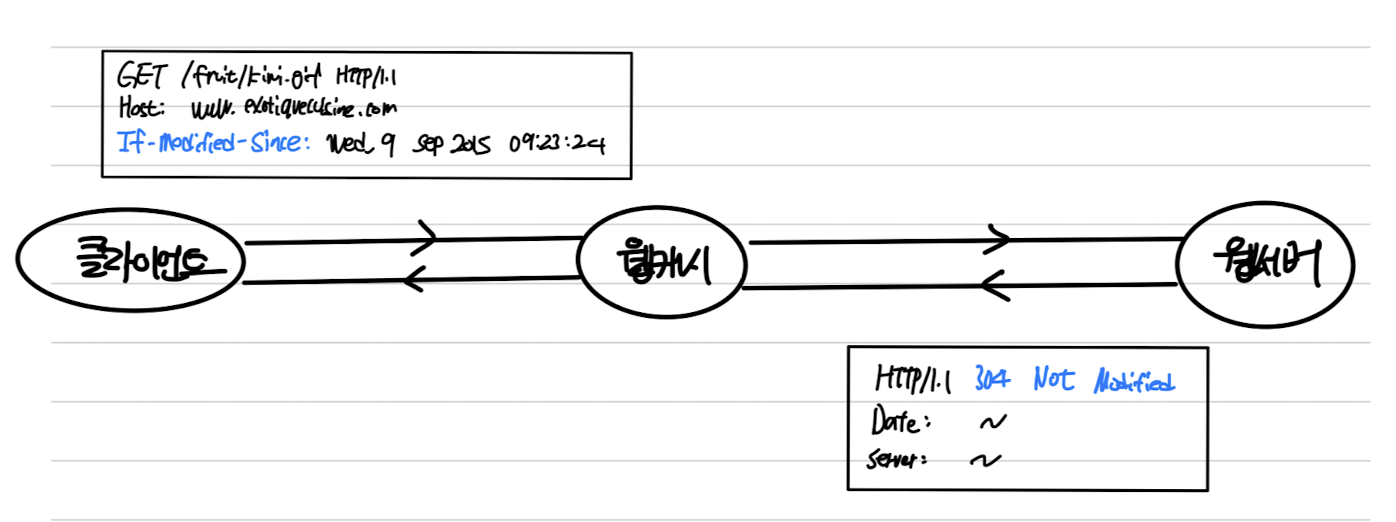
조건부 GET
-
복사본이 클라이언트에 캐싱된 이후에 웹 서버에 있는 객체가 갱신되었을 때, 객체가 최신임을 확인하기 위해서 클라이언트는 조건부 GET을 요청할 수 있다.
-
조건부 GET = GET 요청 메서드 + 헤더 라인에
If-Modified-Since:을 초함하고 있어야 한다.
응답: Last-Modified

요청: If-Modified-Since

변경되지 않았을 경우 304 상태 코드로 응답한다.
HTTP/2
목표
- 하나의 TCP 연결에서 요청/응답을 하면 HOL(Head Of Line) 블로킹 문제가 발생할 수 있다.
- HTTP/1.1 브라우저들은 병렬 TCP 연결을 통해 HOL 블로킹을 피하고, 더 많은 대역폭을 사용할 수 있게 한다.
- HTTP/2에서는 병렬 TCP 연결의 수를 줄이거나 제거하는 것이 목표 중 하나이다.
HOL Blocking
- 먼저 요청된 객체의 크기가 크면, 뒤에 오는 작은 객체들은 블로킹 상태가 된다.
- 먼저 요청된 객체가 완전하게 수신되어야 뒤에 오는 작은 객체들을 응답받을 수 있기 때문이다.
프레이밍
- 프레이밍: 병렬적인 데이터 스트림으로 쪼갠것
- HTTP/2에서는 각 메시지를 작은 프레임으로 나누고, 같은 TCP 연결에서의 요청과 응답 메시지를
interleaving한다. - HTTP 메시지를 독립된 프레임들로 쪼개고, 인터리빙하고 반대편 사이트에서 재조립한다.
- 프레이밍은 HTTP/2 프토토콜의 프레임으로 구현된 다른 프레이밍 서브 계층에 의해 이루어진다.
- 서버가 응답을 보내고자 할 때, 응답은 프레이밍 서브 계층에 의해 처리되며 프레임들로 나눠진다.
- 응답의 헤더 필드는 하나의 프레임이 되며
- 메시지 본문은 하나의 프레임으로 쪼개진다.
- 응답 프레임들은 서버의 프레이밍 서브 계층에 의해 인터리빙 된 후
- 하나의 지속적인 TCP 연결상에서 전송된다.
- 프레임이 클라이언트에 도착하면
- 프레이밍 서브 계층에서 처음 응답 메시지로 재조립되며 브라우저에 의해 처리된다.
메시지 우선순위화
- 클라이언트가 특정 서버로 동시에 여러개의 요청을 할 때,
- 각 요청에 우선순위를 매길 수 있다.
- 우선순위가 높은 요청을 위한 프레임을 먼저 보낼 수 있다.
서버 푸싱
- 서버가 특정 클라이언트 요청에 대해 여러개의 응답을 할 수 있다.
- 뿐만 아니라, 서버는 클라이언트의 요청 없이도 추가적인 객체를 클라이언트에게 푸시하여 보낼 수 있다.