API key 같은 코드를 온라인에서 노출하고 싶지 않을 때 보통 환경변수를 사용하게 된다.
Vue. js 에서 환경변수를 이용하는 것은 알고 나면 아주 쉬운 거라는걸 알 수 있다.
$ npm i dotenv우선 환경 변수를 읽어주는 dotenv라이브러리를 설치해준다.

최상위 root에서 .env.local라는 파일이름으로 생성한다.
.env로 해도 괜찮지만 Vue CLI를 이미 설치했다면 .gitignore파일에서
.env.local는 이미 등록된 덕분에 .gitignore파일에 손댈 필요가 없다.

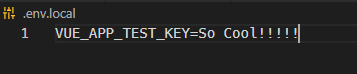
VUE_APP_<변수명>=<패스워드> 의 공식으로 작성한다.
VUE_APP_는 반드시 앞에 붙여야 쓸 수있다.
대신 사용할 해당파일 내에서 import 구문을 쓰지 않아도 변수명만 재대로 명시하면
사용 할 수 있는 점이 정말 간편하다.
<template>
<div>
<button @click="printLog">click me</button>
</div>
</template>
클릭하면 환경변수를 작동 할 수있게 vue파일의 <template>에서 이렇게 작성하고...
methods: {
printLog() {
console.log(process.env.VUE_APP_TEST_KEY);
},
},methods내에서 printLog()함수를 작성한다.
위 코드에서 보듯이process.env.를 앞에 붙이고 사용 할 변수를 뒤에 오게한다.
⚠⚠ 중요!!! ⚠⚠
환경변수 설정을 전부 완료했다면 테스트 할 때npm run serve를 입력해 서버를 재실행 해야한다.
단순히 저장만 해서는 환경변수가 반영되지 않기 때문이다.

여기까지 이상없이 했다면 이렇게 클릭 할 버튼이 생성된다.

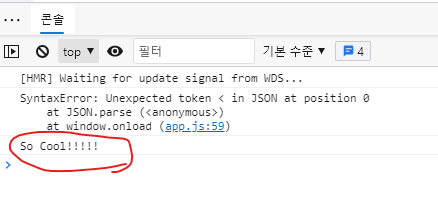
클릭하면 콘솔창에서 변수의 내용이 출력이 된다. 잘 작동한 것이다.
