Vue.js 소소한 꿀 팁
1.Vue.js 에서 환경변수 설정하기

API key 같은 코드를 온라인에서 노출하고 싶지 않을 때 보통 환경변수를 사용하게 된다.Vue. js 에서 환경변수를 이용하는 것은 알고 나면 아주 쉬운 거라는걸 알 수 있다.우선 환경 변수를 읽어주는 dotenv라이브러리를 설치해준다.최상위 root에서 .env.
2021년 7월 3일
2.(Vue.js) 이미지URL이 없어 출력되지 않을 때 대체이미지를 쓰는 팁

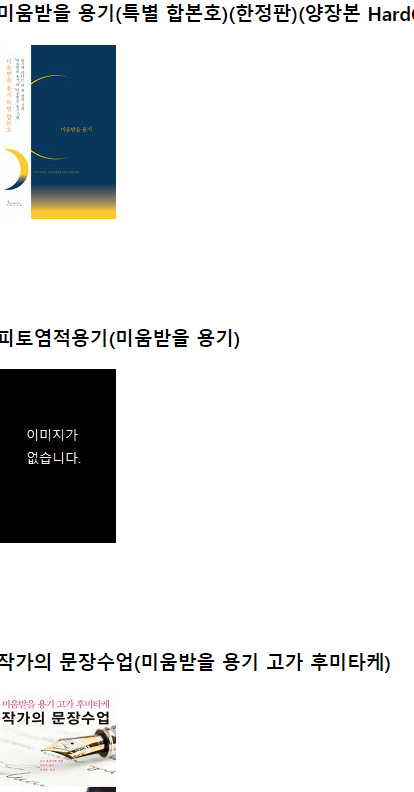
이미지 데이터를 호출해 브라우저에 출력하고자 하는 이미지가 존재하지 않으면 이미지가 누락되거나 엑박이 표시된다. 그대로 놔두면 모양새가 나쁘기 때문에 해결해야한다.순수 html에서도 쓰이는 onerror 이벤트이다. 다만 this.src 주소값을 함수로 빼기에는 너무나
2021년 7월 4일
3.(Vue.js) 버튼이벤트를 통해 새로운 이미지를 생성하는 법

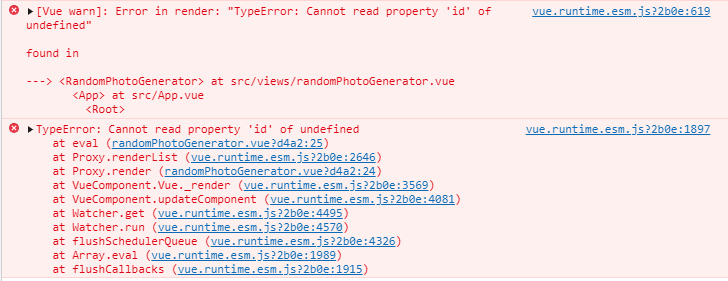
src\\views\\randomPhotoGenerator.vue 본래 구상했던 건 고양이 생성 버튼을 클릭하면 methods에서 존재하는 createdCatImg함수가 실행, 이 함수에서는 이미지 객체 생성하고 API에서 파싱된 이미지 주소를 이 이미지 객체에 대입,
2021년 7월 20일