객체의 프로퍼티를 읽는 방법에 대괄호 표기법이 존재한다는 것을 알게됐다.
(모던 자바스크립트 - 객체 참고)
newState.name
newState[name]
위의 두 값은 동일하다.
let user = {
name: "John",
age: 30,
"likes birds": true // 복수의 단어는 따옴표로 묶어야 합니다.
};
alert(user["likes birds"]); // true
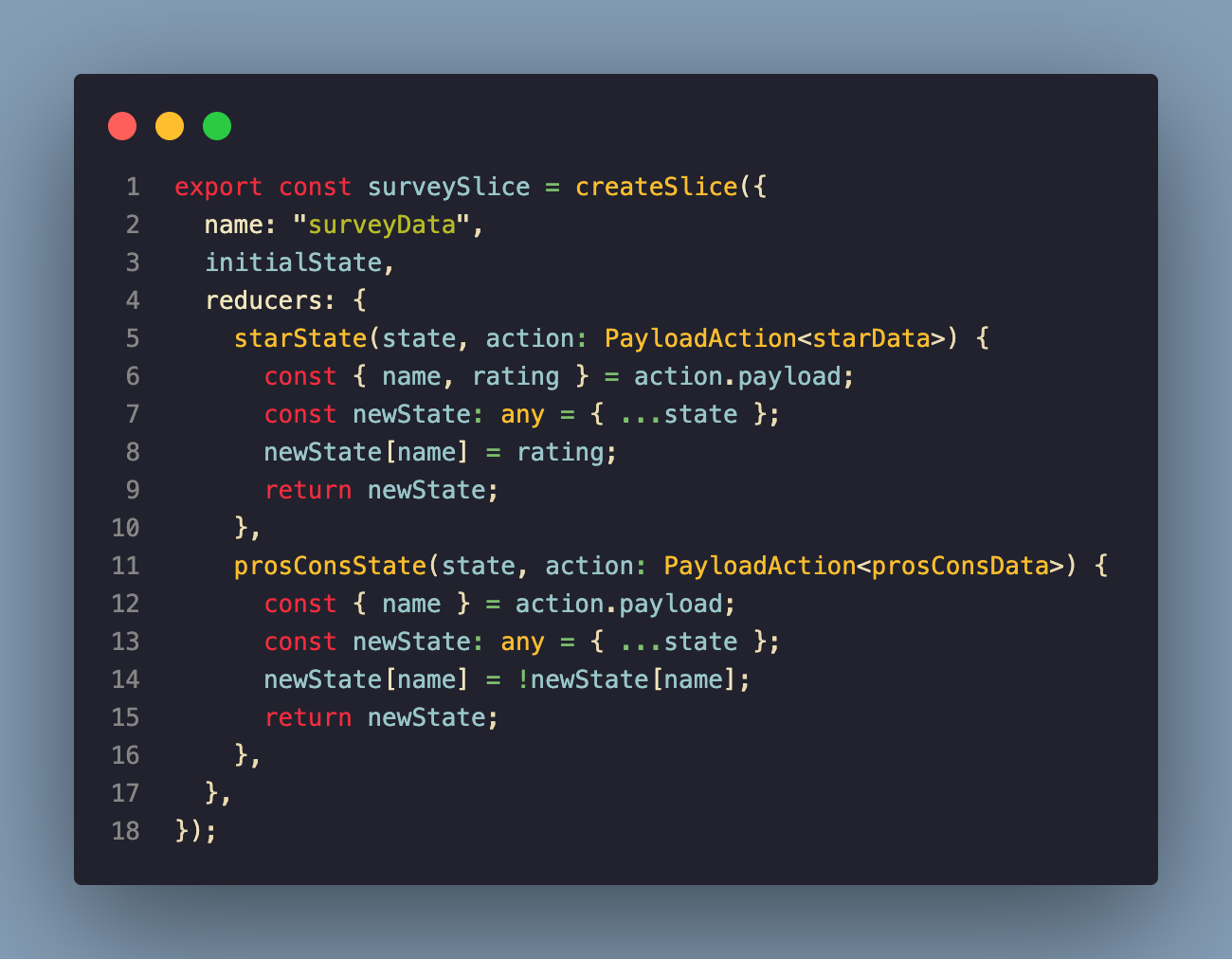
리덕스 툴킷에서 계속 다른 값이 들어가는 name을 받아와서 state 를 업데이트 하고 싶었는데,
그 과정에서 newState.name 은 name 값이 변경돼서 들어가는 것이 아니라
name 이라는 key값을 찾는 것 때문에 자꾸 문법오류가 발생했다.
이때 얕은 복사 후 변경되는 값은 대괄호 안에 넣어서 불러주자 잘 불러와지는 것을 확인했다.
