project
1.소록소록 Day 1_프로젝트 기획

SA우리조 프로젝트 기획
2.소록소록 Day 2_html & CSS 뼈대만들기

프로젝트 1일차
3.소록소록 Day 3_라디오 버튼 클릭 안됨 > 해결

라디오 버튼이 선택안됨label 안에 안 넣어서 생기는 문제였음맨 아래 버튼도 div 가 깨져있었음.wrap 묶음에 flex 랑 space-between 먹이면 됨잘못된 코드..자세히보기수정전수정후
4.소록소록 Day 3_flex가 안먹어! > 해결

flex 가 안먹는 오류가 발생했다..html 에서는 태그를 따로 hash_container로 묶어주고, 태그 입력창도 따로 묶어서,hash_mkr 로 전체 묶어주고,css를 위처럼 만들었는데,(위 코드는 오타 수정버전임)아래처럼 나와서 엄청 고생했다.알고보니 아래와
5.소록소록 Day 3_file input창 오작동 > 해결

콘솔창 자주확인하자...input 창이 아래가잇음
6.소록소록 Day 3_flex / space-between / calc 활용하기

flex의 space-between아래버튼
7.소록소록 Day 4_routing 에러 > 해결

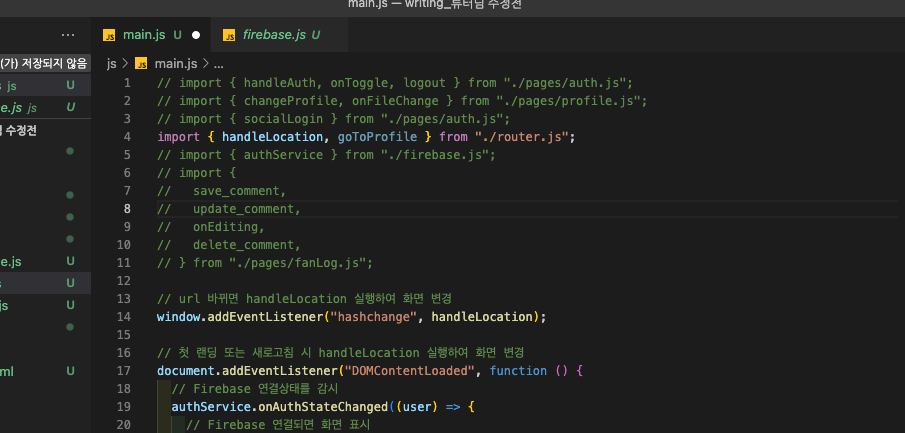
페이지에 아무것도 뜨지 않고 이동도 되지 않았다.route 함수를 사용해서 handleLocation 함수를 작동시켜서페이지를 로드해오는 것이었는데, route 함수가 undefined 라는 에러창만 떴다.알고보니 잘못된 함수를 import 하고 정작 필요한 함수는 i
8.소록소록 Day 5_이미지 업로드 안됨 오류 > 해결!

오류발견 화면에 아무것도 안뜨고 라우팅 오류니뭐니 이런게 떴다. 코드에서 내장함수명이 아닌 함수명을 다 해당하는 함수명으로 바꿨는데 작동이 안돼서 일단 git push로 기록을 남긴 뒤 뜯어고치는 중이었다. 그런데 화면은 다시 돌아왔는데 이미지 임시 업로드가 안되는 것
9.소록소록 Day 5_firebase 연결 오류 > 해결

오류발견 기능을 붙여서 실행하려고 했더니 이런 창이 떴다.. addDoc 이 정의되지 않았다고? 해당 페이지를 작동하는 writing.js 파일에서 참고로 addDoc 이라는 firebase 함수를 갖다 쓰고 있었다. 1번째 시도 일단 addDoc 을 갖다 붙였다.
10.소록소록 Day 6_새로고침 해야만 Read 되는 오류 > 해결

업로드하기 버튼을 누르면 작성한 data 가 db로 올라가고 (Create) 동시에 옆에 있는 카드에 data 가 불러와지는 (Read) SPA (새로고침 없이 작동하는) 를 만들고자 했다. 오류발견 Create : 새로운 data 를 만드는 것에는 save_writ
11.소록소록 Day 6_라디오 input 이모지 date Read 안됨 > 해결

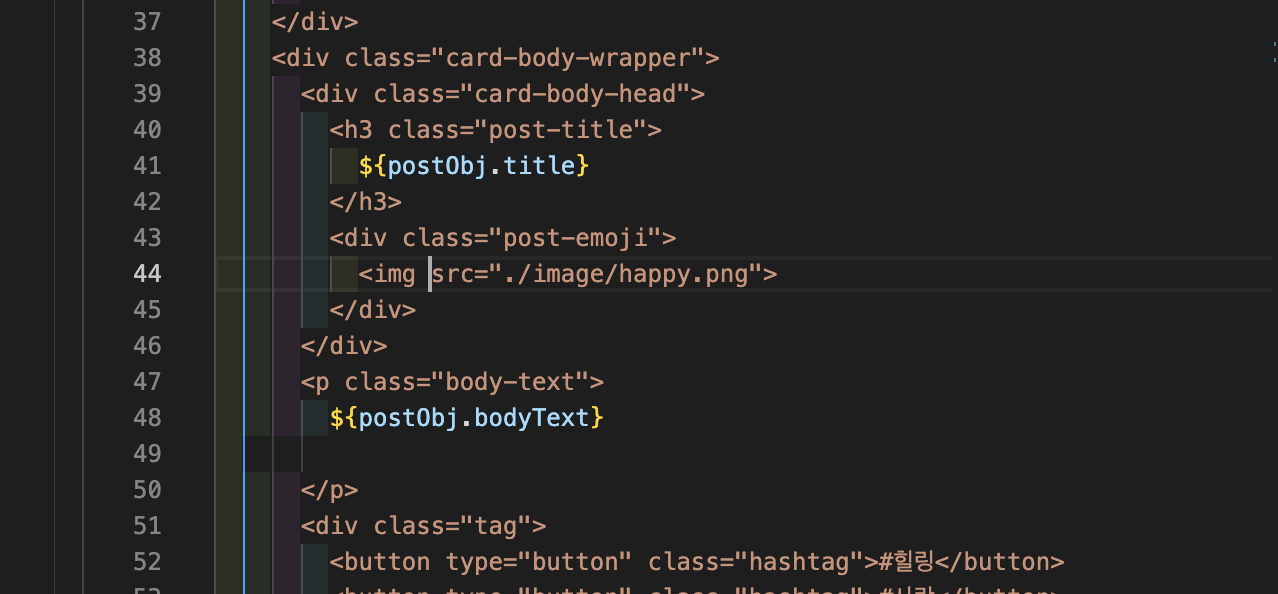
temp_html 을 통해서 DB에 저장한 데이터를동일한 폼 안에서 갈아 끼워주는 Read 기능을 만들었다.그런데 사용자가 선택한 라디오 버튼의 이미지 값이 가져와지지 않았다.라디오 버튼의 value 값을 가져온 emotion 이라는 데이터를 DB에 저장했는데데이터의
12.소록소록 Day 7_git 새로운 branch 만들기 오류 > 해결

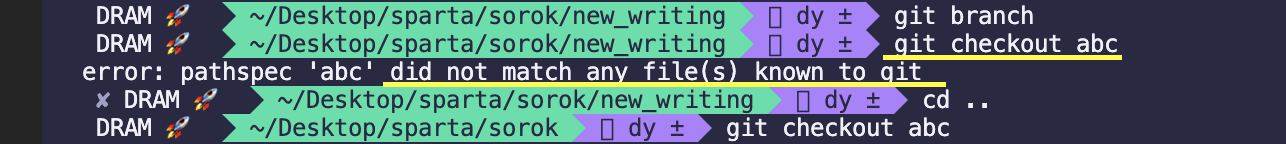
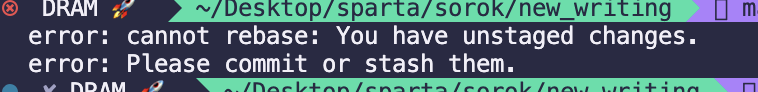
vscode terminal 에서 명령어를 사용해기존에 작업해둔 branch 2개 (dy, ty)의 내용을 합친새로운 branch 를 만들고자 했다.그런데 새로운 branch를 만드려고 하니,라는 오류가 뜨면서 생성되지 않았다.알고보니 터미널 명령어가 잘못 된 것이었다
13.소록소록 Day 7_git 이미 push 한 내용 수정하기

git push 까지 완료한 상태로 github 들어가서 확인하는데메세지가 오타가 나 있었다... 그래서 구글링 시작.git push 한 내용을 수정하는 방법을 치면 흔히 나오는 방법이git rebase HEAD~1 -i 이 방법인데, 참고 : 이미 push한 comm
14.소록소록 Day 7_ save 이후 내부 data 삭제 안됨 > 해결

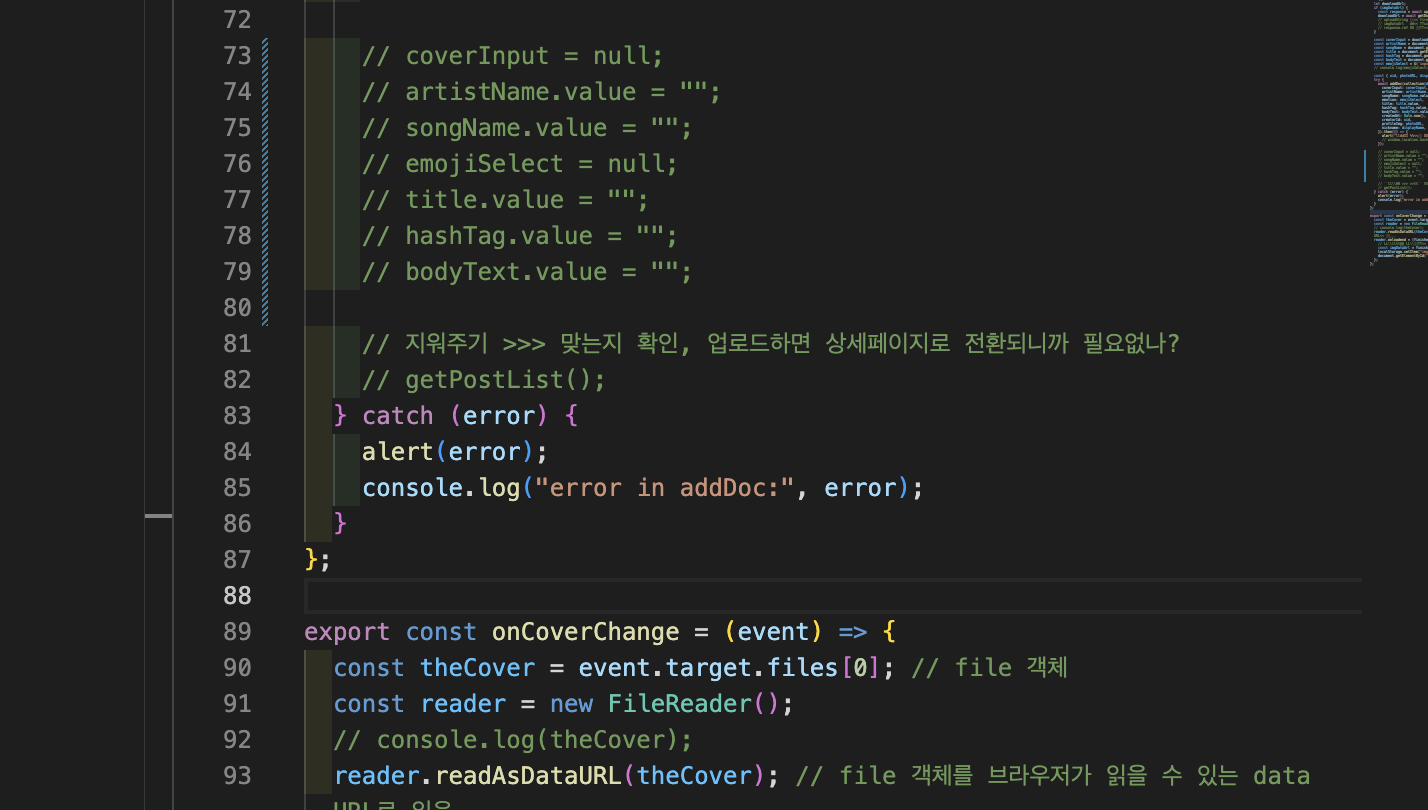
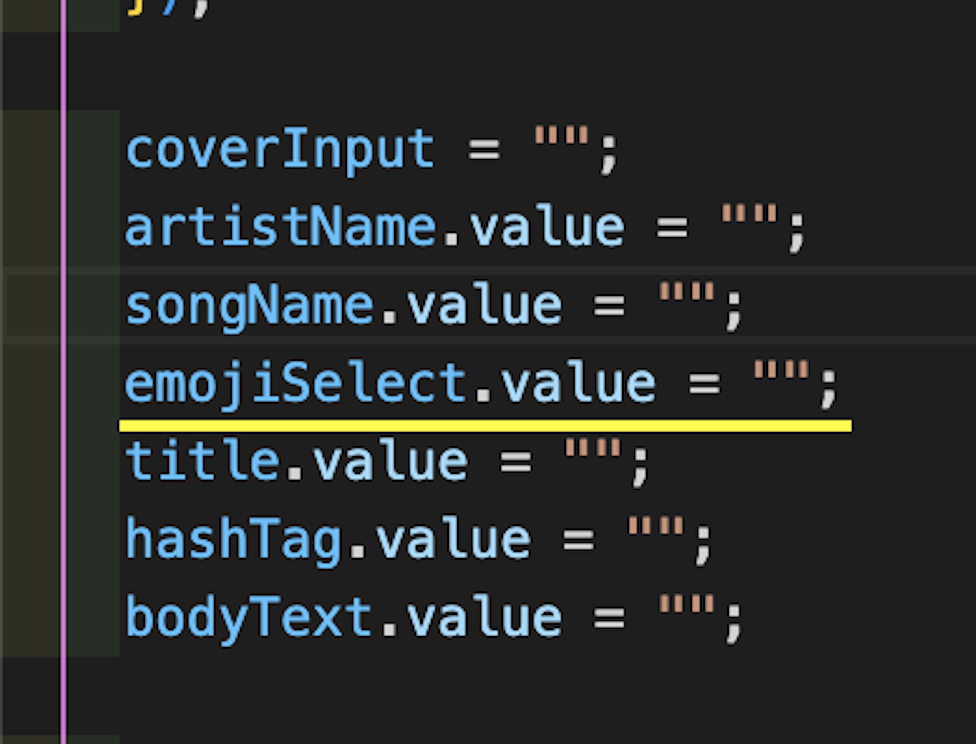
글쓰기에서 업로드를 완료하면 내부에 적힌 data 도 리셋되게하는 기능을 구현하려했다.
15.소록소록 Day 7_document id 값으로 상세페이지 불러오기

카드 클릭했을 때 상세페이지 보이도록 만들기document = DB에 올라간 문서 데이터 라고 할 때,각 카드의 가장 상위 parentNode 의 id 값에 document의 id 값을 배정하고,각 카드를 클릭하면, 클릭된 해당 카드의 id 값과DB에 있는 docume
16.소록소록 Day 8_댓글 등록 시 새로고침 해야만 리스트 불러와짐 > 해결

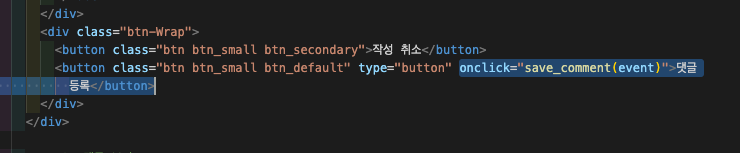
게시글에서 댓글을 작성하고 댓글등록을 누르면 새로고침 없이도 자동으로 업데이트 된 댓글리스트가 아래에 뜨게 만드려고 했다.하지만 댓글을 작성하고 댓글등록을 눌렀을 때는 아무런 반응이 없고,새로고침을 하거나 게시글 카드를 다시 한 번 클릭했을 때만 업데이트 된 댓글리스트
17.Todolist_카드 add 안되는 문제 > 해결

18.Todolist_처음부터 끝까지 만들기!

먼저 새로운 파일을 하나 생성해보자! 터미널 > yarn create react-app [파일명] (yarn 이 깔려있다는 전제 하에!)
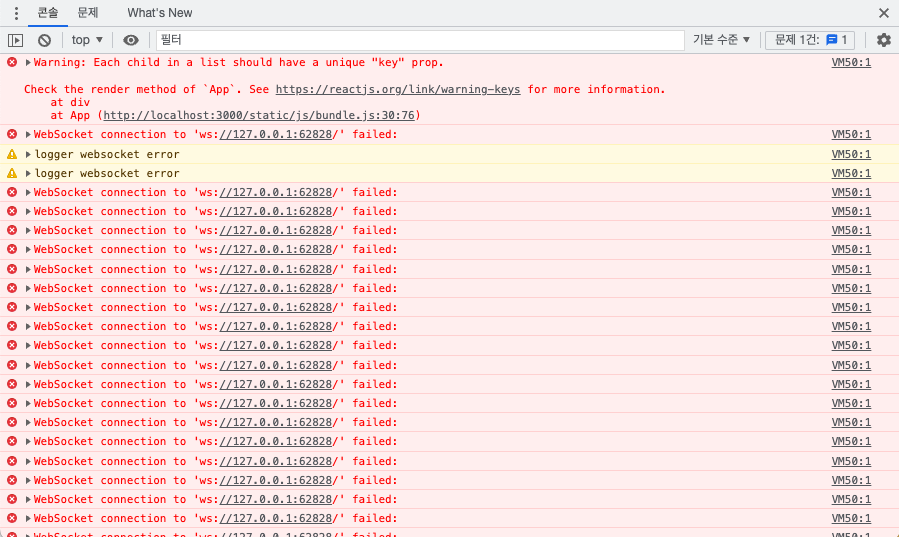
19.Todolist_logger websocket error > 해결

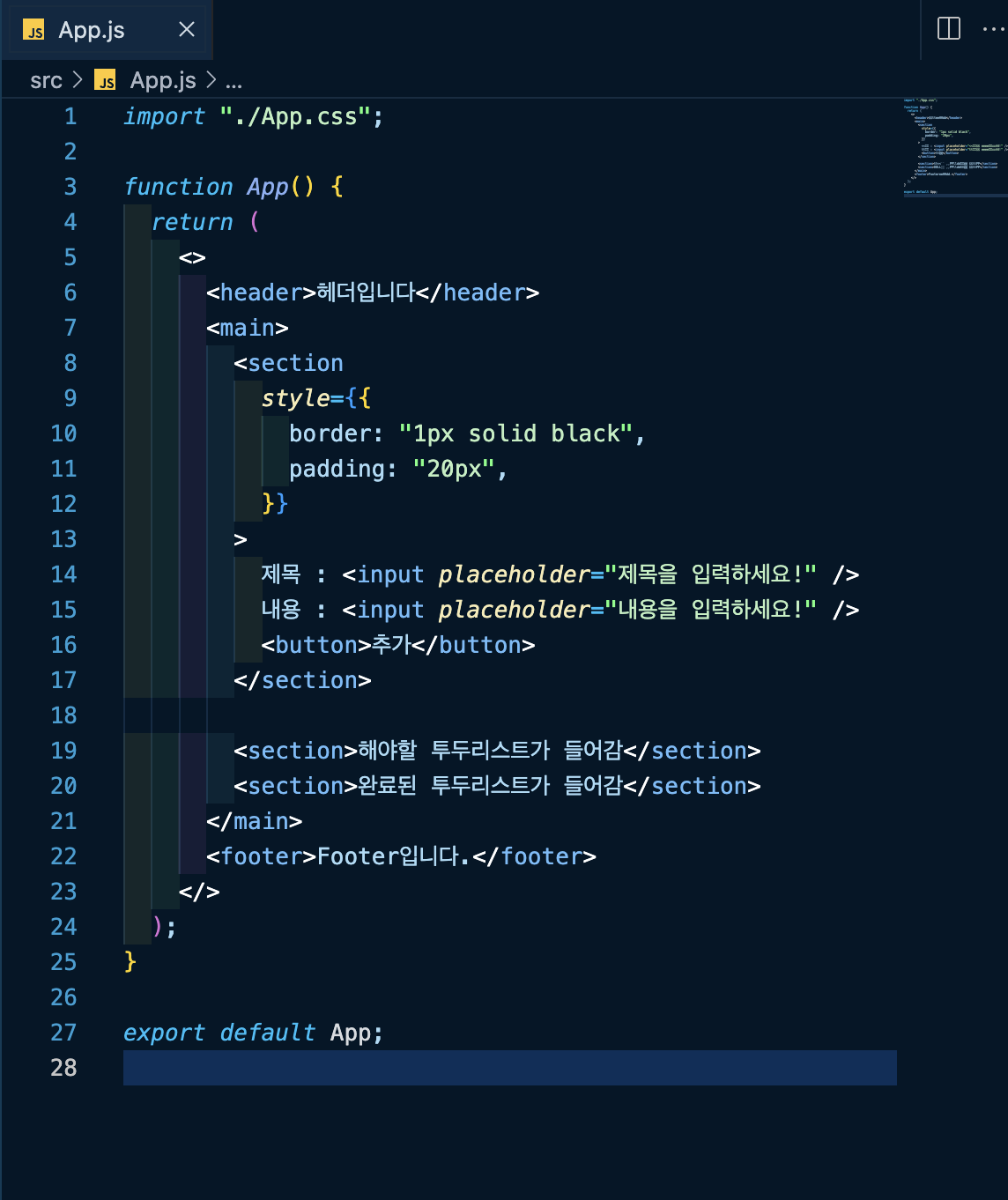
20.Todolist_기초

Header 라는 컴포넌트가 있다.이 컴포넌트는 겉보기로는 props 를 내려받지 않은 것처럼 보인다.하지만, Header 컴포넌트 안으로 들어가보면 children 이라는 props 를 받고 있다.어떻게 된 것일까? children 은 따로 내려주지 않아도 자동으로
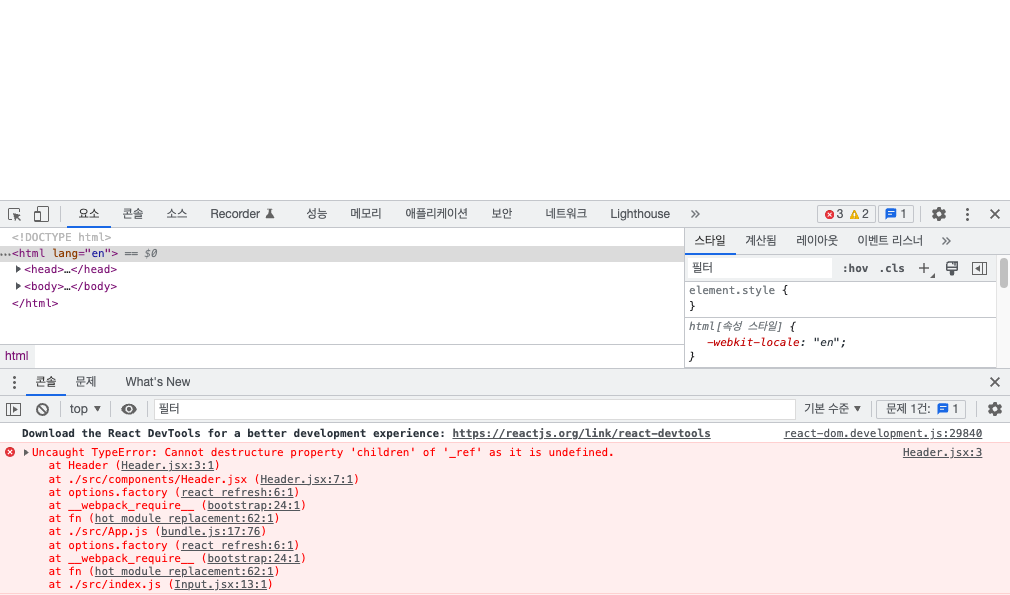
21.Todolist_화면 안나옴 + props 인식오류 / Uncaught TypeError: Cannot destructure property > 해결

새로운 Header 컴포넌트를 생성하자 갑자기 화면이 나오지 않기 시작했다.에러 메세지에서는 children 을 구조분해할 수 없다고 나온다.(Header 에 props 로 children 을 넣어준 상황)먼저 에러가 나는 컴포넌트파일을 열어보았다.틀린그림찾기!바로 e
22.Todolist_filter, map 내의 호출된 요소 구분하기

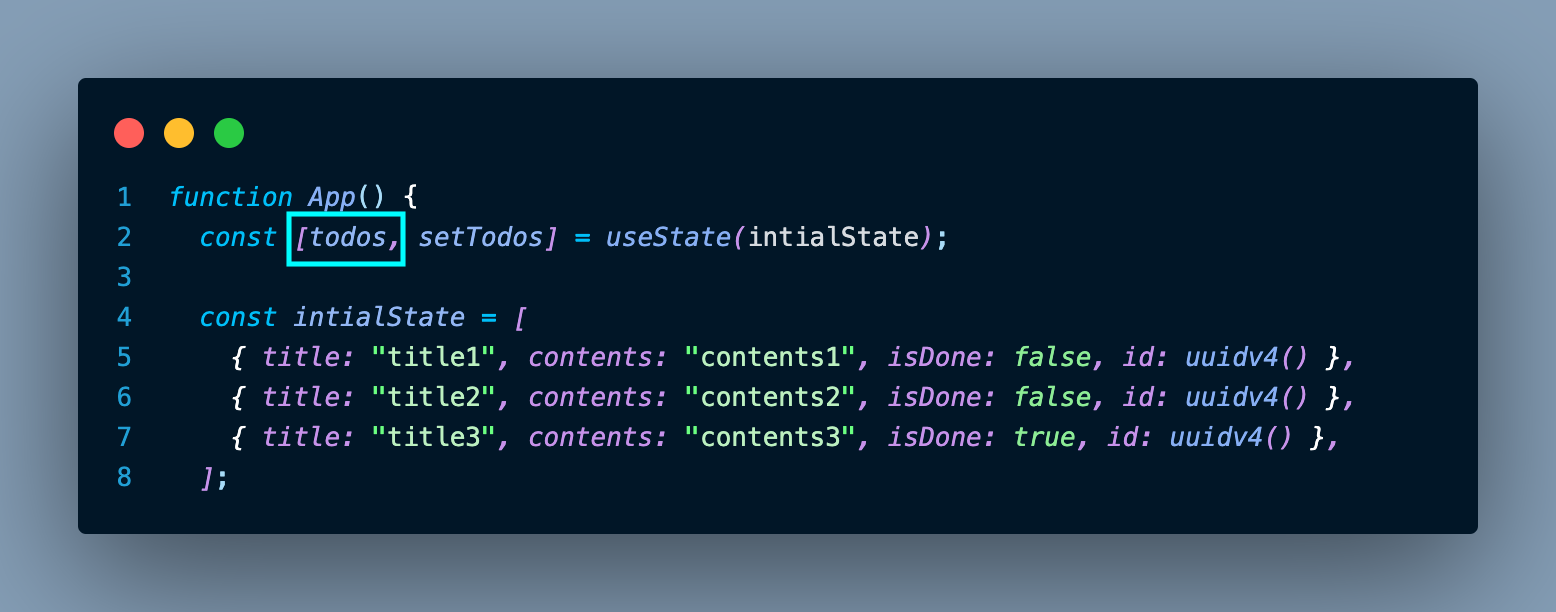
투두리스트 목록의 state 를 todos 라고 정의했다.아래의 그림에서 TodooList 컴포넌트 내의 todo 는todos 를 filter / map 했을 때 순회되며 호출되는 요소 각각을 말한다.특정한 값을 가지고 있는 것이 아니라 호출 요소를 명칭하는 todo
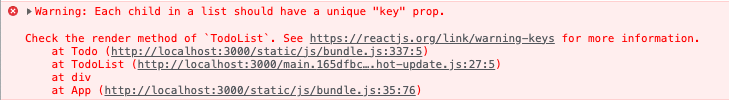
23.Todolist_map 과 key props / each child in a list should have a unique "key" prop 에러 > 해결

key props를 지정해주지 않으면 사이트가 전체적으로 불필요한 랜더링을 진행버그가 발생할 수 있음
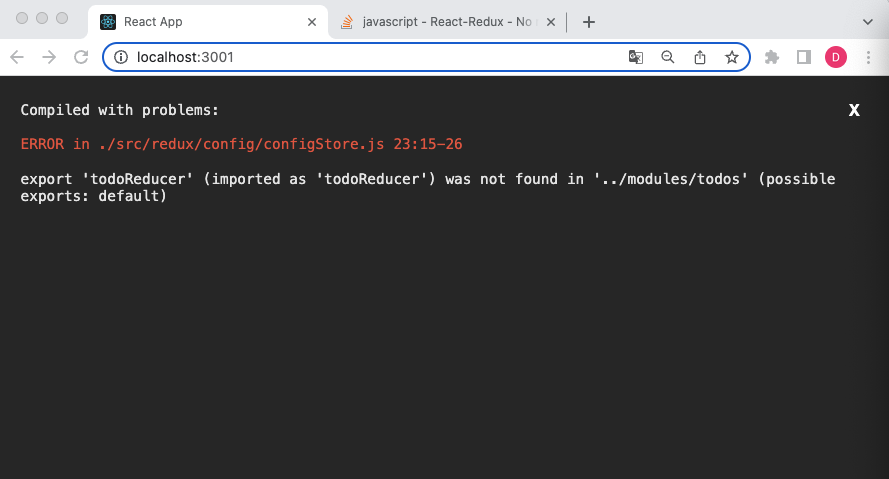
24.Todolist_잘못된 export & import / reducer not found > 해결

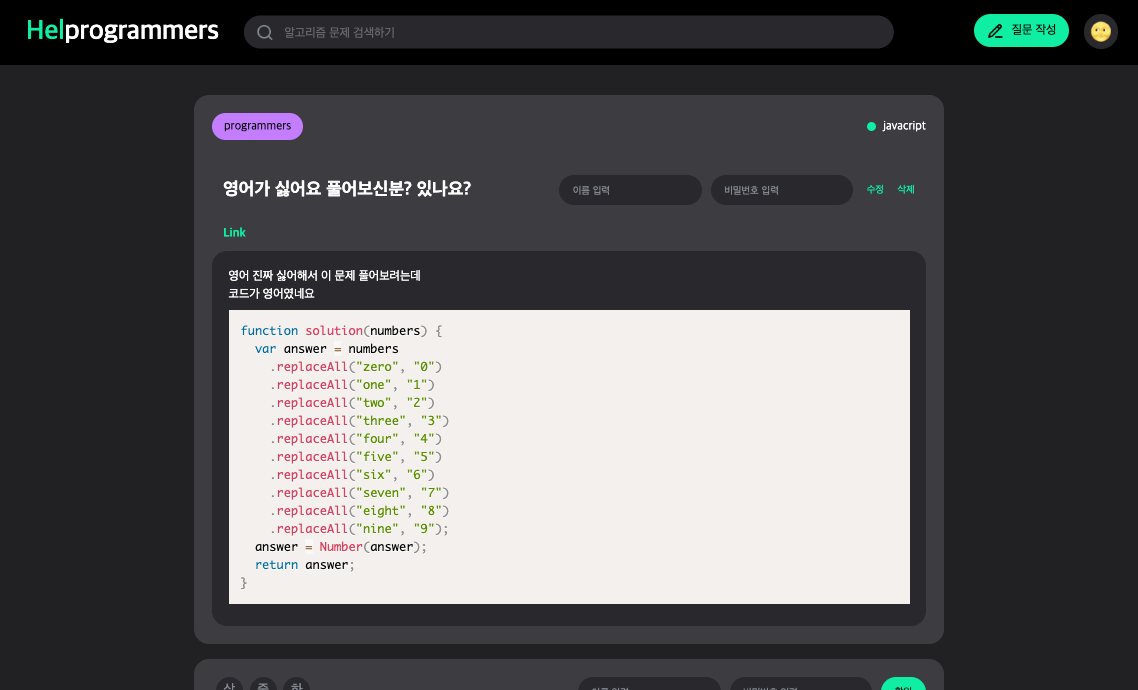
25.helprogrammers_검색창 만들기 / 메인 페이지 벗어나면 검색기능 안되는 에러 > 해결

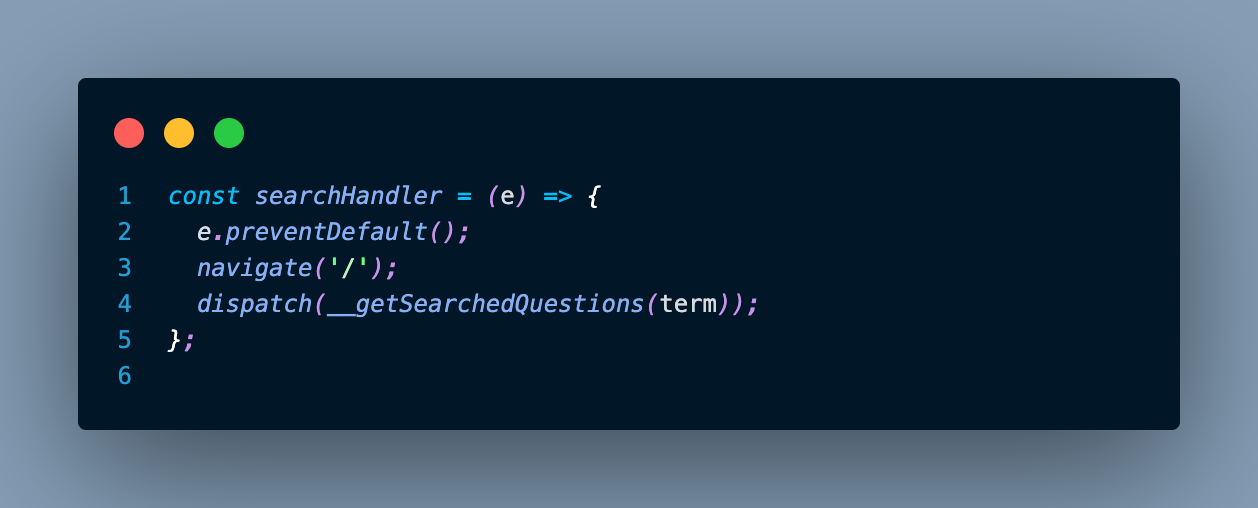
우리의 웹사이트는 크게 메인페이지 / 상세페이지 / 게시글작성페이지로 나뉘고검색창은 따로 header 라는 컴포넌트에 위치해 있다. 내가 만들고자 하는 검색창은여느 검색창들과 마찬가지로 어떤 페이지에서 검색창을 사용하더라도 검색을 하면 검색이 적용된 게시글 리스트를 띄
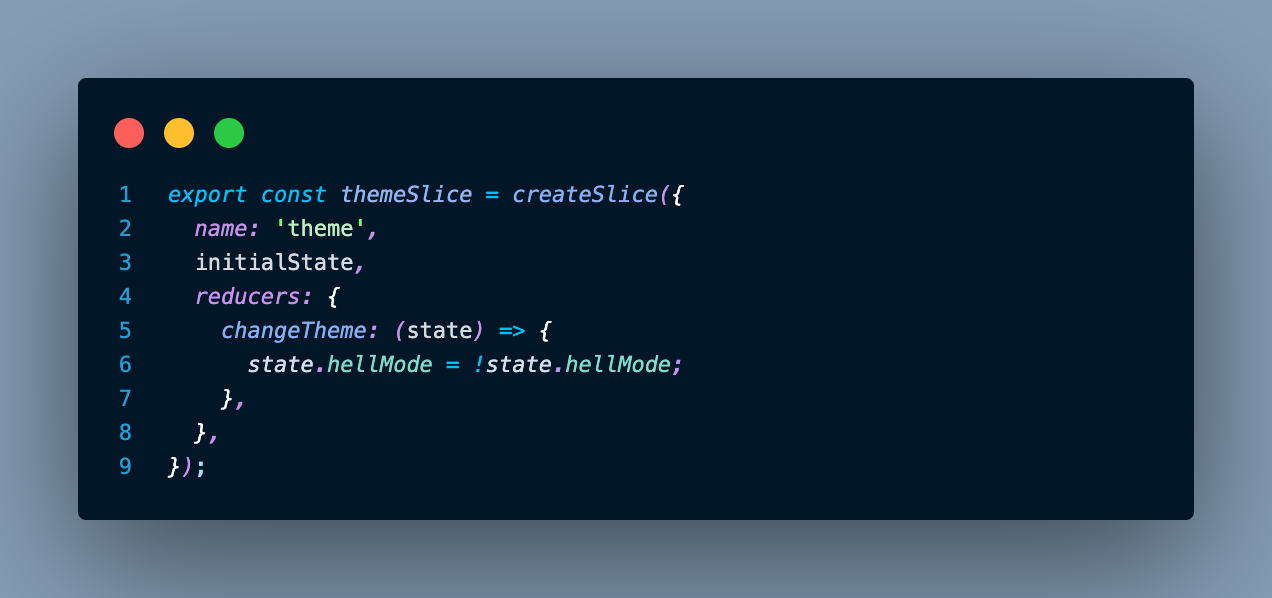
26.Helprogrammers_Redux로 다크모드<-> 헬모드 만들기

전역 props (사용한 코드 다 스크랩하기)
27.Helprogrammers_React로 마크다운 에디터 만들기

마크다운 에디터
28.Helprogrammers_jsx 에서 div 줄바꿈 하기 / white-space: pre-wrap

white-space: pre-wrap > 엔터 대신 \\n 인식시키는 CSS
29.Helprogrammers_KPT 회고

[ Keep, 계속 이렇게 할래요! ] 프로젝트 기획과정에서 git convention 을 미리 공유하고 팀원 모두가 잘 지켰습니다. 노션에 프로젝트의 전반적인 내용이 공유되어 방향성을 잘 잡을 수 있었습니다 git을 통해 프로젝트 버전관리가 잘 되었고, 그 과정에서는 brach에서 명확한 작업별로 분업화가 되었던 것 같습니다. 일에 우선순위를 확실하게 ...
30.RNTodolist_투두리스트 수정오류 / Render Error > 해결

수정인풋창이 뜨기는 하는데, 투두리스트 수정을 하려고 하면 Render Error 가 뜨는 오류가 있었다.그 이전 로직을 살펴보면,isEditing 이 true 일 때, 텍스트를 수정할 수 있는 인풋이 보이고,isEditing 이 false 일 때, 완성된 텍스트가 보
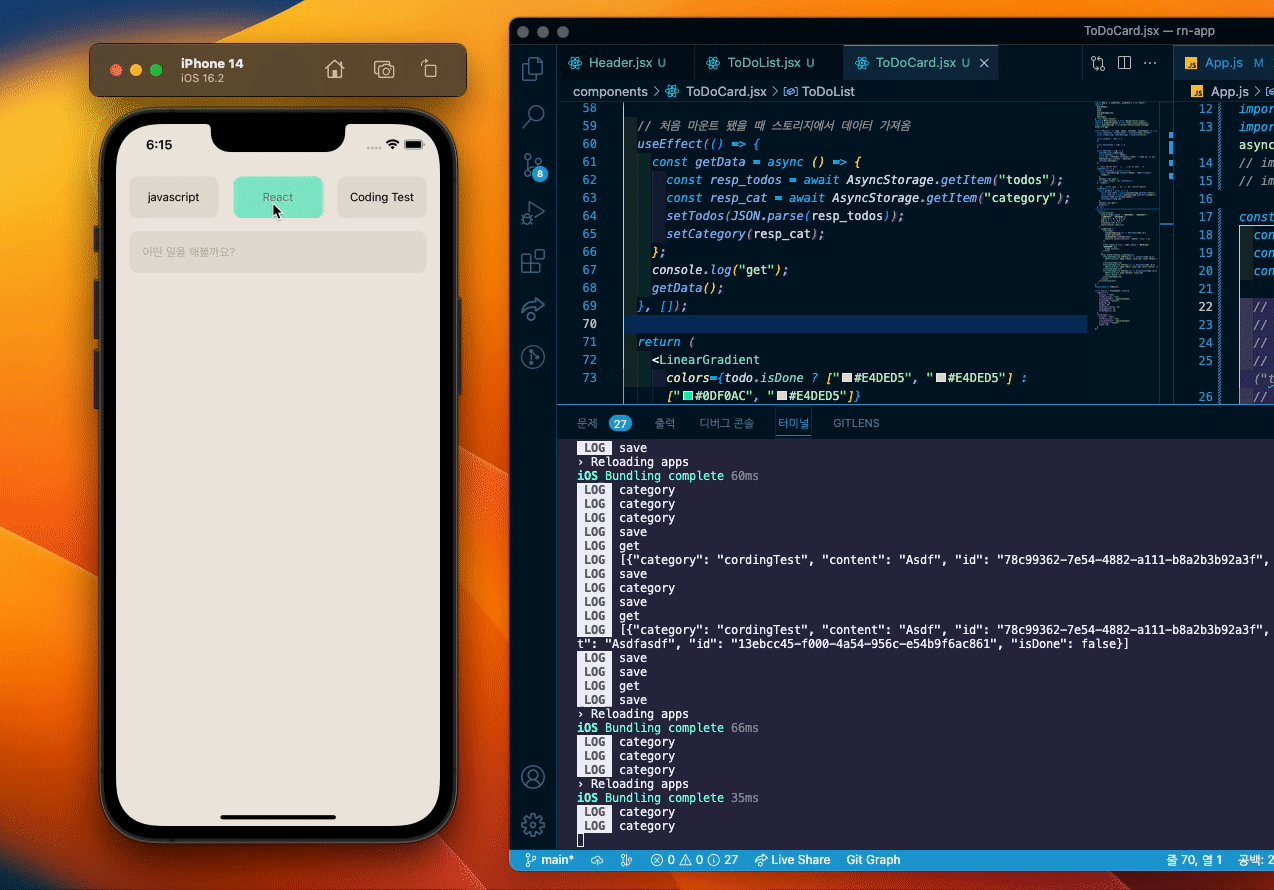
31.RNTodolist_AsyncStorage에 저장되지 않는 오류 / useEffect 와 react lifecycle> 해결

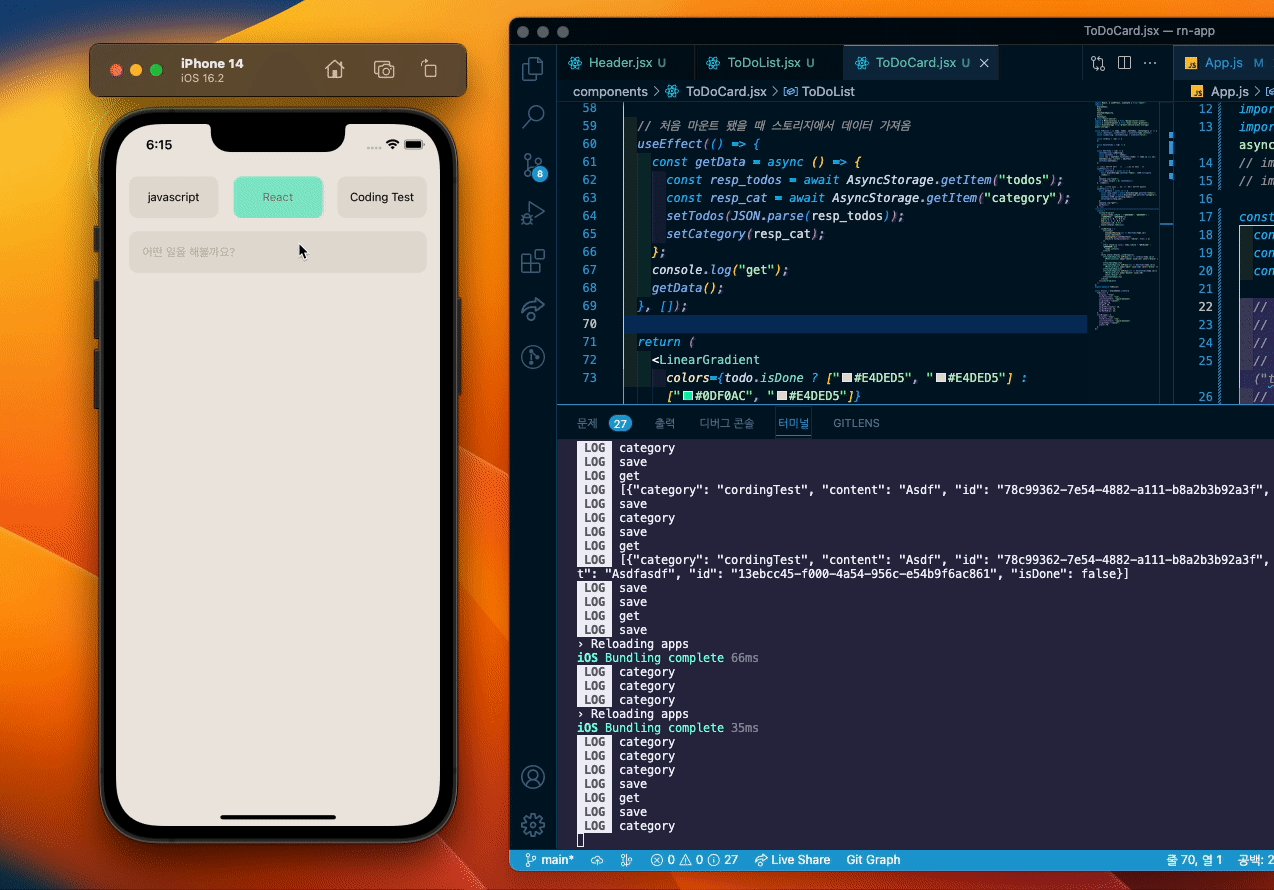
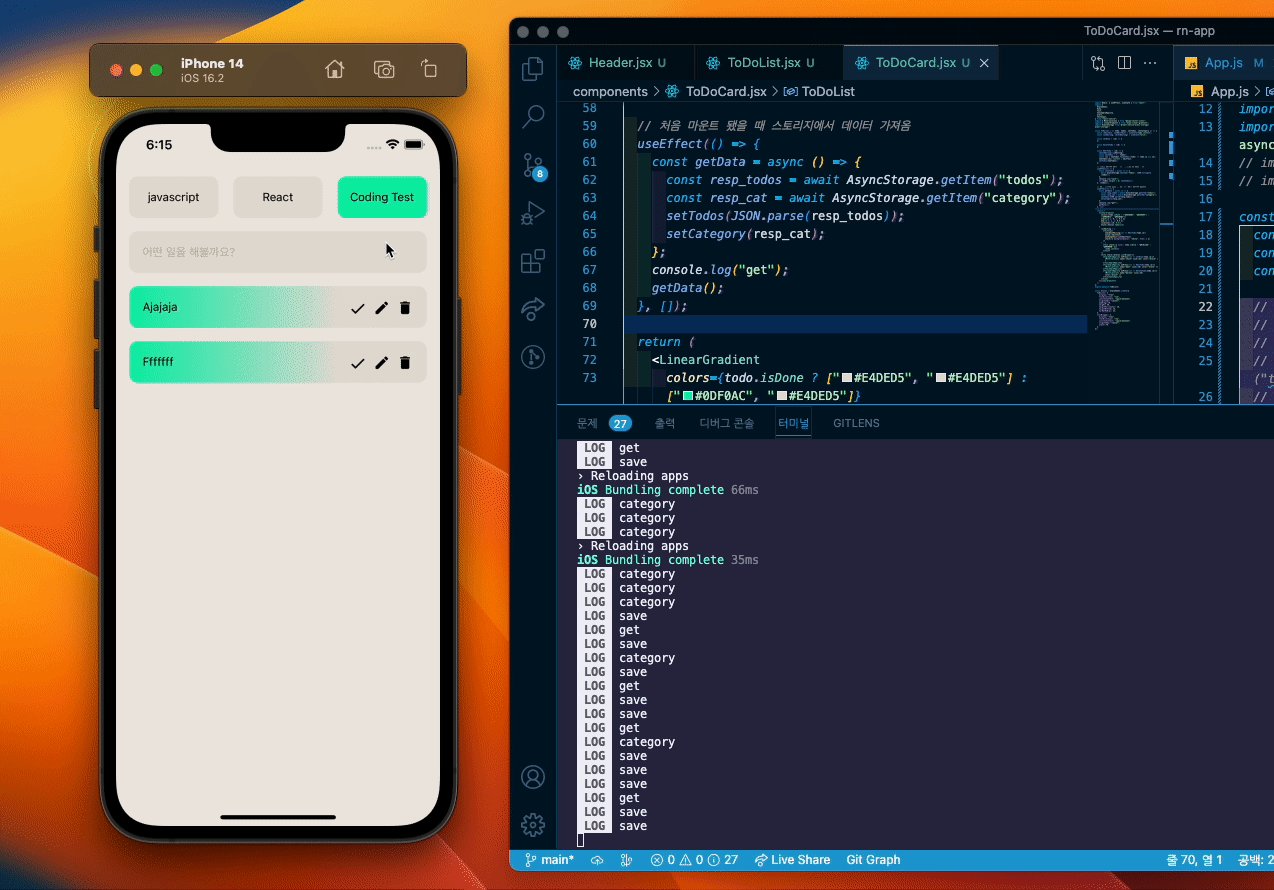
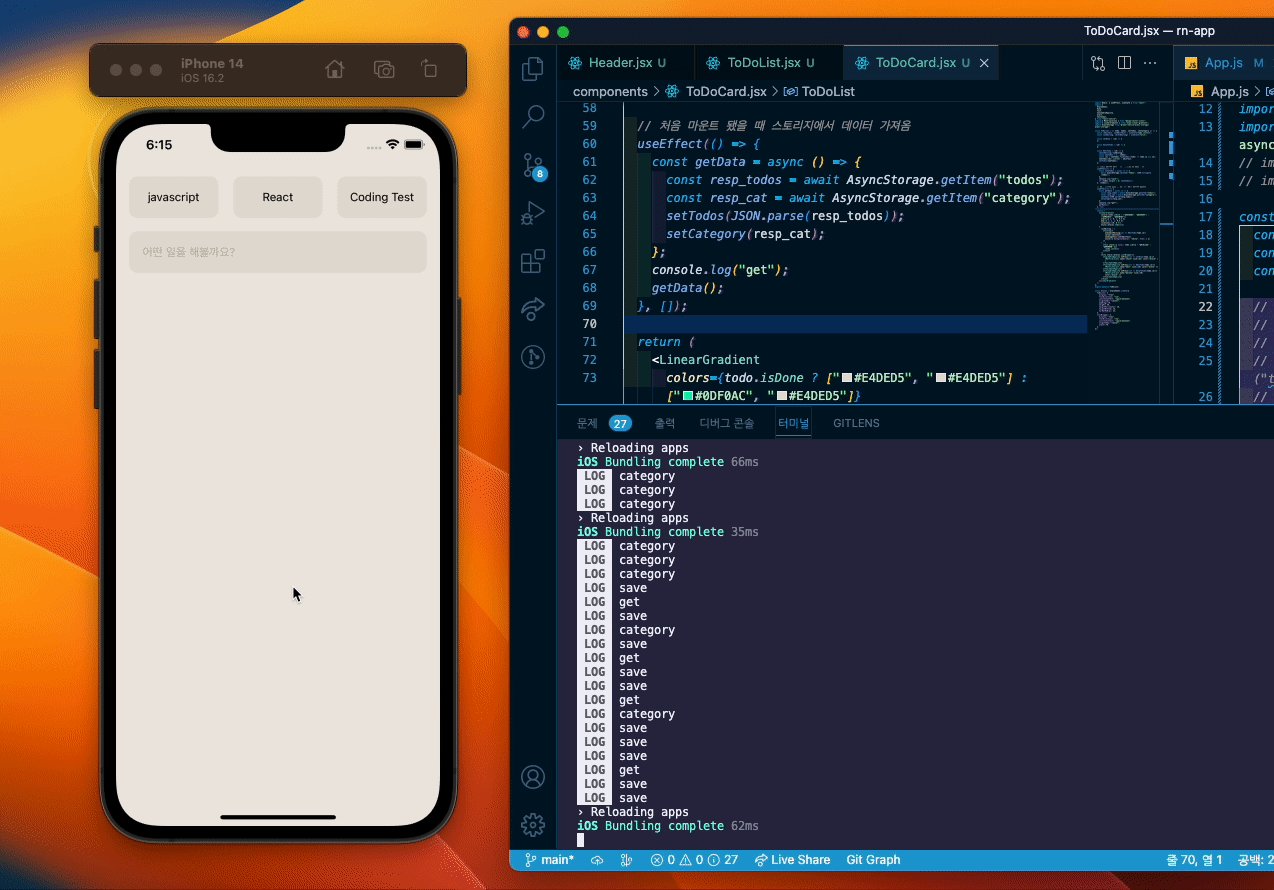
카테고리 변경값, todo 데이터 변경값이 다 잘 저장이 되는데re-road 시 저장된 데이터가 불러와지지 않는 문제가 발생했다.알고보니 useEffect 가 ToDoCard 안에 선언돼있었기 때문이다.ToDoCard 는 화면에서 투두리스트 각각에 해당하는 컴포넌트이다
32.RNTodolist_Firebase 연결

firebase 사이트에서 프로젝트 생성 > 프로젝트 개요 > 프로젝트 설정SDK 설정 및 구성에서 npm 선택 및 프로젝트에 설치프로젝트에 firebase.js 만들고 아래 내용 import 및 기본 셋업(각자 프로젝트에 할당되는 고유 번호 입력)(VScode 와 f
33.RNTodolist_작동이 먹통된 에러 / Excessive number of pending callbacks > 해결

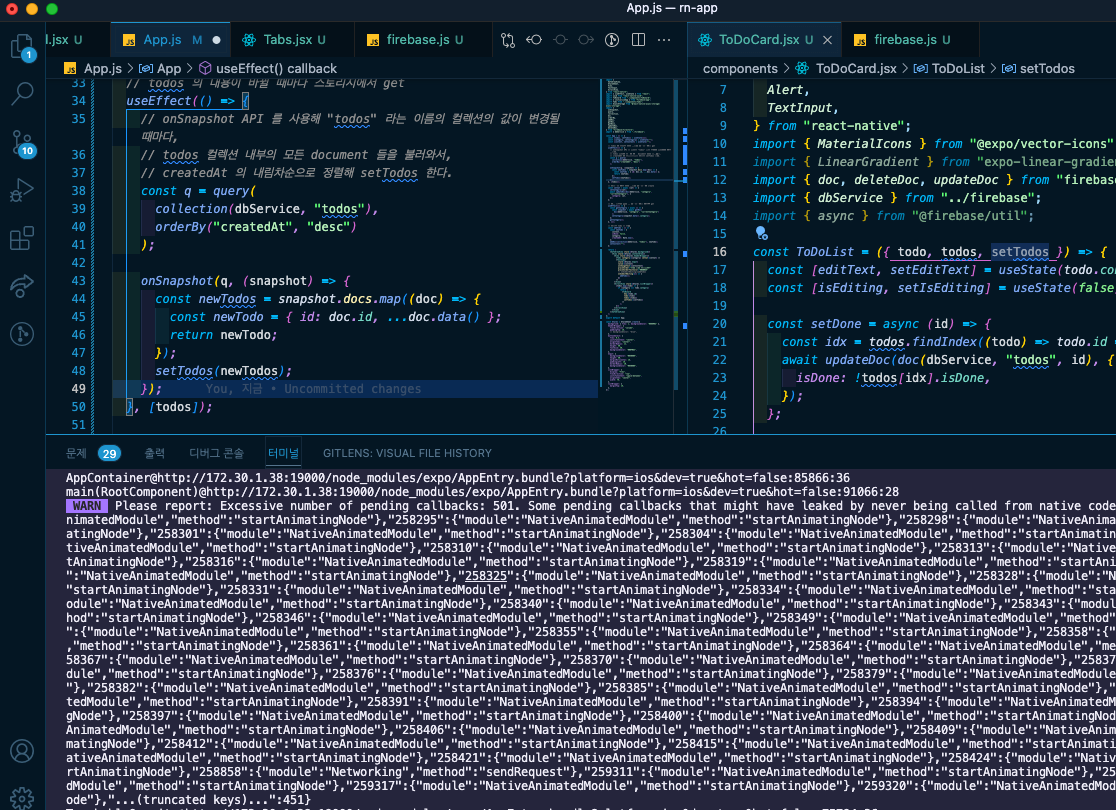
파이어베이스와 연결하는 로직을 짜고 난 뒤로 Excessive number of pending callbacks 라는 에러문구가 뜨면서점점 느려져서 기능 작동은 하는데 처음 한 번 빼고는 아예 먹통이 되어버리는 현상이 발생했다. 해당 오류 아래에 딸려 나오는 태그나 로
34.Catchpill_S.A.

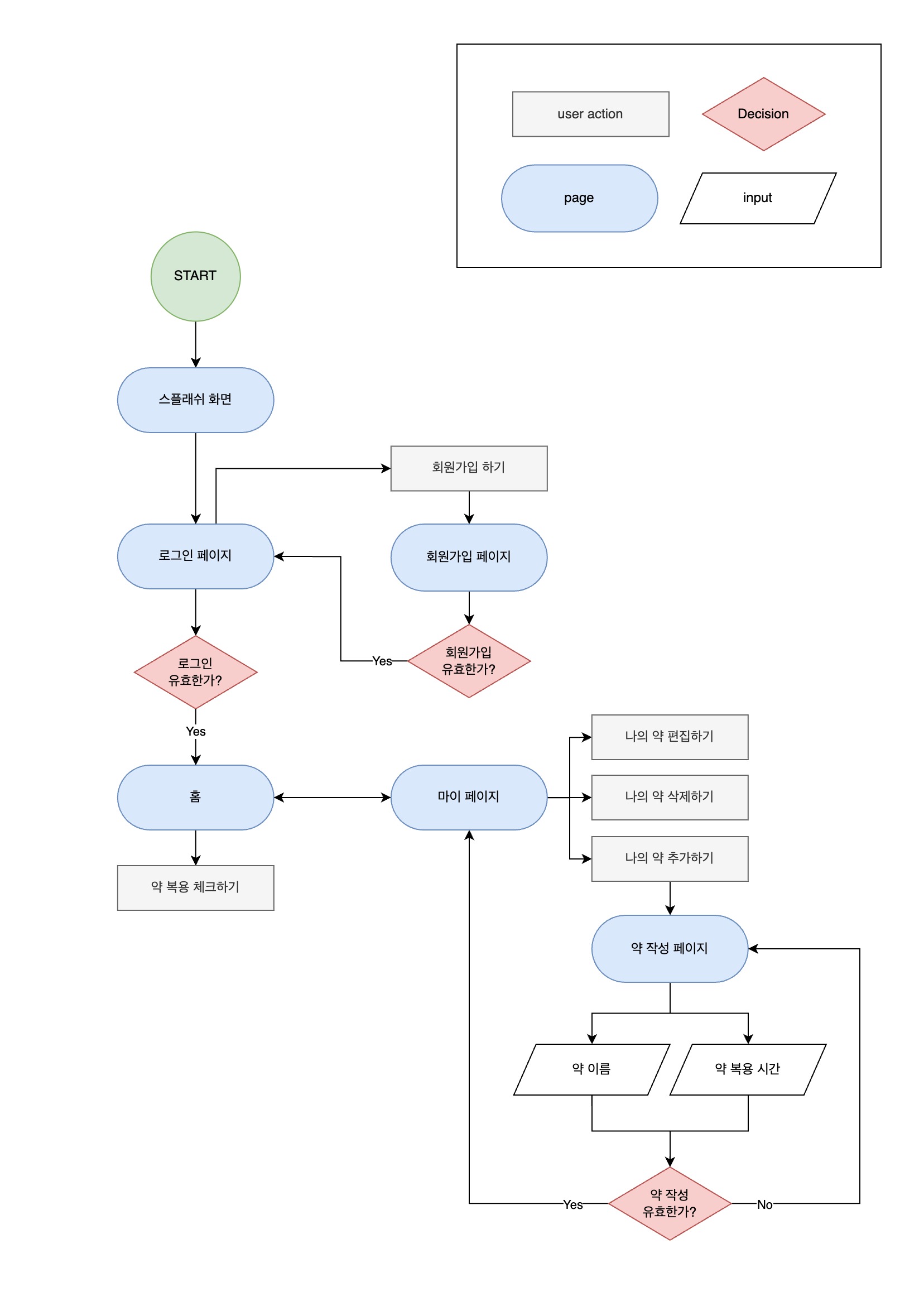
하루에 복용해야 하는 약 리스트를 관리하게 해주는 어플리케이션.약 복용 응원 그래픽 - 약 복용 달성량에 따라 메인페이지 그래픽이 색깔 및 숫자가 변경됨.약 복용 체크리스트 - 오늘 먹을 약 리스트를 보여주고, 복용시 체크할 수 있음.약 복용 응원 봇 - 약 복용 전,
35.Catchpill_defaultValue 적용 안되는 문제 / params 데이터 적용 > 해결

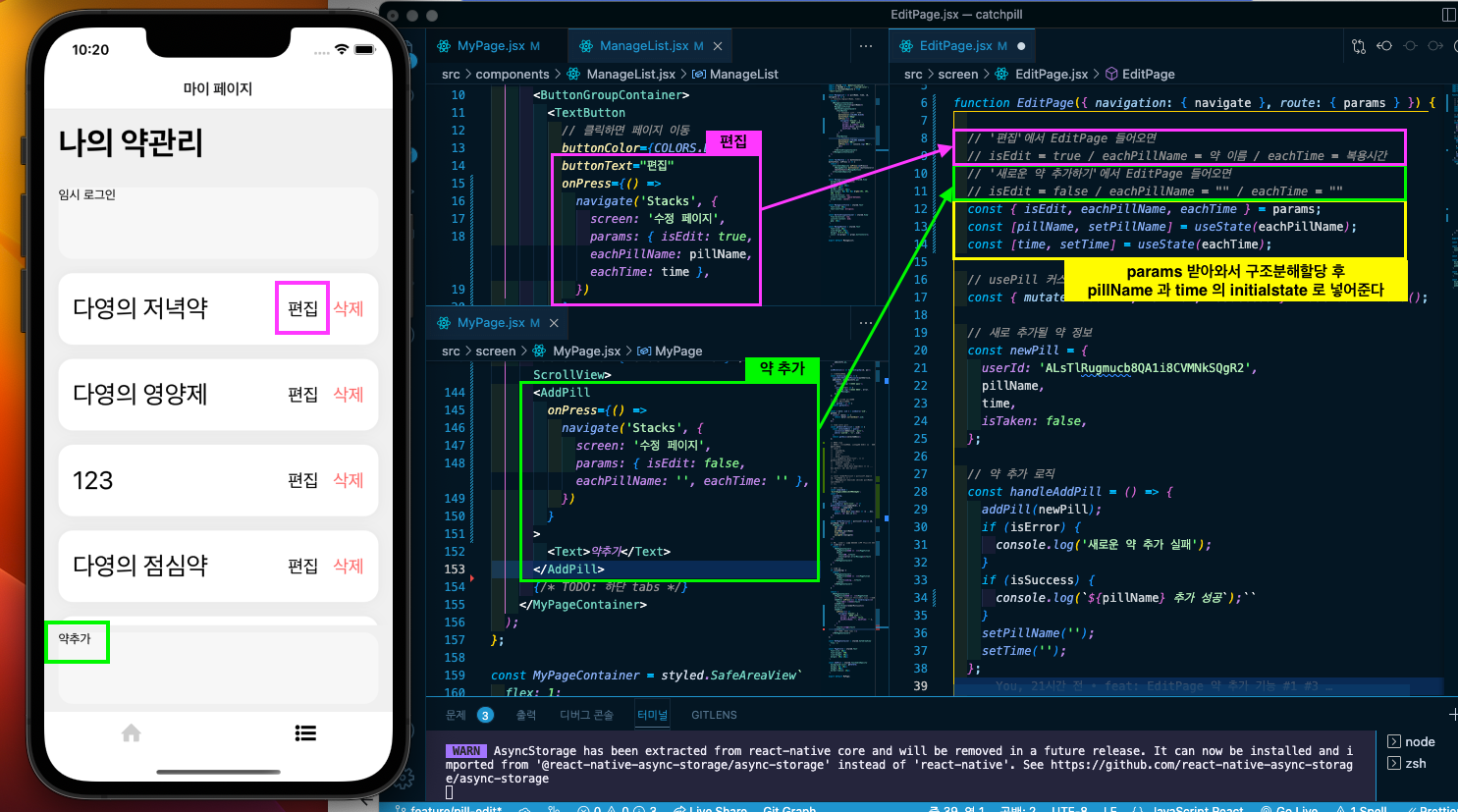
기능설명편집 버튼을 누르면 기존의 약 정보를 편집할 수 있다.약추가 버튼을 누르면 새로운 약을 저장할 수 있다.(아래 그림은 오류 해결 이후의 화면이다)페이지 레이아웃이 동일하기 때문에 같은 EditPage 를 사용하고각각 props 를 다르게 내려줘서 다른 각각의 인
36.Catchpill_disabled 속성 적용오류 / props.disabled > 해결

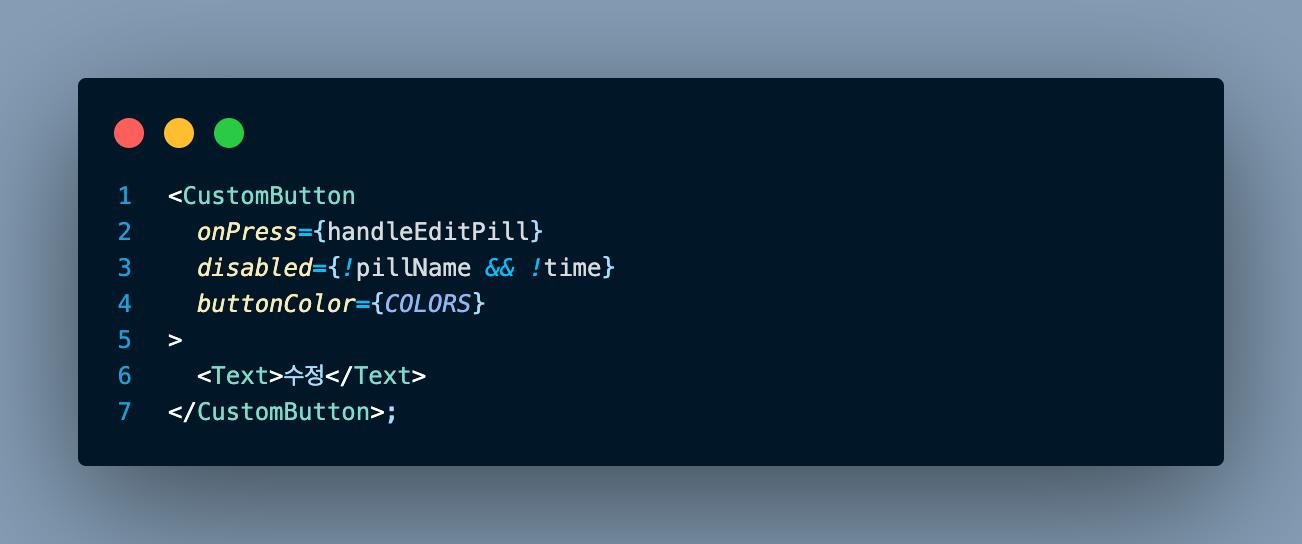
기능설명약 편집 화면에서는 기존의 정보값인 약 이름, 복용시간이 그대로 불러와진다.아무 내용도 편집하지 않은 상태에서는 수정 버튼이 비활성화된다.약 이름, 복용시간 중 하나라도 수정하면 수정 버튼이 활성화된다.시도해본 로직1\. 상수선언된 컬러값을 따로 모아두고, 필요
37.Catchpill_navigate 오류 / mutate hook 인자 > 해결

useMutation 의 mutate 를 destructuring 해서 쓸 때,인자를 보내주려면 객체로 묶어서 보내야 한다.그냥 () 안에 각각 넣어 보내면 객체로 묶인 부분만 인식한다.addPill({ newPill, navigate }) 의 경우에도{ } 안에 안넣
38.Catchpill_KPT 회고

프로젝트 기획과정에서 git convention 을 미리 공유하고 팀원 모두가 잘 지켰습니다.Git 에서 issue 와 세부 branch 를 따서 각 기능별로 쪼갠 커밋을 남겼습니다.프로젝트 초기 단계에서 DB 구조를 공유한 후, API 와 Task 정리를 함께 공유했
39.ComAround_S.A.

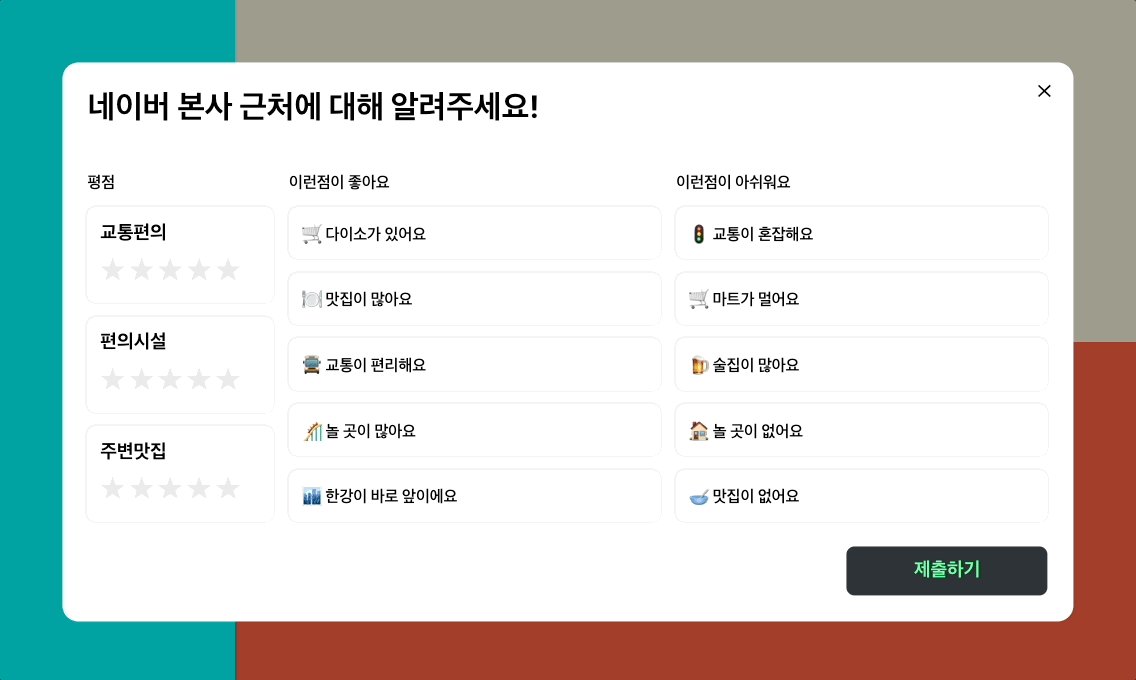
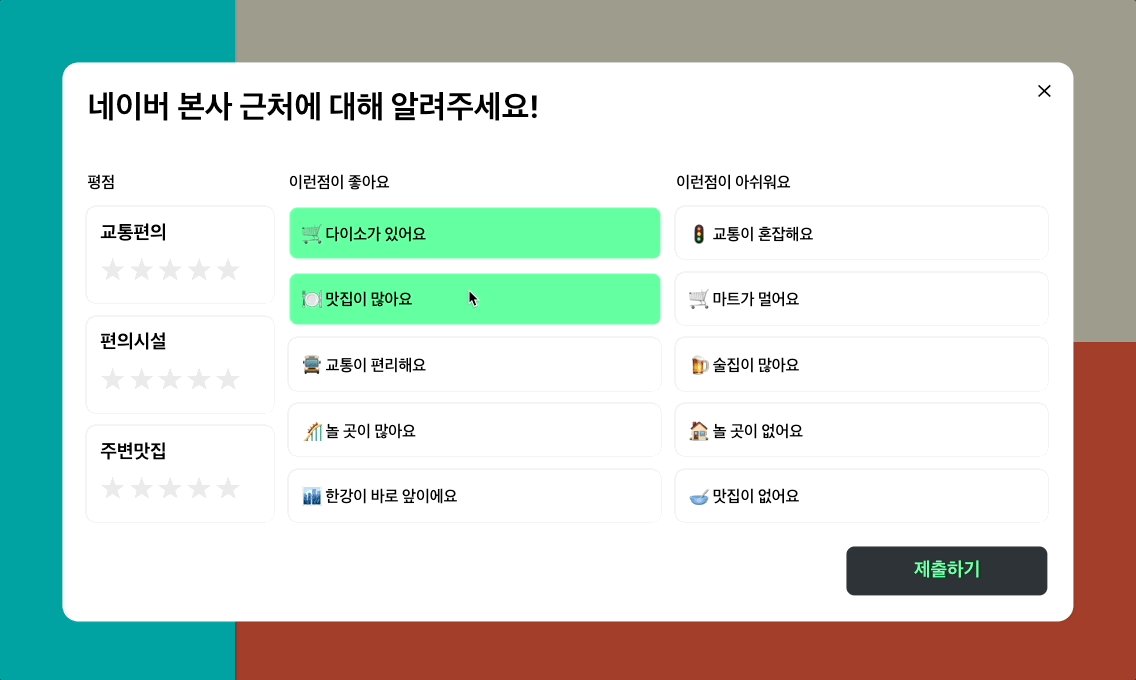
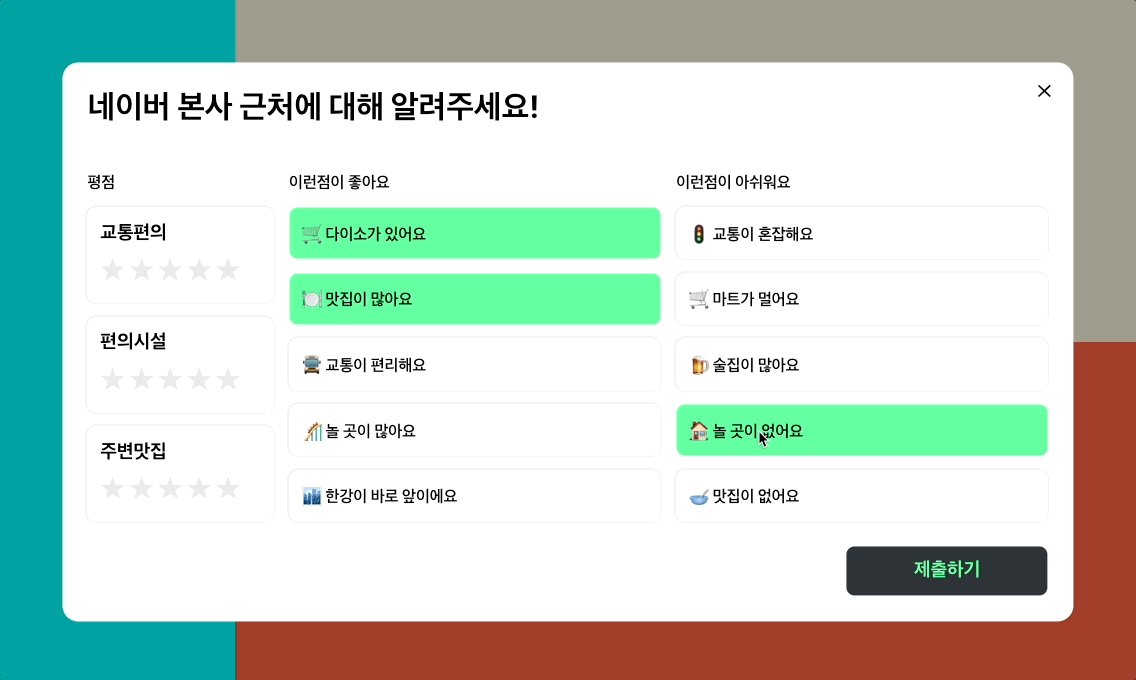
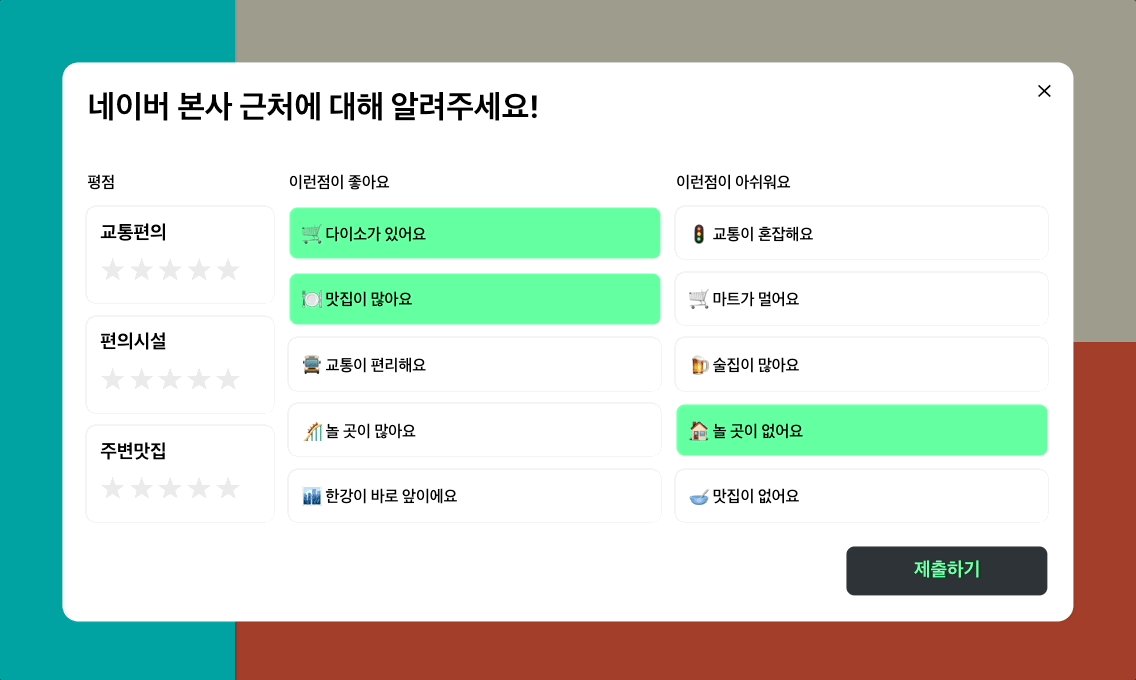
오세요! (come) 우리회사로~ (company) 왜냐하면? (cause)원하는 회사는 찾았는데, 회사가 있는 동네는 어떨지 궁금하지 않으셨나요?’ComAround’를 통해 당신의 궁금증을 해결하세요!다른 사람들과 동네 정보를 공유하고, 생생한 평점도 확인할 수 있어
40.ComAround_Routes 오류 / 버전오류 & 컴포넌트 > 해결

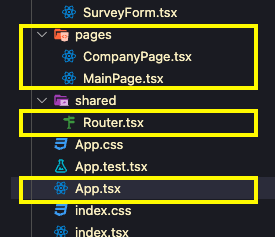
typescript 프로젝트를 시작했다.Routes 를 쓸 때 오류가 나서 알아보니 버전 이슈였다. package.json을 보니 버전 5로 적혀있었다.원래 자동으로 6 버전이 깔렸었는데 Router.tsxRoute 의 element 에 <MainPage /> 에
41.ComAround_스프레드 시트 연동

스프레드 시트 연동하는 방법을 자세하게 알려준 동영상!(우리 팀원이 공유해줬다.. 짱!!!)How to save form data in google sheets using React깃헙도 있다니까 잘 안되면 코드보러 고고..!
42.ComAround_카카오 맵 연동

공식 사이트 : kakao developers REST APIkakao map Web API 가이드
43.ComAround_타입스크립트 styled-components 오류 / Module not found: Error: Can't resolve 'styled-components' in ~ > 해결

타입스크립트를 사용중이라 아래와 같이 설치해줬었는데다음과 같은 에러가 떴다.node_modules 랑 package.json 도 다시 깔아보고,vscode도 껐다켜보고, package.json dependencies 도 확인했는데 안됐다.알고보니 타스 스타일드 컴포넌트
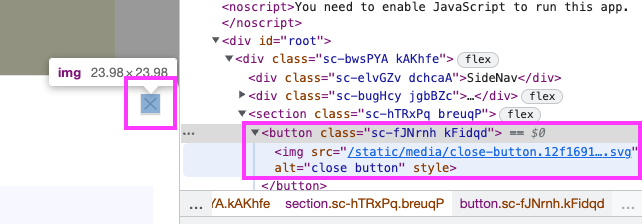
44.ComAround_이미지를 품은 버튼에 아래공간 생기는 오류 / display: 'block' > 해결

아래와 같이 이미지를 감싸고 있는 버튼을 만들었는데자꾸 의도하지 않은 아래여백이 생겼다.margin, padding 모두 0으로 줬는데도 똑같았다.알고보니 이미지에는 기본적으로 저렇게 뜨는 여백이 있다고 한다.display: "block"을 주었더니 해결됐다.
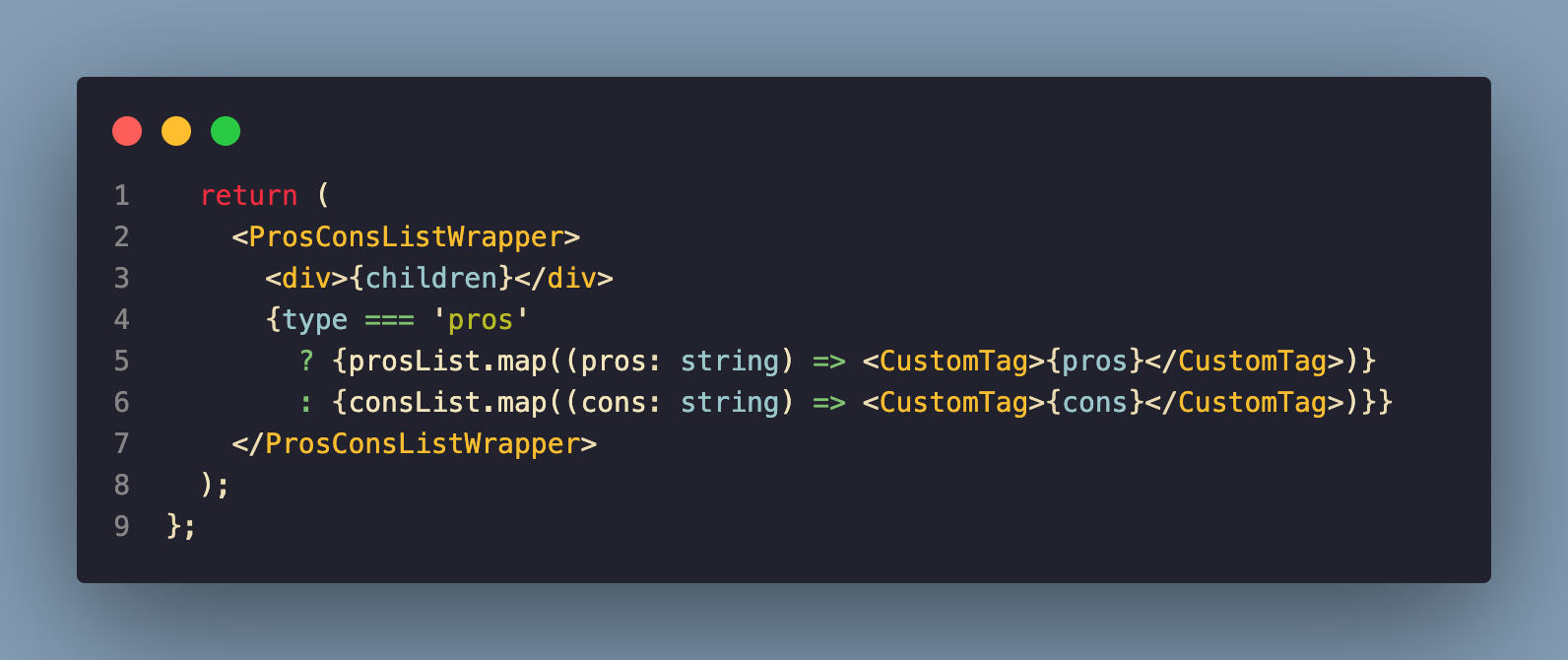
45.ComAround_삼항연산자 map / Parsing error: ',' expected > 해결

아래와 같이 삼항연산자로 배열을 map 돌리려고 했는데,Parsing error: ',' expected 라는 에러가 떴다.어이없게.. 필요없는 { } 를 감싸줘서 생긴 문제였다.prosList.map ~ 부분에서 { }를 제거해주니 정상적으로 작동했다.
46.ComAround_커스텀 체크박스 인풋 만들기 / using styled component

위와 같은 커스텀 체크박스 인풋을 만들어보자.일단 내가 세운 구조는 다음과 같다.부모 : div (조정)자식1 : input : checkbox (터치영역)자식2 : label (스타일링)모든 스타일을 자식2인 label 에 주고,input 과 label을 감싼 div
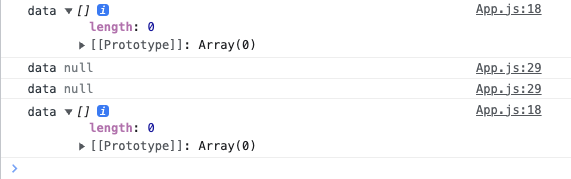
47.ComAround_ Supabase 연결 / data null > 해결

Supabase 를 사용해보려고 했다.공식문서에 나오는대로 project URL, Project ANON keys를 다 세팅하고,fetching 공식도 그대로 사용했다.그랬는데 data가 null 로 나왔다.post는 401 Unauthorized 가 떠서 권한 문제가
48.ComAround_ typescript narrowing / undefined > 해결

mapLocation에 들어가야하는 number 값들의 묶음인 객체 타입도 다 선언해주었는데,자꾸 해당 객체에서는 number 말고 undefined가 들어갈 수 없다고 나왔다.지금 이 setLocationState가 맵 data를 가져오는 비동기처리 이후에 일어나는데
49.ComAround_ Object 대괄호 표기법

모던 자바스크립트 - 객체 참고
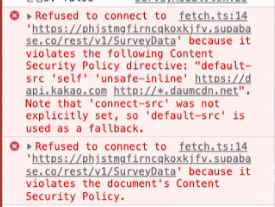
50.ComAround_supabase fetching 에러 / 메타태그와 CSP > 해결

메타 태그(meta tag)는 웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그공격자가 주입한 스크립트를 차단하는 보안 메커니즘CSP는 모든 인라인 javascript를 허용하지 않음.또한 javascript를 로
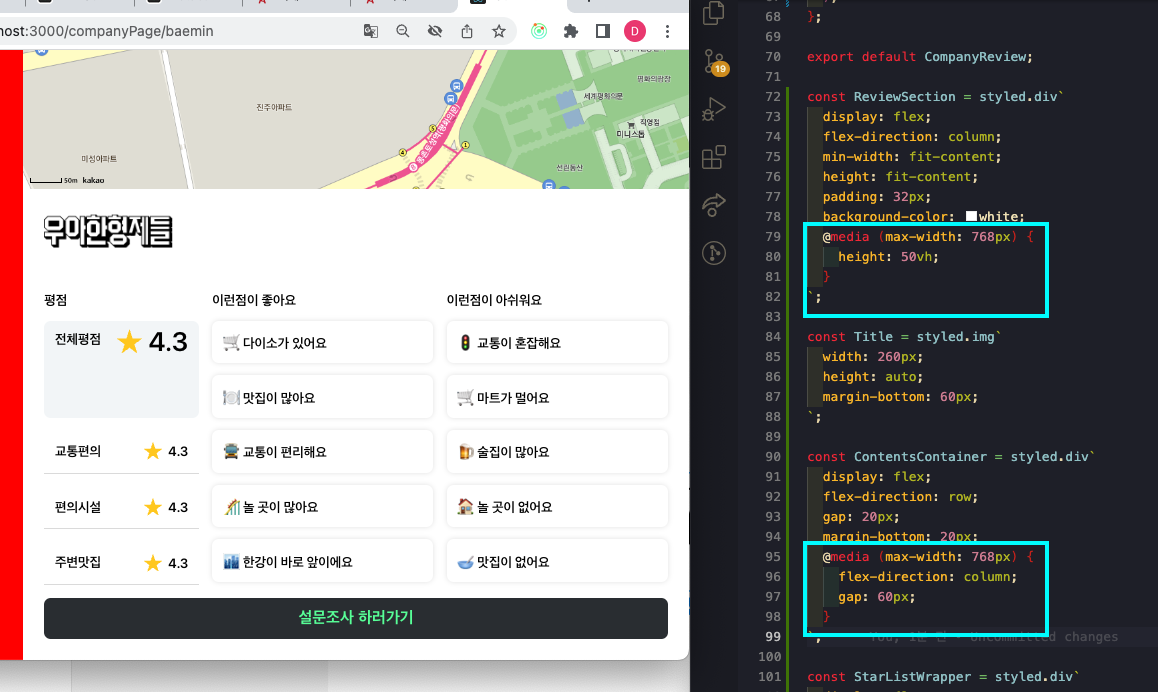
51.ComAround_ media queries / 반응형 만들기

media queries를 사용하면 반응형 웹사이트를 만들 수 있다.미디어 쿼리의 문법 구조는 아래와 같다.나는 스타일드 컴포넌트 내부에 미디어 쿼리를 적용해보았다.최대 너비가 768px인 좁은 화면에서는 flex-direction 을 row 에서 column 으로
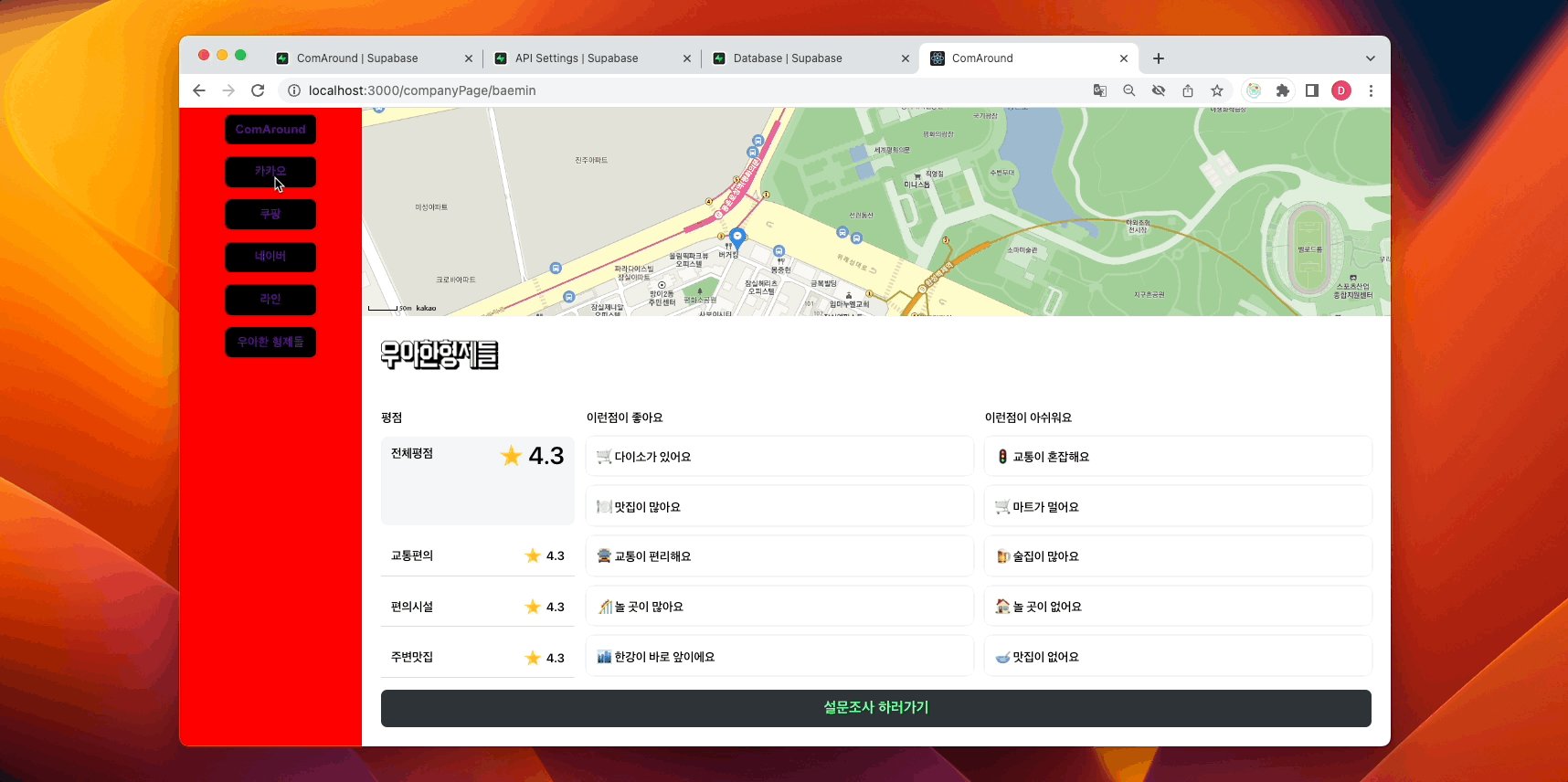
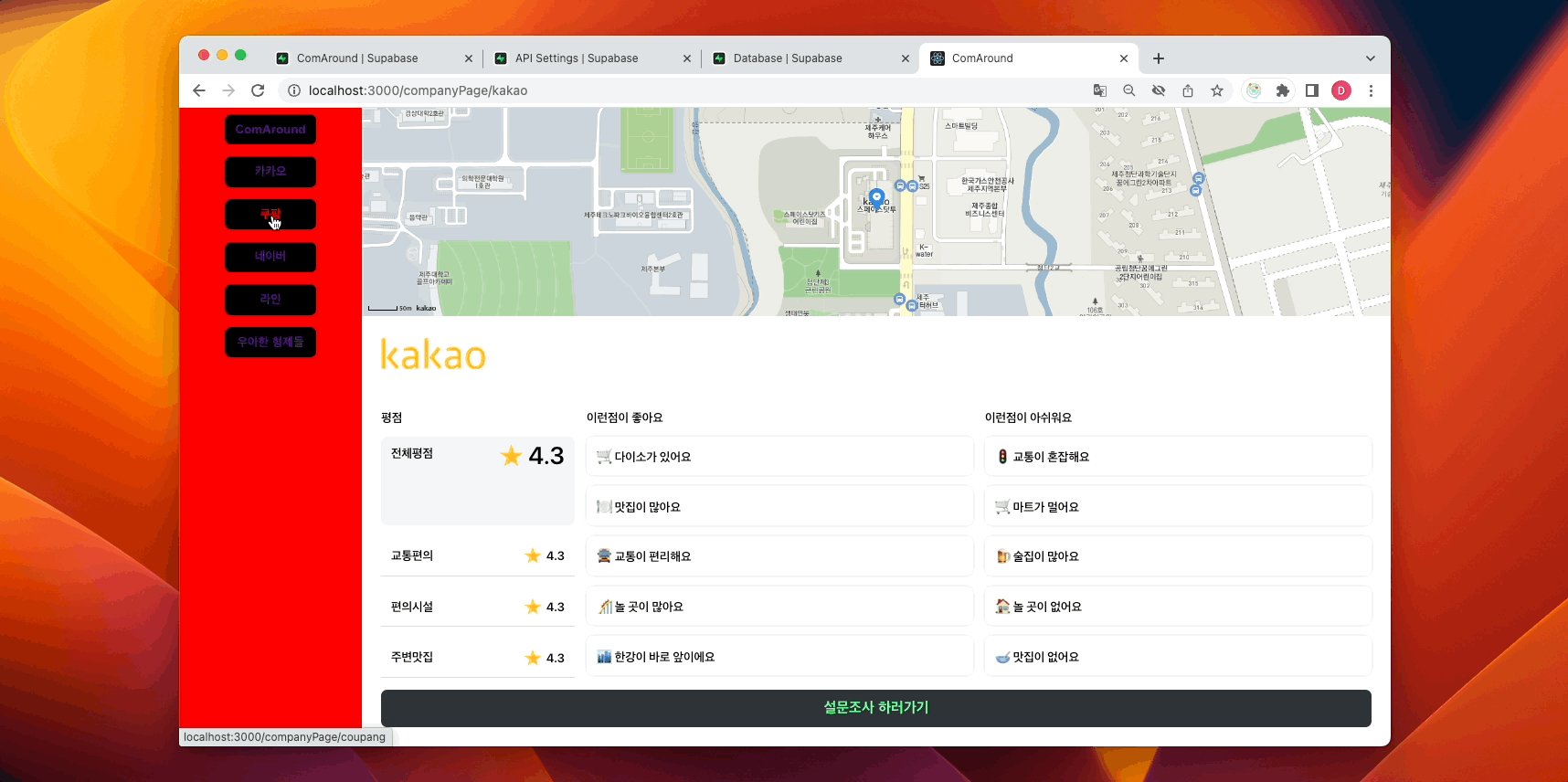
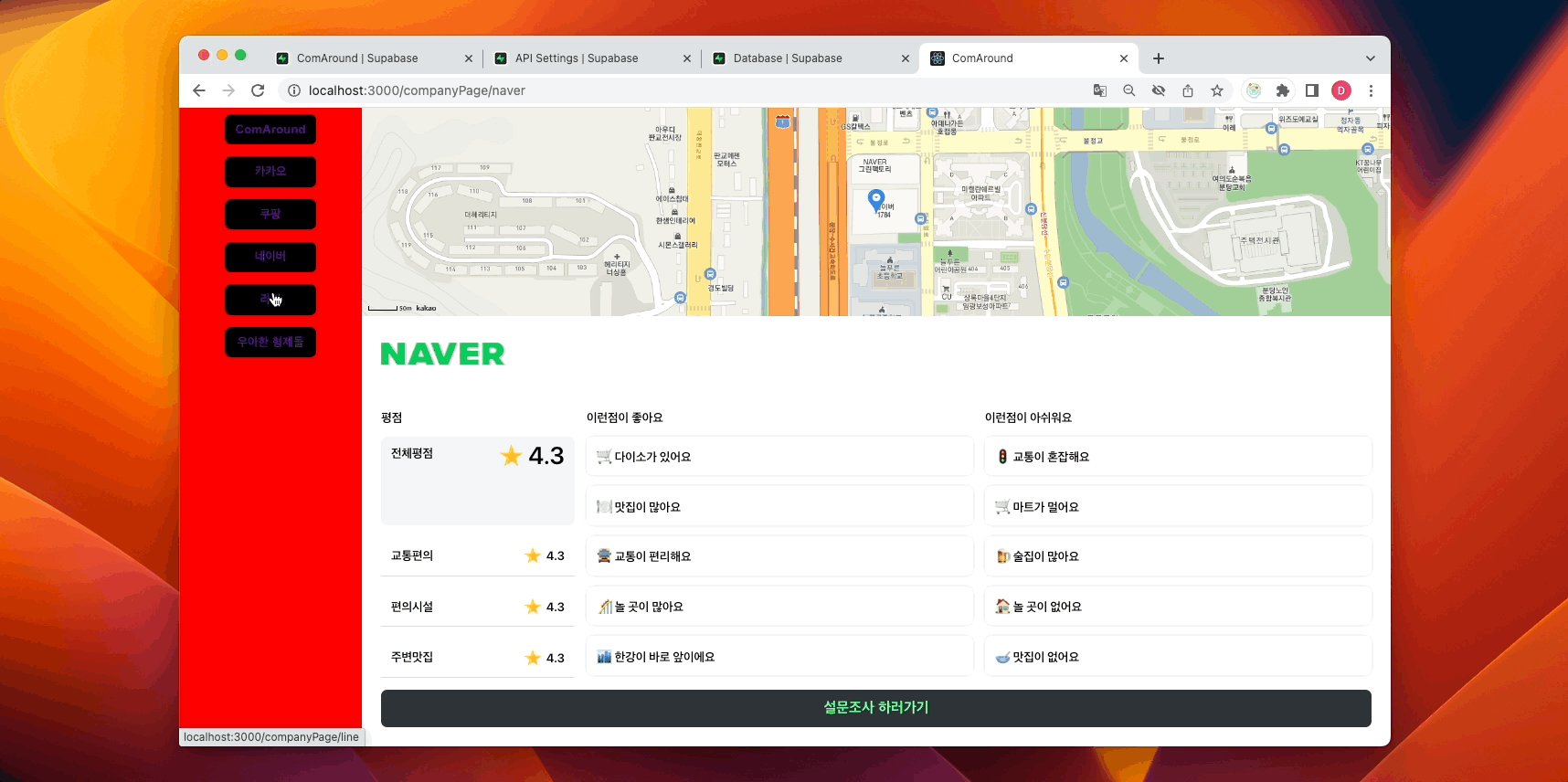
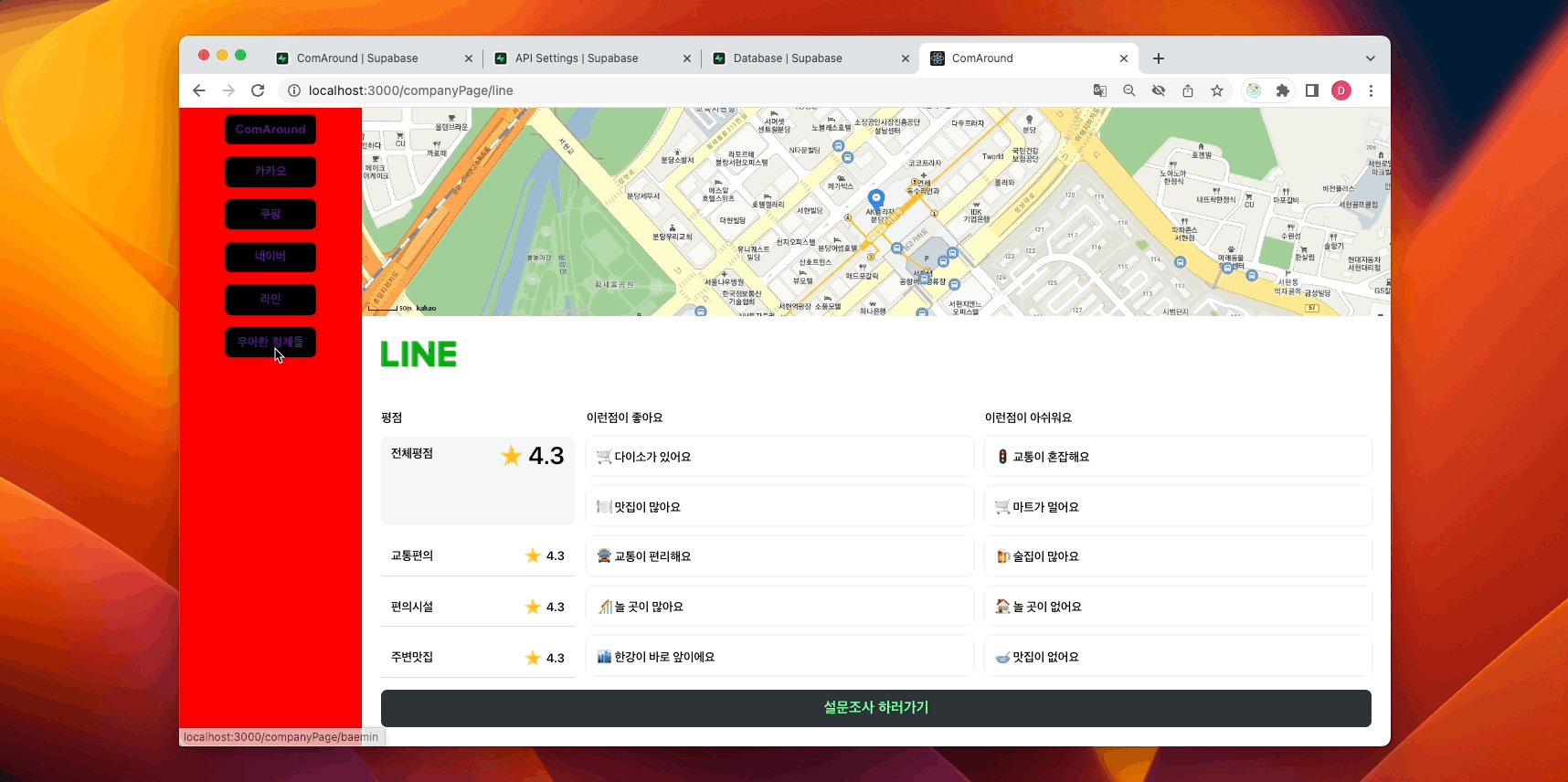
52.ComAround_ Template literals로 이미지 경로 동적으로 만들기

src 경로에 Template literals을 사용하여페이지를 이동할 때마다 동적으로 회사로고가 변경되게 만들었다.1\. 페이지 이동버튼의 state 에 회사이름을 내려준다.2\. 회사 이름을 가져와 urlReqCompanyName 라는 이름으로 변수선언한다.3\.
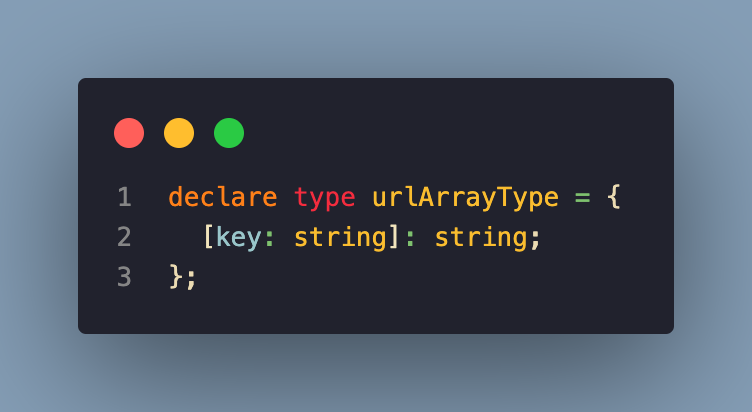
53.ComAround_인덱스 시그니처(Index Signature) / 타입스크립트

인덱스 시그니처 방식의 타입지정을 통해 한번만 사용하는 객체의 타입지정을 간편하게 처리했다.인덱스 시그니처는 key와 value의 타입을 정확히 명시해야 하는 경우 사용할 수 있다.key : value 형식으로 사용한다.Ex. { \[Key: T]: U }\[key:
54.ComAround_ GitHub README 작성하기

참고 :깃허브 프로젝트에 리드미 파일을 잘 작성하는 방법GitHub README TemplatesMake a README3 Ways to Add an Image to GitHub README\[Github] README.md에 Image 넣기 & Image Size 조
55.ComAround_KPT 회고

프로젝트 기획과정에서 git convention (commit, issue, PR, readme, git graph 등) 을 미리 공유하고 팀원 모두가 잘 지켰습니다.서로 질문하는 것에 대해 부끄러움이 없었고 같이 공부하여 해결하였습니다.팀 회의시에 엄숙한 분위기가 아
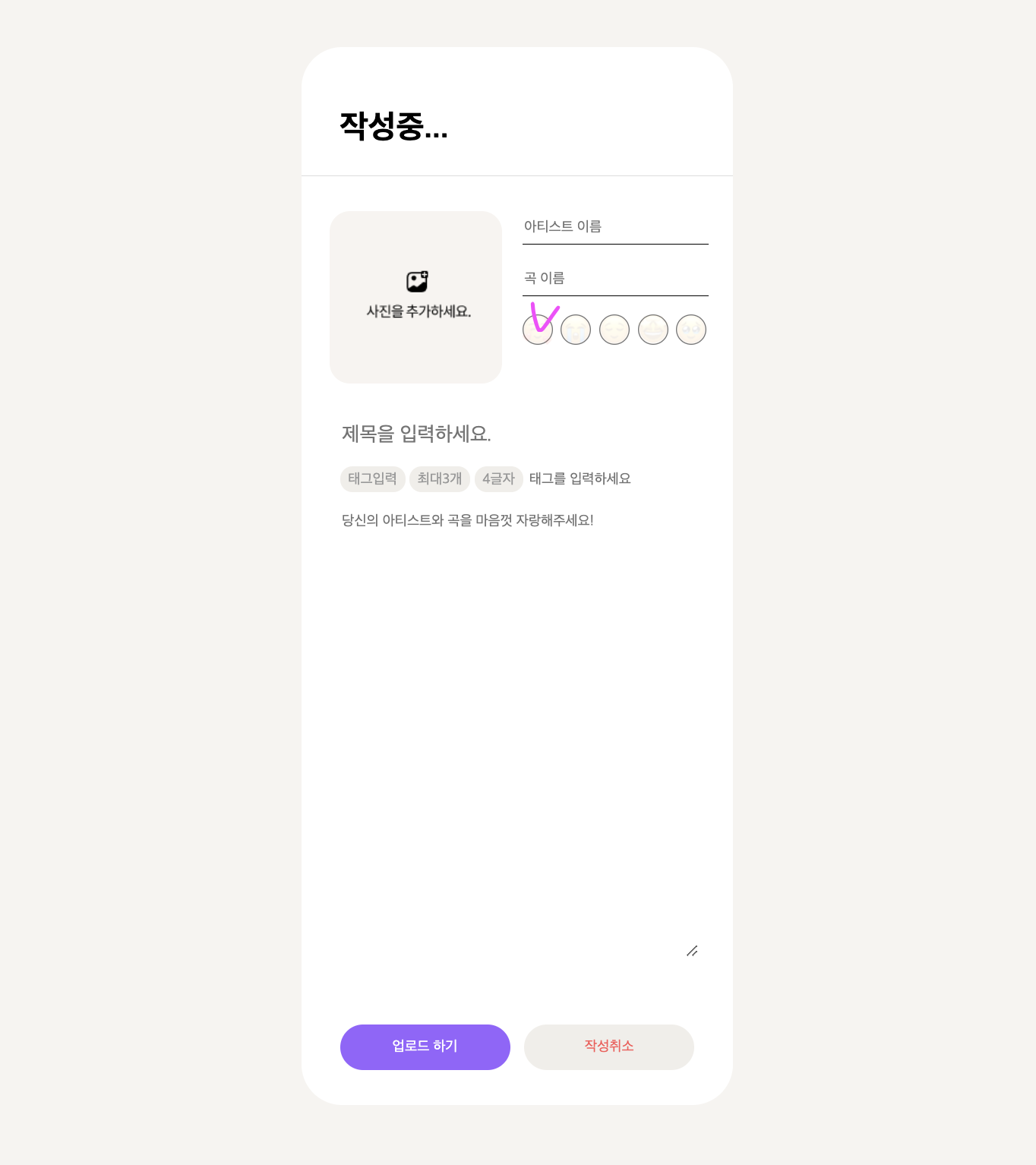
56.Be my desk. _S.A.

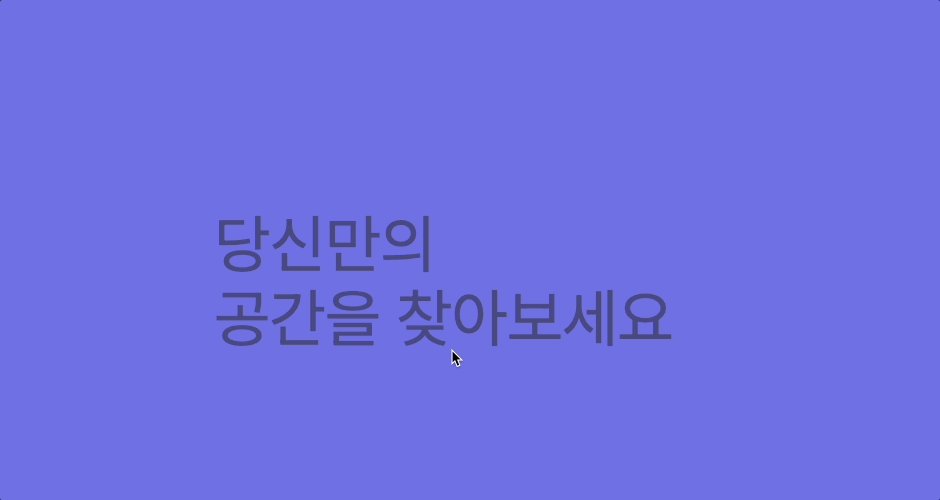
🖥️ 데스크 셋업 공유 커뮤니티, Be my desk.’나다운 공간에서 나다움을 만들다.’나만의 데스크 셋업을 가지고 있거나, 가지고 싶은 사람들을 위한 공간 Be my desk.사용한 제품과 함께 나만의 데스크 셋업을 소개할 수 있습니다. 당신이 어떤 사람인지도요!
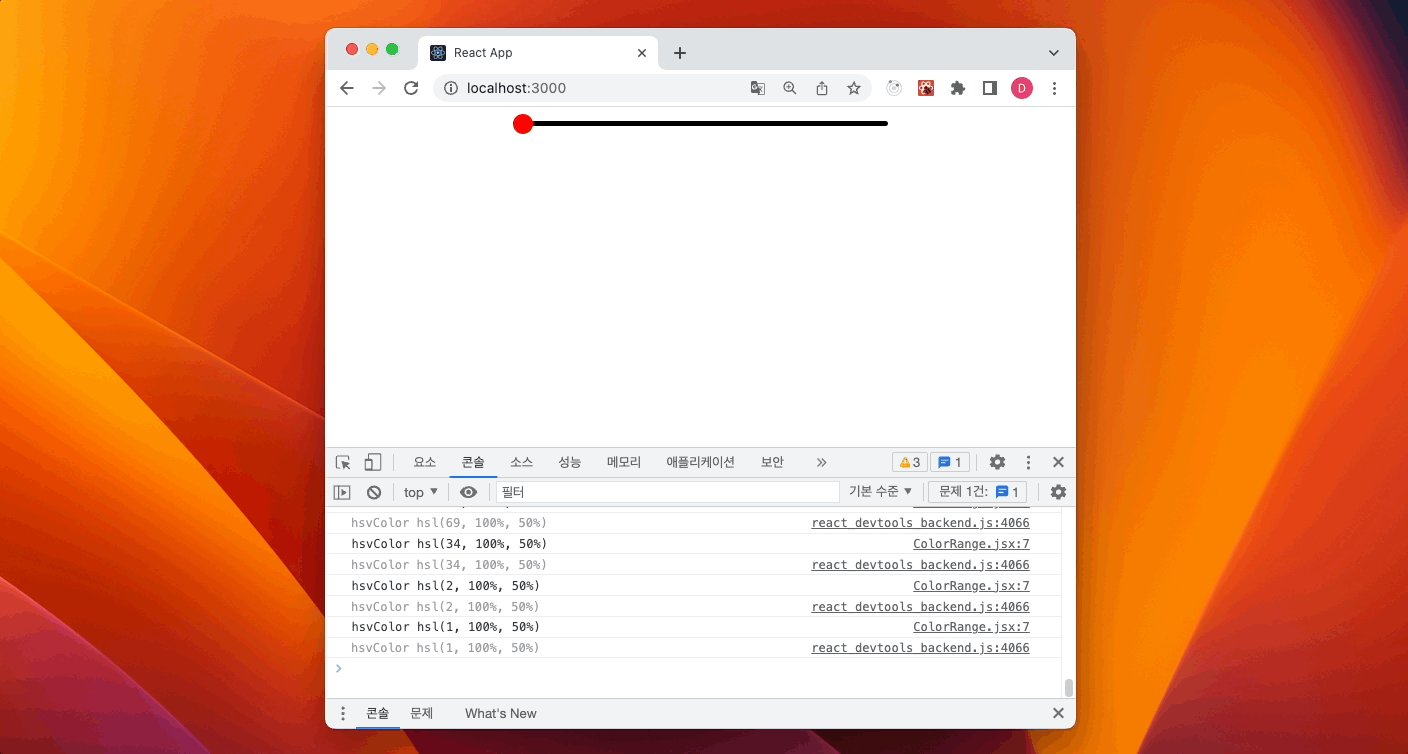
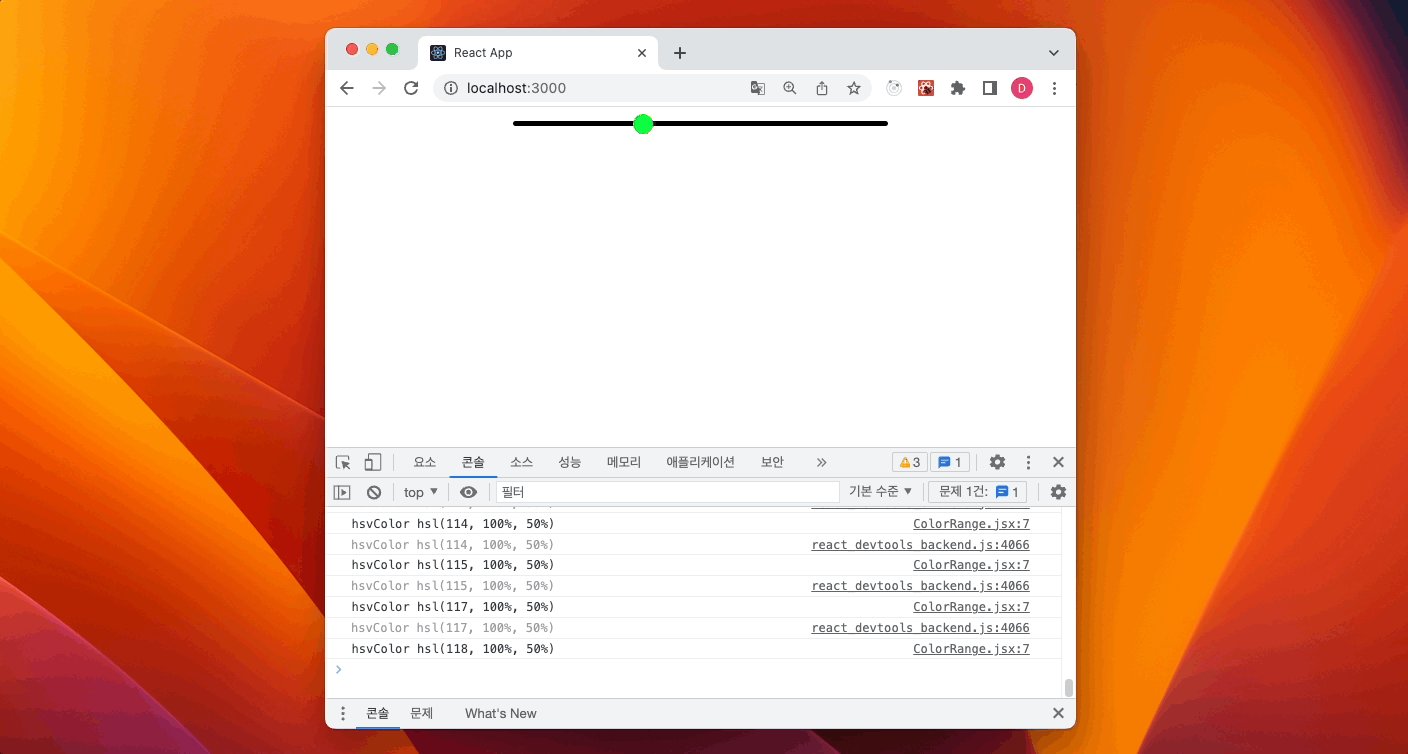
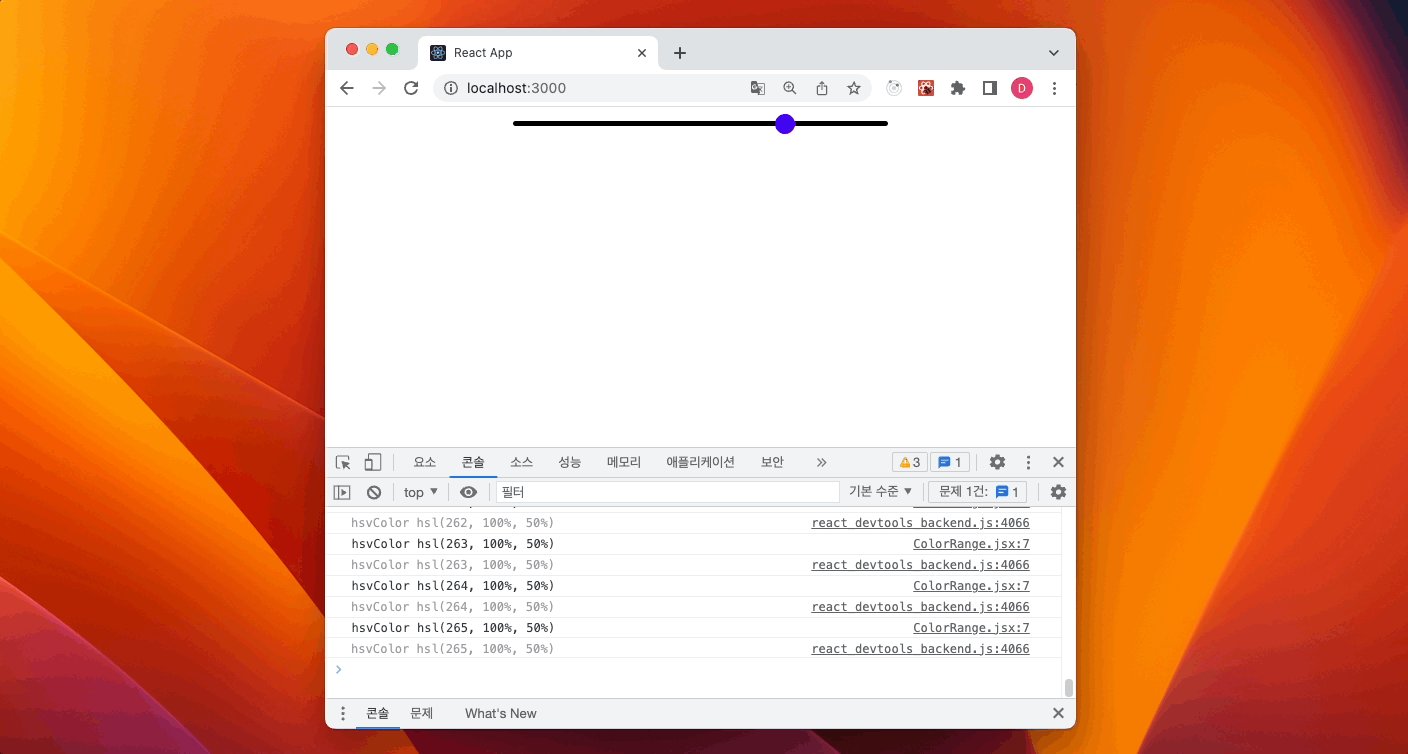
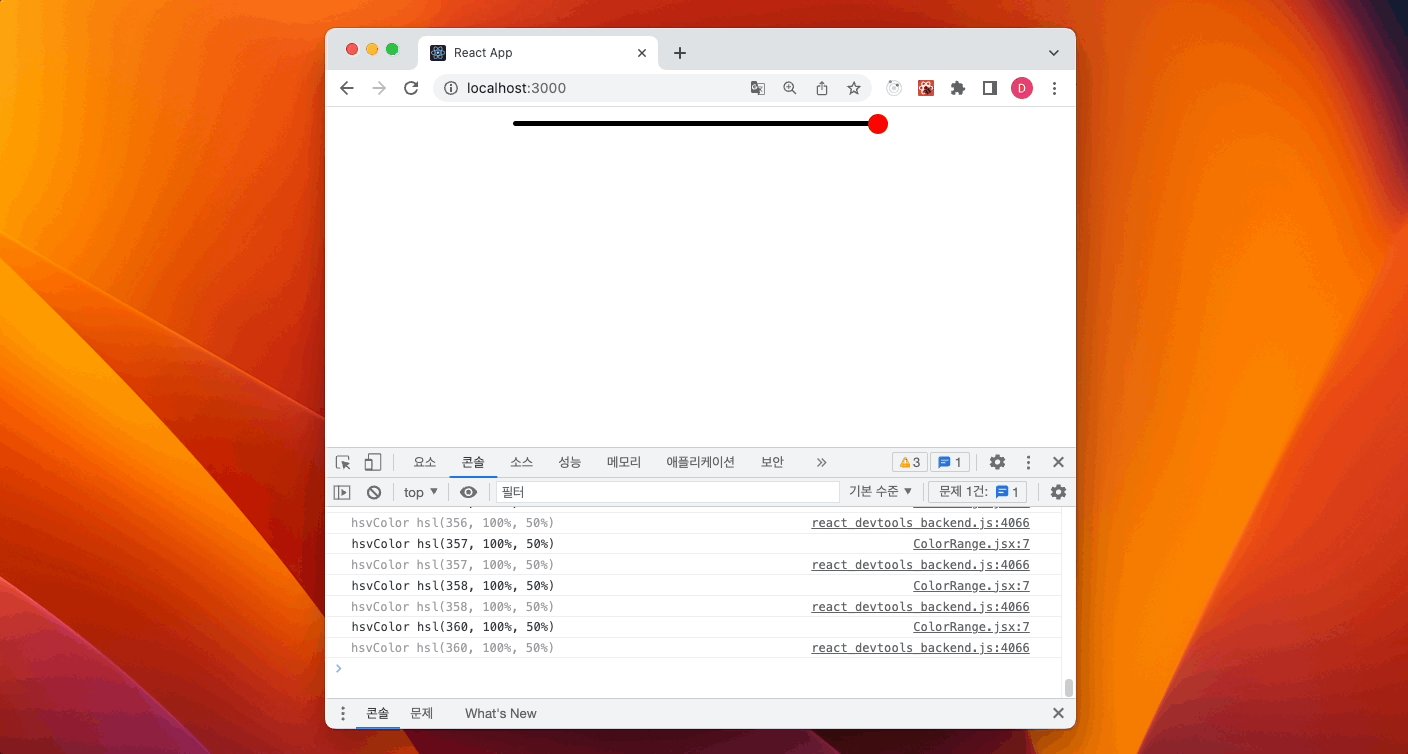
57.Be my desk. _ 컬러 슬라이더 만들기 /range 타입 input

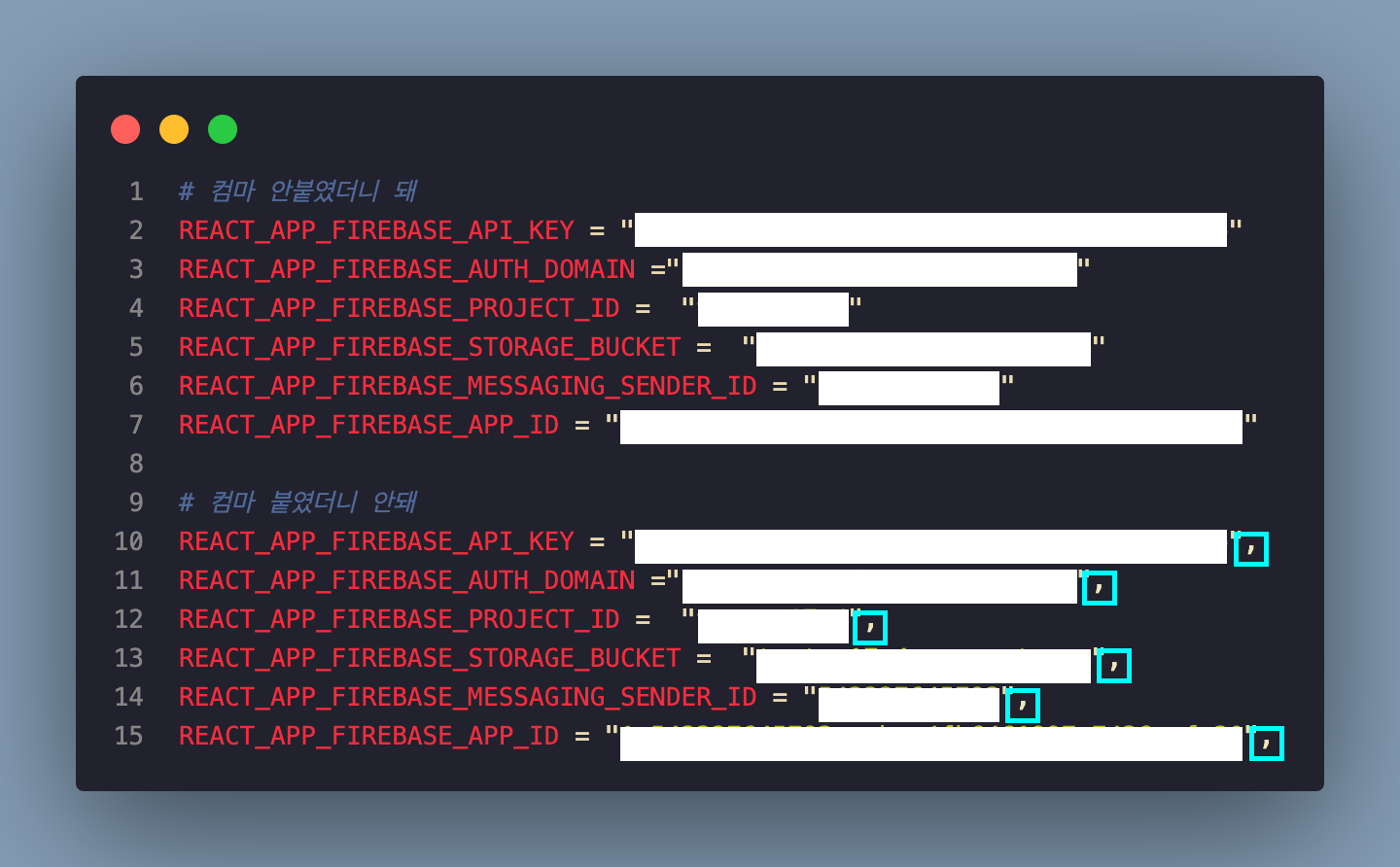
58.Be my desk. _firebase .env 연결오류 / (auth/invalid-api-key)

업로드중..
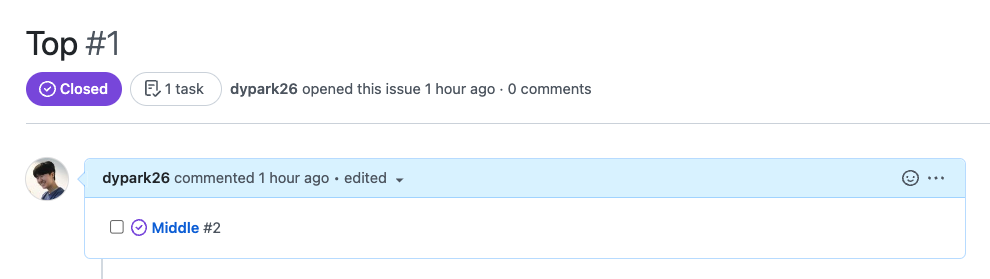
59.Be my desk. _깃헙 issue 관리 및 실험

Top - Middle - Bottom 위와 같이 이슈 구조를 짰다.해당 구조에서 생긴 궁금증들을 정리해보자.그리고 효율적인 방법인지도 고민해보자.(결론적으로 각 이슈는 종속관계가 아니지만 여기서는 설명의 편의를 위해Top상위 이슈 Q. 상위 이슈
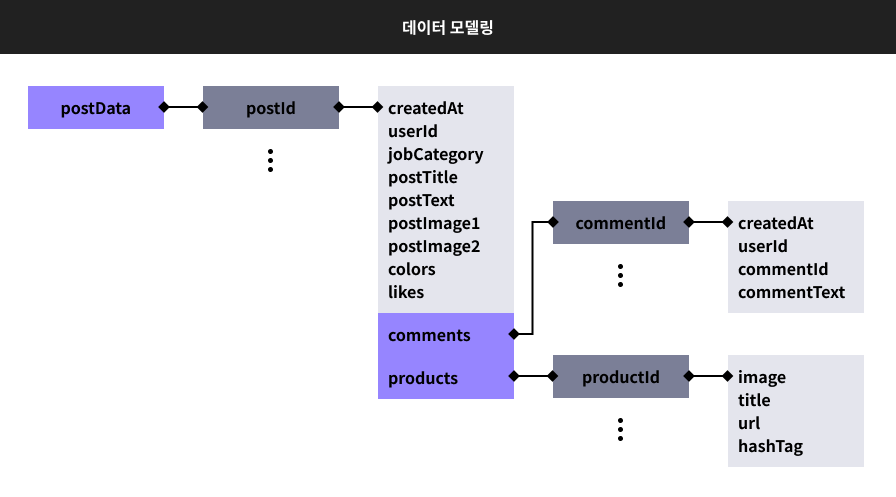
60.Be my desk. _firebase 하위 컬렉션 참조위치 쓰는 2가지 방법

firebase 참조위치 쓰는 2가지 방법
61.Be my desk. _정렬오류 / css justify-content> 해결

크게 보았을 때 수직 슬라이드 내에 수평 슬라이드가 있는 구조 페이지를 작업중이었다.객체가 여러개 겹쳐있고, 내부에 모션도 들어가는 등 다양한 속성이 혼재돼어있는 구조였다.특히 css 를 작업할 때 각각의 구조를 묶어서 생각하기 어려웠는데,작업 되돌리기를 하다가 수직
62.Be my desk. _firebase CRUD 정리 (feat. order by)

CREATE addDoc - 데이터 새로추가 READ onSnapshot - 실시간 업데이트 되는 데이터 읽어옴getDoc - 데이터 한 번 가져옴 UPDATE setDoc - 데이터 덮어쓰기 DELETE setDoc - 데이터 덮어쓰기addDoc( 참조위치 , 넣을
63.Be my desk. _ pathname 에 따라 GNV 색상 변경하기 / 색상 깜빡거리는 현상 (feat. react lifecycle & 페이지 이동시 리렌더링) > 해결

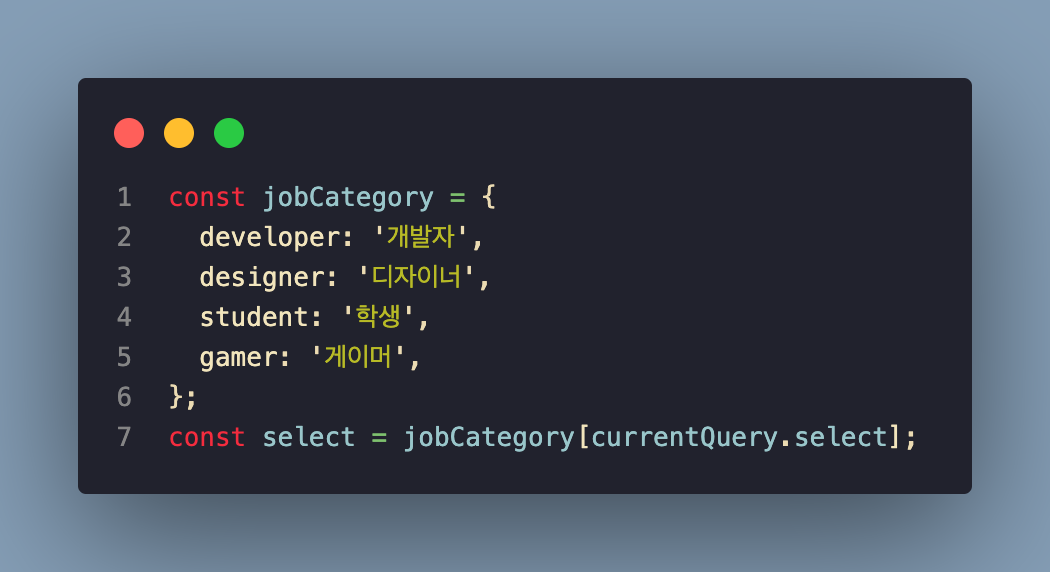
64.Be my desk. _ Lookup Table / 가독성 좋은 코드 작성하기

Lookup Table 이란 말 그대로 값을 저장해둔 테이블이다.객체안에 key : value 값을 저장하고, 필요할 때 저장된 값을 참고해서 꺼내오는 개념이다.장점1\. 연산이 필요하지 않아서 속도가 빠르다.2\. 반복해서 참조사용이 가능하기 때문에 재사용성이 좋다.
65.Be my desk. _ getQueryData / 리액트 쿼리 기존 데이터 가져오기 undefined > 해결

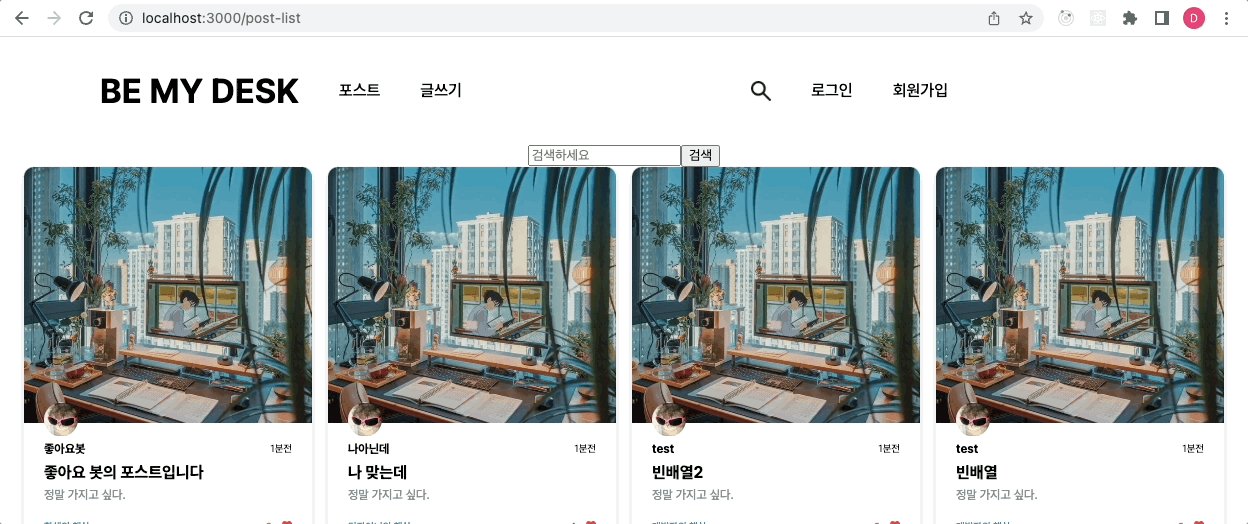
기존에 캐싱된 데이터를 가져오려고 했는데, 계속 undefined 가 발생했다.해당 데이터는 포스트 리스트 데이터였다.알고보니 키값을 잘못 입력하고 불러와서 생긴 문제였다.포스트 리스트 데이터는 url path 의 쿼리값에 따라 정렬 및 필터링 되는 데이터였다.그래서
66.Be my desk. _ router.push / 라우팅오류 > 해결

위와 같은 코드로 검색단어를 가진 url path 로 라우팅 연결을 했었는데,처음에는 원하는대로 ~/post-list/search?term=테 로 나오다가한번 더 검색을 입력하면 post-list 가 중복되면서 아래와 같이 나오는 에러가 있었다.알고보니 path 를 제
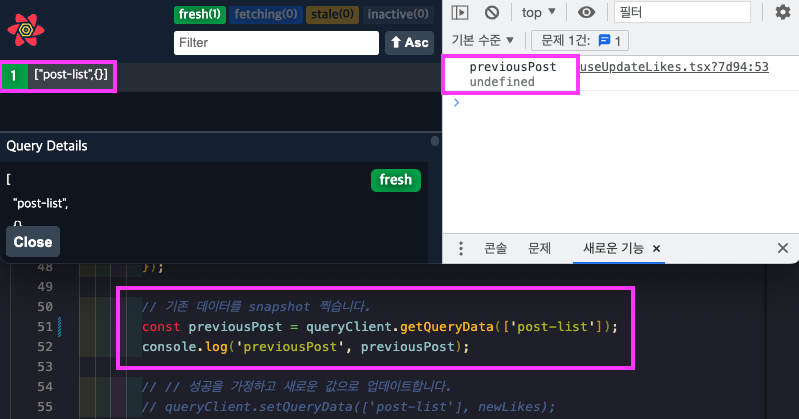
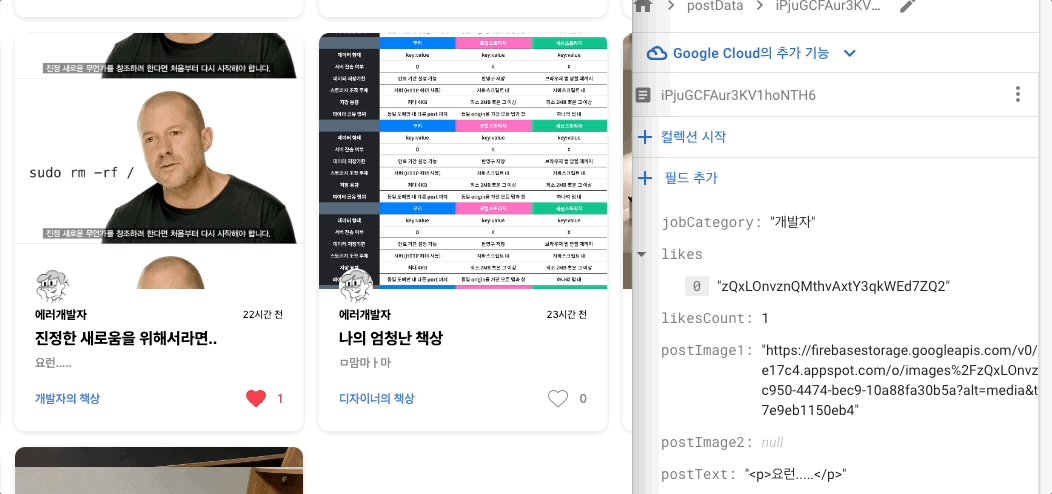
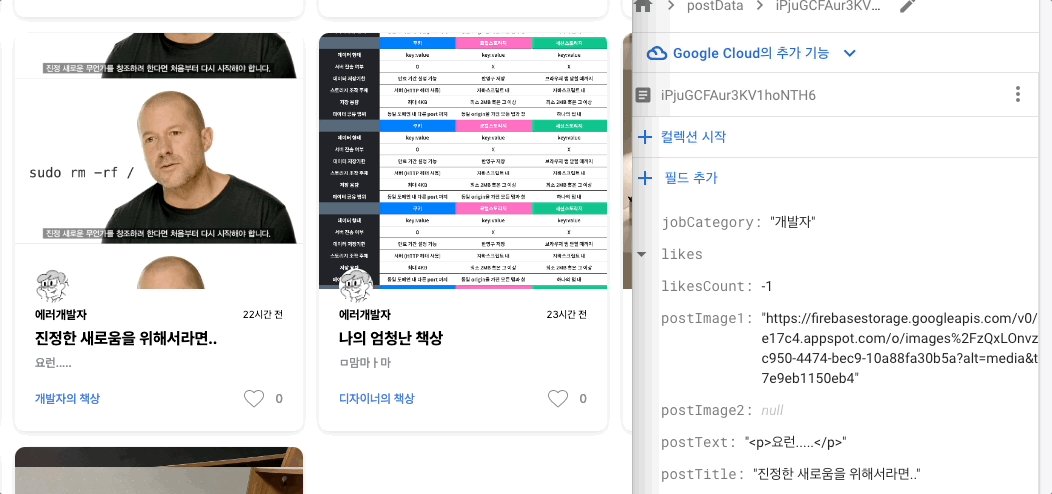
67.Be my desk. _ Optimistic Updates - refetching 줄이기 / 좋아요 카운팅 오류 > 해결

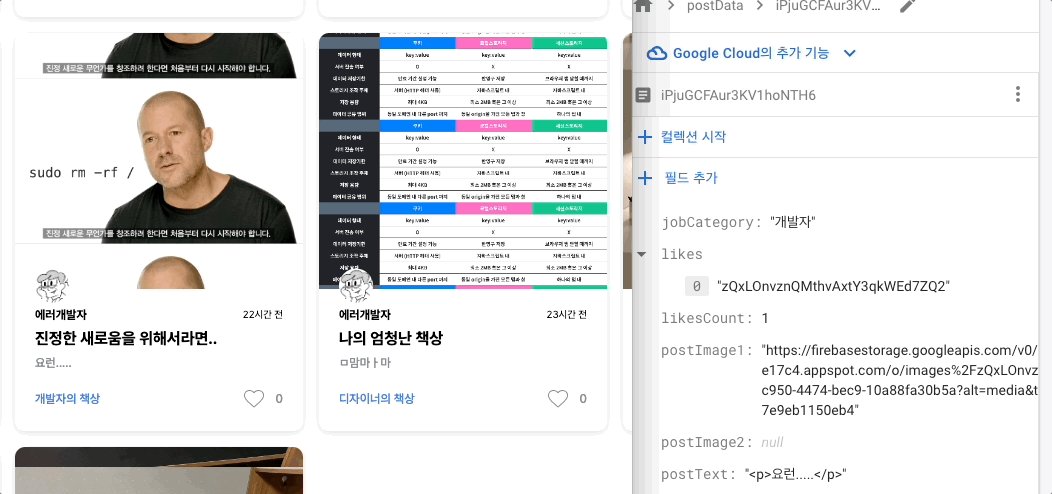
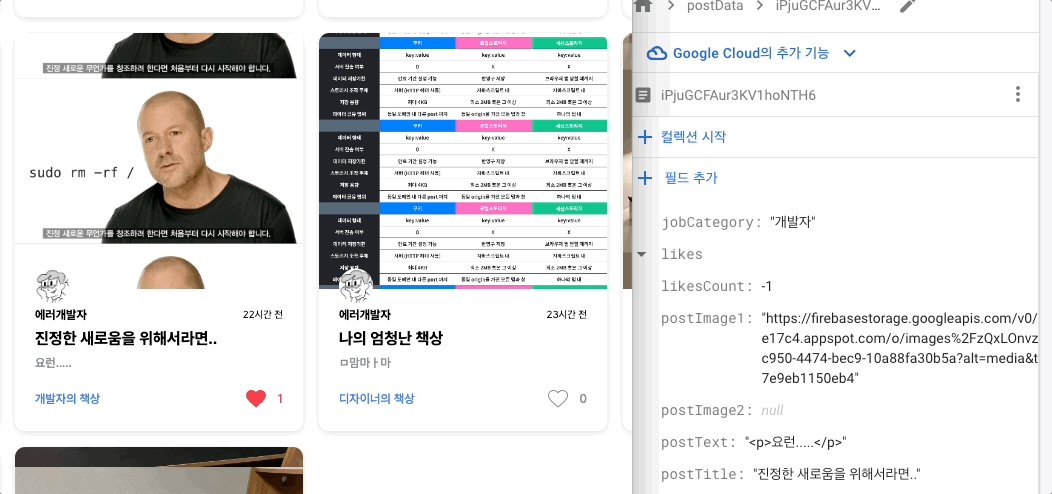
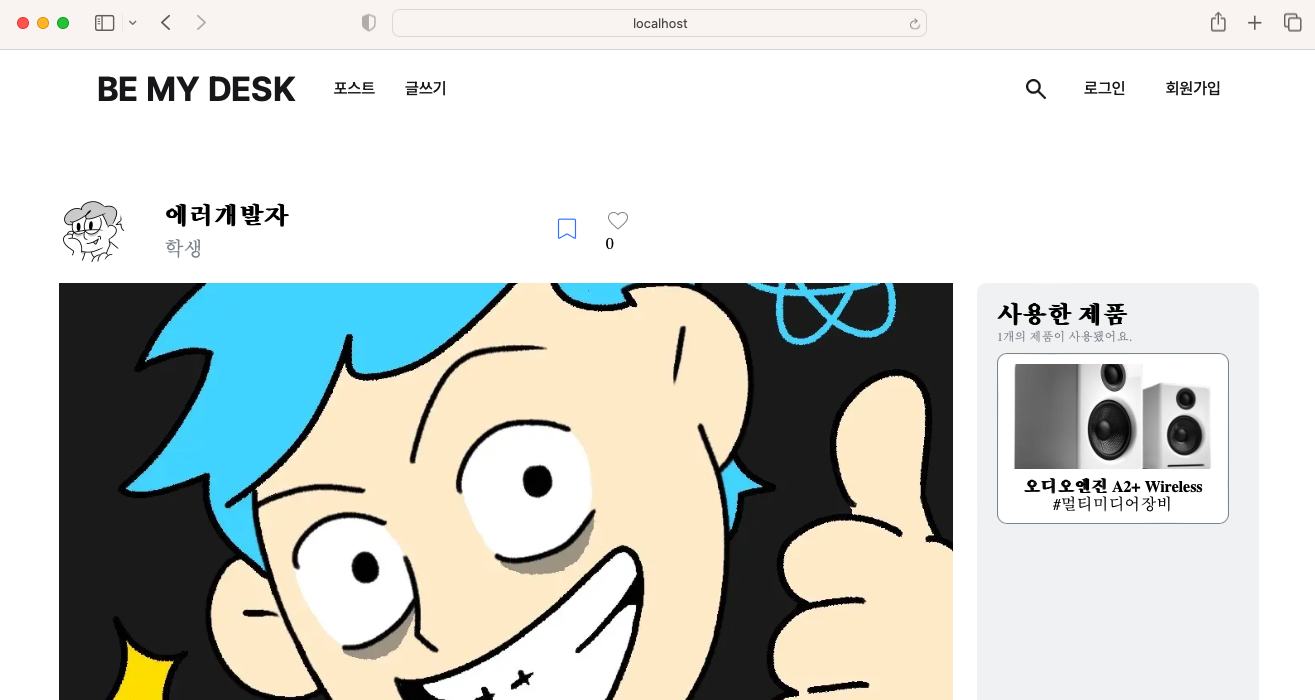
좋아요를 처음 눌렀을 때는 정상 작동 하다가, 두번째 누르면 카운팅 오류가 발생했다.위 처럼 내가 안 누른 상태의 좋아요 0 에서 시작해,한번 눌렀을 때는 1이 되는데,두번 눌렀을 때는 0 으로 다시 돌아가지 않고, 서버의 값이 -1 이 되는 것이었다.한마디로, ui
68.Be my desk. _ Global CSS in Next.js / 전역 스타일링 적용 오류 > 해결

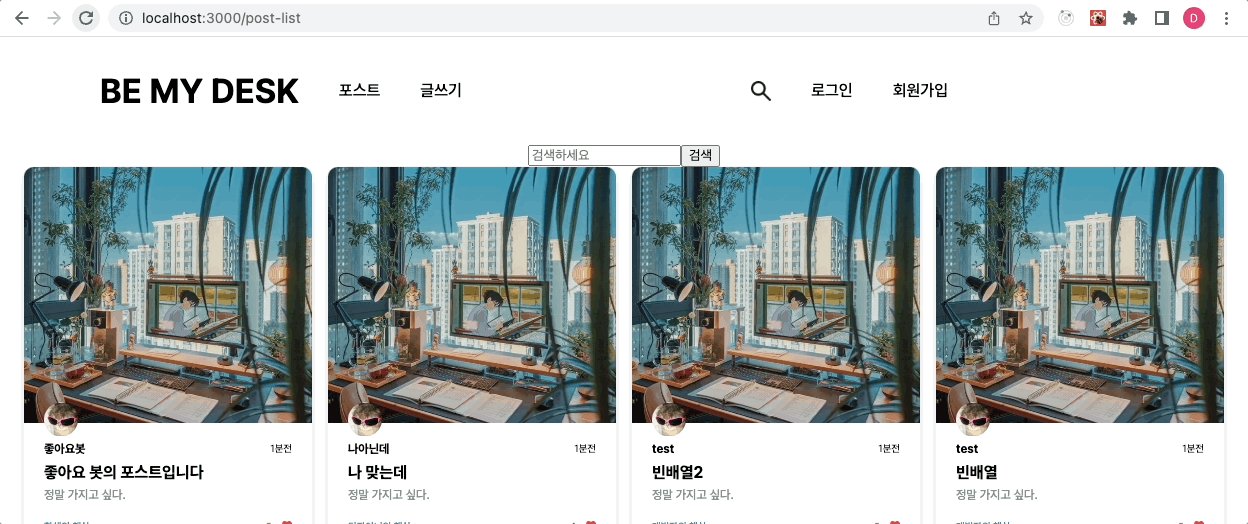
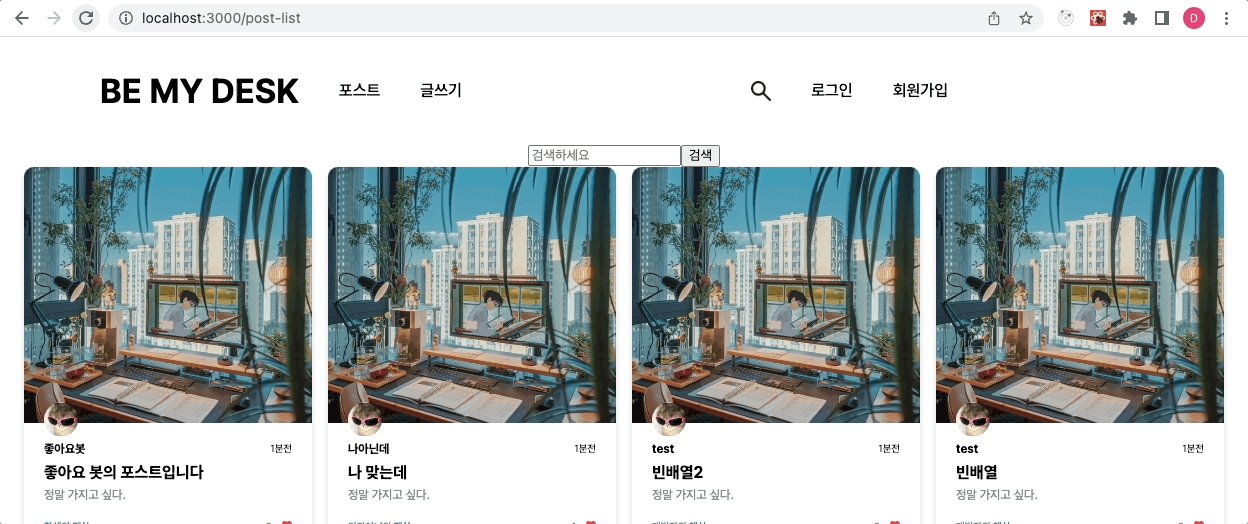
사파리로 접속하자 글로벌 폰트가 적용되지 않고 있다는 것을 발견했다.위의 GNB 는 따로 font-family 를 지정해줬었고,아래의 명조체로 깨지는 부분은 따로 font-family 를 지정하지 않았었다.넥스트 공식 홈페이지에서 설명하는 것처럼 최상단의 \_app.t
69.Be my desk. _SSR 과 router.push / router.push 적용 안되는 에러 > 해결

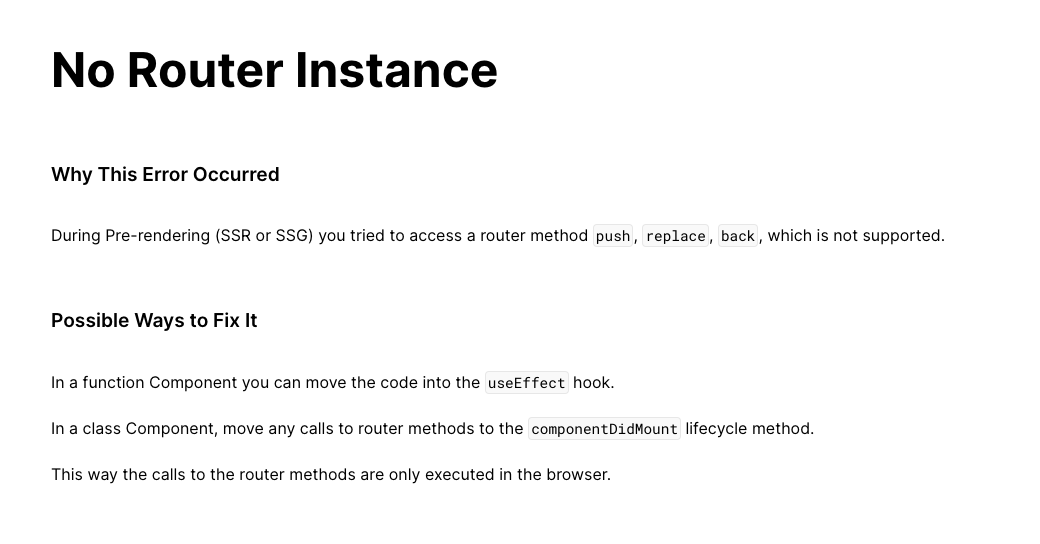
Next.js 공식 홈페이지 - 관련 설명해결 : No router instance found. you should only use "next/router" inside the client side of your app.Uncaught (in promise) Error
70.Be my desk. _firebase 보안규칙 / 안전하지 않은 규칙 > 해결

파이어 베이스에는 아래처럼 생긴 규칙 탭이 있다.여기에서 DB 접근 권한을 제한할 수 있다.아래의 사진은 잠금모드 상태로 데이터 읽기 쓰기가 모두 안되는 상태이다.이 외에도 다양한 규칙 생성이 가능하다.잠금모드 - 모든 읽기 쓰기를 허용하지 않음허용모드 모두에게 읽기