오류발견
typescript 프로젝트를 시작했다.
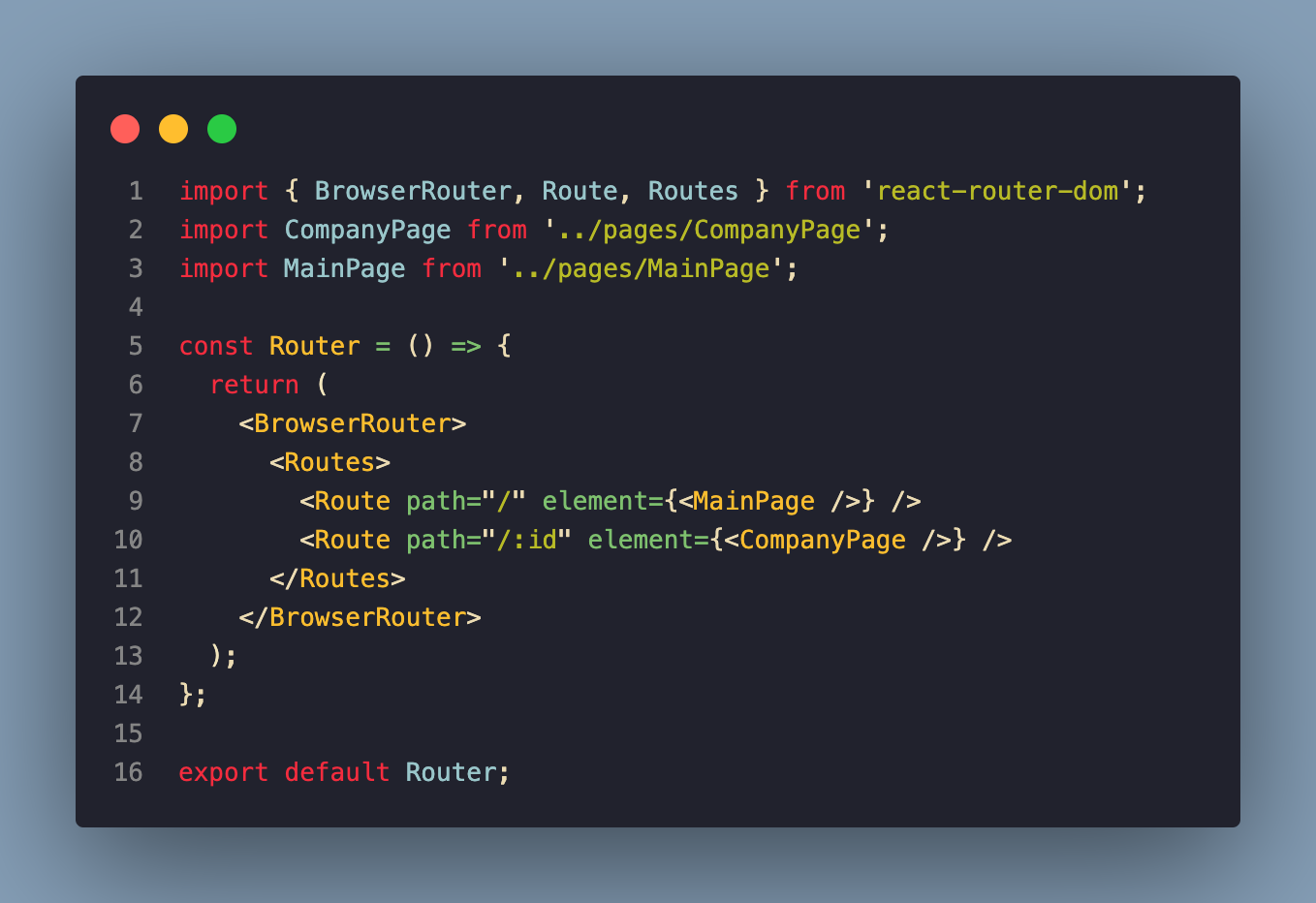
Routes 를 쓸 때 오류가 나서 빨간줄이 죽죽 그어졌다.
첫 번째 시도
일단 첫번째로는 버전 이슈였다. package.json을 보니 버전 5로 적혀있었다.
(원래 자동으로 6 버전이 깔렸었는데 어쩌다 5로 깔렸는지는 모르겠다.
옛날 문서에서 잘못 붙여넣은 것이 아닐지 예상해본다.)
일단 기존 router-dom 을 uninstall 하고 아래 코드로 다시 설치했더니 정상작동 됐다.
$ npm install react-router-dom v6두 번째 시도 > 해결
Router 에러는 해결됐는데 여전히 element에 그어진 빨간줄은 여전히 있었다.
처음에 element 에 아래처럼 적었었는데, page 이동이어서 컴포넌트 작명을 쓰지 않고,
mainPage 처럼 카멜케이스 방식으로 페이지를 생성했었기 때문이다.
<Route path="/" element={<mainPage />} />그랬던 것을 MainPage 와 같이 컴포넌트 방식으로 수정하고,
해당 파일명과 export, import 명도 다 수정해주니 오류가 해결됐다.
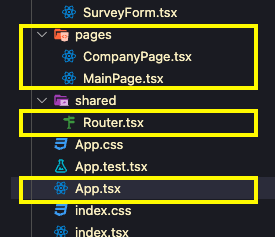
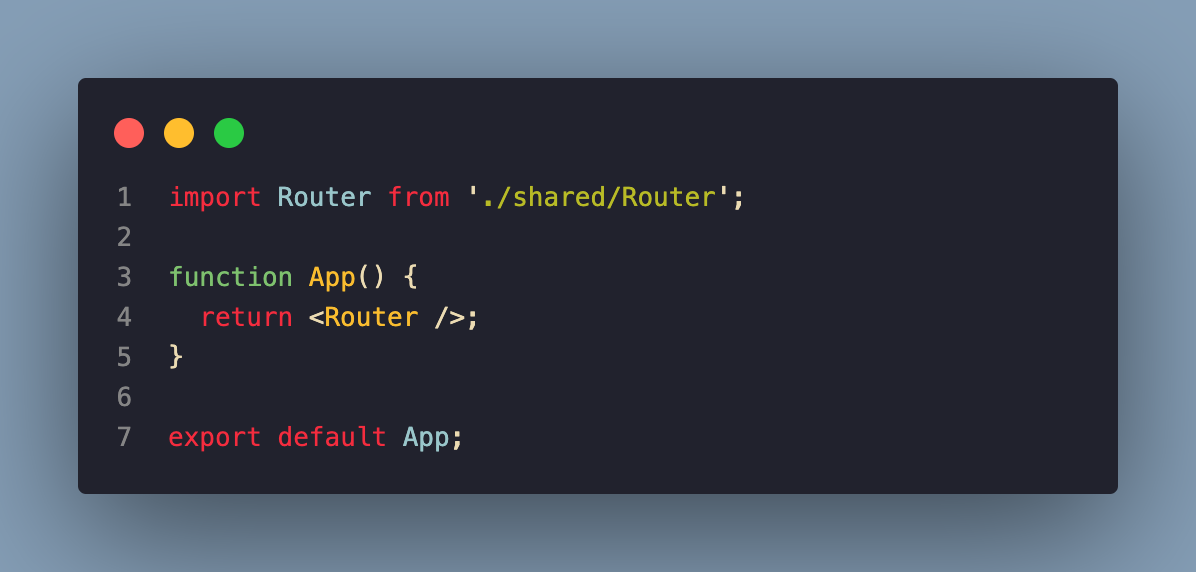
<Route path="/" element={<MainPage />} />생각해보면 페이지는 App.tsx 만 존재하고,
그 안에서 Router 를 리턴하는 구조이기 때문에
Router 가 리턴하는 애들은 페이지가 아닌 컴포넌트 형식일 수밖에 없다.
우리가 page로 폴더 분리를 하긴 했지만, 결국엔 그 페이지들도 컴포넌트가 돼야하는 것이다.

App.tsx

Router.tsx