인덱스 시그니처 방식의 타입지정을 통해 한번만 사용하는 객체의 타입지정을 간편하게 처리했다.
인덱스 시그니처는 key와 value의 타입을 정확히 명시해야 하는 경우 사용할 수 있다.
key : value 형식으로 사용한다.Ex.
{ [Key: T]: U }
[key: string]: string;
[key: string]: string | number | boolean(단, Key의 타입은 string, number, symbol, Template literal 만 가능)
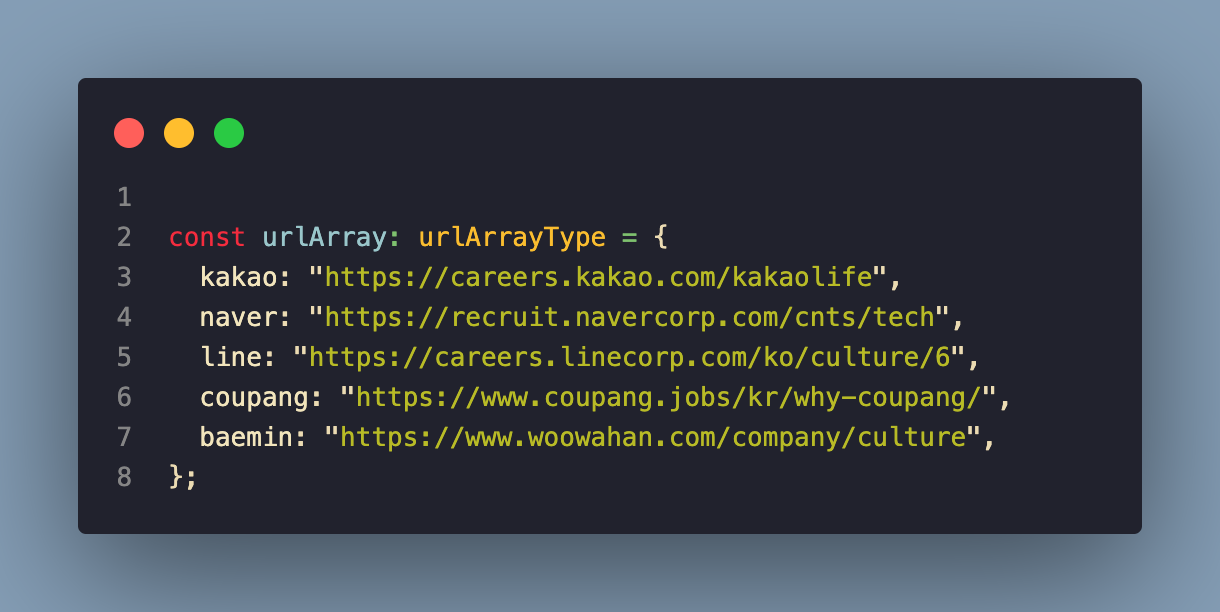
회사링크를 담은 객체의 타입을 지정해야 했다.
해당 객체는 단 한번만 사용하며, key 와 value 가 string 으로 반복적이어서 각각이 특정될 필요가 없었다.

따라서 kakao : string, naver: string, ~ 와 같이 5줄을 하나하나 적어주는 대신
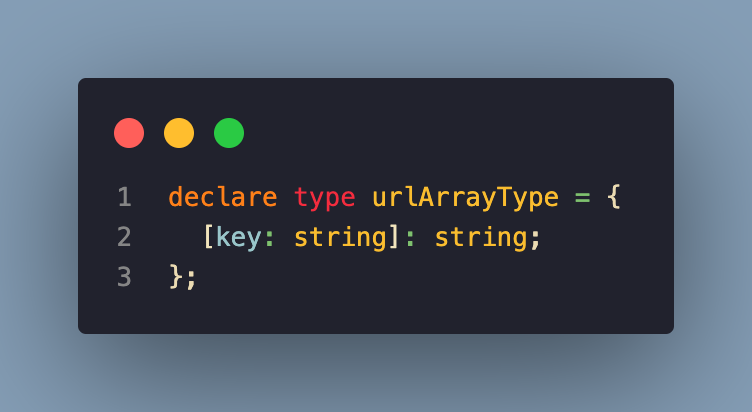
아래와 같이 인덱스 시그니처를 사용해 한줄로 정리할 수 있었다.

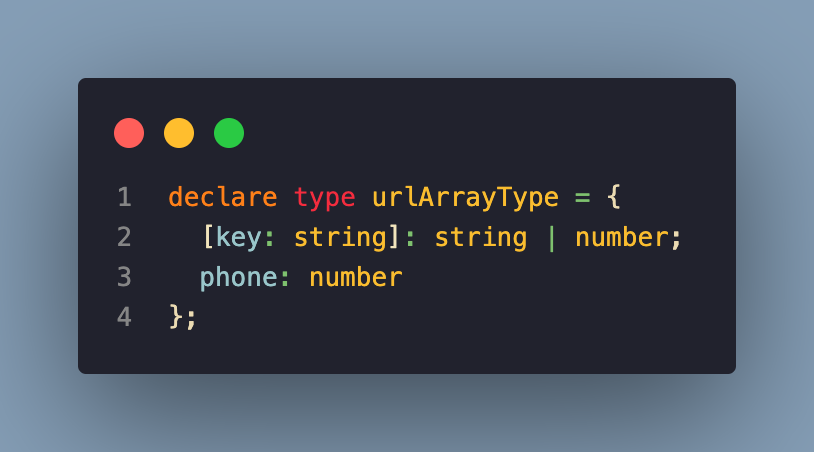
추가로 유용한 응용방식!
다른 값들은 다 key 와 value 가 모두 string 인데,
그 사이에 number 를 value 로 갖는 phone 이라는 key 가 한개 섞여있다면,
이런식으로 value 에 number 를 or 연산자로 처리하고,
phone: number 를 특정해주면 된다.

참고 :
[TypeScript]인덱스 시그니처(Index Signature) 사용 방법
& ComAround 팀원 중 한분!
