🔗 react
useState
state 를 관리해주는 react Hook
기본형과 함수형으로 나뉜다.
import { useState } from "react";const [state, setState] = useState(initialState);1. 기본형
setState(number + 1)2. 함수형
setState(() => {});
setState((현재 state) => {state값 변경하는 코드});
setState((currentNumber)=>{ return currentNumber + 1 3. 기본형 vs 함수형
기본형과 함수형은 결과값이 다르다.
- 기본형 - setNumber 를 리액트가 모아서 최종적으로 한번만 실행시김 (batch 로 처리)
onClick={() => {
setNumber(number + 1);
setNumber(number + 1);
setNumber(number + 1);
}}- 함수형 - setNumber 를 모아 순차적으로 각 1번씩 실행
```jsx onClick={() => { setNumber((previousState) => previousState + 1); setNumber((previousState) => previousState + 1); setNumber((previousState) => previousState + 1); }} ```
useEffect
컴포넌트가 화면에 렌더링 되었을 때 무언가를 실행할 수 있게 하는 Hook
import { useEffect } from "react";useEffect(() => {});
useEffect(() => {}, [의존성배열])1. 리렌더링(re-rendering)과 의존성배열이 필요한 이유
- react 렌더링 되는 시점
- Props가 변경되었을 때
- State가 변경되었을 때
-forceUp*date()를 실행하였을 때
- 부모 컴포넌트가 렌더링되었을 때
때문에 아래와 같은 경우 input 창에 텍스트를 칠때마다 state 가 변경돼
계속 화면이 렌더링 되며 useEffect 가 실행된다.
때문에 useEffect 내의 함수를 원하는 때에만 실행하려면 의존성 배열이 필요하다.
import React, { useEffect, useState } from "react";
const App = () => {
const [value, setValue] = useState("");
useEffect(() => {
console.log("hello useEffect");
});
return (
<div>
<input
type="text"
value={value}
onChange={(event) => {
setValue(event.target.value);
}}
/>
</div>
);
}
export default App;2. 의존성 배열의 의미
“이 배열에 값을 넣으면 그 값이 바뀔 때만 useEffect를 실행할게”
3. 의존성 배열이 빈 배열일 때
useEffect(() => {
console.log("hello useEffect");
}, []);“바뀔 값이 없으니 컴포넌트가 처음 렌더링 될 때 단 한번만 실행할게”
4. 의존성 배열에 값이 있을 때
useEffect(() => {
console.log("hello useEffect");
}, [value]);“컴포넌트가 처음 렌더링 될 때 한 번 실행하고, 다음부터는 value 값이 바뀔 때마다 실행할게”
🔗 react-redux
useDispatch
우리가 만든 액션 객체를 리듀서로 보내주는 Hook
import { useDispatch } from "react-redux";- dispatch 를 생성한다.
- dispatch를 사용할 때 ( ) 안에 파라미터로 액션객체를 넣어준다.
import React from "react";
import { useDispatch } from "react-redux";
const App = () => {
const dispatch = useDispatch(); // dispatch 생성
return (
<div>
<button
onClick={() => {
dispatch({ type: "PLUS_ONE" });
}}
>
+ 1
</button>
</div>
);
};
export default App;어떤 컴포넌트가 렌더링 됐을 때 액션객체를 리듀서로 보내고 싶다면?
useEffect(() => {
dispatch({ type: "GET_TODOS" });
});🔗 react-router-dom
useLocation
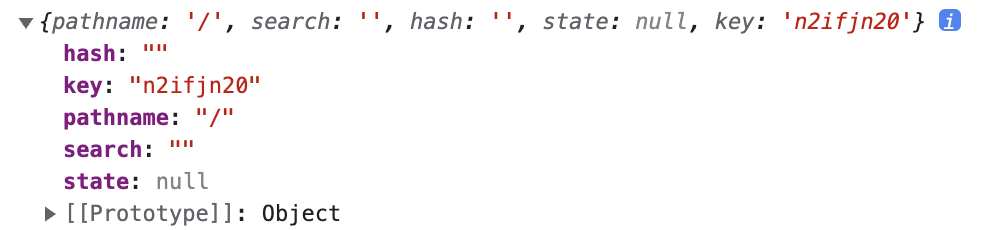
우리가 현재 위치하고 있는 페이지의 여러가지 정보를 알려주는 Hook
이 정보들을 이용해서 페이지 안에서 조건부 렌더링에 사용하는 등, 여러가지 용도로 활용
import { useLocation } from "react-router-dom";import { useLocation } from "react-router-dom";
const List = () => {
const location = useLocation();
console.log(location);
...
export default List
useParams
route 의 path 의 :id 자리에 위치한 값을 조회하는 Hook
import { useParams } from "react-router-dom";1. 컴포넌트에서 Link 혹은 useNavigate 로 path 값을 적용해 이동시켜줌
function Todo({ todo }) {
return (
<div>
<Link to={`/${todo.id}`} key={todo.id}></Link>
</div>
);
}2. Router 에서 동적 라우팅으로 path 에 :id 를 경로로 넣어줌
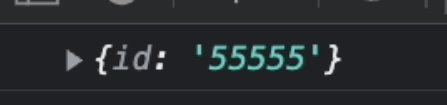
<Route path="todo/:id" element={<DetailPage />} />3. useParams 을 사용해 path 의 :id 위치에 있는 값을 id : value 를 담은 { } 객체 형태로 조회함

4. 조회한 값의 id 값을 param 이라는 변수에 담고
해당 id 와 일치하는 id 값을 가진 data 를 찾아 work 라는 변수에 담아 사용함
import React from 'react';
import { useParams } from 'react-router-dom';
const data = [
{ id: 1, todo: '리액트 배우기' },
{ id: 2, todo: '노드 배우기' },
{ id: 3, todo: '자바스크립트 배우기' },
{ id: 4, todo: '파이어 베이스 배우기' },
{ id: 5, todo: '넥스트 배우기' },
{ id: 6, todo: 'HTTP 프로토콜 배우기' },
];
function Work() {
const param = useParams(); // 객체를 쪼개서 id값 만 가져옴
const work = data.find((work) => work.id === parseInt(param.id));
return <div>{work.todo}</div>;
}
export default Work;useNavigate
페이지 이동 Hook
페이지 내의 클릭 이벤트 핸들러에 useNavigate 를 사용하면 path 를 통해 페이지 이동
import { useNavigate } from "react-router-dom";- navigate 를 생성한다.
- navigate 를 사용할 때 ( ) 안에 파라미터로 보내고자 하는 url 을 넣어준다.
import { useNavigate } from "react-router-dom";
const Home = () => {
const navigate = useNavigate();
return (
<button
onClick={() => {
navigate("/works");
}}
>
works로 이동
</button>
);
};
export default Home;Link
html 의 a 태그의 기능을 대체하는 페이지 이동 API
import { Link } from "react-router-dom";a 태그를 사용하면, 페이지 이동시 브라우저를 새로고침해
모든 컴포넌트가 리렌더링 되고, 메모리의 모든 state 값이 초기화 됨
따라서 JSX 에서는 a 태그 대신 Link 사용해야 함.
import { Link, useLocation } from 'react-router-dom';
const Works = () => {
const location = useLocation();
console.log('location :>> ', location);
return (
<div>
<div>{`현재 페이지 : ${location.pathname.slice(1)}`}</div>
<Link to="/contact">contact 페이지로 이동하기</Link>
</div>
);
};
export default Works;