React
1.기본 용어정리

React 를 사용하는 이유react 는 SPA 를 기반으로 vertual DOM을 활용한다.화면의 내부 컴포넌트들이 바뀔 때마다 페이지를 계속해서 로드하지 않고,가상 돔 내부에서만 그려주고 최종적으로 바뀐 사항을 실제 돔에 갈아 끼워주는 것(1강 첫부분 듣고 다시 정
2.React.js 와 vanilla.js

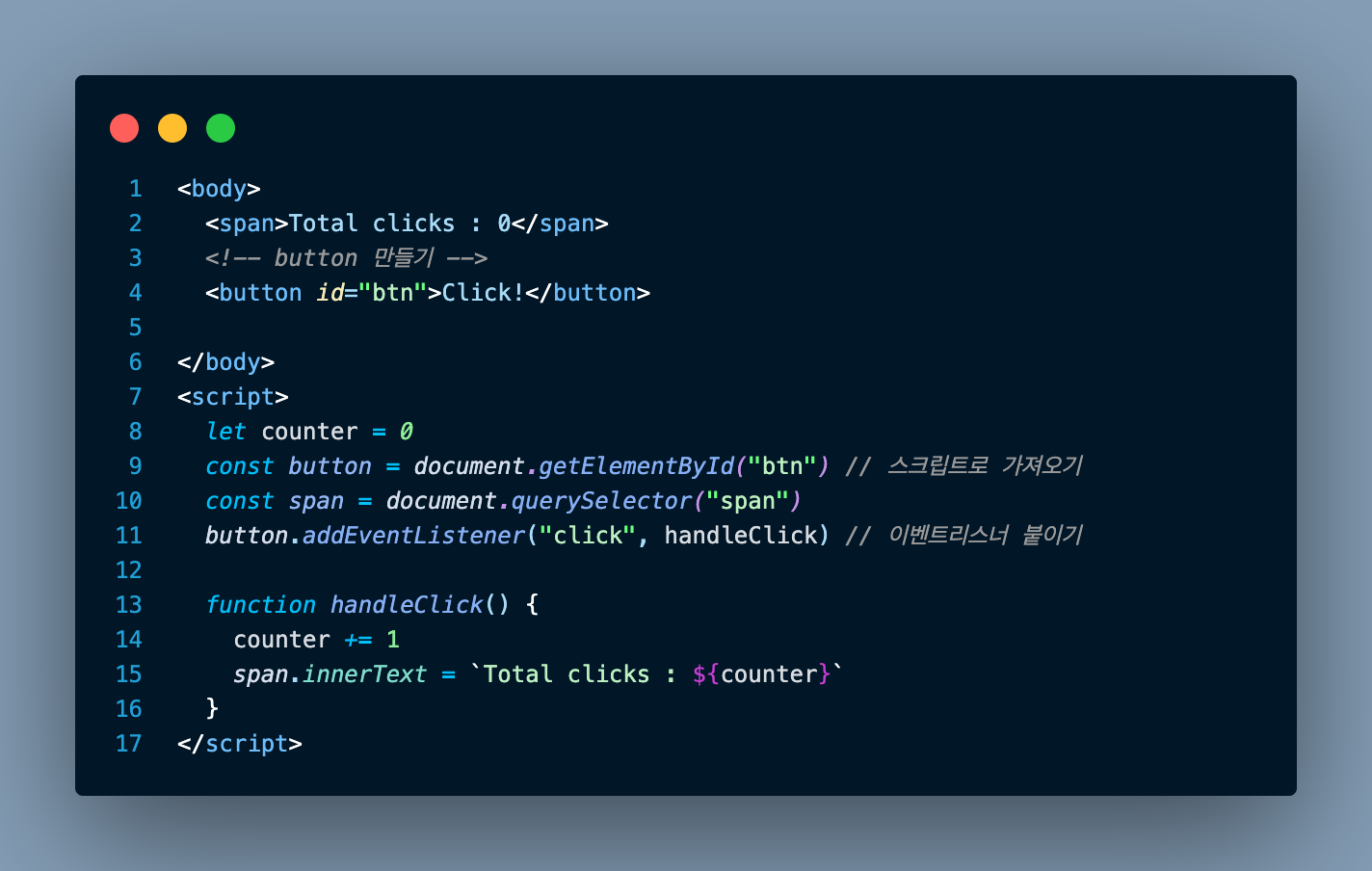
바닐라 자바스크립트는 html을 만들고, javascript로 가져오는 반면, (이중 일)리액트는 javascript로 시작해서 html이 된다. (한번에 처리)리액트의 편리함을 코드를 통해 알아보자.1\. 바닐라 자바스크립트html 만들기, 스크립트로 가져오기, 이벤
3.git clone 과 node_modules

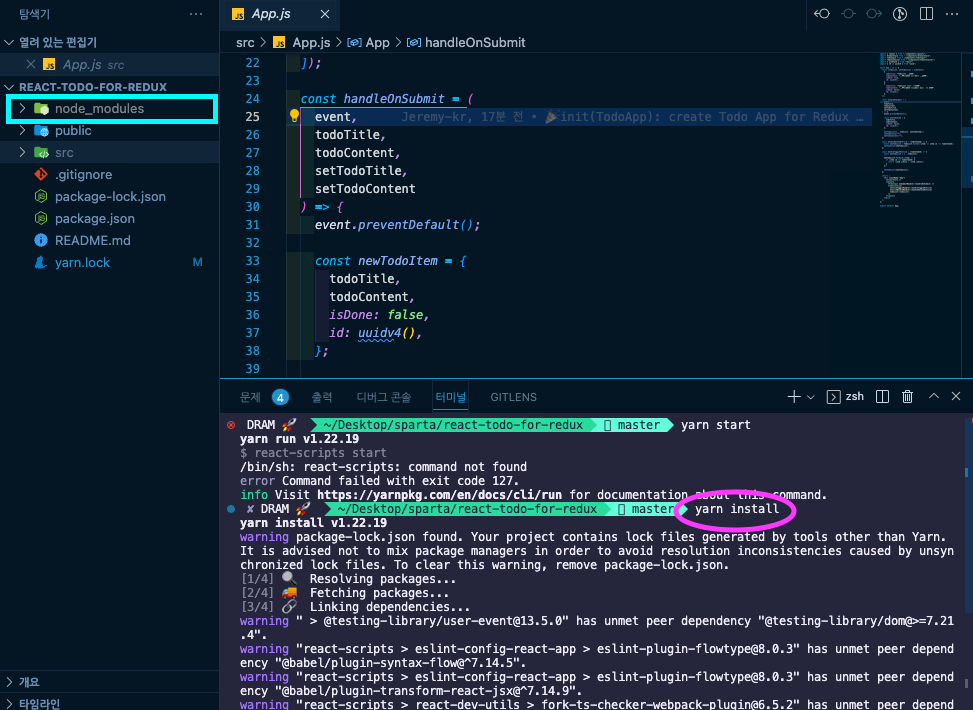
왜 깃클론 받은 react 파일은 처음부터 yarn start를 할 수 없을까?우리가 처음 git clone 을 받으면 아래와 같은 화면이 뜨면서 실행할 수 없다.왜냐하면 react 프로젝트를 실행하기 위해서는 node_modules 가 필요한데,프로젝트를 git 으로
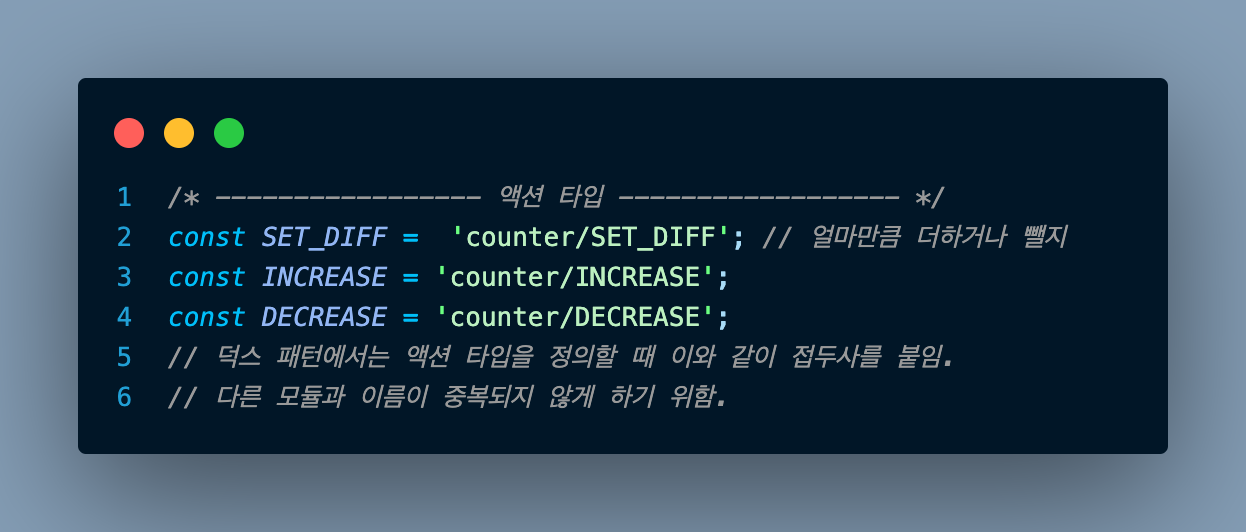
4.Ducks pattern

Reducer 함수를 export default 한다.Action Creator 함수를 export 한다.Actiontypes 는 App/Reducer/ACTION_TYPE 형태로 작성한다.(필수는 아닌데) 외부 리듀서가 모듈 내 액션 타입을 바라보고 있거나, 모듈이
5.React-Redux 용어정리

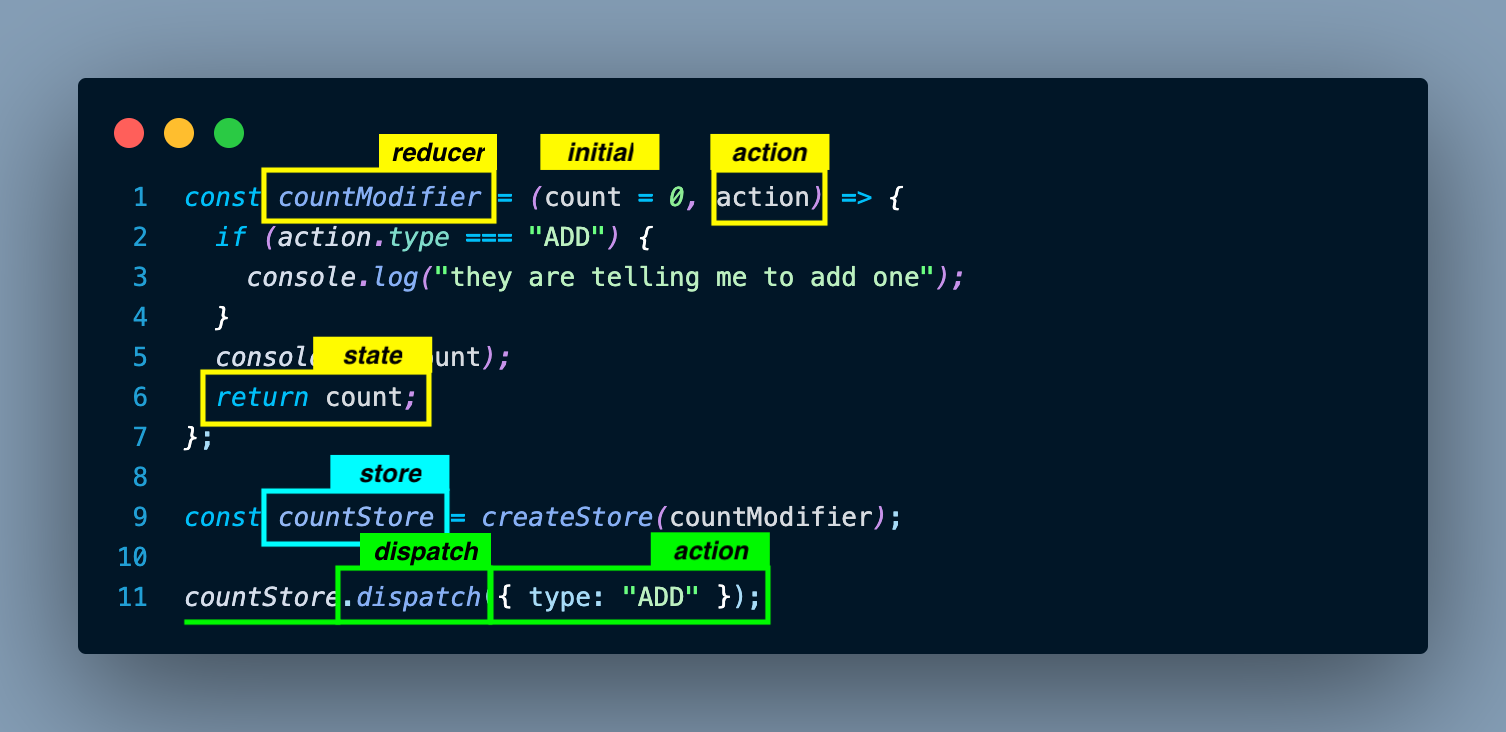
data 즉, state 를 넣는 곳.application 에서 변경되는 data.data 를 보관할 공간(store)을 만들어주는 함수 (reducer 를 요구함, 당연함 data 변경한 reducer 에서 값을 가져와야 하니까)data 를 변경하는 함수 (오직 re
6.json-server 로 소통하기

진짜 서버 연결 전, 프론트엔드 구현하는 것을 도와주는 임시서버$yarn add json-server : json-server 설치$yarn json-server --watch db.json --port 3001 : 프론트 서버와 별개로 json-server 열기por
7.react project 초기 세팅 모음

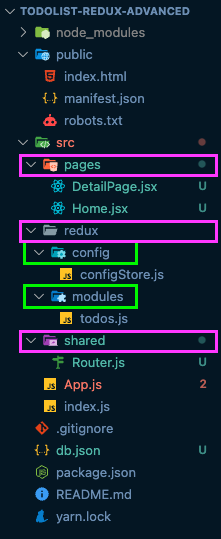
터미널 명령어 yarn 새로운 프로젝트 생성 redux styled-components styled-reset react-router-dom redux toolkit json-server Axios 폴더 구조 아래의 이미지와 같이 폴더 구조를 생성하세요
8.Hook & API 모음집

state 를 관리해주는 react Hook기본형과 함수형으로 나뉜다.state, setState 를 선언한다.setState를 사용할 때 ( ) 안에 파라미터로 기본형 혹은 함수형을 넣어준다.기본형함수형기본형 vs 함수형 기본형과 함수형은 결과값이 다르다. 기본형
9.Redux 를 쓰는 이유와 useSelector

Redux 는 “중앙 state 관리소”를 사용할 수 있게 도와주는 패키지(라이브러리)“컴포넌트에서 useState 로 생성하는 Local state 들의 props drilling 너무 불편해!State들의 그룹인 module 을 여러개 만들어서중앙 state 관리소
10.Redux Toolkit 을 쓰는 이유

Redux를 왜 쓰는지 모르겠다면? Redux 를 쓰는 이유와 useSelector 보고 오기!redux 에서 사용하는 action creator, reducer, store... 너무 많은데,ducks pattern 으로 써야하는 항목을 패턴화하자!그렇게 했는데도 코
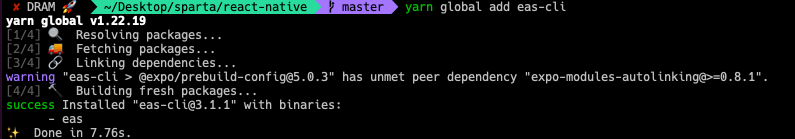
11.react native 시작하기 / eas-cli 설치오류 > 해결

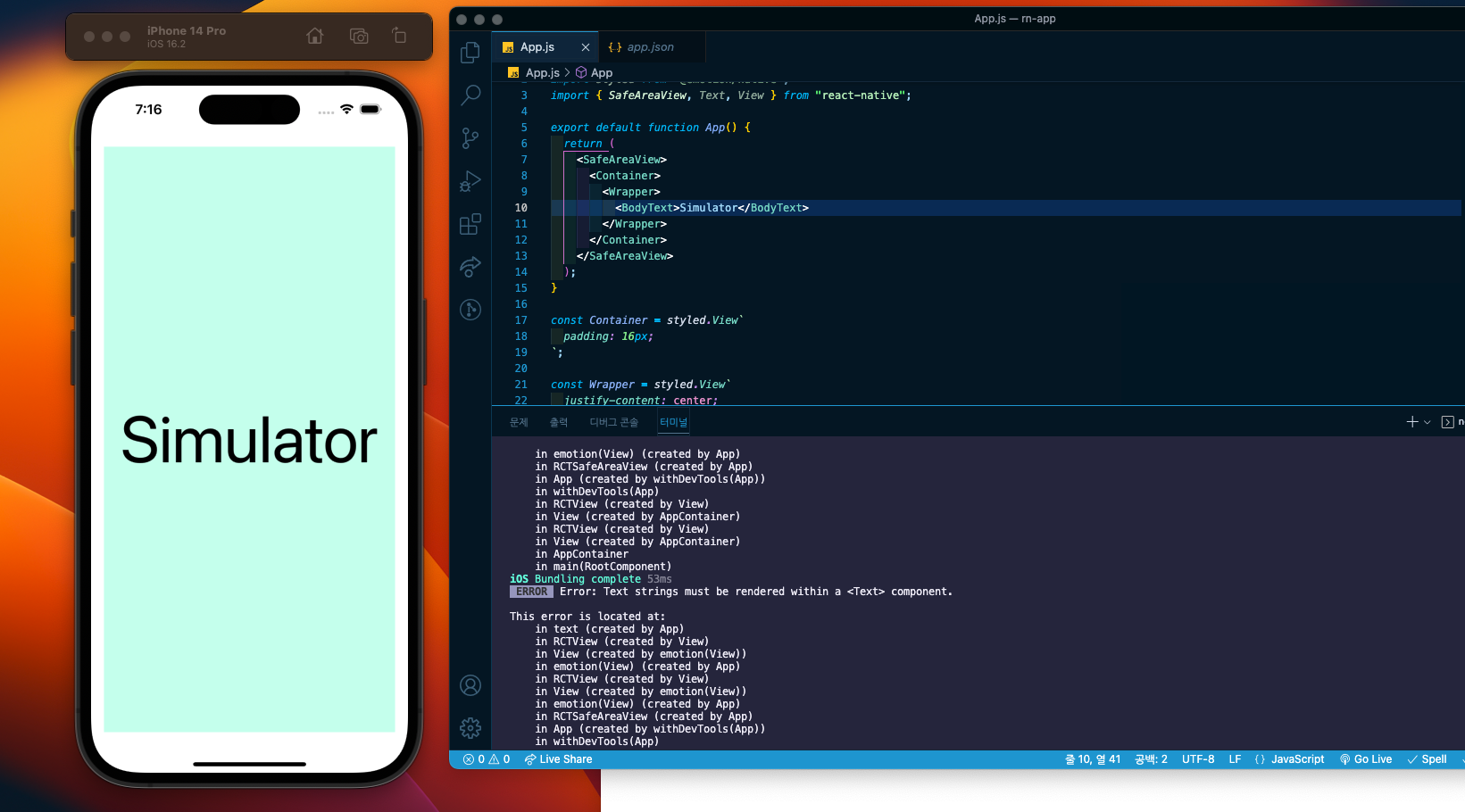
12.react native / simulator 이용하기

simulator xcode
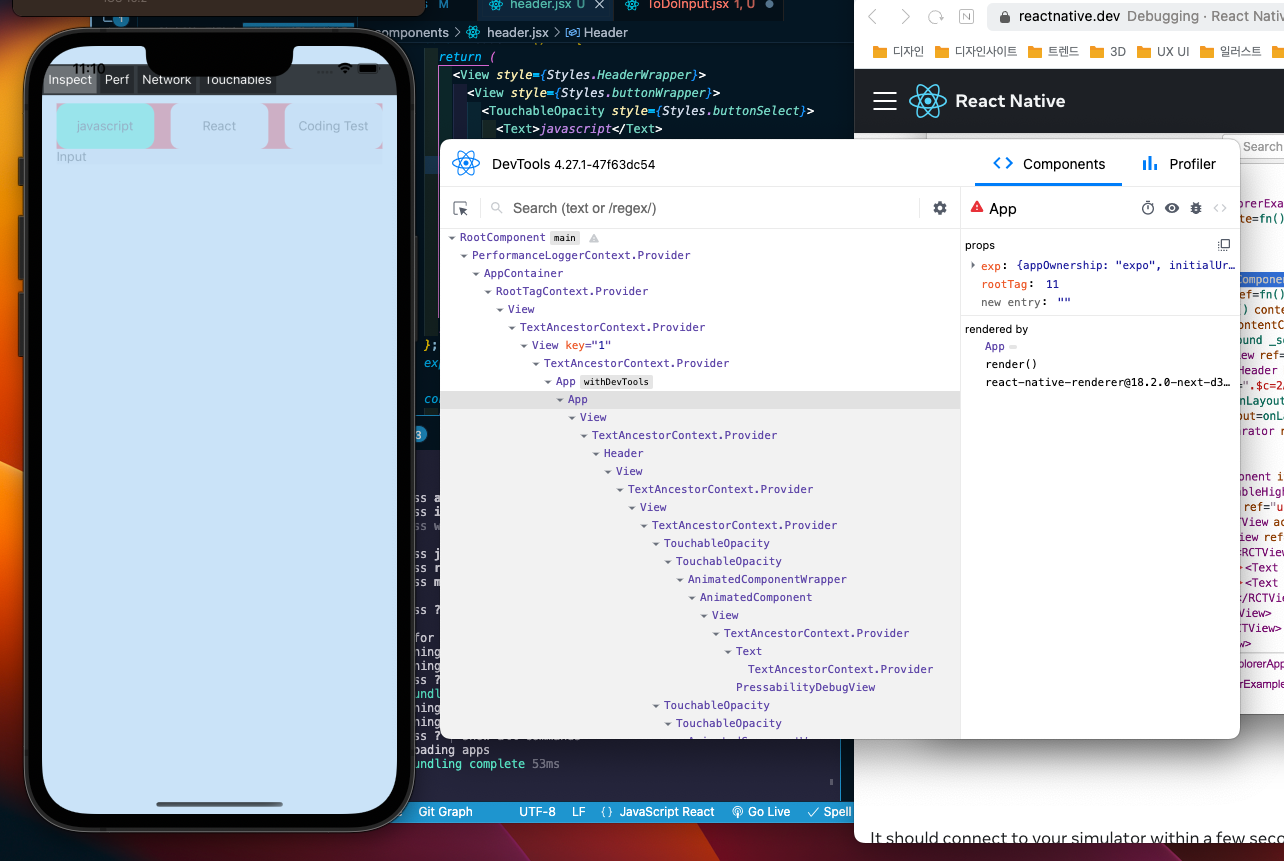
13.react native / devTools 사용하기

터미널에서 global 로 react-devtools 를 설치해준다.yarn global add react-devtools 혹은npm install -g react-devtools프로젝트 터미널에서 react-devtools 를 실행한다.react-devtoolssim
14.react native / 초기세팅모음

react native 프로젝트 생성프로젝트 실행하기expo 에 VScode 연결만든 프로젝트 배포하기
15.react native / 내가 만들지 않은 react native 파일 연결하는 법

실행시킬 때 npx expo start --offline 하거나app.json 에서 "owner": "파일 만든 사람 이름" 삭제
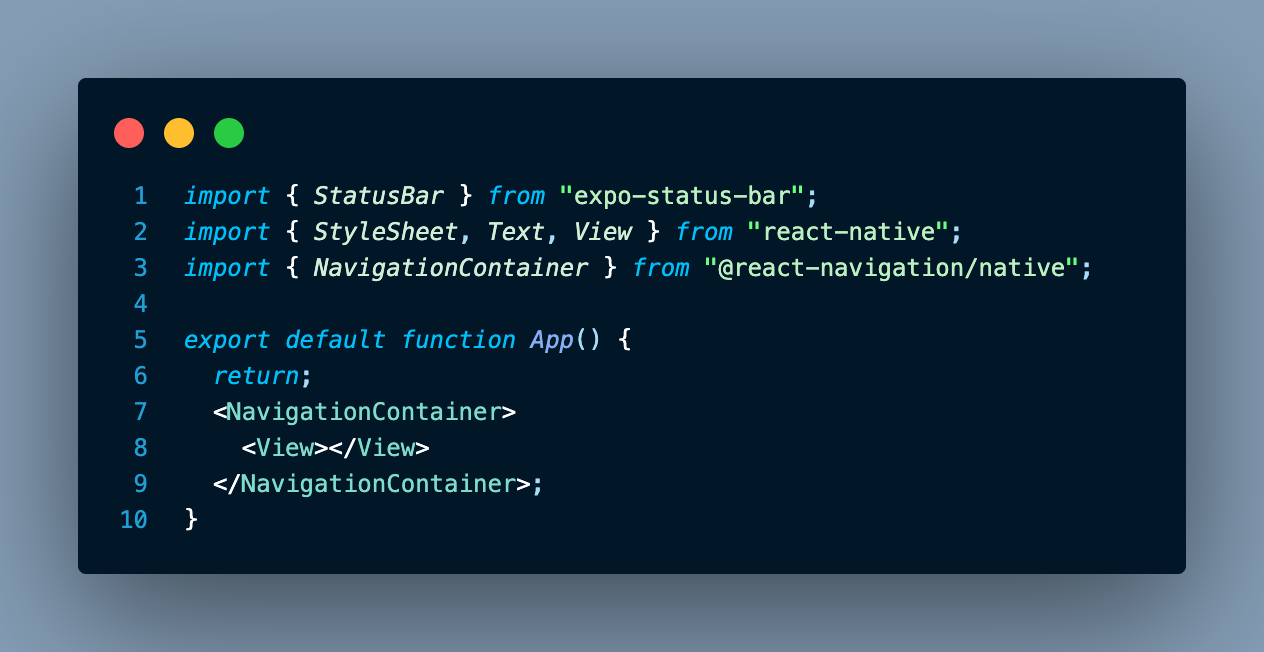
16.react native / Navigation 사용하기

react에서 React Router dom 라이브러리를 썼다면,react native 에서는 React Navigation 라이브러리를 사용네비게이션을 선택하면 해당 네비게이션을 위한 레이아웃도 기본 제공함React Navigation 공식 Docs 바로가기패키지설치
17.react native / tab과 stack 연결 및 params 내려주기 / params 안 불러와지는 오류 > 해결

tab 에서 stack 으로 params 를 내려줬는데,undefined 가 뜨면서 잘 연결되지 않는 오류가 발생했다.역시 휴먼에러~params 를 내려줄 때 screen 과 params 를 각각 입력해줘야 하는데,여기서 key 인 screen 을 대문자 Screen
18.옵셔널체이닝이란?

javascript 문법인데 react 에서 많이 씀.내용 더 채워넣기
19.커스텀 훅 파보기!

커스텀 훅에서 꺼내 쓸 때 firebase 말고 다른 상태값들도 유지될까?일단 전역이 아니라 유지가 안될 것 같다는 생각
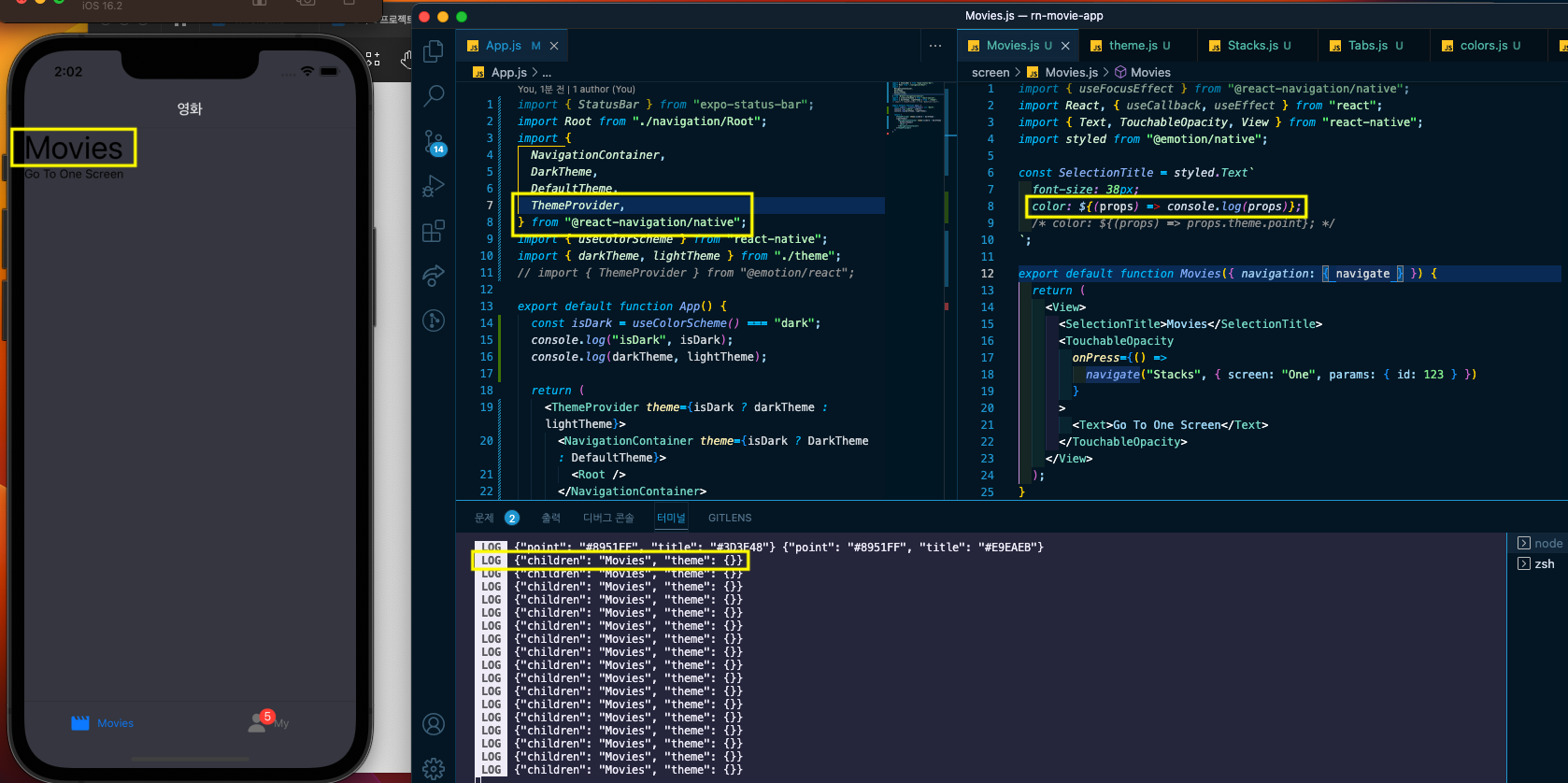
20.react native / ThemeProvider 연결 / theme 의 props 안불러와지는 오류 > 해결

theme 도 잘 내려가고,styled component 도 잘 연결되고,theme provider 도 정상적으로 내려갔고,오타도 없는데 내려준 보라색 색깔을 props 로 받지 못하는 오류가 발생했다.props 콘솔을 찍어주니 null 값이 나오고 있었다.알고보니 T
21.React-query / 왜 필요할까?

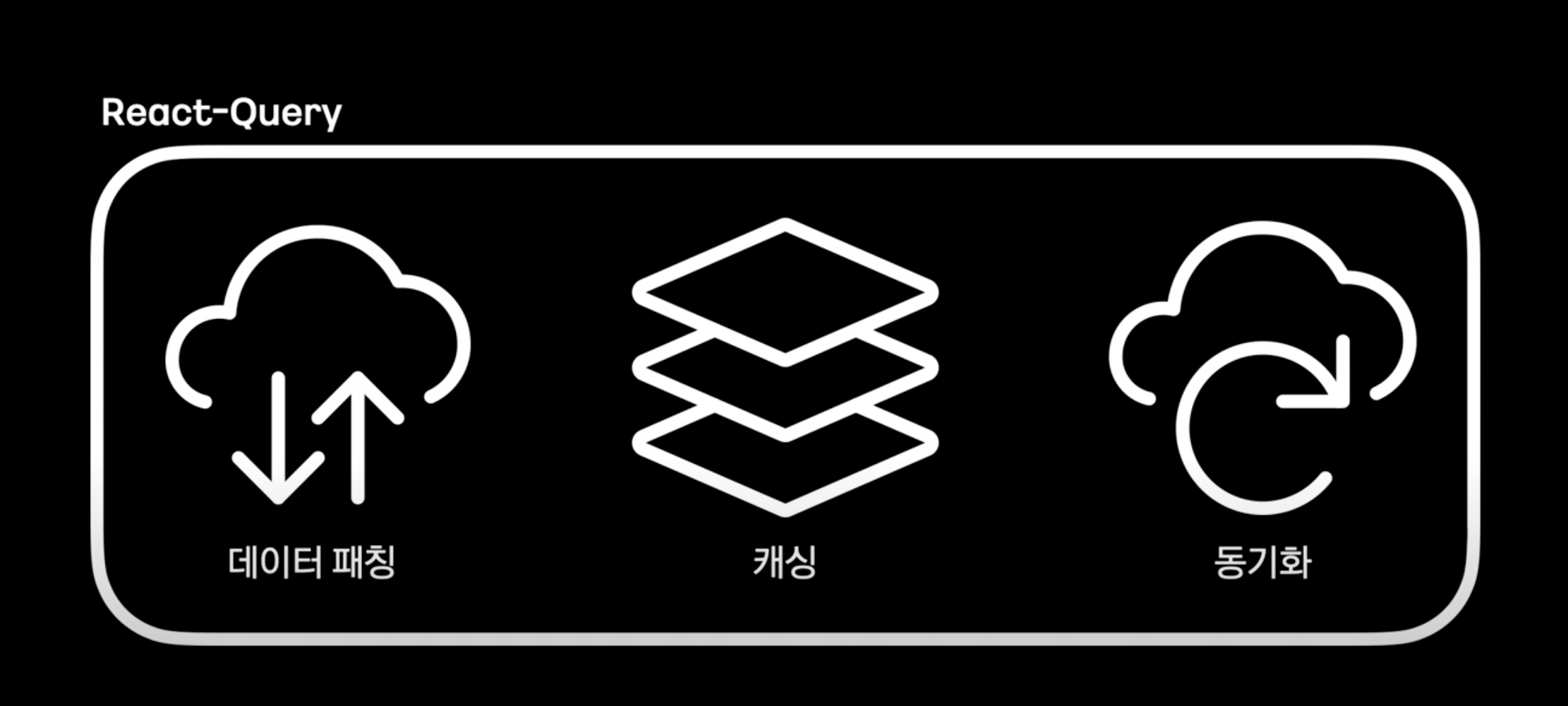
[Frontend] 눈에 보이지 않는 개선: My구독의 Redux에서 React-Query 전환 경험 공유 / if(kakao)dev2022 를 참고했습니다.React-query 는 우리가 프로젝트에서 API 요청을 보낼 때 필요한 데이터패칭 / 캐싱 / 동기화등의
22.React-query / 기본 셋업

🔗 설치 및 서버열기 yarn 새로운 프로젝트 생성 json-server react-router-dom Axios react-query db.json 파일에 데이터 생성하기 서버 url 뒤에 데이터 이름 넣어서 GET 요청하기 http://localhost:3001/todos json-server 열기 프론트 서버 열기 🔗 Que...
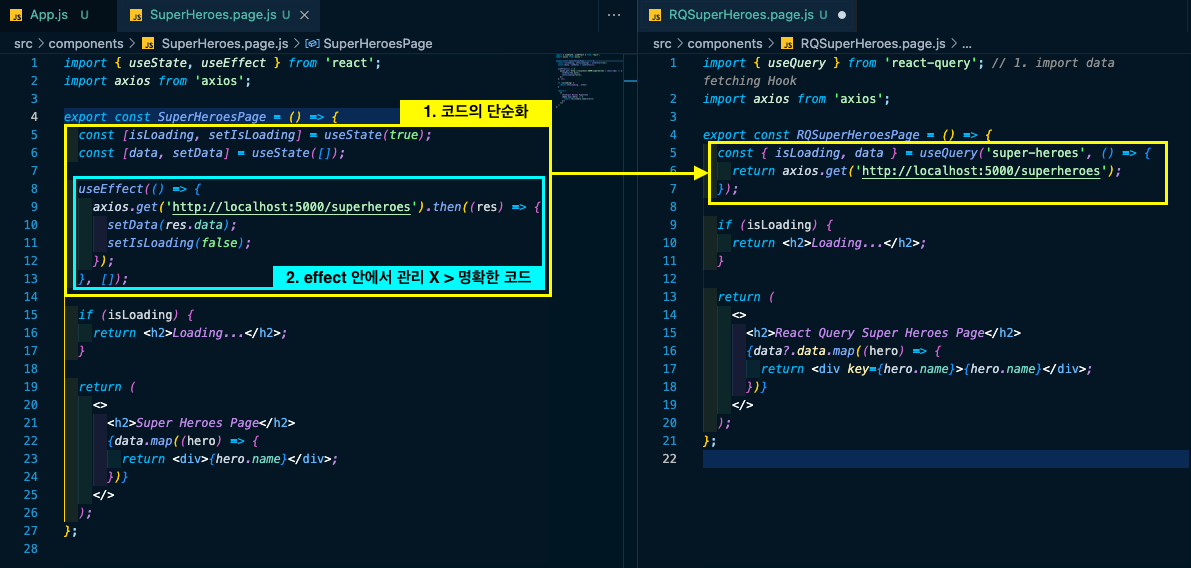
23.React-query / Fetching Data

🔗 설치 및 서버열기 yarn 새로운 프로젝트 생성 json-server react-router-dom Axios react-query db.json 파일에 데이터 생성하기 서버 url 뒤에 데이터 이름 넣어서 GET 요청하기 http://localh
24.React-query / Handling Error

🔗 Handling Error 기본 pattern 나머지 부분은 React-query / Fetching Data 와 동일하다. 1. results 를 destructuring 해서 isError 와 error 를 추가로 꺼내준다. result => { isLoading, data, isError, error } 2. 불러온 값을 활용해서 jsx...
25.Util vs Custom Hook

한 파일 안에 export 와 export default 혼용 가능유틸 : 그냥 로직을 따로 빼둔거커스텀 훅 : useState, useEffect 등의 훅 hook 을 사용하는 로직을 따로 빼둔거유틸은 굳이 함수안에 감싸지 않고 { }로 내보낸다.1\. 각각 내보내기
26.리액트 컴포넌트 lifecycle, batching

setState 같은 state 변경 함수들은 비동기 함수이다.비동기 함수의 특징은 같은 scope 내에서 console.log() 같은 동기적인 코드들을 모두 실행하고 난 후에맨 마지막으로 함수 끝에서 한번에 실행된다.이것을 batching 처리 (한꺼번에 일괄처리)
27.React 써야 하는 이유

요근래 React Native 좀 하고 왔다고 React 가 흐릿해졌다..(안돼.. 가지마..)다시 정신차리고 핵심 요약만 해보기...HTML → JSHTML에서 만들고, 자스로 가져와서 수정한다.JS → HTML자스에서 만들고, HTML이 된다.React JS 가 생
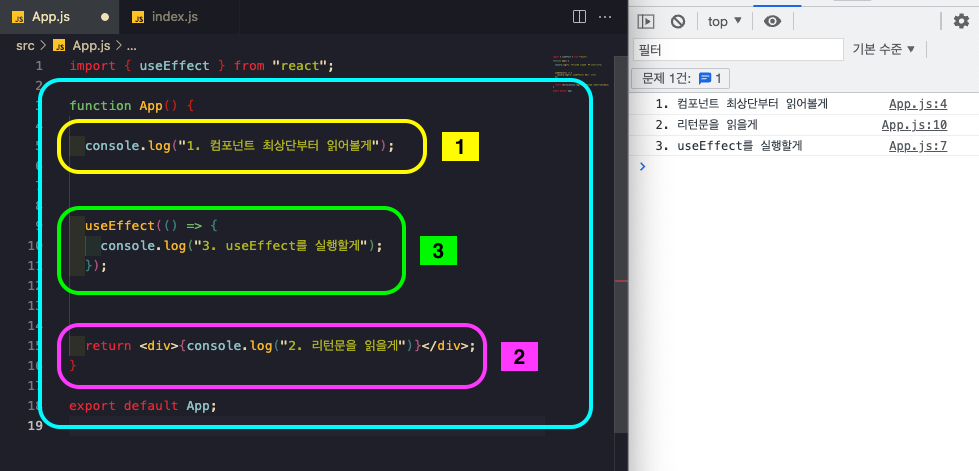
28.리액트 lifecycle 정리! (feat. 컴포넌트 실행순서와 useEffect)

몰랐던 useEffect의 실행순서 (feat Suspense)