오류발견
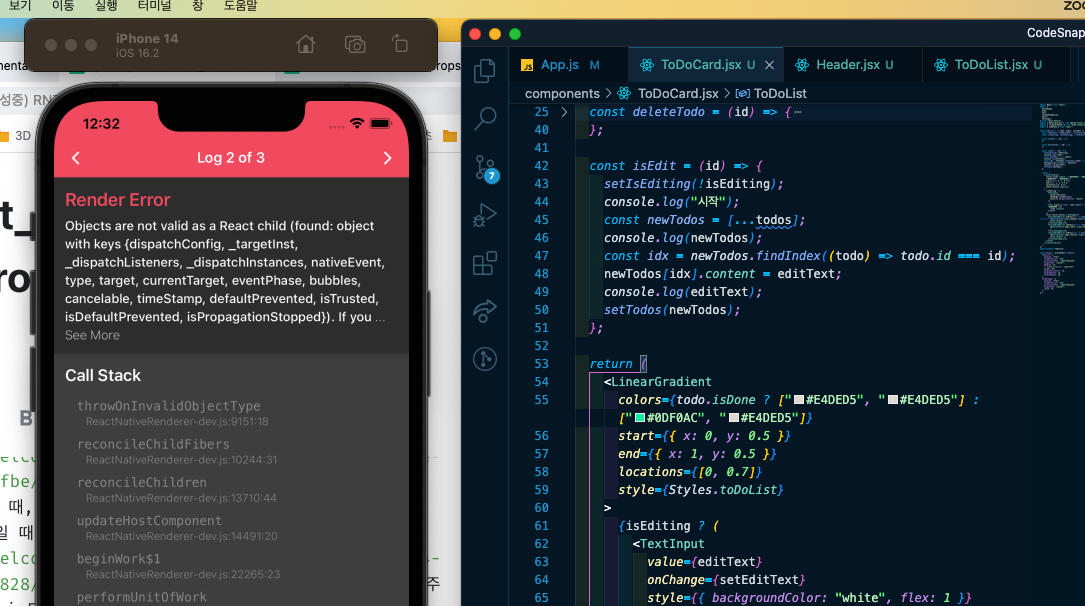
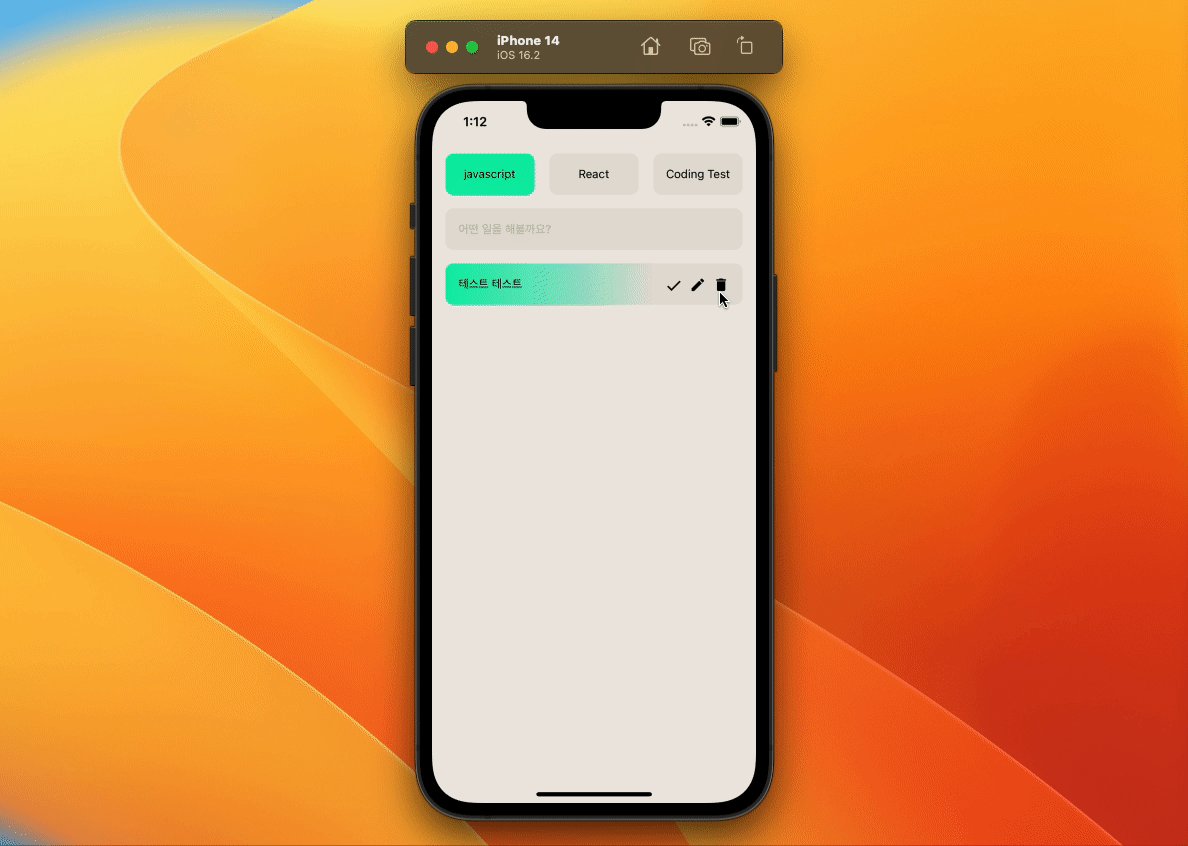
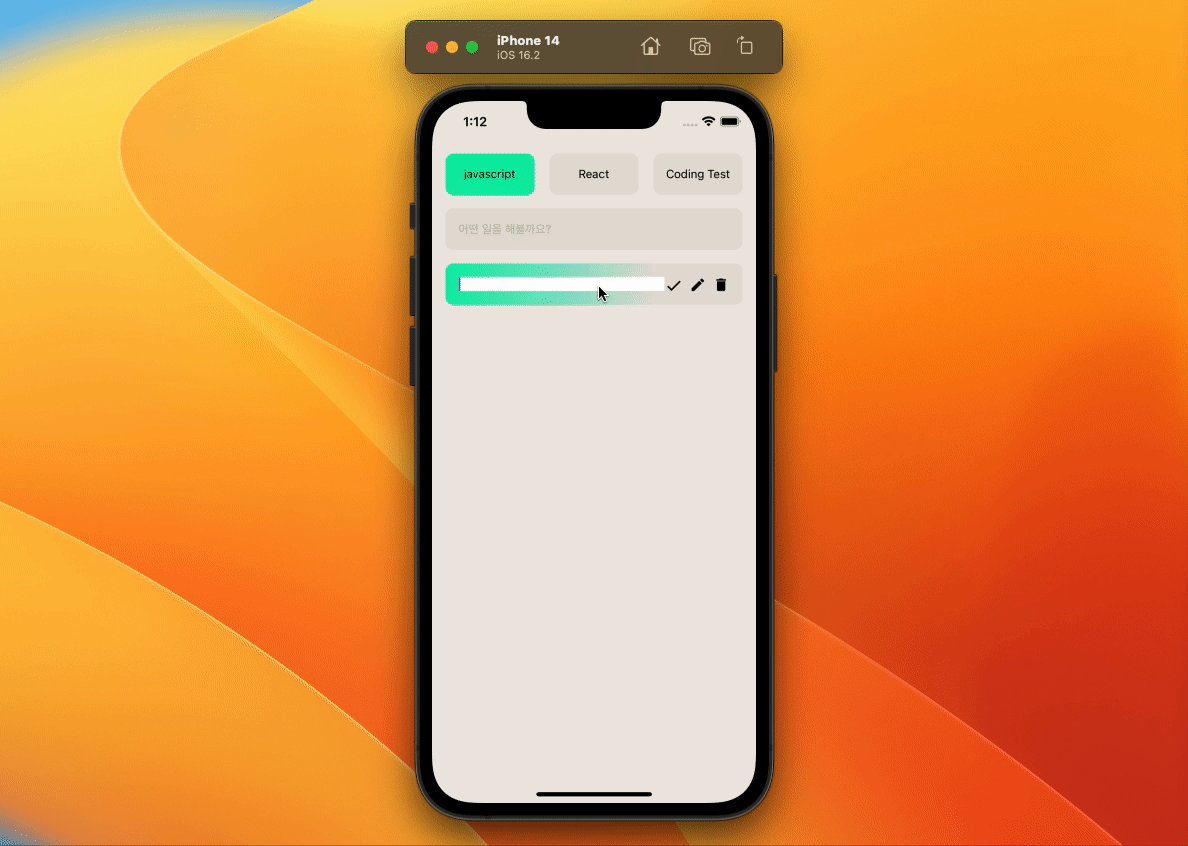
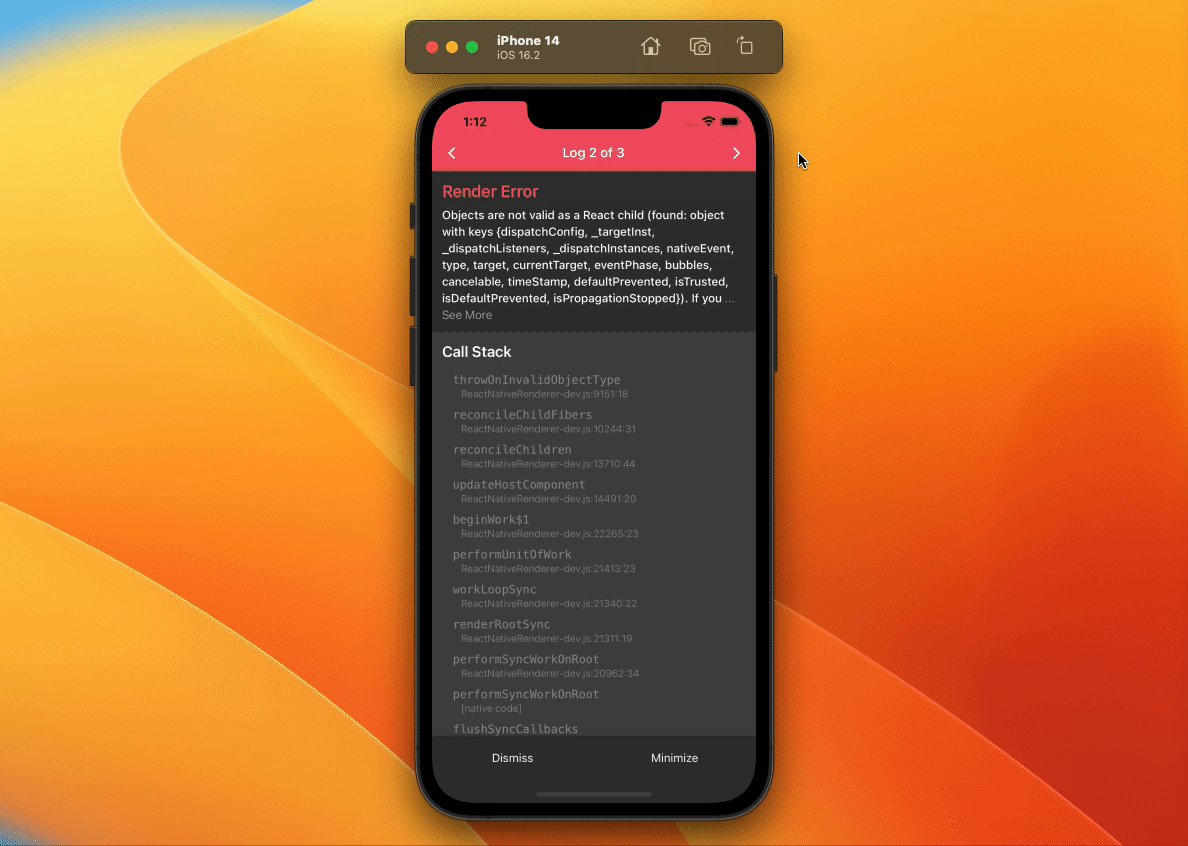
수정인풋창이 뜨기는 하는데, 투두리스트 수정을 하려고 하면 Render Error 가 뜨는 오류가 있었다.

그 이전 로직을 살펴보면,
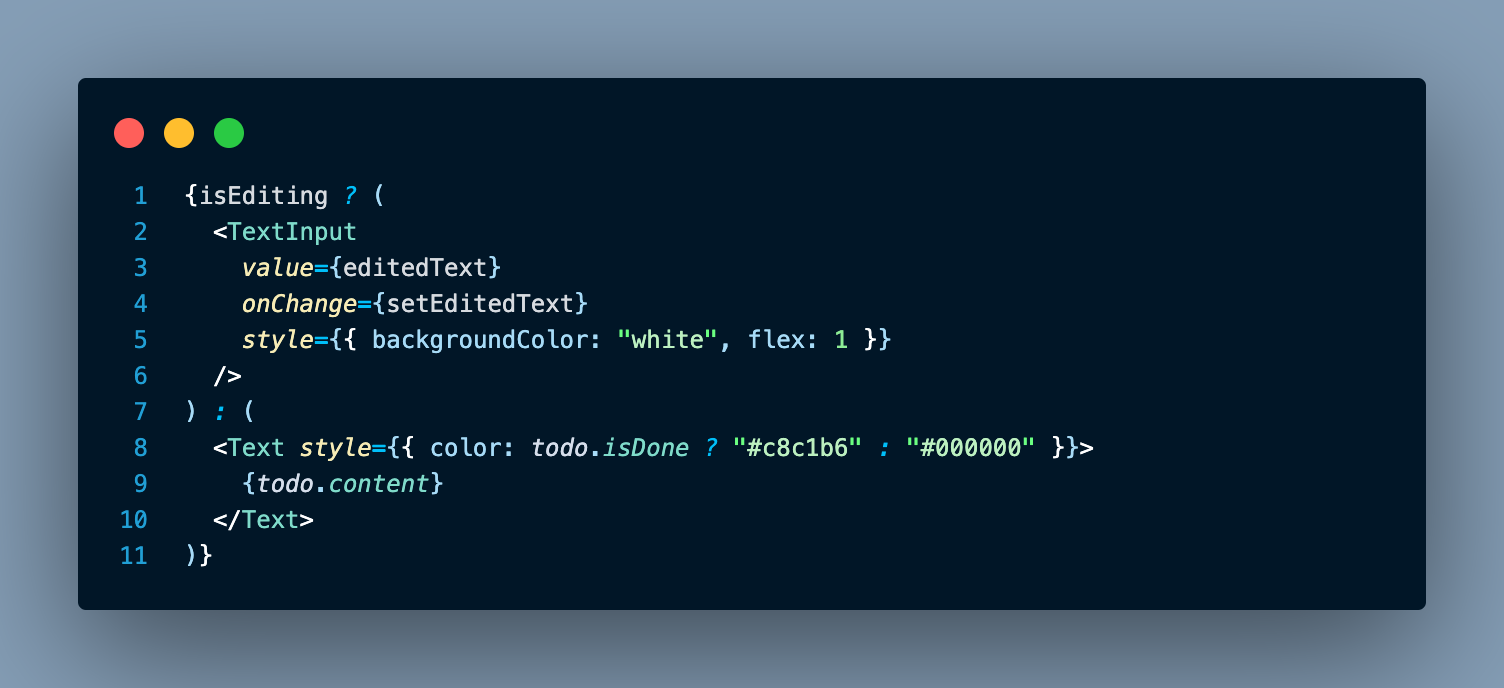
isEditing 이 true 일 때, 텍스트를 수정할 수 있는 인풋이 보이고,
isEditing 이 false 일 때, 완성된 텍스트가 보인다.
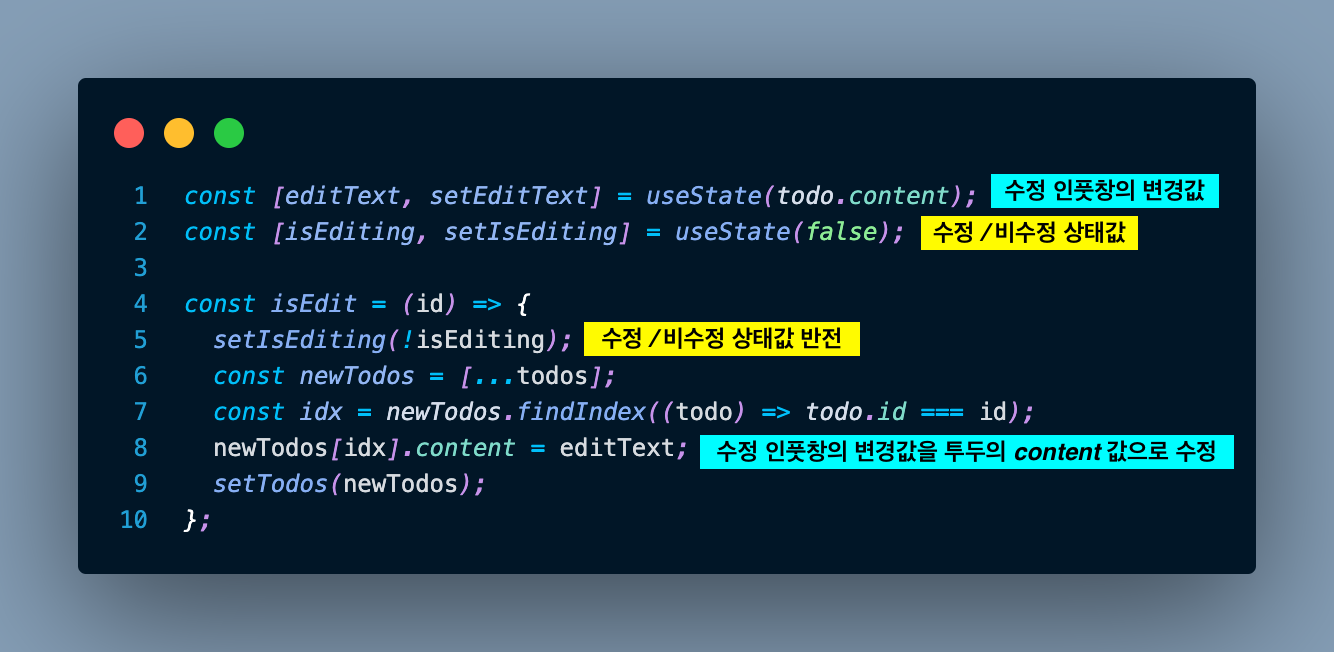
 수정버튼을 누르면 투두리스트를 수정해주는 isEdit 가 실행되며, isEditing 의 불린 값이 반대로 바뀐다.
수정버튼을 누르면 투두리스트를 수정해주는 isEdit 가 실행되며, isEditing 의 불린 값이 반대로 바뀐다.
isEdit 함수는 수정 인풋에서 변경되는 값을 editText 로 실시간 업데이트 해서
해당 투두의 content 안에 넣는다.
newTodos[idx].content = editText; 가 얕은 복사로 참조값을 변경했기 때문에
맨 마지막 줄의 setTodos 는 없어도 기능상 문제가 없으나 명확한 로직을 위해 사용한다.
 로직 자체에는 문제가 없어보이지만, 수정 이후 저장하려고 하면 오류가 뜬다.
로직 자체에는 문제가 없어보이지만, 수정 이후 저장하려고 하면 오류가 뜬다.

첫번째 시도 > 해결
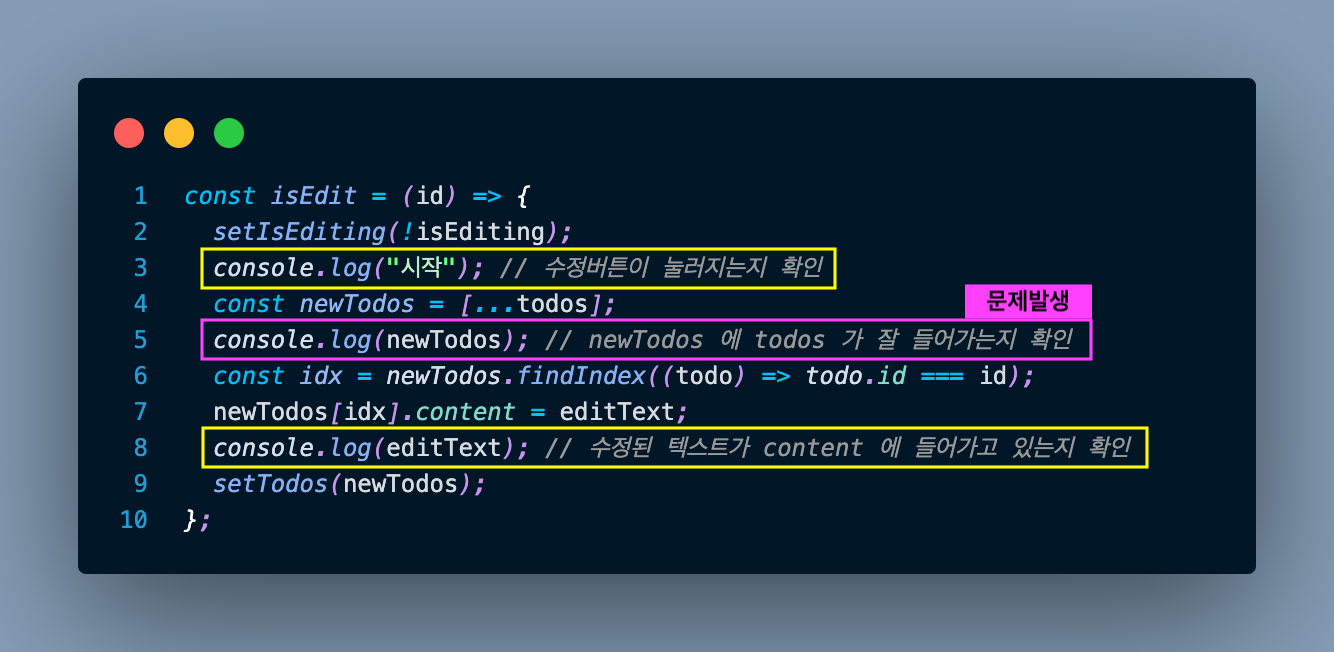
일단 isEdit 로직의 순서를 따라가며 콘솔을 찍어 문제가 발생한 곳을 확인해보기로 했다.
수정버튼이 잘 눌러져서 isEdit 함수가 실행되는지를 확인하고,
기존의 todos 배열이 newTodos 에 잘 복사가 됐는지 확인하고,
마지막으로 onchange 될때마다 setEditText 를 통해 수정된 텍스트가 잘 불러와지는지 확인한다.
 콘솔을 찍어보니 onchange 될때마다 setEditText 를 통해 변경되는 editText 값이 이상했다.
콘솔을 찍어보니 onchange 될때마다 setEditText 를 통해 변경되는 editText 값이 이상했다.
 알고보니 웹 React 에서는 onChange 함수를 쓰지만,
알고보니 웹 React 에서는 onChange 함수를 쓰지만,
React Native 에서는 동일한 기능의 이름이 onChangeText 이었는데,
onChange 라고 써서 제대로 변경상태값을 받아오지 못한 것이 문제였다.
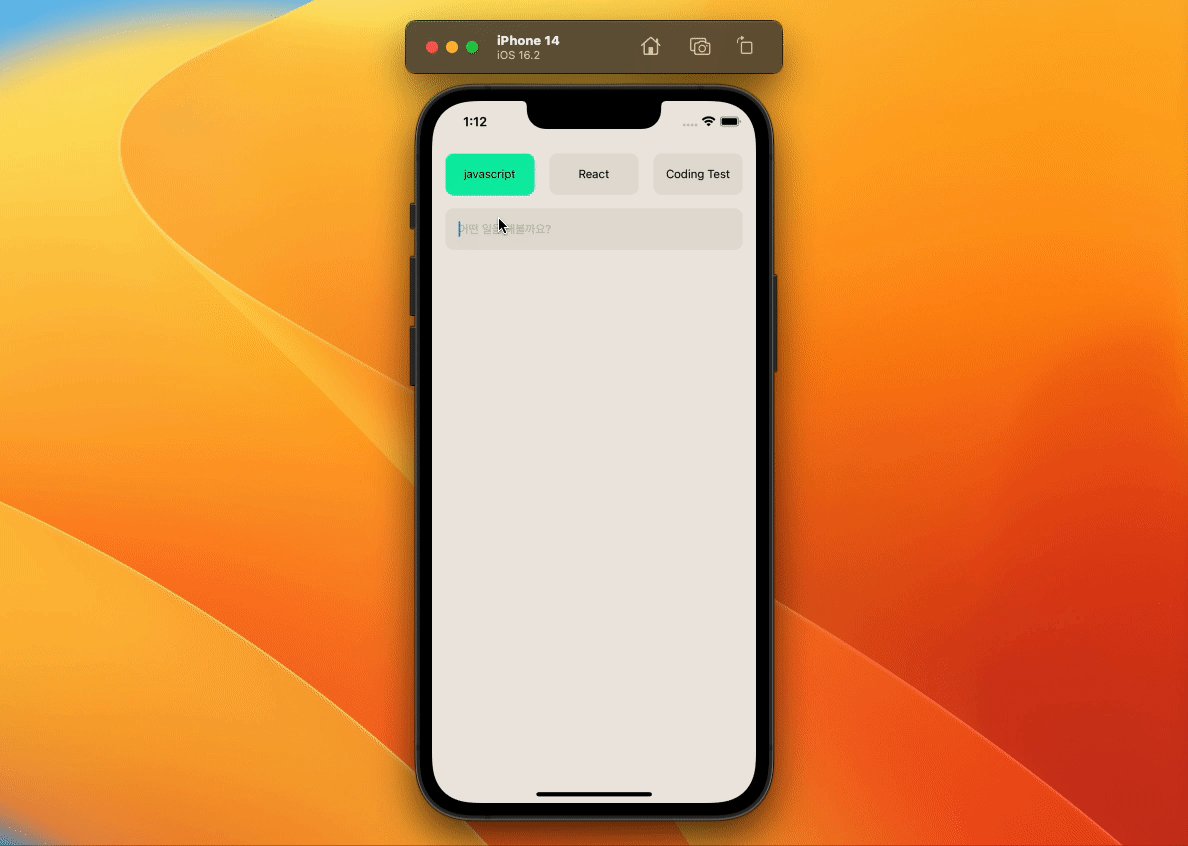
 onChangeText 로 바꿔주니 잘 작동한다.
onChangeText 로 바꿔주니 잘 작동한다.
항상 React Native 용으로 함수 및 태그를 써줬는지 확인하자.