
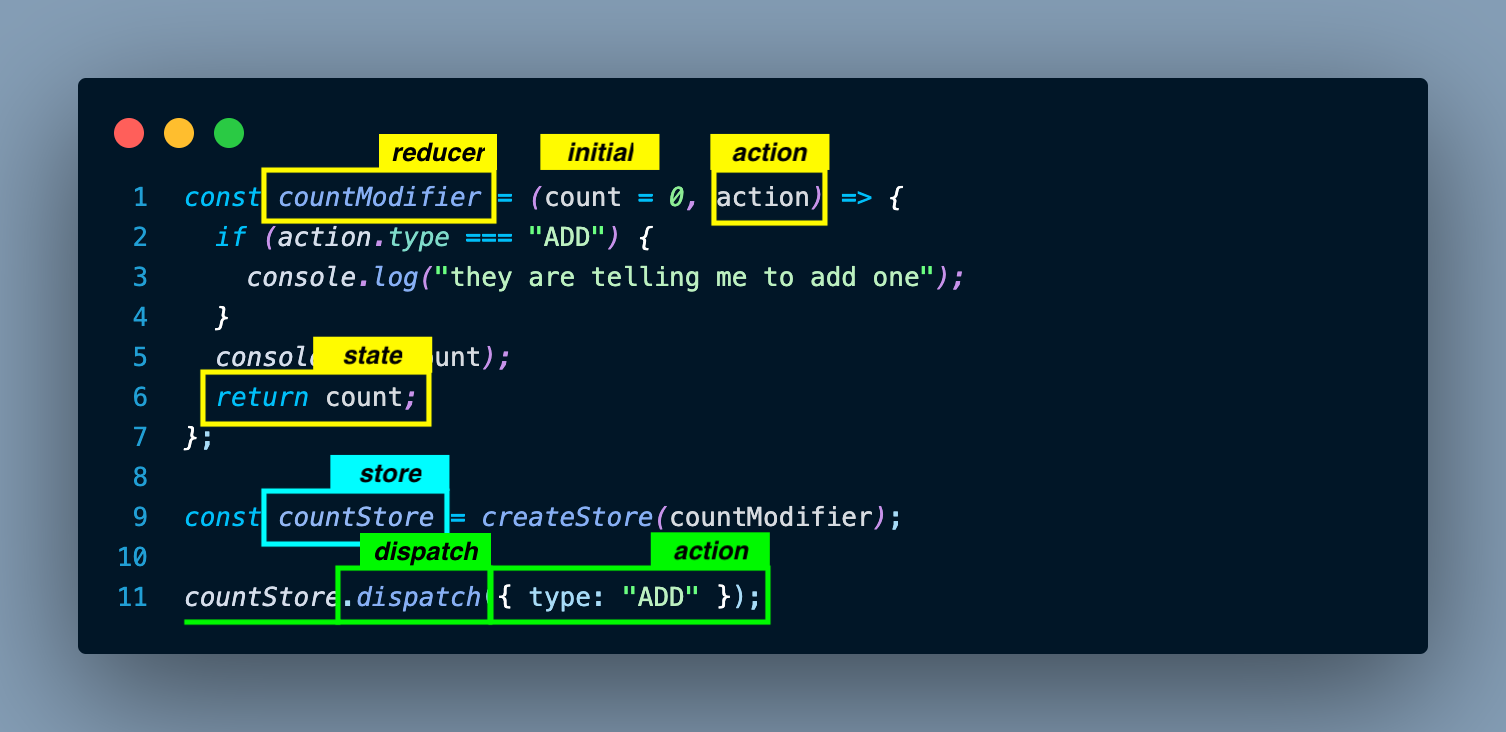
store
data 즉, state 를 넣는 곳.
state
application 에서 변경되는 data.
createStore
data 를 보관할 공간(store)을 만들어주는 함수
(reducer 를 요구함, 당연함 data 변경한 reducer 에서 값을 가져와야 하니까)
Reducer
디스패치를 통해 전달받은 액션객체를 검사하고,
data 를 변경하는 함수 (오직 reducer 만 state 변경 가능)
reducer 가 return 하는 것이 state 가 됨
Action
reducer 에게 보내는 명령
액션객체란, 반드시 type이란 key를 가져야 하는 객체
dispatch
store 프로퍼티 ) reducer 에게 action 객체 (action.type 과 action.payload)를 보내는 함수
dispatch 안에는 객체만 들어갈 수 있다.
getState
store 프로퍼티 ) 현재 store 내의 state 값을 가져와줌
subscribe
store 프로퍼티 ) state 변경을 감지해줌
useSelector
전역의 Global state 를 컴포넌트에서 조회해서 쓰게해줌
switch 로 Reducer 만들기
if else 보다 간결하고 반복되는 부분 최소화할 수 있음
// if/else 로 reducer 만들기 (클릭시 숫자 + - )
const countModifier = (count = 0, action) => {
if (action.type === "ADD") {
return count + 1;
} else if (action.type === "MINUS") {
return count - 1;
} else {
return count;
}
};
// switch 로 reducer 만들기 (권장)
const countModifier = (count = 0, action) => {
switch (action.type) {
case "ADD":
return count + 1;
case "MINUS":
return count - 1;
default:
return count;
}
};Action Creater
액션을 만드는 생성자.
Action 의 value를 상수로 생성함
좋은점 1. 액션개체를 한곳에서 관리하게 도와줌 (액션이 많은 곳에서 쓰일 때 수정 용이)
좋은점 2. string (””) 이 아닌 constant (상수) 를 쓰기 때문에 컴퓨터가 오타를 잡아줌
// 하드코딩
const countModifier = (count = 0, action) => {
switch (action.type) {
case "ADD":
return count + 1;
case "MINUS":
return count - 1;
default:
return count;
}
};
// Action Creator
const ADD = "ADD";
const MINUS = "MINUS";
const countModifier = (count = 0, action) => {
switch (action.type) {
case ADD:
return count + 1;
case MINUS:
return count - 1;
default:
return count;
}
};예시
Ex) 버튼을 누를 때마다 숫자를 더하고 빼주는 어플리케이션

import { createStore } from "redux";
// html 요소 만들기
const add = document.getElementById("add");
const minus = document.getElementById("minus");
const number = document.querySelector("span");
// number 기본값 만들기
number.innerText = 0;
// if/else 로 reducer 만들기 (클릭시 숫자 + - )
const countModifier = (count = 0, action) => {
if (action.type === "ADD") {
return count + 1;
} else if (action.type === "MINUS") {
return count - 1;
} else {
return count;
}
};
// switch 로 reducer 만들기 (클릭시 숫자 + - )
// 하드코딩
const countModifier = (count = 0, action) => {
switch (action.type) {
case "ADD":
return count + 1;
case "MINUS":
return count - 1;
default:
return count;
}
};
// Action Creator
const ADD = "ADD";
const MINUS = "MINUS";
const countModifier = (count = 0, action) => {
switch (action.type) {
case ADD:
return count + 1;
case MINUS:
return count - 1;
default:
return count;
}
};
// Store 만들기 (reducer 필요)
const countStore = createStore(countModifier);
// number 내부에 현재 state 를 넣어주는 onChange 함수
const onChange = () => {
number.innerText = countStore.getState();
};
// state 변경을 감지해주는 subscribe, 변경될 때마다 onChange 함수 실행
countStore.subscribe(onChange);
// reducer 에 action 을 보내는 dispatch 실행되는 핸들러
const handleAdd = () => {
countStore.dispatch({ type: "ADD" });
};
const handleMinus = () => {
countStore.dispatch({ type: "MINUS" });
};
// html 요소에 핸들러 붙여주기
add.addEventListener("click", handleAdd);
minus.addEventListener("click", handleMinus);
