파이참으로 시작했다가 vscode로 넘어왔더니 기본적인 기능들이 내장돼있지 않다.
필수 확장 프로그램 목록을 여기에 쭉 업뎃 해야겠다.
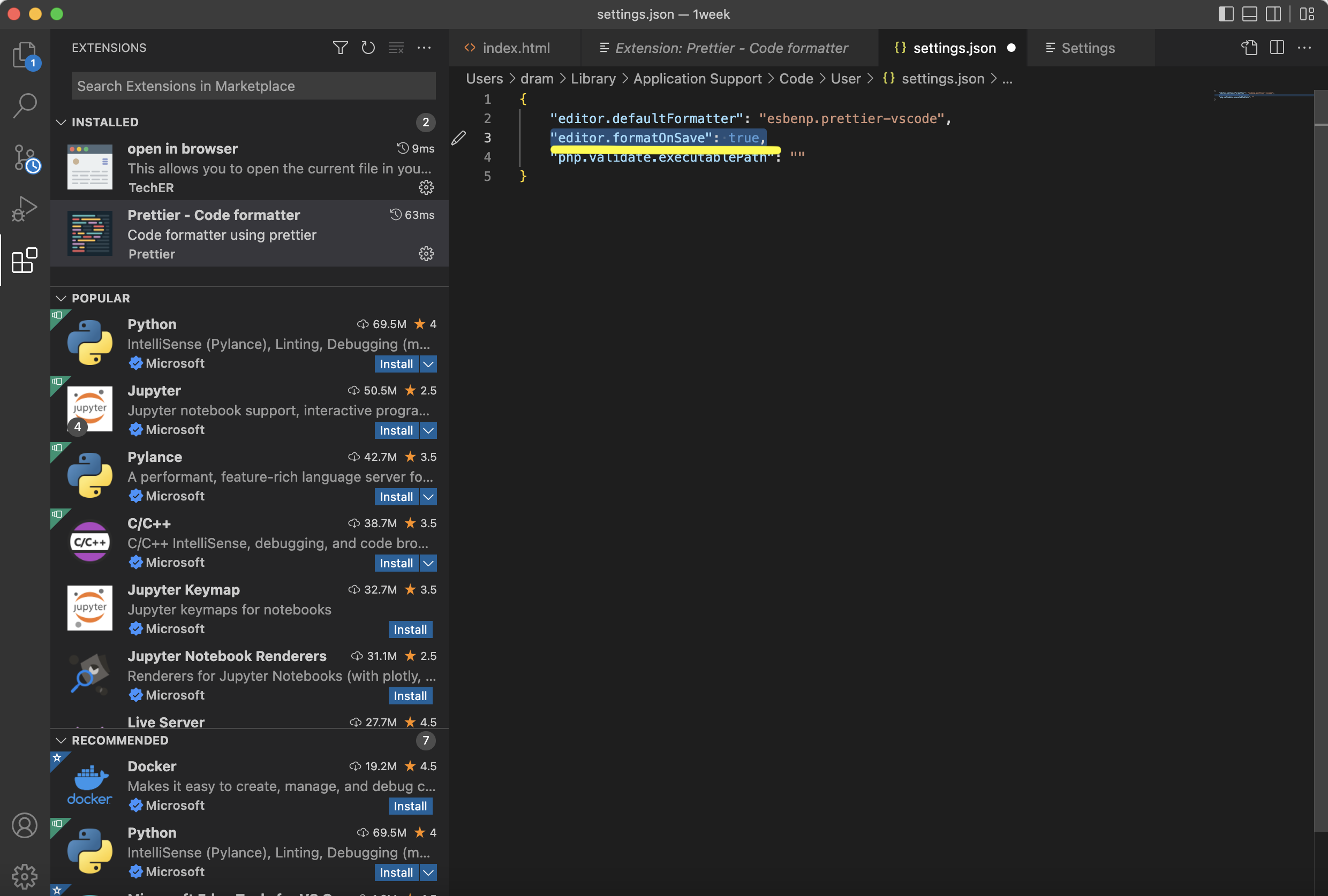
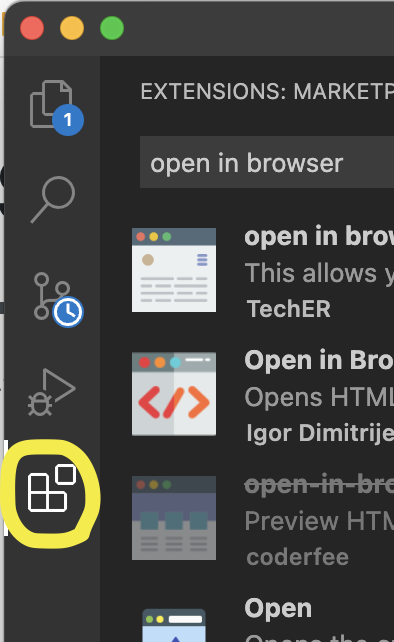
왼쪽툴바의 extensions 에서 쇼핑을 해보자~

[필수 확장 프로그램]
1) open in browser
작성한 html 파일을 브라우저에서 열 수 잇게 해준다.
단축키 : Alt + B
(우클릭 - open in default browser)
2) Prettier - Code formatter
** 덧붙임 : 사용해보니 이게 더 불편하다 <> 안의 내용물들을 한줄 한줄 내려써주는데
class, id 등 들어가야 하는 것들이 뭐뭐 인지도 아직 익숙하지 않아서 그런지
오히려 가독성이 떨어지고, 코드가 길어져서 복잡한 구조에서는 한번에 구조를 파악하기가 어렵다.
좀 더 고수가 됐을 때 사용하는걸 고려해봐야겠다.
저장버튼 누를 때 자동으로 코드 정렬을 맞춰준다.
VScode 의 내장 단축키인 cmd+K+F 는 너무 번거롭다.
ctrl + S 누르면 바로 적용될 수 있는 prettier 를 쓰자.
단축키 : ctrl + S (저장시 적용)
 [설치방법]
[설치방법]
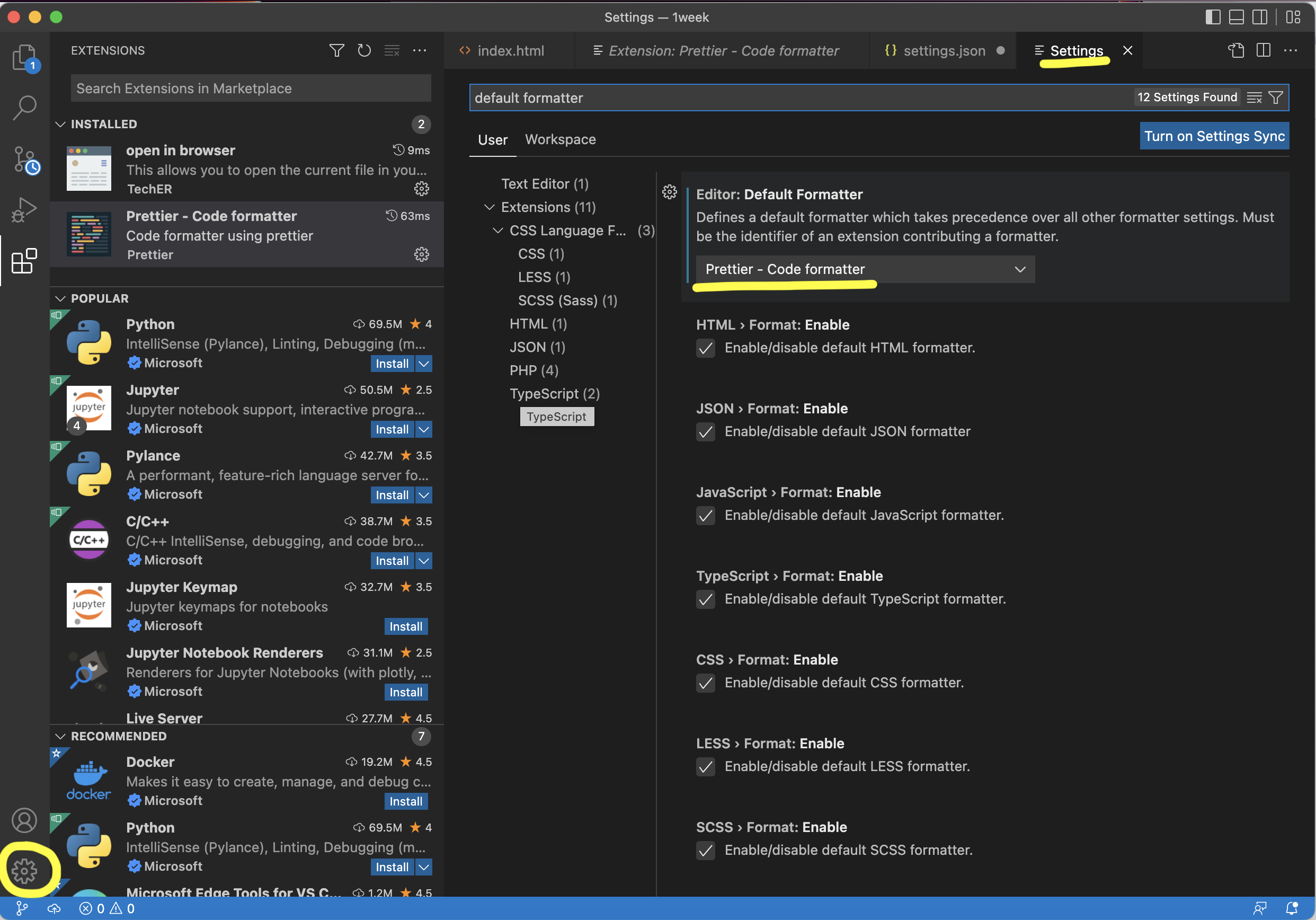
1. 왼쪽 톱니바퀴 - settings - 'default formatter'검색
default formatter 를 Prettier - Code formatter 로 선택

2. 'editor format on save' 검색 - Fomat On Save 체크
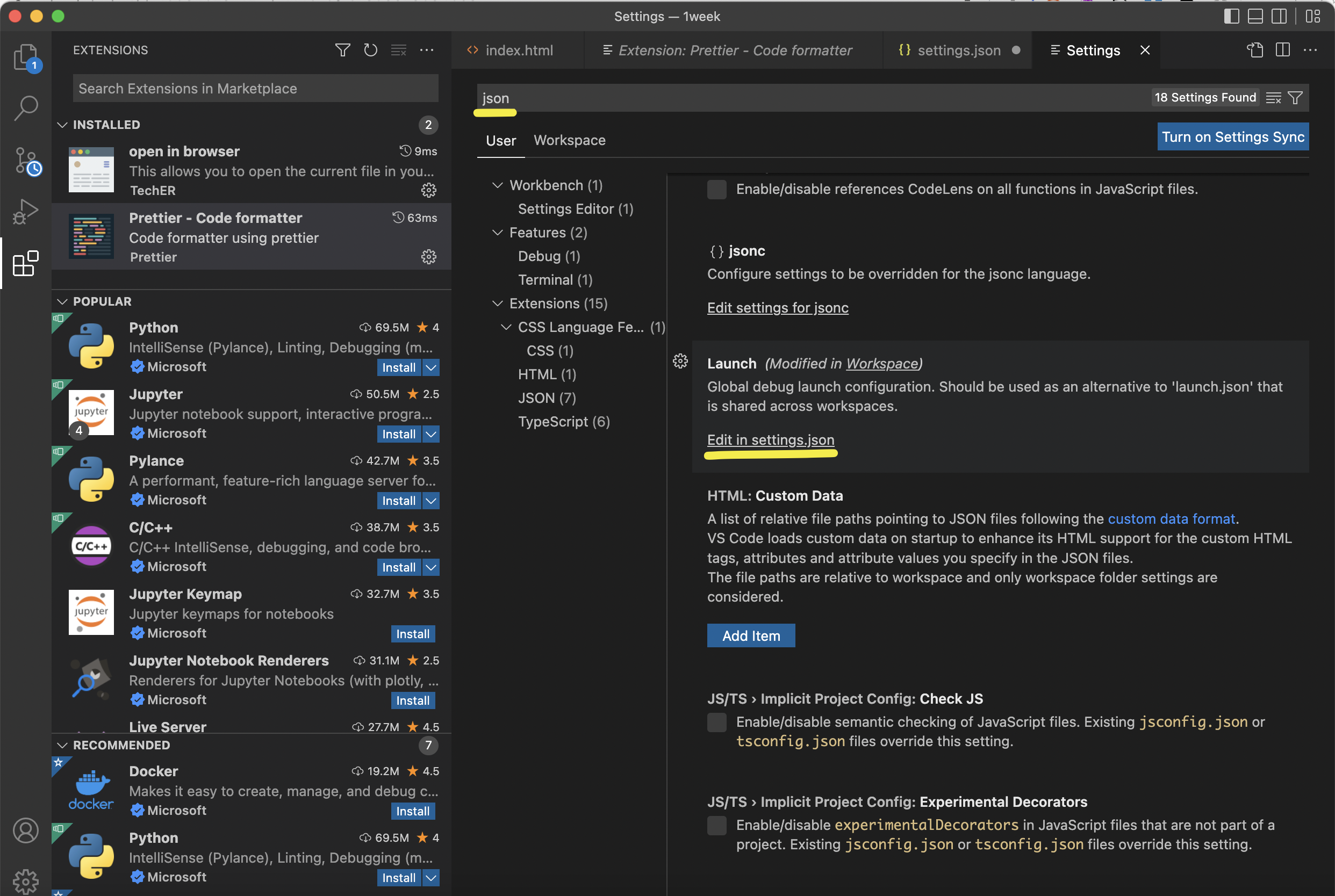
3. 'json'검색 - Edit in settings.json 클릭

4. "editor.formatOnSave" 가 true 인지 확인하기!