매일의 개발기록
1.코딩왕초보의 첫 공부기록

[내배캠]_221104_TIL --- 1. API / 2. 각 개발 언어 특징 / 3. HTML & CSS & 부트스트랩 / 4. 기초 꿀팁 --- 뭐부터 공부해요? 에 대한 답을 조금 찾았던 날의 기록이다.
2.생애 첫 자바 스크립트

[내배캠] 221105_TIL >>> 1.
3.이렇게 쉽고 간편한, jQuery! 응답하라 Ajax!

[내배캠] 221106_TIL >>> 1.
4.파이썬과 데이터베이스

클롤링(스크랩핑) 한다 = 인터넷에 있는 데이터를 내 컴퓨터로 끌고온다.
5.안녕? 파이썬! - 변수, 사칙연산, 문자열, 리스트, 딕셔너리

[변수] 변수이름 = 값 a = 4 변수의 값은 숫자, 문자열, 참거짓, 리스트, 딕셔너리 등 다양하다. (Tip) 변수에서 ' = ' 을 사용하기 때문에 '같다' 를 의미하려면 ' == ' 을 써야한다. a = (4 == 4) . . [데이터타입] 숫자 num
6.웹사이트 만드는 순서!

유저가 사용하며 서버와 소통할 클라이언트 (html, css, javascript)데이터를 보관할 DB (python - ex. mongoDB)화면 UI 와 DB 데이터를 사용자 웹으로 보내주는 서버 (python - ex. Flask)1\. HTML 로 웹사이트 뼈
7.시간복잡도, 공간복잡도, 점근표기법, 알고리즘 처음 풀 때 중요한 것

알고리즘 초보가 생각하는 알고리즘에서 가장 중요한 것은 정확한 변수 설정이다. 시간 복잡도.. for문 사용을 최대한 줄일 방법을 찾아 알고리즘을 짜야할 것 같다.
8.테스트 프레임워크 예기치 않게 종료 에러창, 인터프리터 설치 오류, 백준 첨써봄(input(), replit)

같이 내배캠 듣는 팀원이 했던말.. 오류난다? 당연히 컴퓨터가 아니라 내가 잘못한거지~ 맞말이다~ 그리고 난 오늘도 또 에러창들을 마주했다.^^ ['테스트 프레임워크 예기치 않게 종료' 에러창] 이 에러창은.. 프로젝트 폴더를 잘못 열어서 생긴 것이다. 난 proj
9.소스트리(sourcetree) 푸시 에러 해결법 모음

하.... 이것 땜에 몇시간을 잡아먹었는지 모른다.맥. 오류의 근원. 자식..소스트리에서 깃헙으로 첫 push를 날리기 위해 연동하는 것에서 막혔다. 로그인 키체인 암호 요구창이 넘어가질 않았다. 맥 화면잠금푸는 비번 입력했는데 잘못입력했다고 나와서 모든 암호란 암호는
10.VScode 확장 프로그램 & 단축키

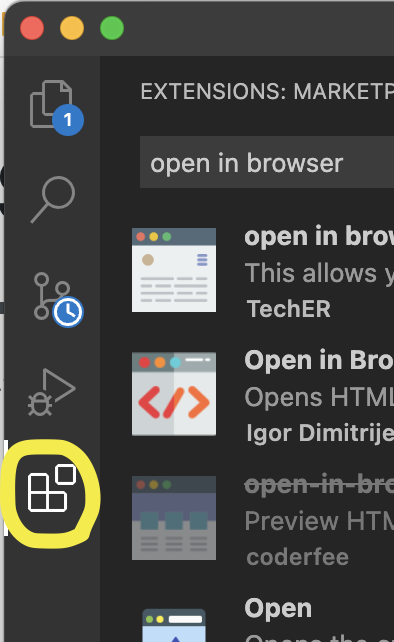
파이참으로 시작했다가 vscode로 넘어왔더니 기본적인 기능들이 내장돼있지 않다.필수 확장 프로그램 목록을 여기에 쭉 업뎃 해야겠다.왼쪽툴바의 extensions 에서 쇼핑을 해보자~작성한 html 파일을 브라우저에서 열 수 잇게 해준다.단축키 : Alt + B(우클릭
11.VScode 단축키 모음

파이참 쓰다가 vscode 넘어왔더니 단축키도 익숙하지가 않다.맥 기준 단축키! 대부분 option > alt / command > ctrl 로 하면 윈도우키 됨잘 정리된 페이지가 있어서 첨부 >> vscode 단축키 모음하나씩 써볼 때마다 아래에 기록해야겠다.comm
12.미디어쿼리 Media query

아직 수식이 어색해서 나름대로 번역을 해봤다.max-width: a > a보다 커지기 전까지는min-width: a > a보다 작아지기 전까지는
13.인코딩과 디코딩, charset, UTF-8, ASCII 기본개념

문자, 기호, 숫자 데이터 : 인간언어컴퓨터 부호 (0100101...) : 컴퓨터언어인간언어를 컴퓨터언어로 번역하는 것 : 인코딩컴퓨터언어를 인간언어로 번역하는 것 : 디코딩UTF-8는 지구상에 존재하는 다양한 언어 ( 영어, 한국어, 아랍어 ..) 를 인코딩하는 방
14.HTML 기본 개념 (1)

! 엔터 : html 기본 구조를 자동 완성해줄 수 있음
15.라이브 서버 오류 (아님)

갑자기 이렇게 화면에 이상한 글자들이 나와서 라이브 서버 오류난줄 알았다.그래서 설정값도 바꾸고, 기본 브라우저도 바꾸고, 다운그레이드도 해보고..별 난리 난리를 치다가 도저히 안되겟어서 튜터님께 갔다.아래 캡쳐가 웹브라우저 화면이고,이 캡쳐가 내 코드다. (틀린 그림
16.Math.floor 함수로 몫 구하기

주어진 숫자의 소숫점 자리를 잘라버리고,그 숫자 이하의 가장 큰 정수를 반환하는 함수.예시)헷갈렸던 부분Math.floor(-45.95) 가 -45 가 아닌 -46 이 되는지 이해하지 못했다.(음수)\-45\-45.95\-46(양수)4645.9545
17.터미널 명령어 모음 (git 포함)

cd \~~ : \~~디렉토리로 이동하자.ls : 하위 디렉토리 보여줘.mkdir \~~ : \~~ 디렉토리 생성 (make directory)rmdir \~~ : \~~ 디렉토리 삭제 (remove directory)cd .. : 현재 디렉토리에서 한 단계 빠져나오겟
18.getElement*, querySelector*로 요소 검색하기

https://okky.kr/articles/645583
19.터미널 꾸미기와 vi E325 오류 해결법

갑자기 공부하기 싫을 땐.. 딴짓이다\~~^^그렇게 시작된 터미널 꾸미기\~~🛠🛠🛠 (aka. 터꾸~)\*\* homebrew 랑 oh my zsh 랑 iTerm2 깔아주고 본격 시작!iterm2와 oh-my-zsh로 터미널 이쁘게 꾸미기!(3분컷)이 영상을 참고
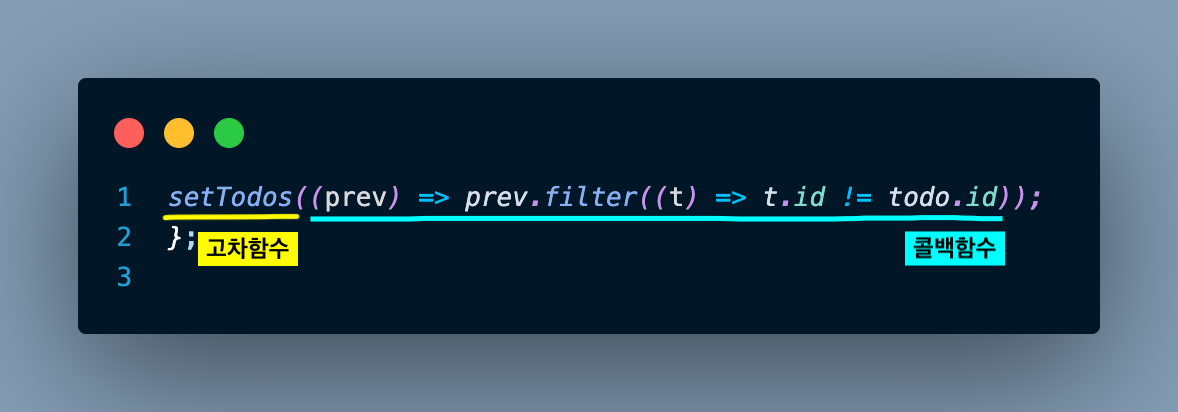
20.용어 - 콜백함수 & 고차함수

콜백함수 : 고차함수의 인수로 들어가는 함수고차함수 : 인자로 콜백함수를 전달받는 함수
21.fzf plugin 오류 / Cannot find fzf installation directory > 수정

stackoverflow 에러 해결법
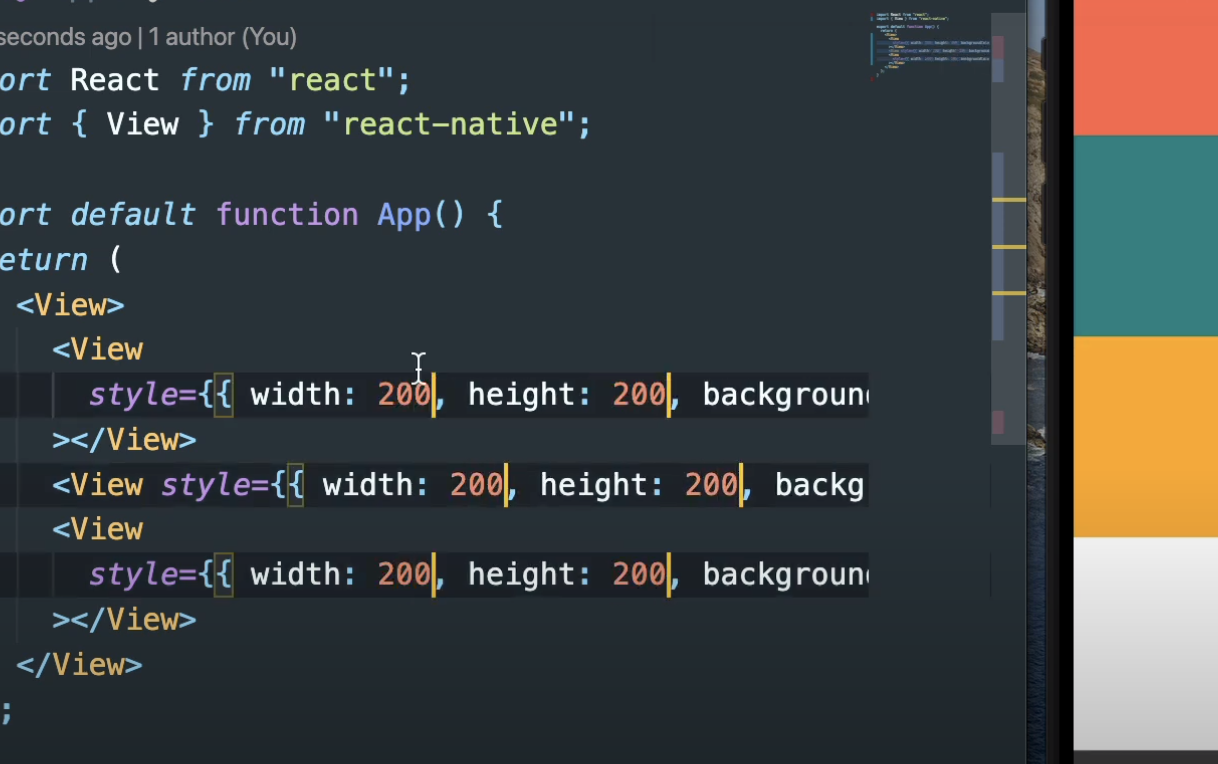
22.같은 글자 모두 선택 / Cmd+Shift+L

와 진짜 신세계 그 자체...나는 같은 텍스트 하나하나 선택하거나 서치바에서 검색해서 수정했는데,노마드코더 강의 보다가 그냥 커서 가만히 있는데 같은 글자 죄다 셀렉해서 한번에 바꾸는거 보고바로 구글링 해봤더니, 역시나 단축키가 있었다.Select all occurre
23.Prettier / Configuration File

팀 작업을 위해 prettier 를 통일해야 하는 상황 혹은 내가 작업하는 prettier 환경설정을 바꾸고 싶을 때가 생긴다. 그럴 때는 configuration file 을 수정하면 된다. 참고 : Prettier 공식문서 Prettier 도구 설정법 - 블로그
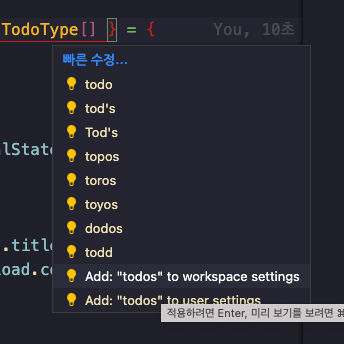
24.빠른 수정 / workspace settings

내가 지정한 고유한 이름값이 카멜케이스에 맞지 않아 빨간줄이 뜬다면,아래와 같이 해당 이름값 위에 커서를 갖다대고, 빠른 수정을 누른다.여러가지 옵션 중에 workspace settings 에 해당 이름을 저장하는 옵션을 클릭하면,settings 에 해당 이름이 고유한
25.메타태그와 CSP

메타 태그(meta tag)는 웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그공격자가 주입한 스크립트를 차단하는 보안 메커니즘CSP는 모든 인라인 javascript를 허용하지 않음.또한 javascript를 로
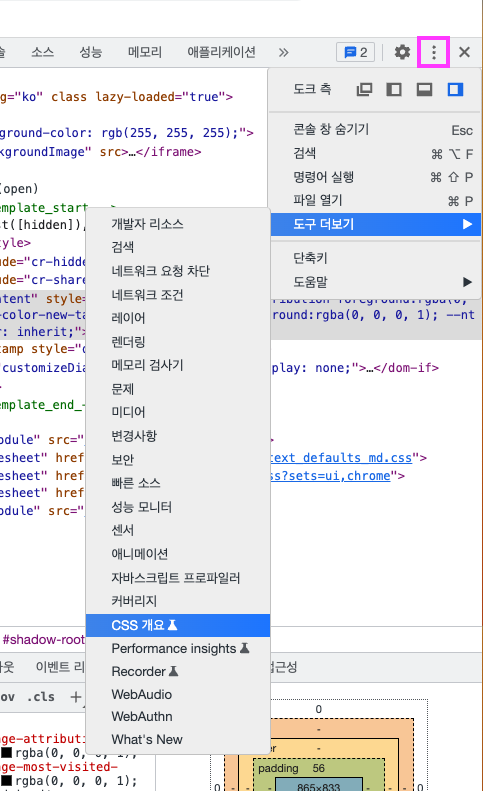
26.크롬 CSS Overview

개발자도구에서 해당 페이지의 CSS의 개요를 보여주는 신기한 기능을 발견했다!개발자 도구에 들어간다.더보기 - 도구 더보기 - CSS 개요를 선택해 해당 기능을 추가한다.개발자 도구의 패널에서 CSS 개요를 선택한다.CSS 개요에서 캡처 개요를 클릭해 사용한다.참고 :
27.VScode 자동완성 단축키 만들기

cn > className
28.유용한 extension 모음집

크롬 브라우저리액트 개발툴 익스텐션Material Theme테마Material Icon Theme현재 사용하고 있는 아이콘들Auto Import자동으로 import 해줌Prettier - Code formatter코드를 이쁘게 포맷CSS Modules나중에 PostCS