오류발견
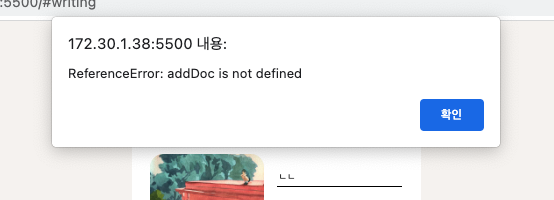
기능을 붙여서 실행하려고 했더니 이런 창이 떴다..
addDoc 이 정의되지 않았다고? 해당 페이지를 작동하는 writing.js 파일에서
참고로 addDoc 이라는 firebase 함수를 갖다 쓰고 있었다.
n번째 시도
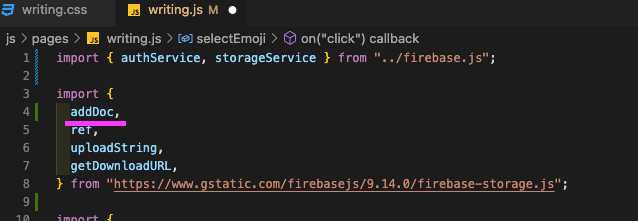
일단 addDoc 을 갖다 붙였다.
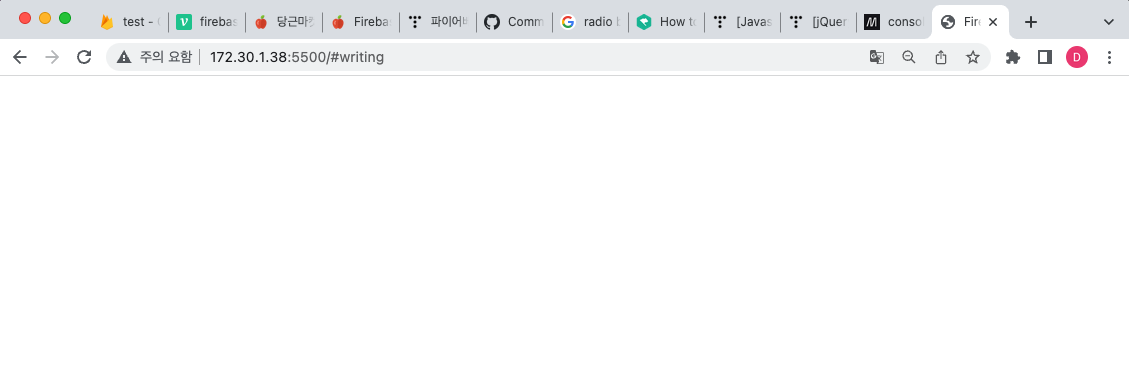
 그랬더니? 짜잔~~ 이젠 아예 화면도 안띄워 준단다.
그랬더니? 짜잔~~ 이젠 아예 화면도 안띄워 준단다.

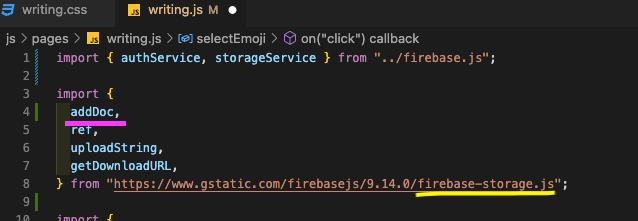
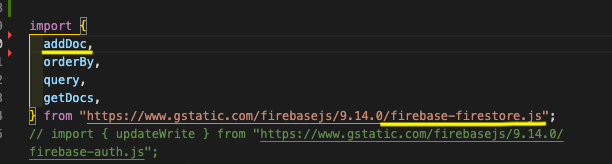
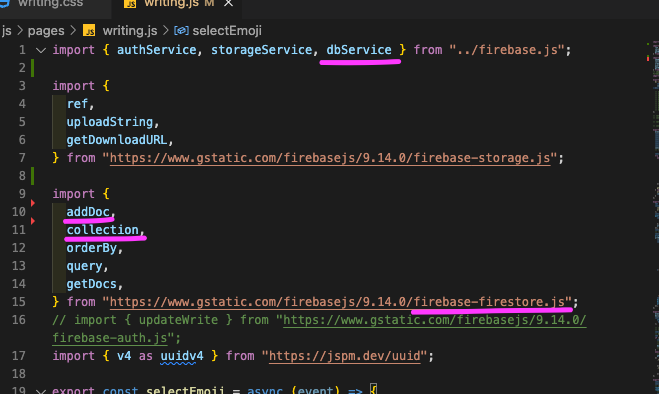
알고보니 addDoc 을 잘못된 import 에 넣어서 생긴 문제였다.
addDoc 은 DB 에 data 를 붙여넣는 기능을 하는 함수로 firestore 의 기능이다.
그런데 자세히 보면 나는 storage 의 import 에 addDoc 을 붙여넣은 것을 알 수 있다.
 그래서 firestore 의 import 에 addDoc 을 넣었다.
그래서 firestore 의 import 에 addDoc 을 넣었다.

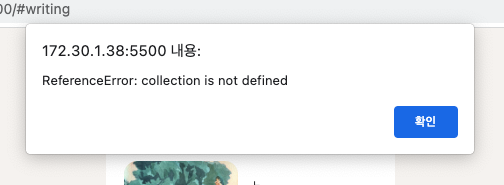
그랬더니 이번엔 collection 이 정의되지 않았다고..
 collection 또한 firestore 의 기능으로 data 를 모아놓는 폴더와 같은 존재다.
collection 또한 firestore 의 기능으로 data 를 모아놓는 폴더와 같은 존재다.
addDoc, collection 모두 storage 의 import 에 넣어줬다.
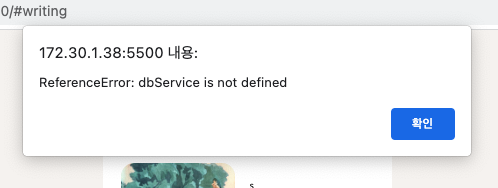
 이제 됐나 싶었는데, 이번엔 dbService 가 없다니.. 넣어줘야겠지...
이제 됐나 싶었는데, 이번엔 dbService 가 없다니.. 넣어줘야겠지...
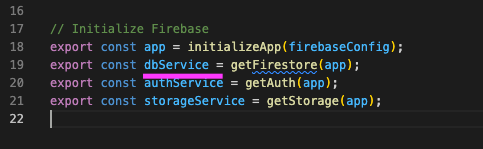
dbService 는 Firestore 의 기능을 export 할 때 사용한 변수다.
(Firestore 는 Firebase 가 제공하는 DB)
[firebase.js 파일]
 이렇게 dbService 까지 넣어주었다!!! 이제 되라 제발!!
이렇게 dbService 까지 넣어주었다!!! 이제 되라 제발!!
[수정이 완료된 js 파일]
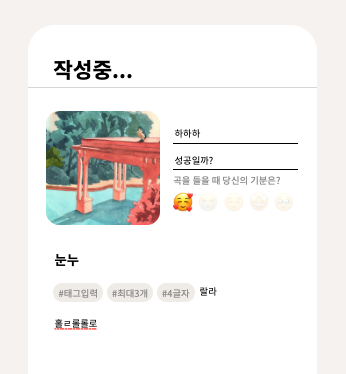
 두근. 여기에 적힌 data 가 firebase DB 인 firestore 의 collection 에 들어가면 성공이다.
두근. 여기에 적힌 data 가 firebase DB 인 firestore 의 collection 에 들어가면 성공이다.
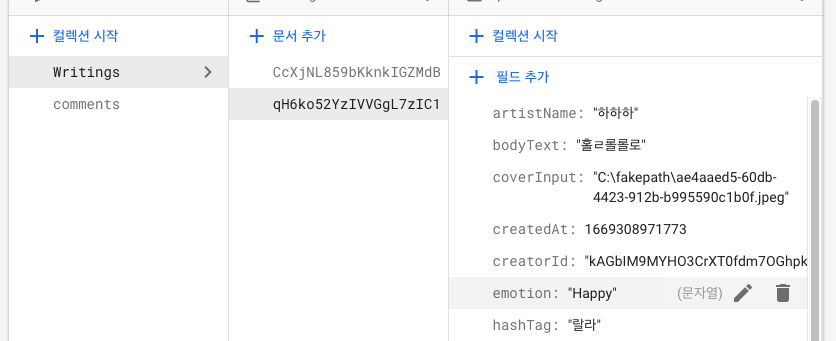
 !!!! 성공 !!!!
!!!! 성공 !!!!

드디어 data 보내는 Create 부분... 성공..
이제 남은 것은.. Read Update Delete.. 쿨럭...
와.. 다해간다.... 하하.. (라고 말하면서 광광 울고 있는 여성..)
오늘의 배움 & 요약
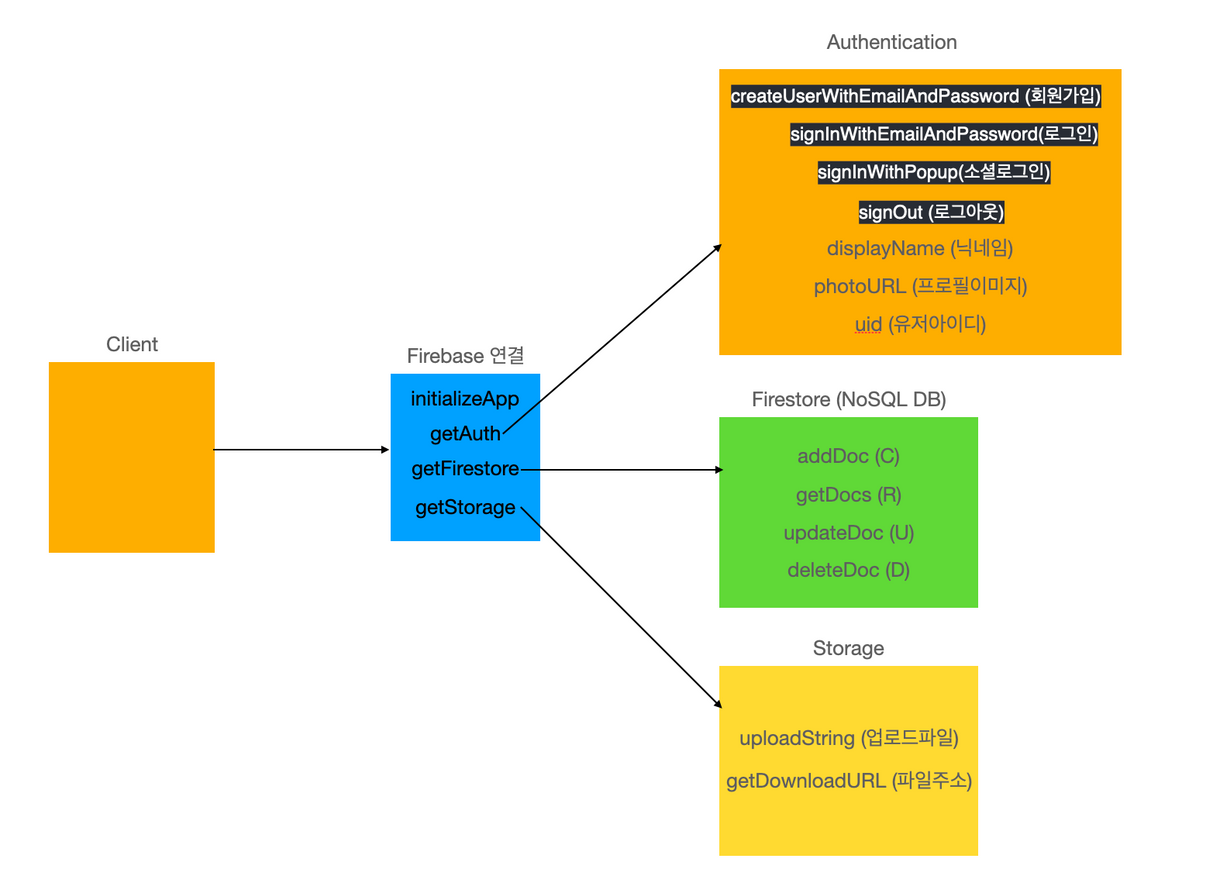
[firebase 연결 개념]
firebase를 연결하려면 firebase에서 기능을 import한다.
가져온 기능을 firebase.js를 통해서 export 한다.
export 된 기능 중 각 페이지에 필요한 기능을 import 해와서 사용한다.

때문에 firestore를 사용하기 위해서는
1. addDoc 과 collection 함수가 DB 인 firestore 로부터 정상적으로 import 되어야 함.
2. firebase.js를 통해서 export 된 dbService 기능을 import 해와야 함.

항상 밀도있는 학습을 하시는것같은 느낌 ㅎㅎ
고생많으셨습니다