React Navigation 설치하기
react에서 React Router dom 라이브러리를 썼다면,
react native 에서는 React Navigation 라이브러리를 사용
네비게이션을 선택하면 해당 네비게이션을 위한 레이아웃도 기본 제공함
React Navigation 공식 Docs 바로가기
패키지설치
$ npm install @react-navigation/native디펜던시 설정 (expo 사용하면, cli 버전은 설치하지 않아도 됨)
$ npx expo install react-native-screens react-native-safe-area-contextNavigators 사용 주의사항
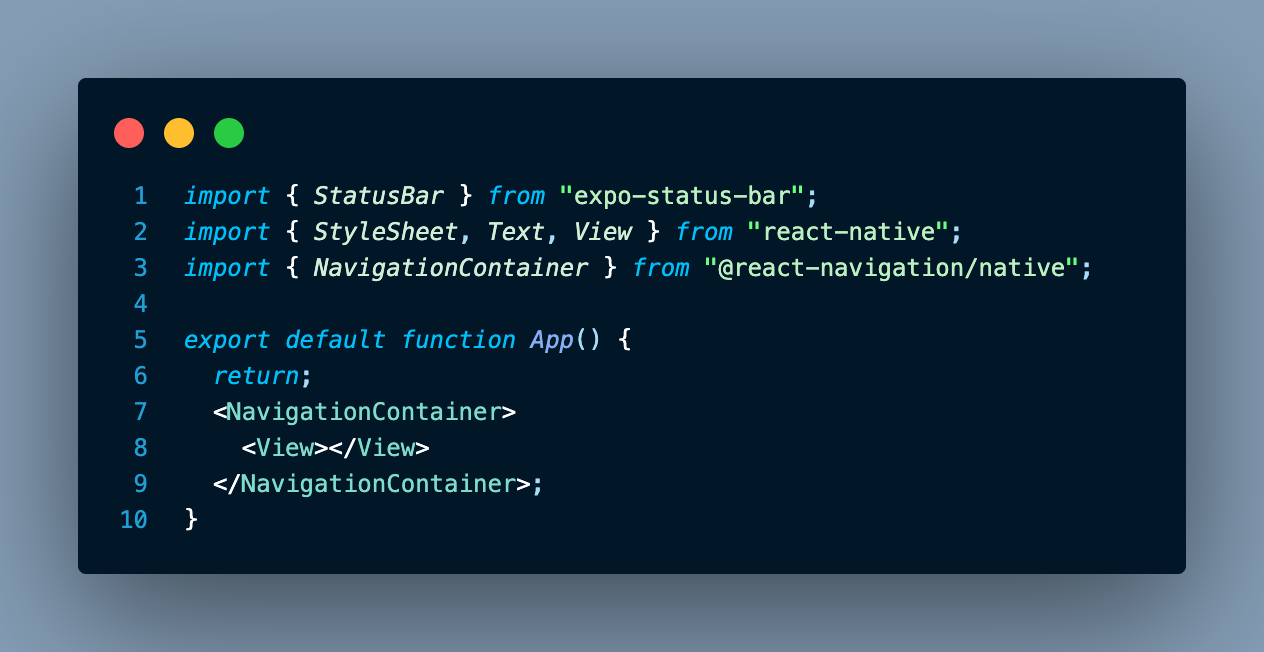
Navigators 는 Navigation Container 로 감싸주어야지 사용할 수 있음
React Navigation 공식 Docs - API - NavigationContainer

Navigators / 종류와 형식
React Navigation 공식 Docs - API - Navigators
- Stack
- Native Stack
- Drawer
- Bottom Tabs
- Material Bottom Tabs
- Material Top Tabs
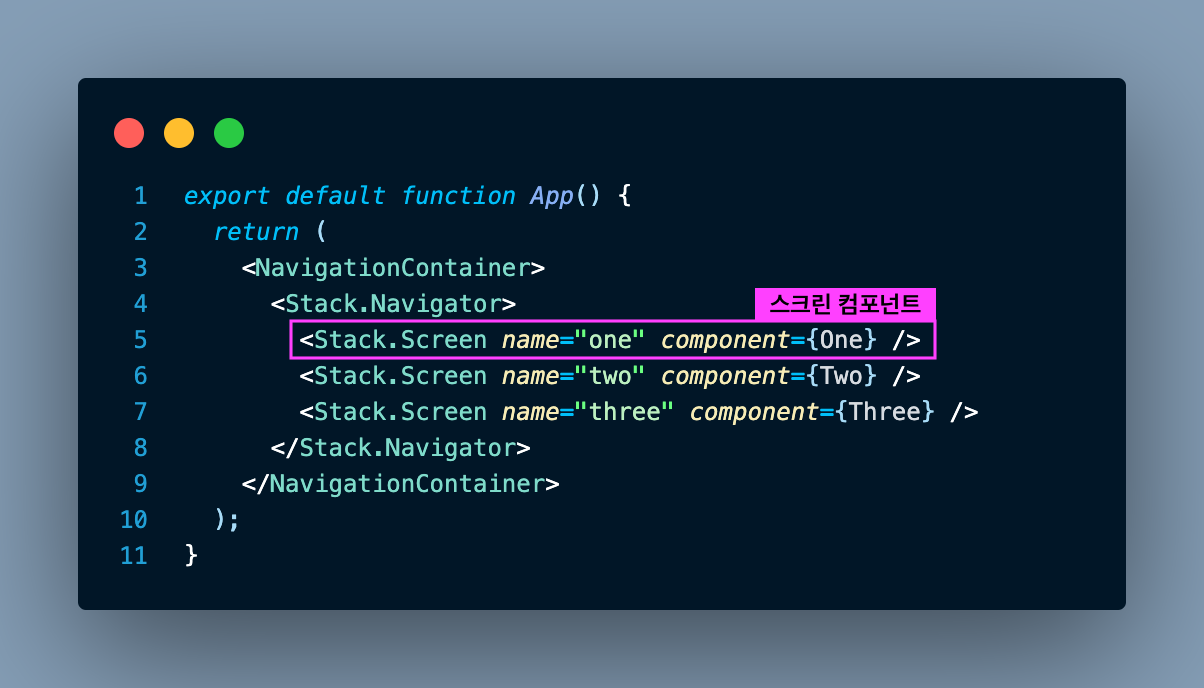
Navigator 안에 Screen 컴포넌트가 들어가는 형태는 동일함
Navigator 와 Screen 앞에 붙는 내용이 Navigator 마다 달라짐
Ex) Native Stack

Ex) Bottom Tabs

Navigators / Native Stack
native stack 설치
$ npm install @react-navigation/native-stackStack.Screen 을 Stack.Navigator 로 감싸주기
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="Notifications" component={Notifications} />
</Stack.Navigator>;
네비게이터 커스터마이징
props 로 네비게이터 커스터마이징이 가능.
React Navigation 공식 Docs - API - Navigators - Native Stack
-
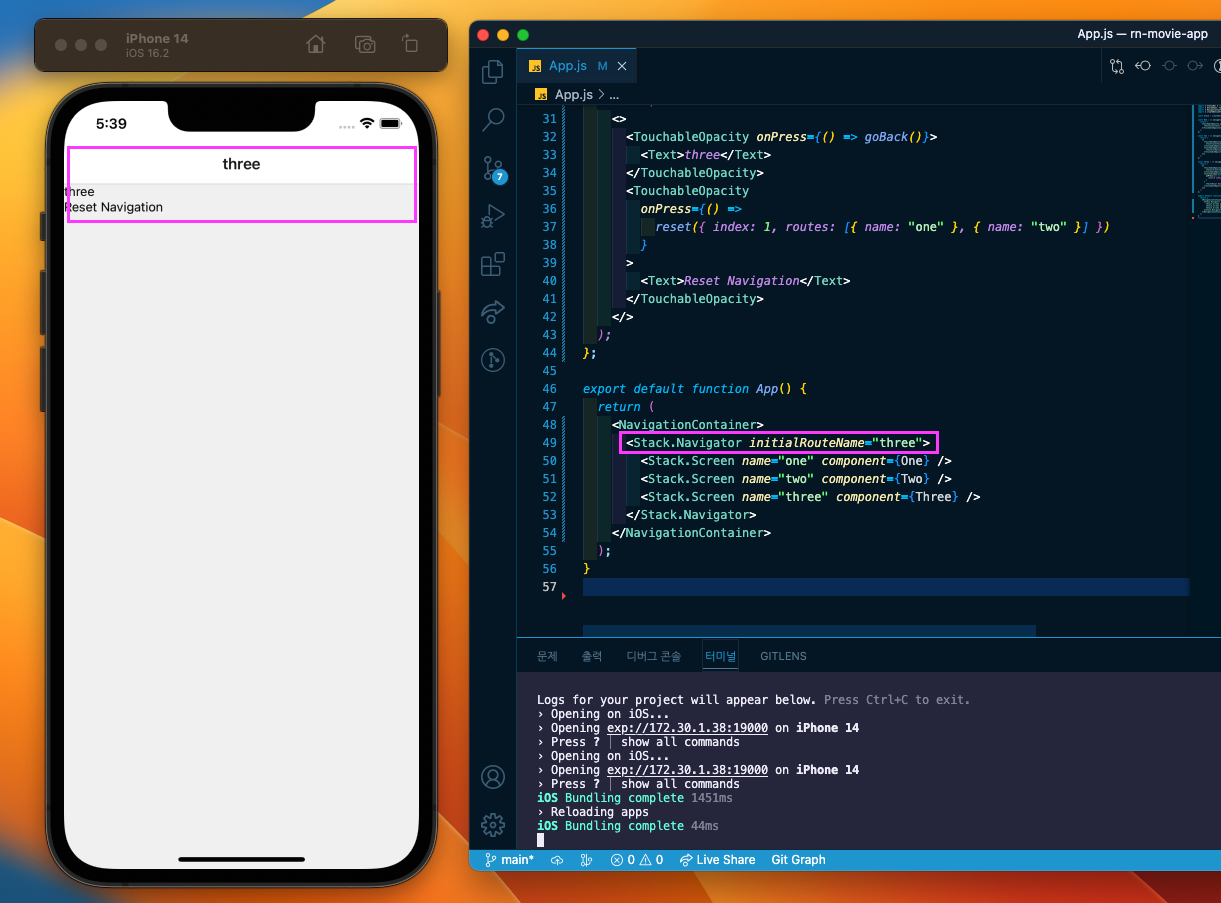
initialRouteName
initialRouteName 으로 지정된 컴포넌트가 re-road 시 최초의 화면으로 뜸

-
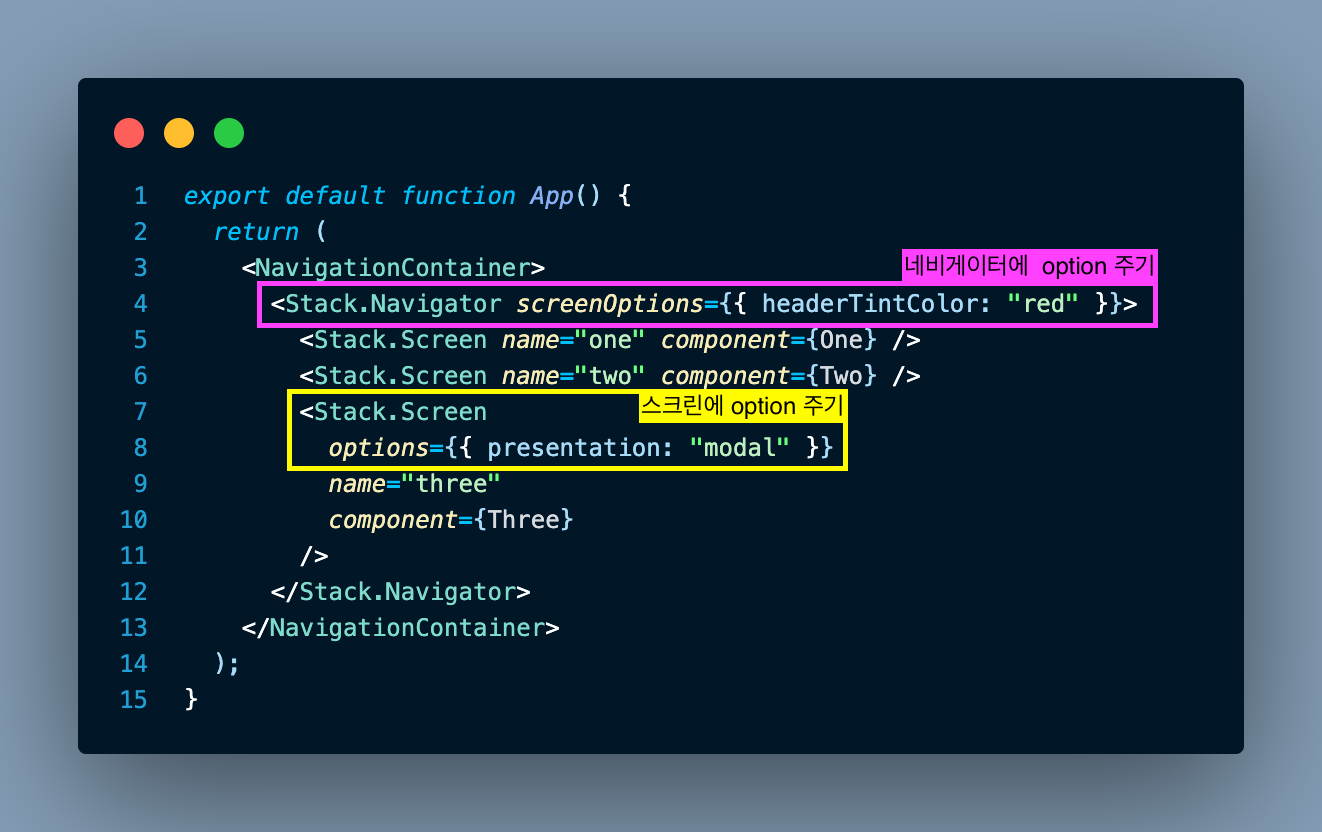
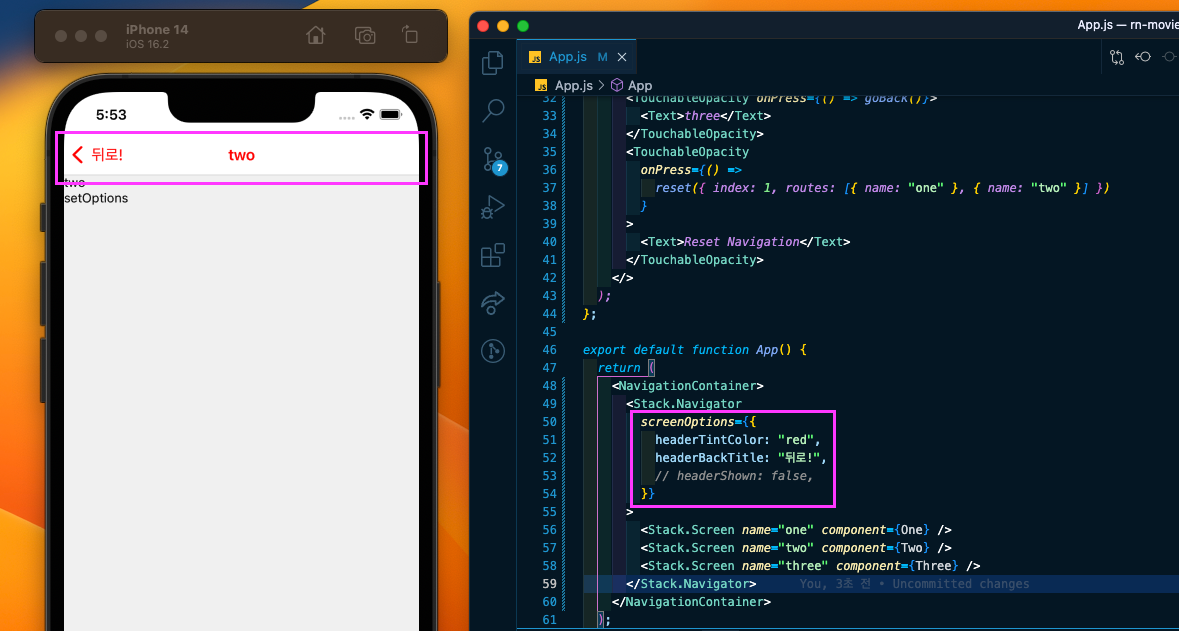
screenOptions
전체적인 네비게티터의 속성값을 커스텀 가능 (헤더의 색상을 바꾼다거나)
headerTintColor / headerBackTitle / headerShown / presentation 등

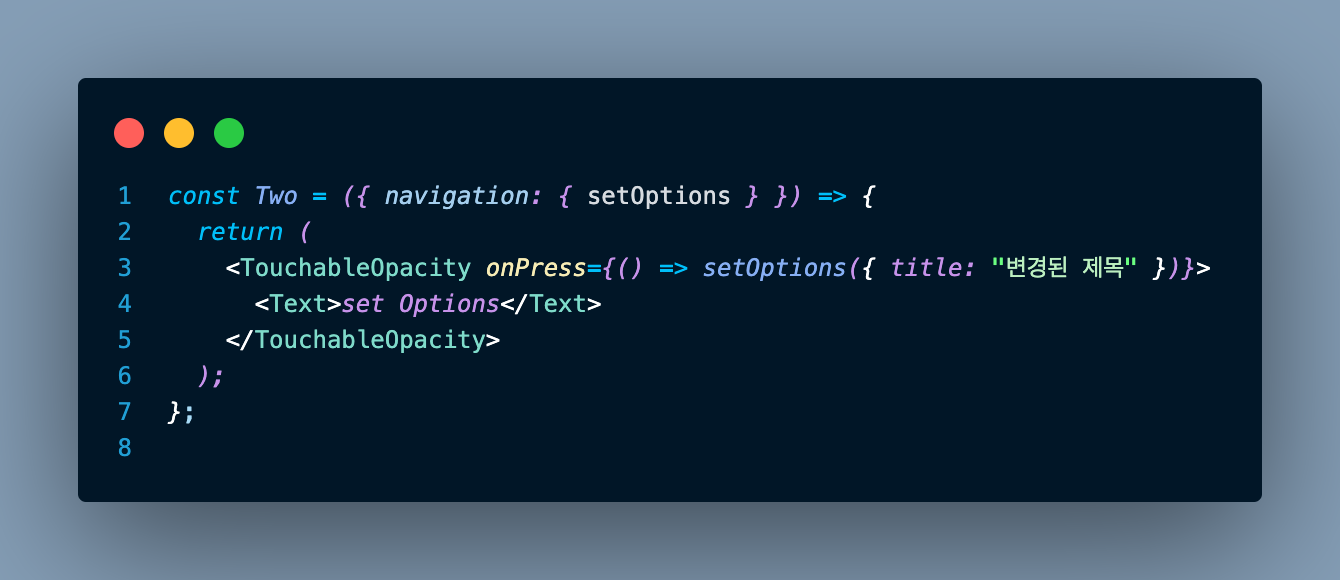
위처럼 Navigator 가 아니라, Screen 에 option 을 주는 방법도 있다.
Navigators / Bottom Tabs
bottom tabs 설치
$ npm install @react-navigation/bottom-tabsTab.Screen 을 Tab.Navigator 로 감싸주기
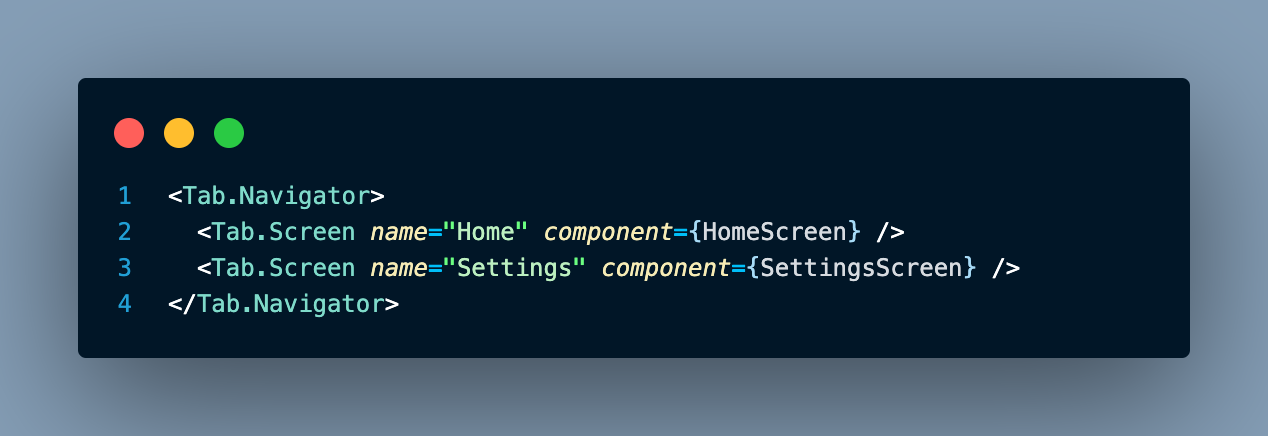
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>;네비게이터 커스터마이징
- initialRouteName : Native Stack 과 동일
- screenOptions : Native Stack 과 동일
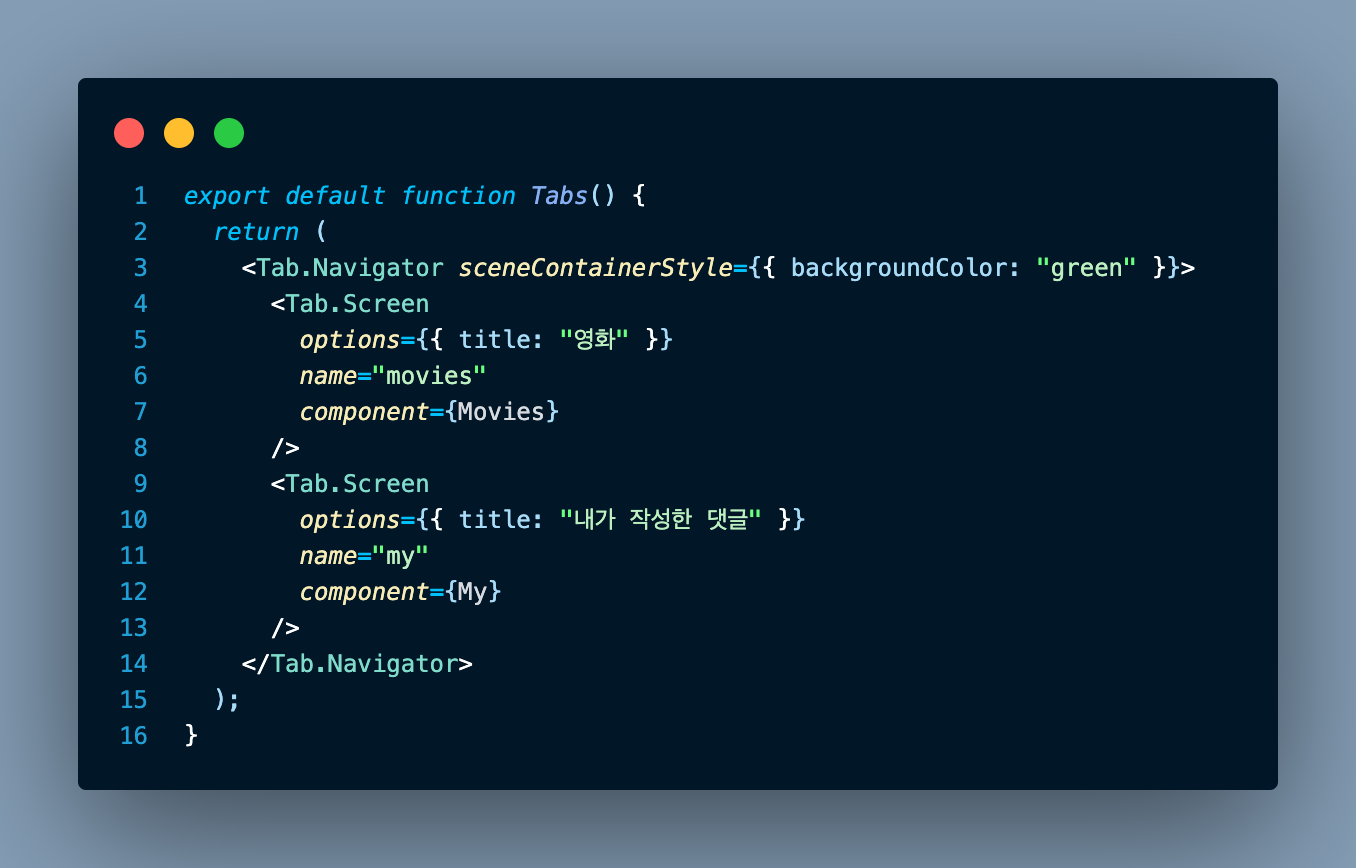
- sceneContainerStyle : 스크린 화면 스타일링

위처럼 Navigator 가 아니라, Screen 에 option 을 주는 방법도 있다.
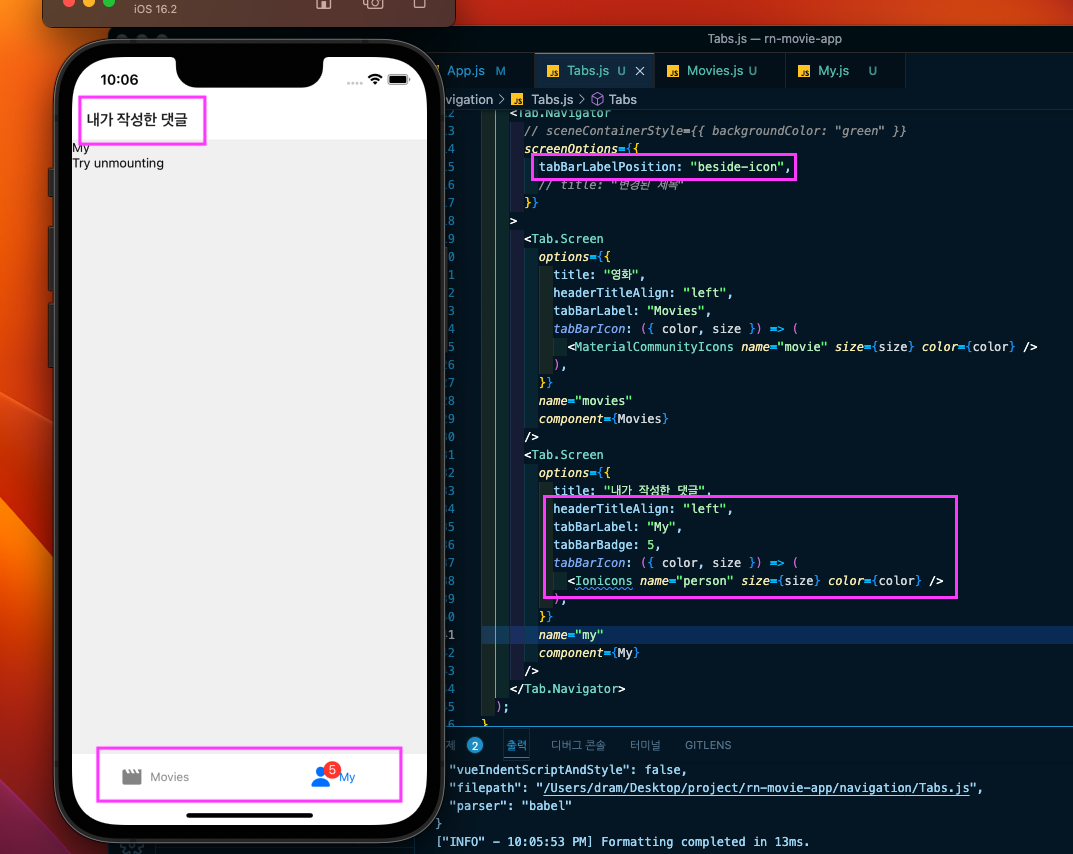
- tabBarLabelPosition : tab bar 아이콘과 라벨의 정렬
- headerTitleAlign : 헤더의 정렬
- tabBarLabel : 하단 tab bar 에 적힌 라벨 변경
- tabBarBadge : tab bar 위로 알림 넣기
- tabBarIcon : tab bar 아이콘 넣기
 Bottom Tabs Navigator 에서 위 내용 찾아볼 수 있음
Bottom Tabs Navigator 에서 위 내용 찾아볼 수 있음
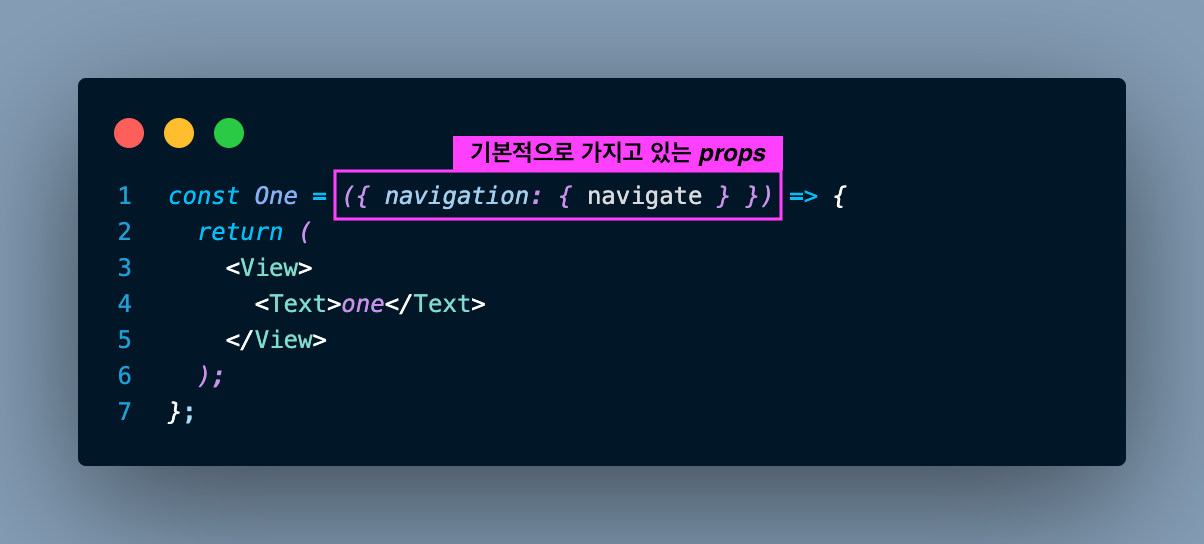
Screen Component 의 navigation props
스크린 컴포넌트는 기본적으로 navigation 이라는 props 를 가지고 있다.


자주 사용되는 Navigation prop
navigate / goBack / reset / setOptions 등
React Navigation 공식 Docs - API - Navigation prop 에서 더 많은 prop 을 소개해둠
Navigation props / navigate
- 같은 Navigator 내에서 이동할 때에는 (Ex. Bottom Tabs 내부 스크린끼리 이동)
해당하는 스크린 name 을 navigate() 안에 써줌

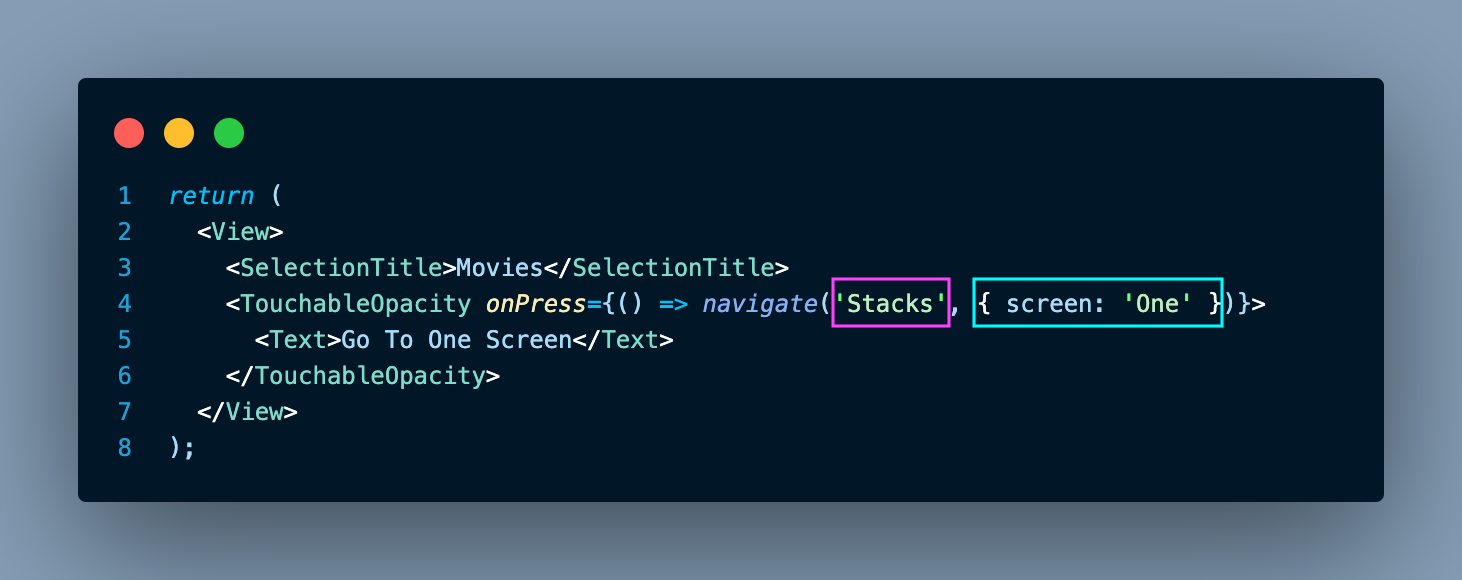
- 다른 Navigator 끼리 이동할 때에는 (Ex. Bottom Tabs 스크린에서 Stack 스크린으로 이동)
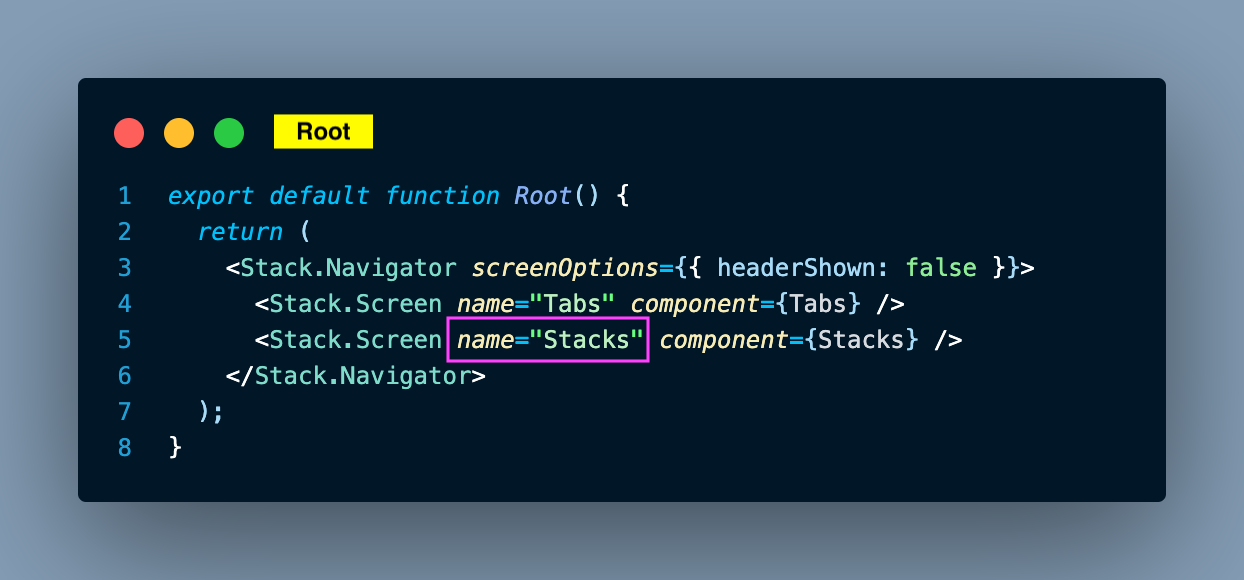
Navigation Root.js 파일에 적힌 Stacks 스크린 이름을 앞에 써주고,
Stacks 내부의 screen 프로퍼티 중 해당하는 스크린 name 을 뒤에 써줌
 Root.js 파일
Root.js 파일

Navigation props / goBack
바로 이전 히스토리 (이전 페이지) 로 돌아감

Navigation props / reset
페이지 히스토리를 초기화 시켜줌
똑같이 name 이 "two" 인 페이지에 가더라도,
reset 은 히스토리가 초기화 되기 때문에 뒤로가기 버튼이 보이지 않음

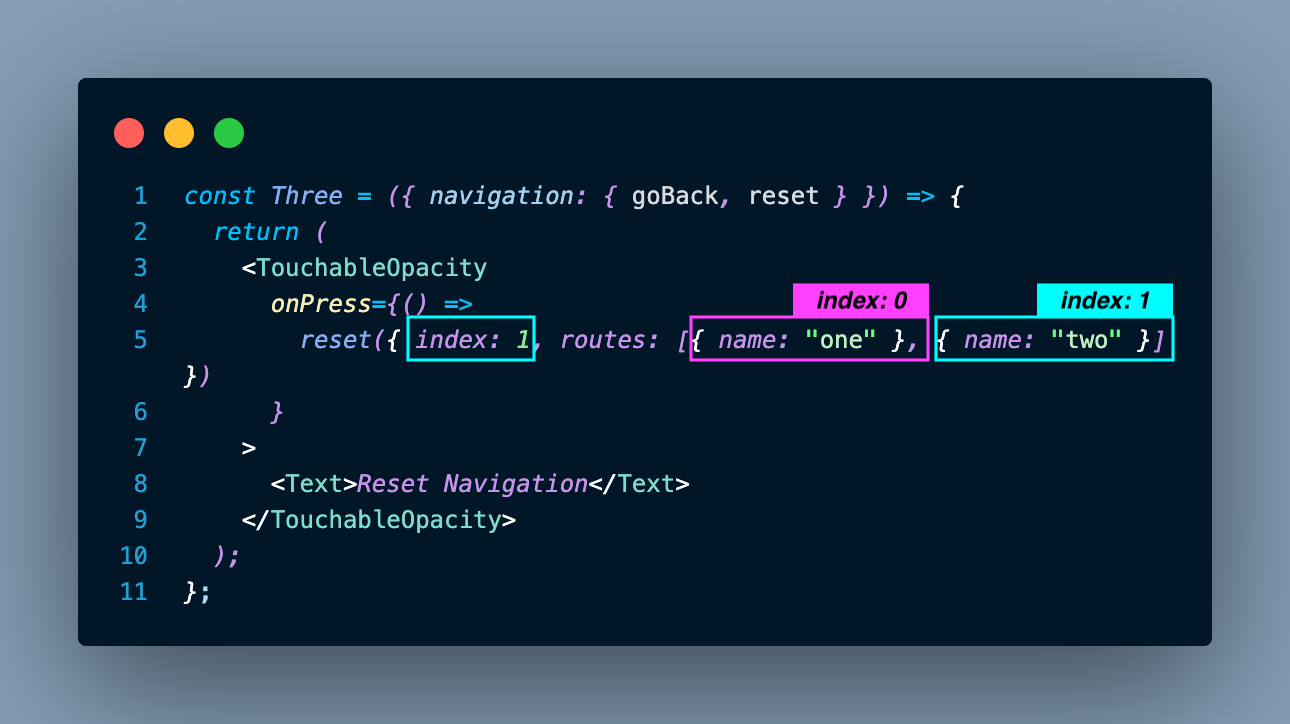
reset의 index 는 routes 배열의 인덱스를 말한다. 아래의 예시에서
index:1 인 reset 은 처음에는 routes 배열의 1번째에 위치한 페이지 "two" 로 이동하고,
이동한 페이지에서 뒤로가기를 누르면 0 번째 index 에 위치한 페이지 "one" 이 나온다.

Navigation props / setOptions
페이지 제목 혹은 back 버튼의 이름 등 다양한 커스터마이징을 가능하게 해줌