🔗 Fetching Data 기본 pattern
1. import data fetching Hook
import { useQuery } from 'react-query';2. Hook 불러오기
unique key (super-heroes) 와 promise(return axios.get) 를 리턴하는 함수를 인자로 받는다.
ex) 함수는 json server 로부터 get request 를 한다.
const results = useQuery('super-heroes', () => {
return axios.get('http://localhost:5000/superheroes');
});3. query hook 을 통해서 리턴된 API response 인 query results 를 사용한다.
results 는 현재 query 에서 내가 필요로한 모든 것이 담겨있다.
4. results 안에서 내가 필요한 요소만 destructuring 한다.
result => { isLoading, data }
const results = useQuery('super-heroes', () => {
return axios.get('http://localhost:5000/superheroes');
});
const { isLoading, data } = useQuery('super-heroes', () => {
return axios.get('http://localhost:5000/superheroes');
});5. 불러온 값들을 활용해서 jsx 렌더링 하기
optional chaining 으로 data 가 없어도 에러가 나지 않게하기
return (
<>
<h2>React Query Super Heroes Page</h2>
{data?.data.map((hero) => {
return <div key={hero.name}>{hero.name}</div>;
})}
</>
);6. react query 의 일반적인 pattern
useQuery 의 두번째 인자에 inline 으로 data fetching 함수를 넣지 않고 밖에서 선언하는 것(fetchSuperHeroes)이 react query 의 일반적인 pattern
const fetchSuperHeroes = () => {
return axios.get('http://localhost:5000/superheroes');
};
const { isLoading, data } = useQuery('super-heroes', fetchSuperHeroes);7. 부가적인 option 을 인자로 넣어주거나, 필요한 values 를 더 destructuring 해서 사용할 수도 있다.
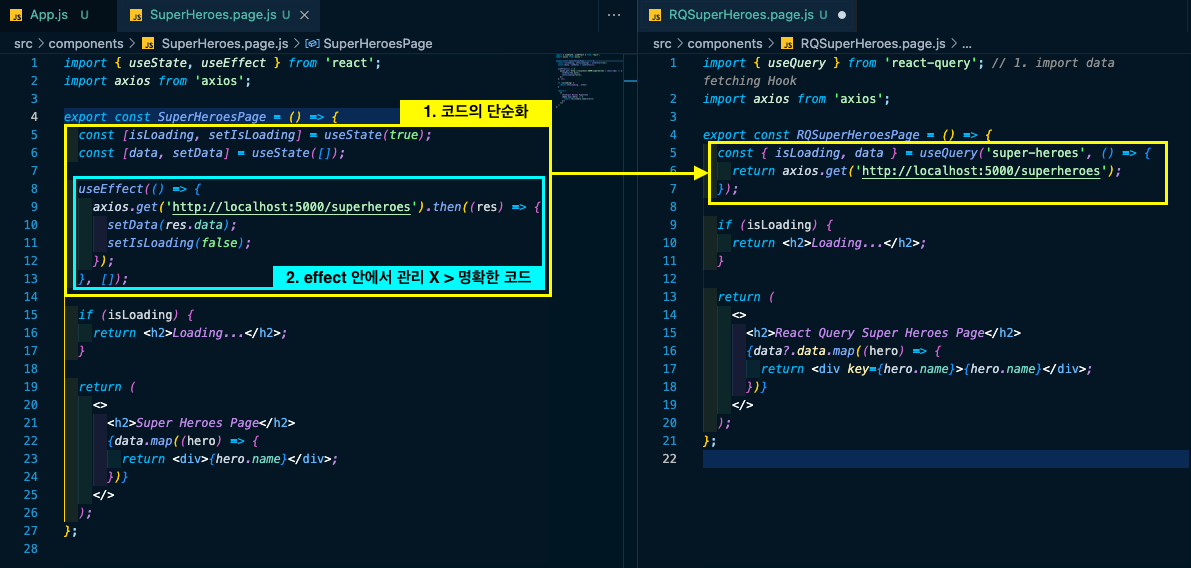
8. react query 를 사용하면 코드가 명확하고 단순해진다.

📄 code example
import { useQuery } from 'react-query'; // import data fetching Hook
import axios from 'axios';
export const RQSuperHeroesPage = () => {
// Hook 불러오기 // 1. (unique key) 와 2. (promise 를 리턴하는 함수)를 인자로 받는다.
// ex) 함수는 json server 로부터 get request 를 한다.
// query hook 을 통해서 리턴된 query result 를 사용한다.
// results 는 현재 query 에서 내가 필요로한 모든 것이 담겨있다.
// results 안에서 내가 필요한 요소만 destructuring 한다. result => { isLoading, ..}
// useQuery 의 두번째 인자에 inline 으로 data fetching 함수를 넣지 않고
// 밖에서 선언하는 것(fetchSuperHeroes)이 react query 의 일반적인 pattern
const fetchSuperHeroes = () => {
return axios.get('http://localhost:5000/superheroes');
};
const { isLoading, data } = useQuery('super-heroes', fetchSuperHeroes);
// 불러온 값들을 활용해서 jsx 렌더링 하기
if (isLoading) {
return <h2>Loading...</h2>;
}
// optional chaining "?" 활용해서 data 가 없더라도 에러가 나지 않게 처리한다.
return (
<>
<h2>React Query Super Heroes Page</h2>
{data?.data.map((hero) => {
return <div key={hero.name}>{hero.name}</div>;
})}
</>
);
};
React Query Tutorial 참고하며 공부한 내용입니다.
