시작하기
-
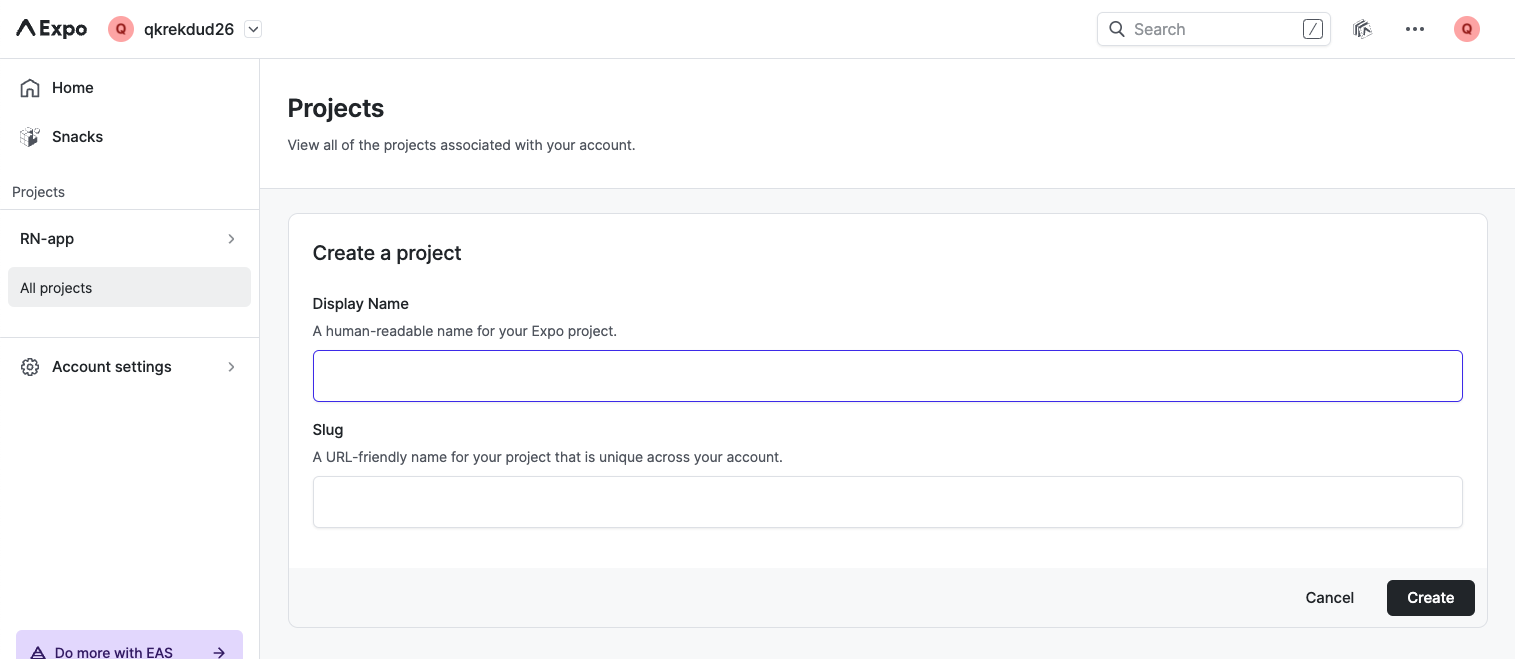
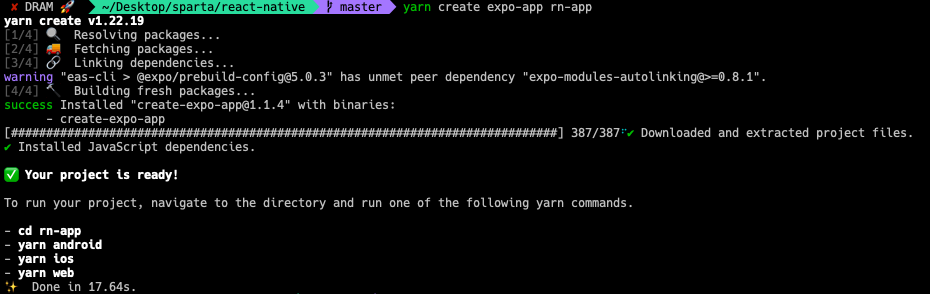
Expo 에서 아이디를 설정하고, 새 프로젝트를 생성하고 이름을 입력해준다.

-
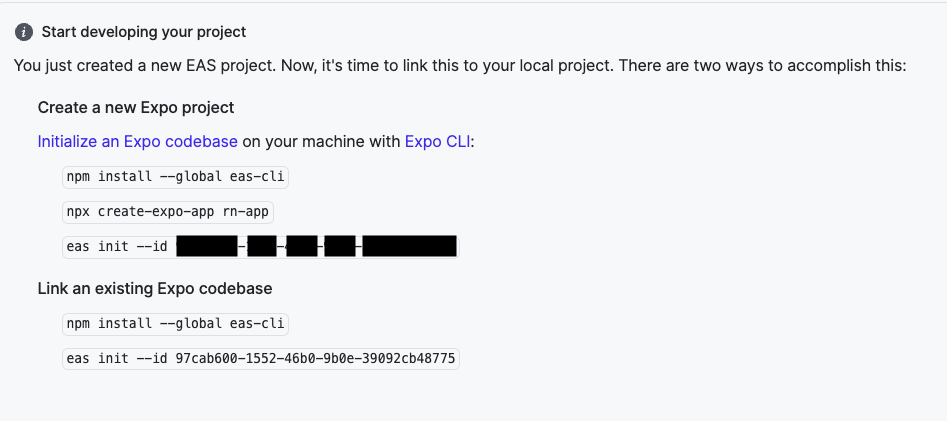
로컬 프로젝트를 만들어 생성한 프로젝트와 연결시켜준다. (아래의 3줄을 실행하면됨)

오류발견
나는 기존 프로젝트에서 yarn 을 사용했기 때문에 yarn 으로 eas-cli 를 설치하려했다.
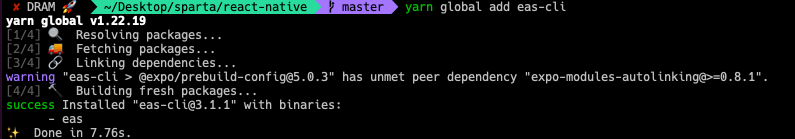
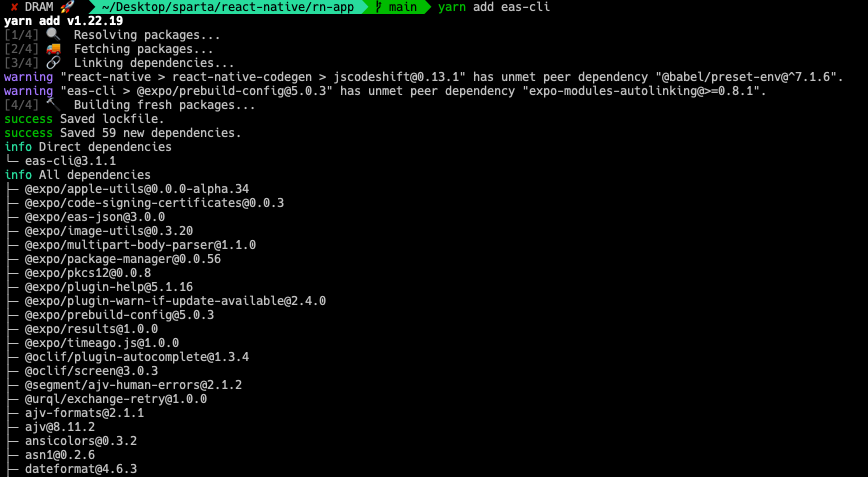
global 에 eas-cli 를 깔고, 혹시 몰라 로컬에도 깔아줬다.

 그리고 로컬에 프로젝트를 생성해주었다.
그리고 로컬에 프로젝트를 생성해주었다.
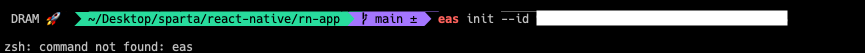
 그리고 마지막 단계로 배포하려고 하자 eas 를 찾을 수 없다고 나왔다.
그리고 마지막 단계로 배포하려고 하자 eas 를 찾을 수 없다고 나왔다.

1번째 시도
이럴 때는 숨겨져있는 파일에서 경로설정을 다시 해주어야 한다.
zshrc에 경로 설정을 해주자.
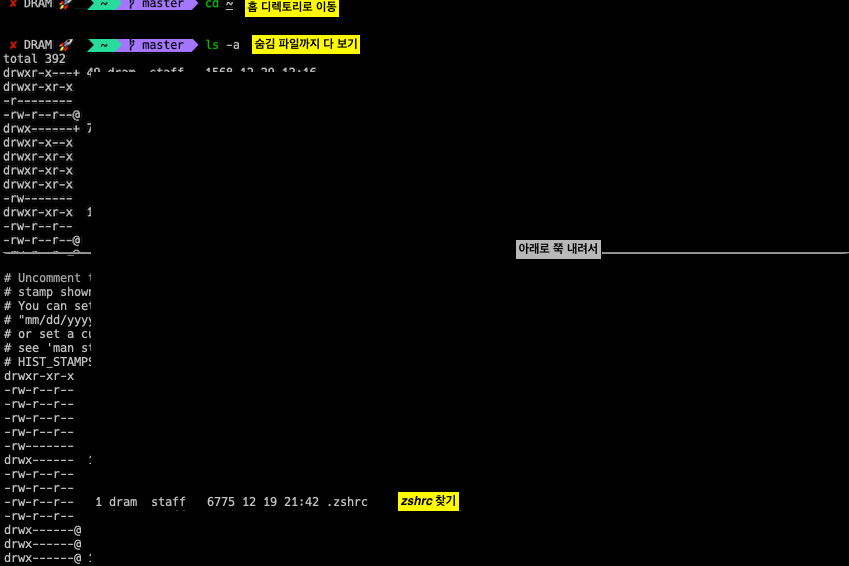
cd~ : 홈디렉토리로 이동해 ls -a : 숨긴 파일을 다 연 다음 zshrc 가 있는 것을 확인한다.

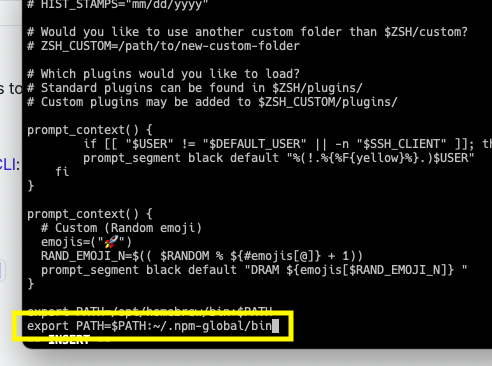
vim ~/.zshrc : zshrc 파일을 열어서 맨 아래로 내려간 후 i 를 누르고 수정을 시작한다.
export PATH=$PATH:~/.npm-global/bin 를 입력해준다.
수정 이후 esc 로 수정을 종료한 다음 :wq 로 빠져나온다.

다시 빠져나와서 source ~/.zshrc :zshrc 의 변경사항을 적용해준다.
(터미널을 완전히 종료해도 변경사항이 적용된다.)
하지만 여전히 작동하지 않았다.

저번에도 터미널에서 plugin 을 깔 때 다른 사람들은 zshrc 만 설정해주면 다 됐는데,
나는 env 설정까지 해주어야 해결이 되었었던 것이 생각나서 이번에도 그렇게 시도해봤다.
(fzf plugin 오류 / Cannot find fzf installation directory > 수정 참고)
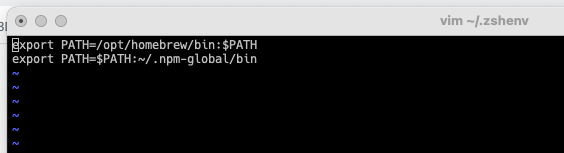
vim ~/.zshenv : zshenv 파일을 열어서 맨 아래에 i 를 누르고 수정을 시작한다.
export PATH=$PATH:~/.npm-global/bin 를 입력해준다.
수정 이후 esc 로 수정을 종료한 다음 :wq 로 빠져나온다.

하지만 여전히 작동하지 않았다.

2번째 시도 > 해결!
그러다 문득.. yarn 이 동일한 방식으로 eas 설치를 실행시키긴 하지만,
npm 으로 깔아볼까? 라는 생각이 들었다.
저장 로직의 차이일 뿐 동작은 거의 똑같다고 봐도 무방하지만, yarn 이 npm 후속 버전이고,
처음 안내에서 yarn 에 대한 언급없이 npm 만 소개했어서 npm 이 더 안정적일까 싶어서였다.
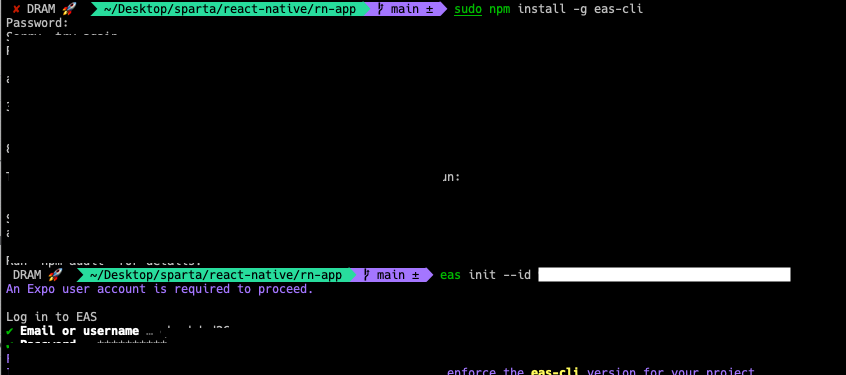
sudo npm install -g eas-cli 로 npm 을 설치하고, 다시 시도했더니!!
!!!!!!!!
이번엔 클라이언트 배포 성공했다..!
아래의 브랜치나 커밋은 일단 엔터를 계속 누르며 패스하고
 맨 아래 Website link 를
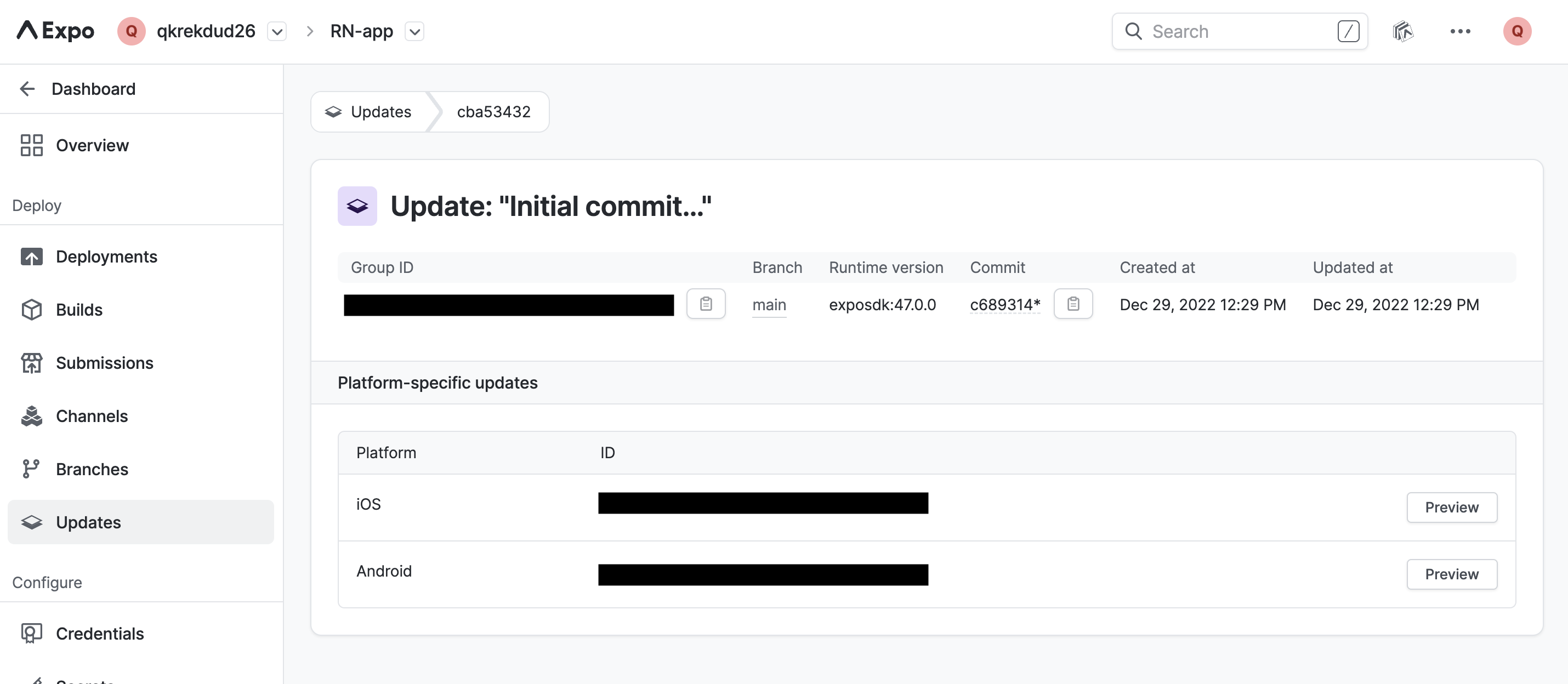
맨 아래 Website link 를 command + click 으로 들어가보니! 잘 완료된 모습이다!!

앞으론 yarn 이 잘 안되면 npm 시도해보는 것으로...!

++ 내 생각이긴 하지만, npm 으로 깔았던 사람들도 eas 오류가 많이 났고,
.zshrc 경로 설정을 한 후에 작동이 됐던 거보면,
내꺼는 .zshrc 랑 .zshenv 설정이 끝난 상태에서 npm 깔아서 바로 해결된 것 같다고 추측해본다.
프로젝트 시작
배포와 별개로 프로젝트는 yarn start 이든 npm start 든 잘 먹힌다.
나는 프로젝트 설정과 시작을 같은 명령어로 시작해야 하는줄 알았는데 아닌가보다.
프로젝트 시작은 기존과 동일하다.
폰에서 Expo Go깔고 프로젝트 파일에 들어가서 yarn start 하면
터미널에 QR 코드가 나타나는데 그것을 카메라로 스캔하면 내가 파일 수정 및 저장할 때마다
Expo Go 앱에서 실시간으로 모바일이 어떻게 변하는지를 확인할 수 있다.
약간 Figma 앱이랑 비슷한 것 같다.
여튼 이렇게 시작부터 공사다망했던 설치가 끝났다!
