
Yarn
yarn 사용해서 간편하게 react 시작하기
yarn start 브라우저 미리보기 터미널 명령어
Convention
UPPER_CASE : 상수
kebab-case : css, id, class
camelCase : 변수, 함수, 파일 이름
PascalCase : React Component
React 를 사용하는 이유
react 는 SPA 를 기반으로 vertual DOM을 활용한다.
화면의 내부 컴포넌트들이 바뀔 때마다 페이지를 계속해서 로드하지 않고,
가상 돔 내부에서만 그려주고 최종적으로 바뀐 사항을 실제 돔에 갈아 끼워주는 것
(1강 첫부분 듣고 다시 정리할 것 )
렌더링
화면을 그려주는 것
리액트 랜더링이란, 컴포넌트가 현재 props와 state 상태에 기초해
UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업을 의미한다.
브라우저 랜더링(페인팅)이란, 랜더링 완료 후 React가 DOM 업데이트 한 후에 브라우저에 화면을 그리는 것.
컴포넌트가 주방장, 리액트가 서버, 사용자가 손님이라고 하면,
렌더링을 일으키는 triggering : UI를 주문해 주방으로 전달하는 것
렌더링 rendering : 주방장이 UI를 만들고 준비하는 것
렌더링 결과를 실제 DOM에 커밋하는 commit : 서버가 준비된 UI를 손님에게 주는 것
렌더링이 발생하는 경우
1. React 앱을 실행했을 때
2. React 내부의 어떤 상태에 변경이 발생했을 때
리액트의 랜더링 :
JSX
함수로 만들어진 이 component들이 HTML 태그를 사용하듯이 코드를 작성하는 방식을 말한다.
리액트 컴포넌트 파일에서 XML 형태로 코드를 작성하면
babel 이 JSX 를 JavaScript 로 변환을 해준다. (똑똑해!)
(4강 첫부분 듣고 다시 정리할 것)
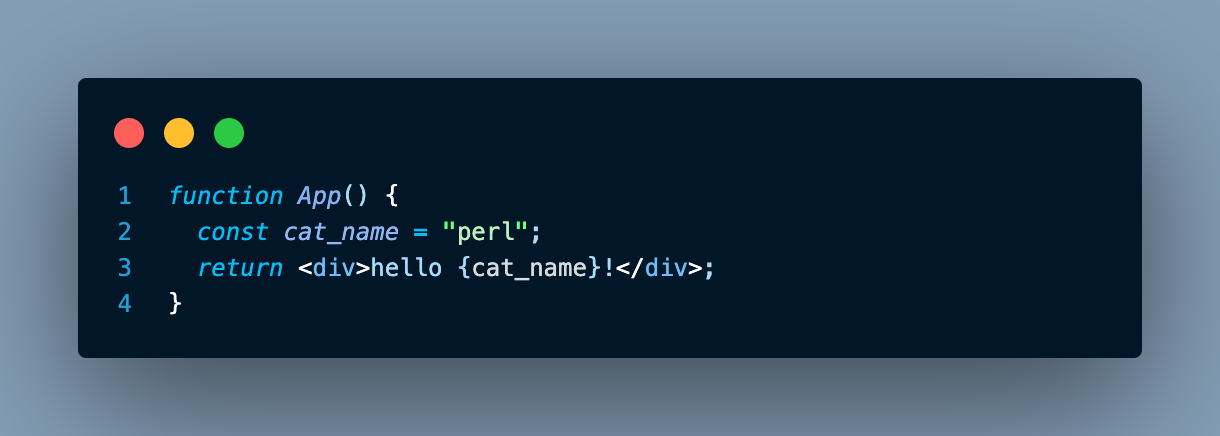
JSX문법 안에서 자바스크립트 코드를 가져오려면 { }를 써주어야 한다.

// hello perl!
Props
Props : 부모 Component 로부터 받아온 모든 데이터
Props 는 Component 간 정보 교류에 사용된다.
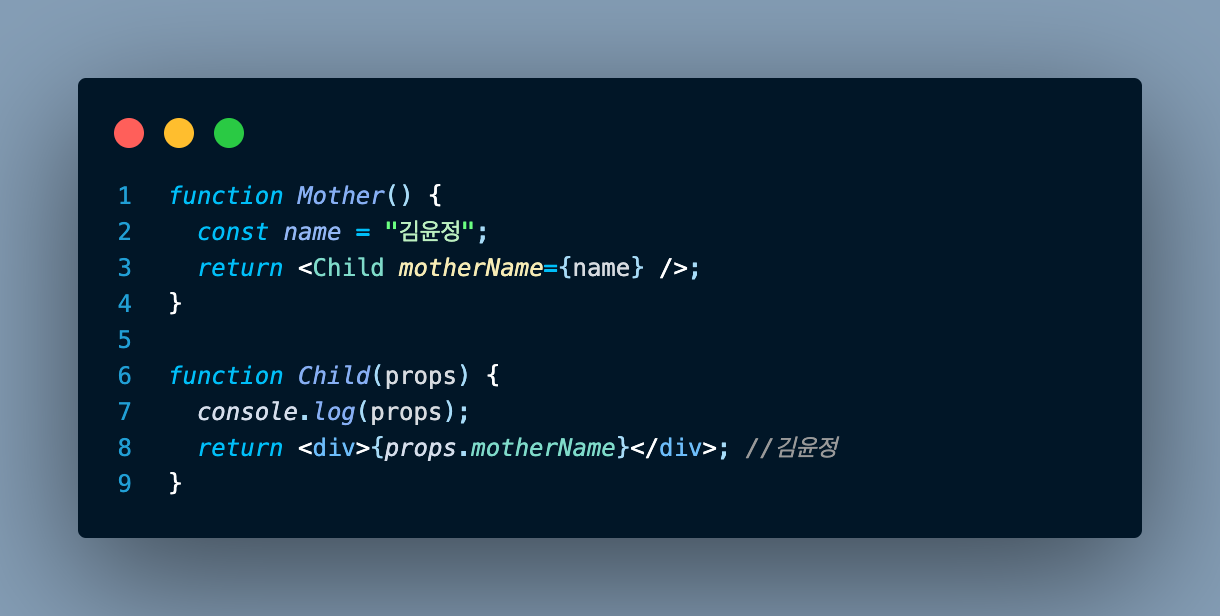
Props 로 내려준 데이터는 Props 객체 안에 존재한다.
Props 는 오직 부모 Component 에서 자식 Component 방향으로만 Props를 전달한다.

때문에 console.log (props)의 값은 객체 형태로 나오고,
Props 내의 값에 접근하기 위해서는 props.motherName 으로 불러와야 한다.
이와 같은 경우를 'Props 로 name 을 전달했다'라고 한다.
Props Drilling
PropTypes
Props 의 타입을 검사해주는 것, props의 타입이 중요한 이유
children
key:value 형식이 아니라 컴포넌스 사이에 정보를 입력하는 방식으로 전달할 때,
주입되는 정보의 이름을 children 이라고 한다.
map
리액트에서는 map을 사용해 component를 반복 렌더링할 때,
반드시 component의 key를 넣어주어야 한다.
key가 필요한 이유는 key값이 있어야 React에서 Component배열을 렌더링할 때,
각 원소에서 변동이 있는지를 더 효율적으로 알아낼 수 있기 때문이다.
Hook
리액트에만 존재하는 개념이자 제공되는 기능들을 말한다.
- 훅이란 무엇인가?
- 다른 훅의 종류에는 무엇이 있는가?
State
const [value, setValue] = useState
const [state의 이름, state를 변경하는 함수] = state의 초기값 (initialState)
-
const로 선언했는데, 어떻게 state 값을 변경 할 수 있는가?
-
왜 state를 사용해야 하는가? (lifecycle 측면에서)
-
component와 lifecycle이란?
-
component가 리렌더링 되는 조건에는 어떤것이 있는가?
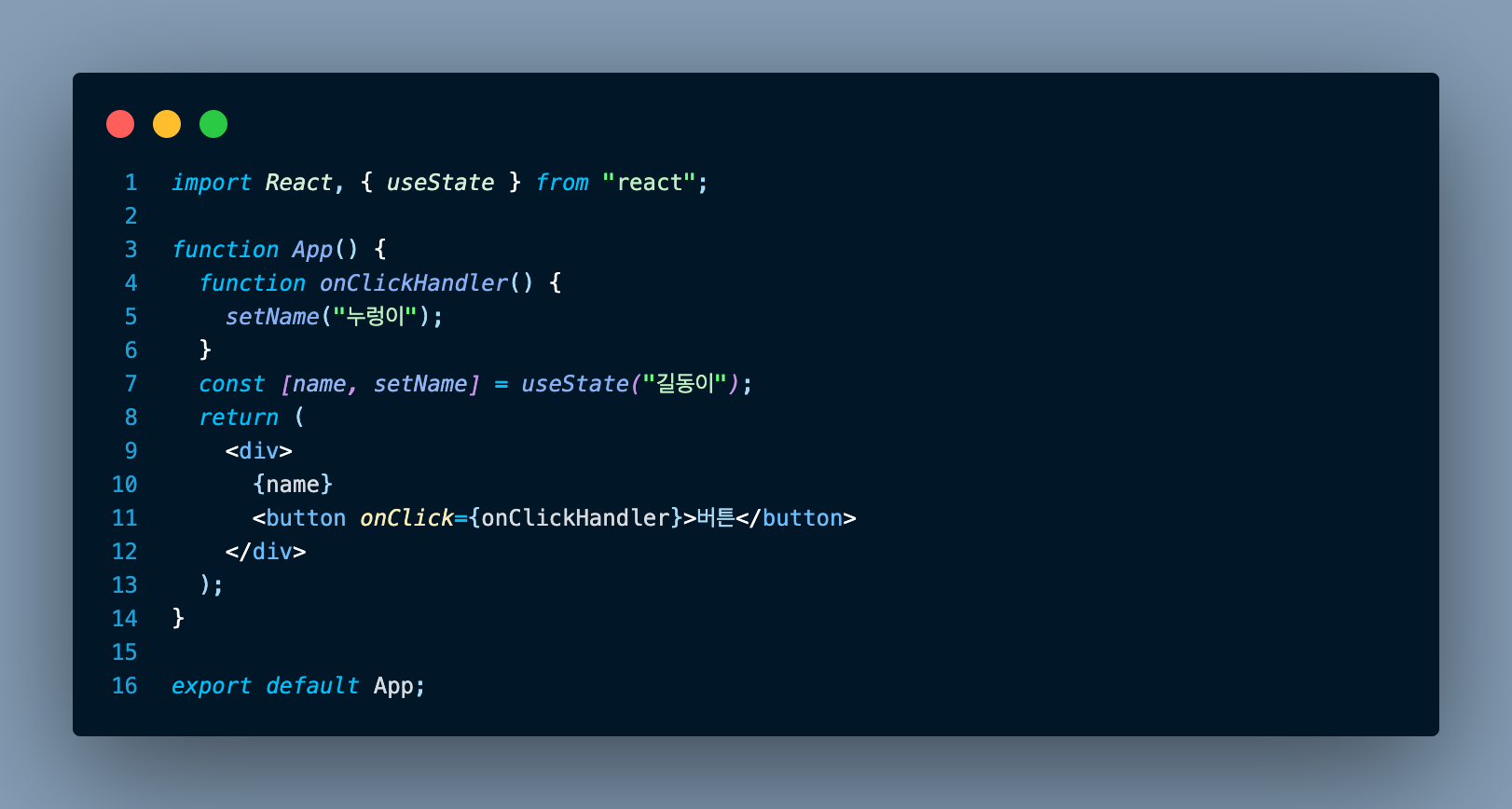
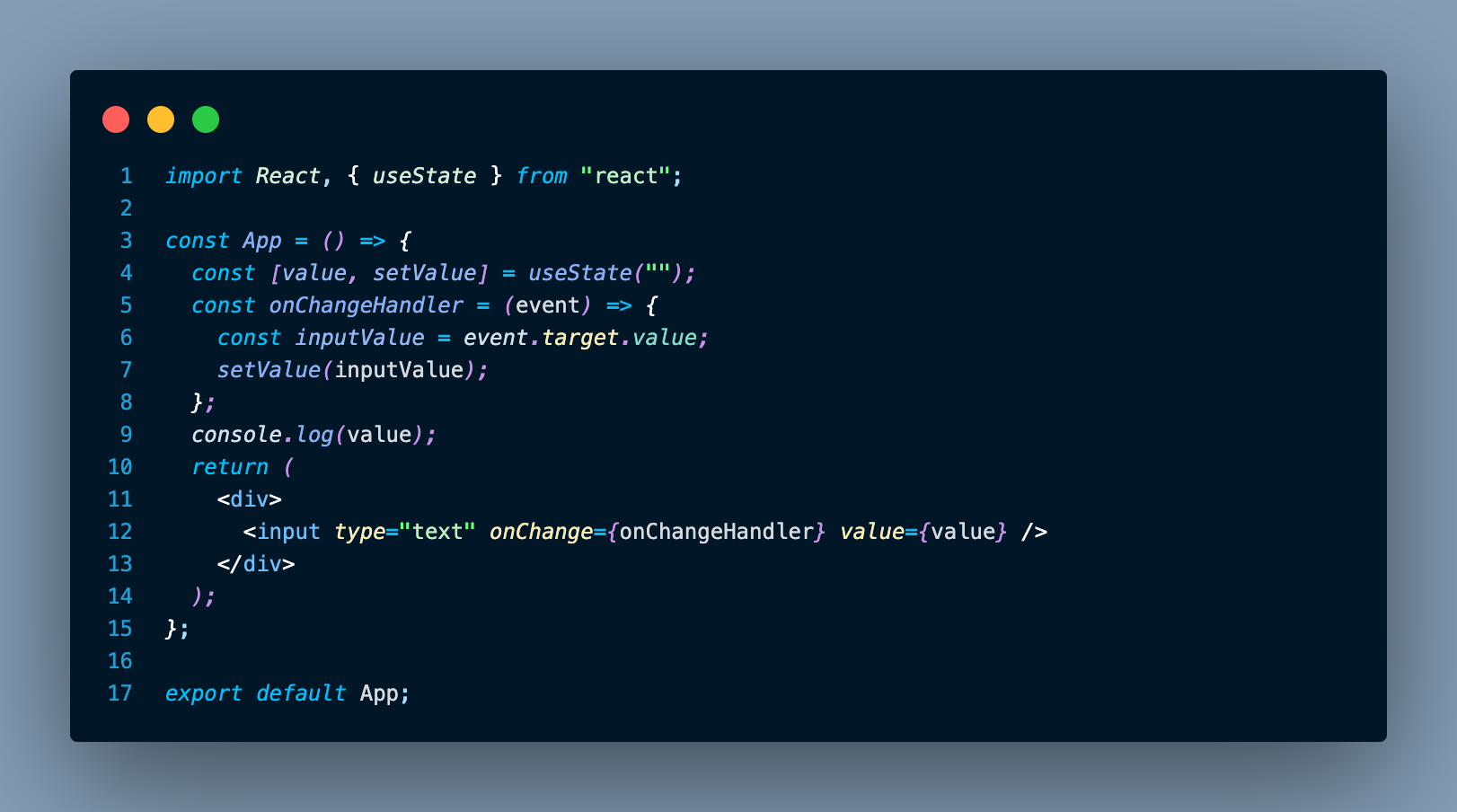
useState 활용
사용자가 웹사이트와 상호작용해서 상태를 변경시킬 수 있는 대표적인 기능 button 과 input
각각에서 useState 활용
button

input

불변성
메모리에 있는 값을 변경할 수 없는 것을 말함
원시데이터는 불변성이 있고,
원시데이터가 아닌 객체, 배열, 함수 등은 불변성이 없다.
원시데이터는 수정했을 때 저장된 값 자체를 바꾸는 것이 아니라
새로운 메모리 저장공간에 새로운 값을 저장해 참조 위치를 바꾼다. (불변성이 있다)
반면, 원시데이터가 아닌 데이터는 수정했을 때 참조 위치를 바꾸는 것이 아니라
기존에 저장되어 있던 메모리 저장공간의 값 자체를 바꿔버린다. (불변성이 없다)
왜 React 에서는 데이터의 불변성을 지켜주는 것이 중요한가?
state의 변화에 따라 리렌더링 여부를 결정하기 때문이다.
state가 변했으면, 리렌더링하고,
변하지 않았으면, 리렌더링을 하지 않는다.
state의 변화 여부는 state 변화 전후의 메모리 주소를 비교해 파악한다.
때문에 원시데이터가 아닌 데이터를 수정할 때 불변성을 지키지 않고 직접 수정하면,
값은 변하지만 메모리 주소는 변함이 없게 되므로
React 가 state 변화를 인지하지 못해 리렌더링을 못하게 된다.
명령적 프로그래밍 vs 선언적 프로그래밍
리액트는 선언적 프로그래밍이다.
JSX를 통해서 컴포넌트 내부에 ui 요소를 선언하면 리액트가 이를 화면에 그려준다.
애플리케이션을 컴포넌트라는 조각으로 나누어 구성하기 때문에 ui 구축 작업이 훨씬 쉽다.

이런 정리 너무좋네요
저도 정독하고갑니다 ㅎㅎ