
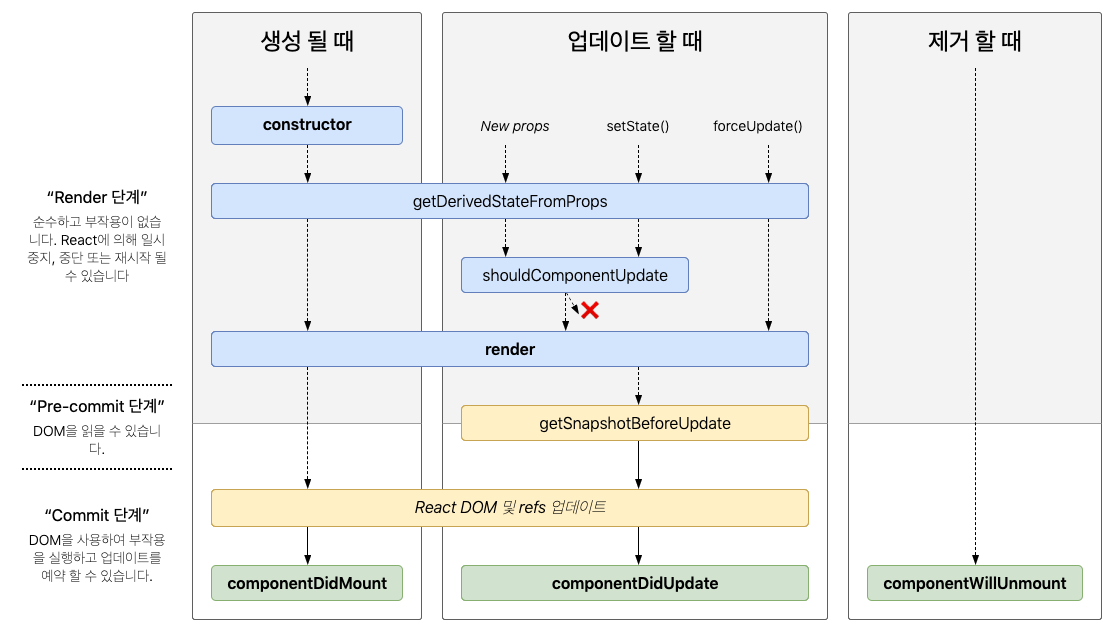
리액트 라이프 사이클이란?
컴포넌트가 브라우저상에 나타나고(Mount) / 업데이트 되고(Update) / 사라지는(Unmount) 일련의 과정
리액트 컴포넌트의 re-rendering 시점
내부 상태 [ state ], 외부로부터 전달받는 상태 [ props ] 둘 중 하나라도 변경되면 re-render 된다.
useEffect 란?
컴포넌트가 화면에 처음 나타날때(Mount) / 업데이트 될 때(Update) / 사라질 때(Unmount) 때,
특정 작업을 처리하기 위해 사용하는 리액트 훅
useEffect 의 의존성 배열이란?
useEffect( ( )=>{ }, [ 의존성 배열 ] )
useEffect 훅에 입력하는 두 번째 매개변수
의존성 배열의 내용에 따라 useEffect 가 언제 실행될지 정해진다.
- useEffect( ( )=>{ } )
컴포넌트가 렌더링될 때마다 호출
- useEffect( ( )=>{ }, [ ] )
첫 번째 렌더링 후에만 호출
- useEffect( ( )=>{ }, [ '특정 상태값' ] )
첫 번째 렌더링 후 +'특정 상태값'이 변경될 때 마다 호출
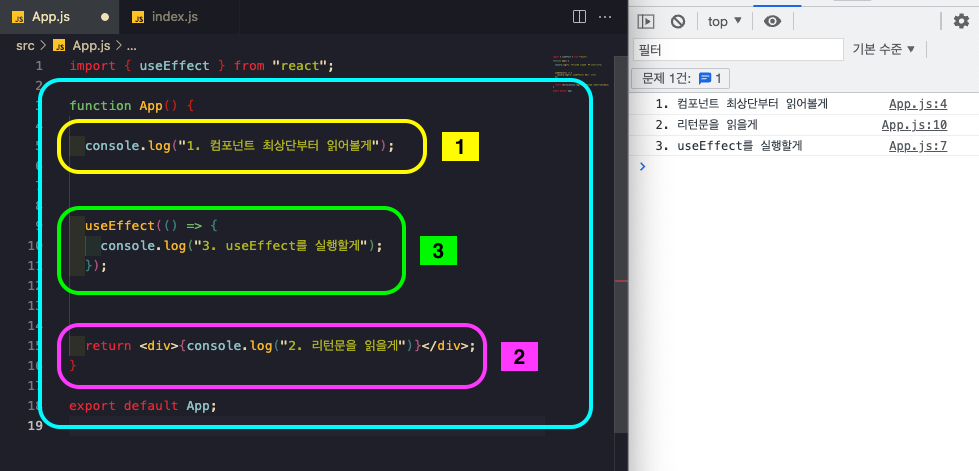
컴포넌트 실행순서
1. 기본 컴포넌트 실행순서

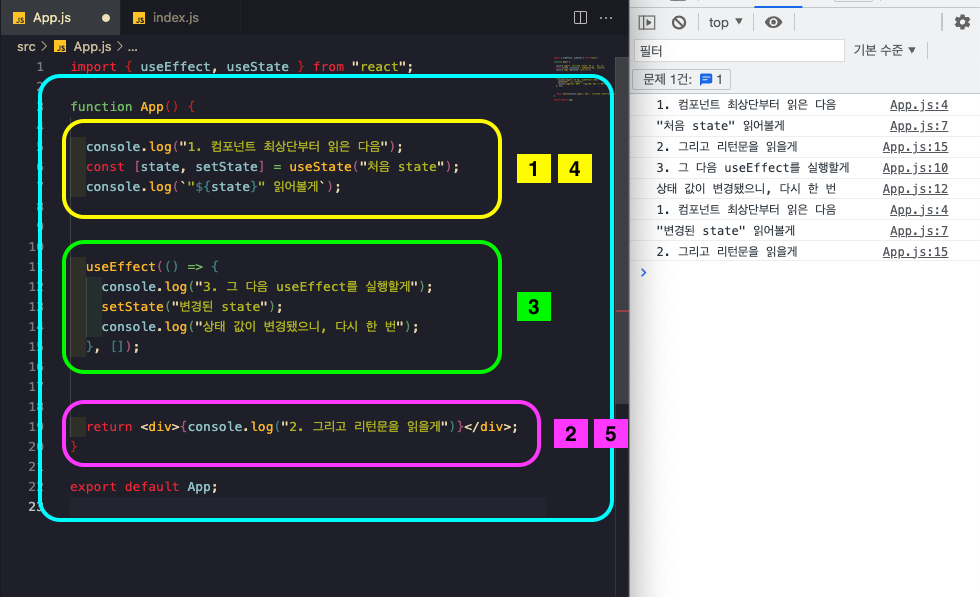
2. useEffect 에 setState 있을 때, 컴포넌트 실행순서

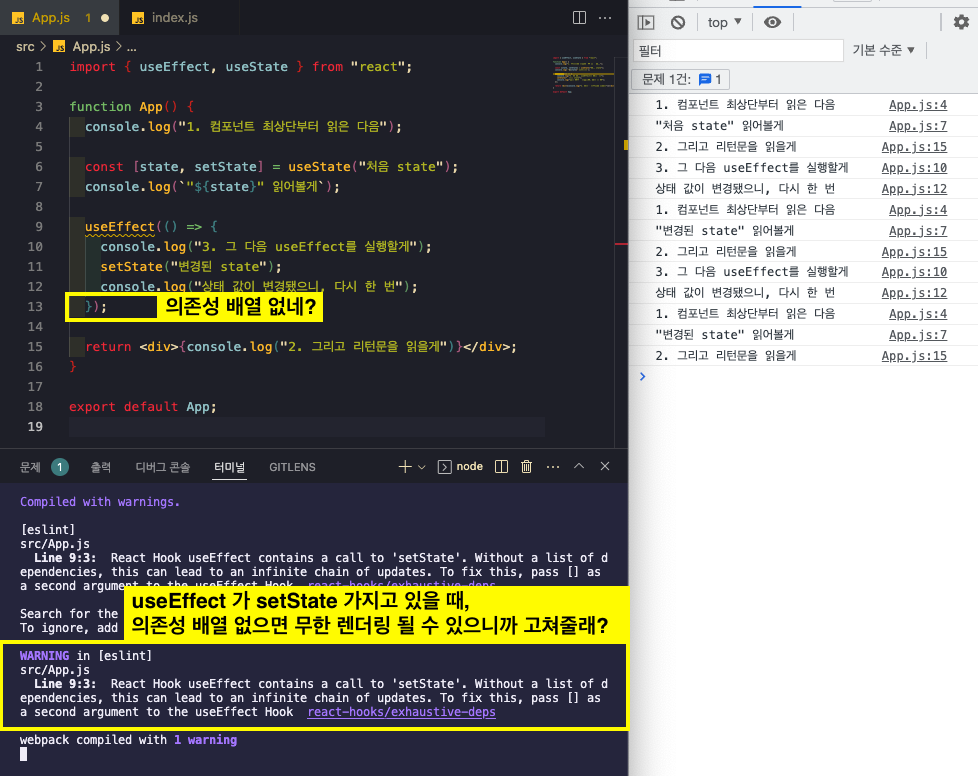
3. 📌 주의할 점! useEffect 에 setState 있을 때는 [ 의존성 배열 ] 을 넣어주자!

useEffect 는 컴포넌트가 화면에 나타날 때 실행된다.
리액트 컴포넌트는 state 가 변경될 때, re-rendering 되면서 화면에 다시 나타난다.
때문에 useEffect 에 setState 있을 때, 의존성 배열을 넣지 않으면
컴포넌트 화면에 렌더링
> useEffect 에서 상태 변경
> 상태값 변경으로 컴포넌트 리렌더링
> useEffect 에서 상태 변경 ...
위와 같은 무한루프가 걸린다.
참고
리액트 공식문서 - useEffect
벨로퍼트와 함께하는 모던 리액트 - 25. LifeCycle Method
React Hooks에 취한다 - useEffect 깔끔하게 마스터하기 | 리액트 훅스 시리즈
[React] 의존성 배열이란?
몰랐던 useEffect의 실행순서 (feat Suspense)
