
temp_html 을 통해서 DB에 저장한 데이터를
동일한 폼 안에서 갈아 끼워주는 Read 기능을 만들었다.
문제발견
그런데 사용자가 선택한 라디오 버튼의 이미지 값이 가져와지지 않았다.
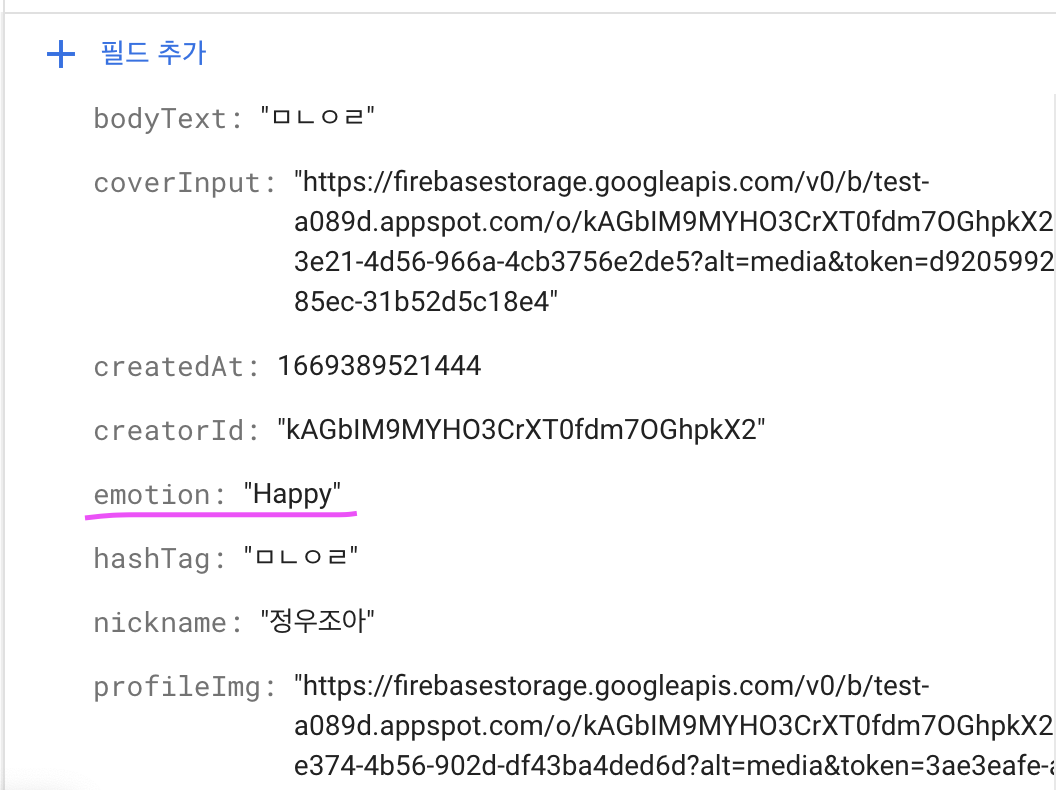
라디오 버튼의 value 값을 가져온 emotion 이라는 데이터를 DB에 저장했는데
데이터의 형식이 value 값 즉, 문자열이기 때문에 이미지 소스와 연결하려면
별도의 작업이 필요했던 것이다.

n번째 시도 > 해결!
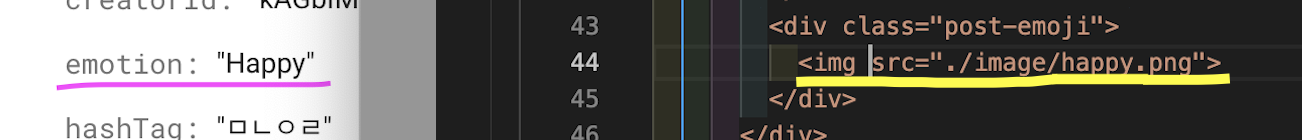
결국 찾아낸 방법은 emotion 의 데이터 값 (ex : Happy) 과
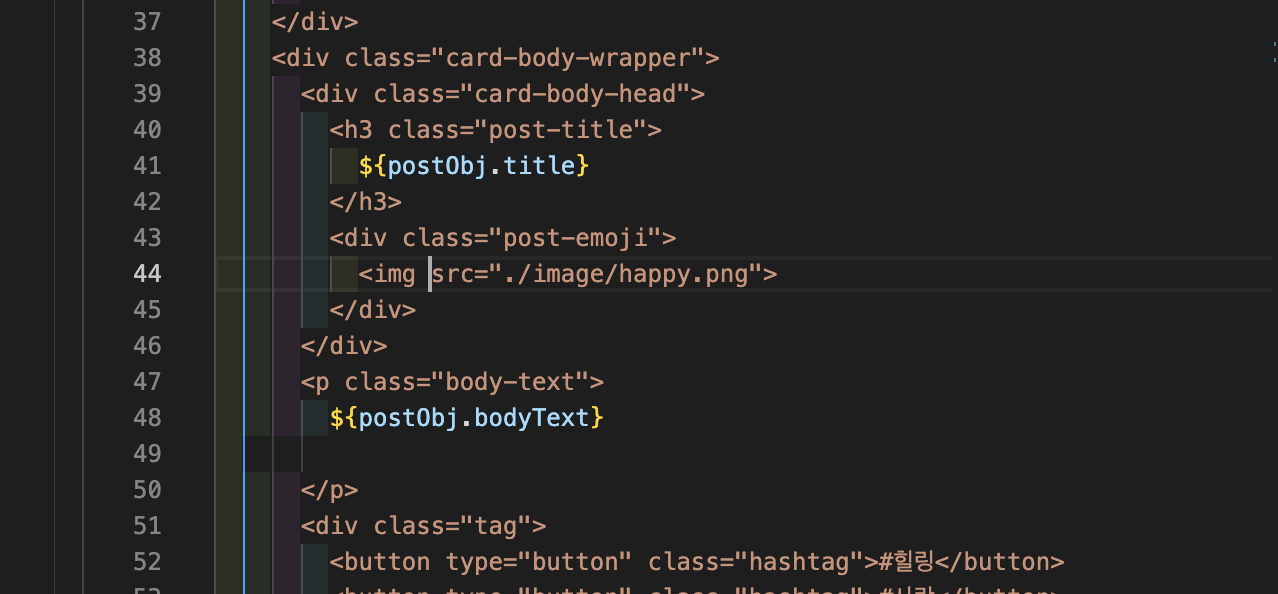
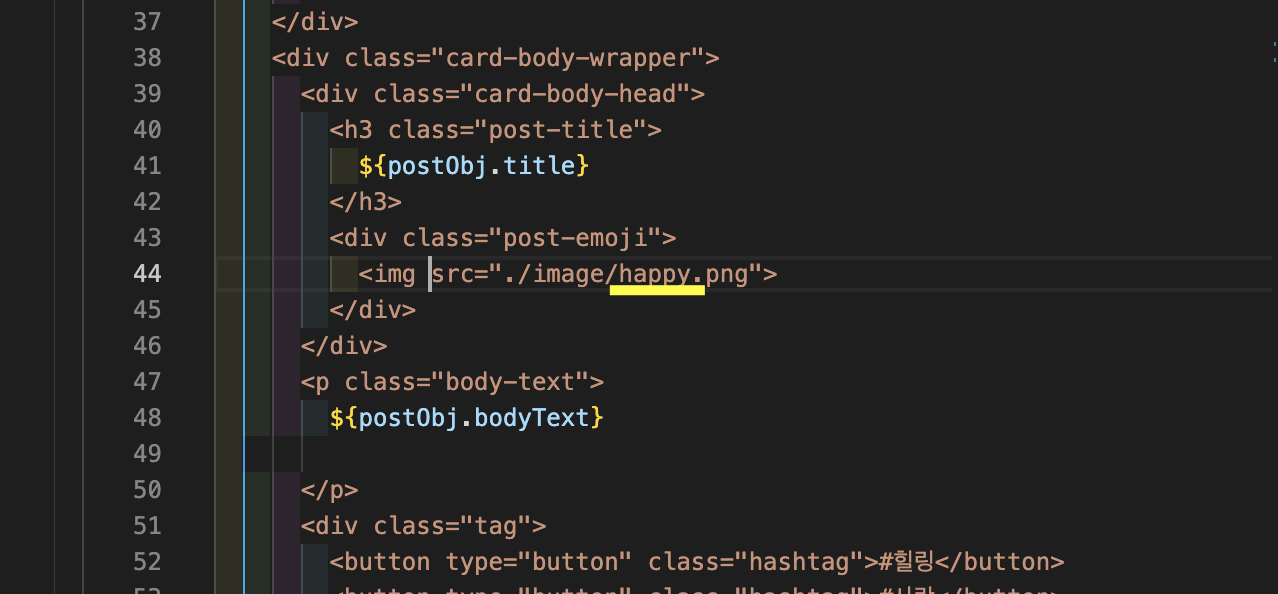
이미지 소스의 이름명 (ex : ./image/happy.png) 에 동일한 문자열이 들어간다는 점을 활용해
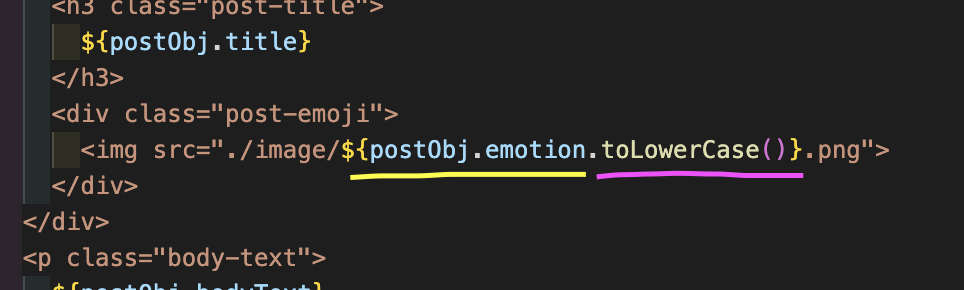
이미지 소스 링크 사이에 소문자로 만들어준 emotion 의 데이터 값 을 넣어서 read 하는 방법이었다.
[이미지 소스에 들어가는 happy]
 [emotion 의 데이터 값에 들어가는 Happy]
[emotion 의 데이터 값에 들어가는 Happy]
 [ Happy 를 happy 로 소문자화 시켜줄 toLowerCase 함수 추가]
[ Happy 를 happy 로 소문자화 시켜줄 toLowerCase 함수 추가]

오늘의 배움
내가 생각한 방식은 if 문을 돌려서 만약 emotion 값이 Happy 일 때,
이미지 소스는 ./image/happy.png 이다 와 같은 조건문을 돌려주는 것이었다.
그리고 이미지 소스 안에다 데이터 값을 집어넣는 위 아이디어는
같이 고민해준 튜터님이 제안해주셨는데, 천재성에 감탄했다.
개발을 오래 하다보면 가끔 좋은 아이디어가 생각난다고 하셨다.
나도 여러가지 케이스를 보고 배우면서 적재적소에 좋은 아이디어를 활용하는
멋진 개발자로 성장해야쥐~
어쨌든 꽤나 고민이 길었었는데,
결과적으로 더 간편하고 직관적인 방식으로 문제를 해결할 수 있게 되어서 뿌듯했다.
