프레임워크(라이브러리)
프론트엔드 프레임워크는 정적인 웹 페이지에서 동적으로 유저 인터렉션을 처리하는 웹 어플리케이션으로 규모가 커짐에 따라 개발에 용이하게 하기 위해 등장했다.
정적인 페이지는 웹 서버에 미리 저장된 파일을 그대로 전달하는 방식이고 동적인 페이지는 사용자의 요청 정보를 가공 처리후 생성된 웹 페이지를 전달하는 방식이다. 동적으로 페이지를 구성한다면 웹을 더욱 다양하게 활용할 수 있다.
프레임워크는 프로그램 개발을 위한 뼈대를 제공하여 더욱 편리하게 개발할 수 있는 집같은 개념이며, 라이브러리는 개발 도구들의 모음 즉 인테리어 소품들이라고 보면 편할 것 같다.
리액트란?
리액트
- 리액트는 페이스북에서 개발하고 관리하는 UI 라이브러리이다.
- 리액트는 UI 기능만 제공하여 전역 상태 관리나 라우팅, 빌드 시스템을 각 개발자가 직접 구축해야 한다.
create-react-app을 통해 직접 구축해야 하는 번거로움을 줄여준다.
가상돔
- 리액트는 가상 돔을 통해서 UI를 빠르게 업데이트한다.
- 가상 돔은 이전 UI 상태를 메모리에 유지해서 변경된 부분만 실제 돔에 반영 해주는 기술이다.
- 불필요한 업데이트를 줄여서 성능이 좋아진다.
SPA(Single-Page-Application)
- 서버로부터 새로운 페이이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성하는 것을 의미한다.
- 특정 부분 데이터를 바인딩하여 페이지를 업데이트하므로 전체적인 트래픽이 감소된다.
Client-Side-Rendering
- 기본적으로 HTML은 비어있고 JavaScript가 동작하면서 데이터만을 주고 받아 클라이언트에서 렌더링을 진행한다.
- 페이지 전체를 요정하지 않고 필요한 부분만 변경하게 하기 때문에, 모바일 네트워크에서도 빠른 속도로 렌더링이 가능하다.
- 서버에서 내려받는 HTML은 비어있는 상태라 검색 엔진 최적화(SEO)에 불리한 단점이 존재한다.
Component 단위
- 개발내에 블록 역할을 한다. 단위 개발을 하여 필요한 곳에 적재적소 쓸 수 있다.
- 컴포넌트의 재사용성이 용이하기에 생산성과 유지 보수가 좋다.
JSX
- 자바스크립트의 확장 문법이다. 문법을 이용해 React 엘리먼트를 만들 수 있다.
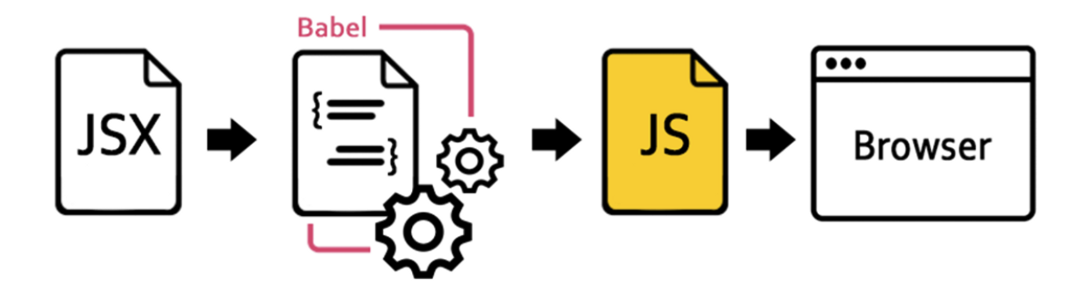
- 브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
JSX
리액트를 위해 사용하는 JavaScript의 확장된 문법이지만, 브라우저는 읽을 수가 없다. JavaScript로 읽어야 하는데 브라우저가 이해할 수 있게 코드를 변환 해줘야 한다. 이때 이용하는 것이 Babel 을 사용하여 JavaScript를 컴파일한다.

기본 개발차이
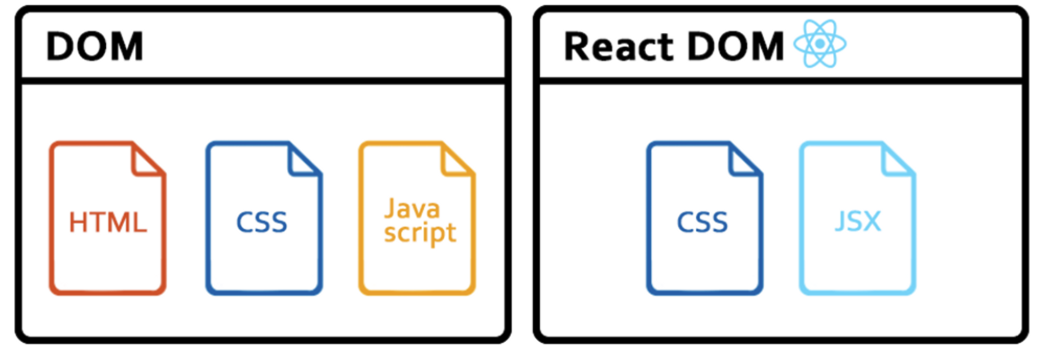
일반적인 DOM을 개발해야한다면 HTML, CSS, JavaScript를 가지고 개발해야하지만 React DOM을 이용하여 개발을 하게되면 CSS, JSX만을 가지고 웹 애플리케이션을 개발할 수 있다.

일반적으로 꼭 JSX를 사용해야 하는건 아니지만 JSX를 사용하는 이유는 명시적으로 코드를 작성할 수 있으며 코드가 복잡하지않고, 가독성이 좋다는 장점이 존재하기에 우리는 JSX문법을 사용한다.
일반적인 DOM으로 엘리먼트 생성하기
JS를 이용해 일반적 DOM을 생성하기 위해 creatElement , textContent , append 등을 사용하여 생성할 수 있다.
const user = {
firstName: "HTML",
lastName: "DOM"
};
function formatName(user) {
return user.firstName + " " + user.lastName;
}
// h1태그를 생성하여 heading이란 변수에 담는다
const heading = document.createElement("h1");
// heading이란 변수요소에 Hello formatName()를 텍스트를 넣는다
heading.textContent = `Hello, ${formatName(user)}`;
// body안에 위치한다.
document.body.appendChild(heading);
// 결과값 : Hello, HTML DOMReact로 엘리먼트 생성하기
리액트를 사용하여 간단하게 엘리먼트를 생성가능하다.
// react를 js파일에 불러온다.
import React from "react";
function App() {
const user = {
firstName: "React",
lastName: "JSX Activity"
};
function formatName(user) {
return user.firstName + " " + user.lastName;
}
// JSX 없이 활용한 React
return React.createElement("h1", null, `Hello, ${formatName(user)}!`);
// JSX 를 활용한 React
// return <h1>Hello, {formatName(user)}!</h1>;
}
export default App;
// 결과값 : Hello, React JSX Activity!JSX 활용
JSX 규칙
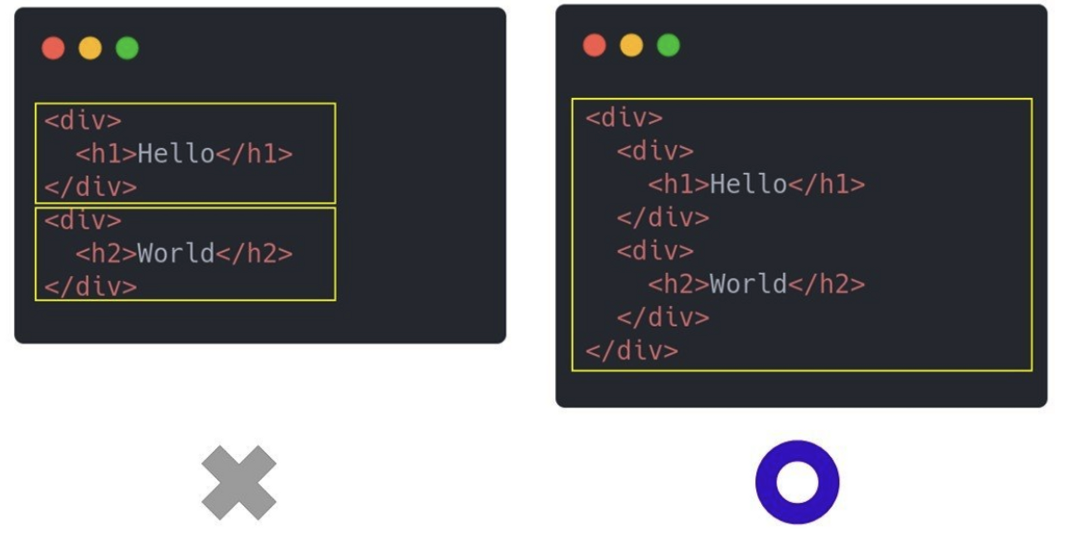
- JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 tag로 감싸주어야한다.

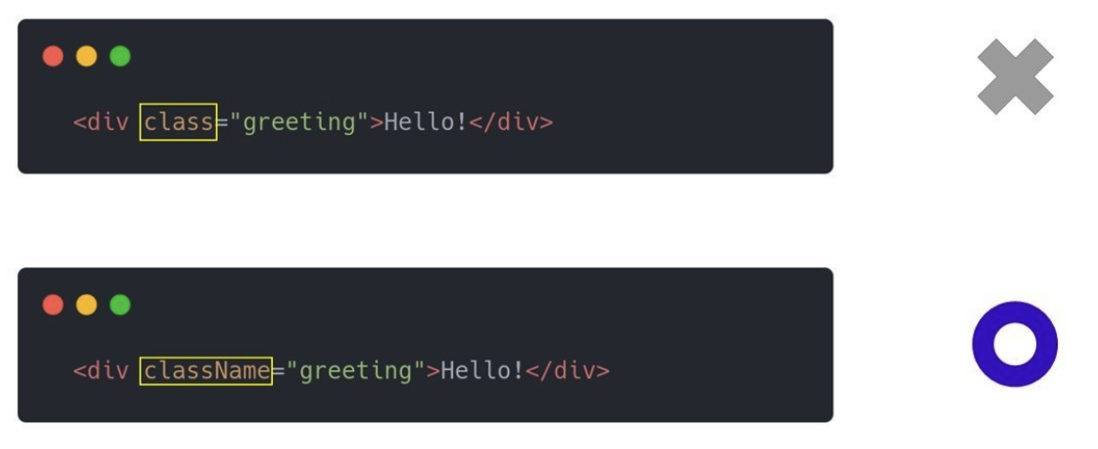
- CSS class 속성을 지정하려면 className으로 표기해야한다. class로 작성하게 된다면 HTML 클래스 속성이 아닌 JavaScript 클래스로 받아들이기 때문에 주의해야한다.

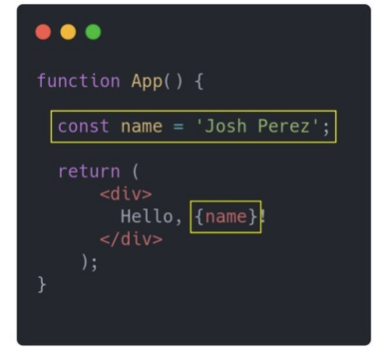
- JavaScript를 쓰고자 할때, 중괄호를 이용해야 한다. 그렇지 않으면 일반 텍스트로 인식된다.

- React 엘리먼트가 JSX로 작성되면
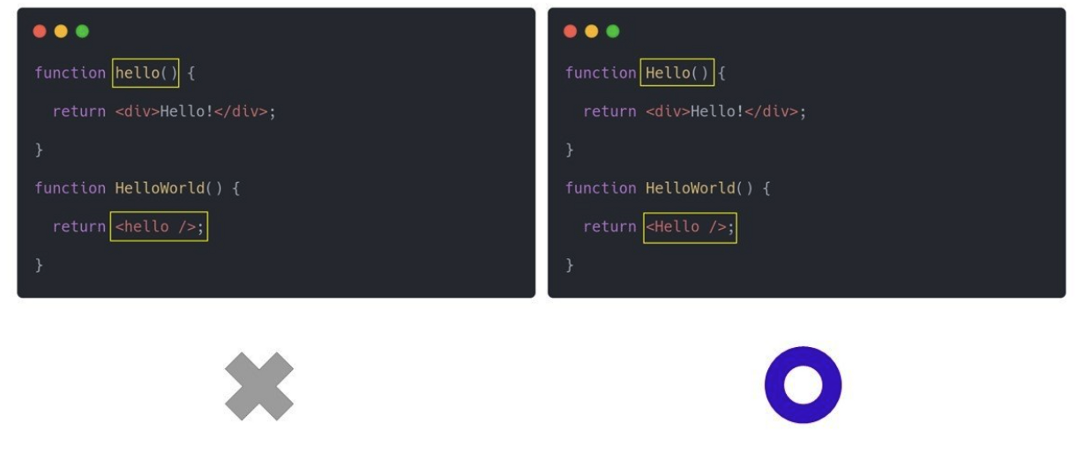
대문자로 시작해야한다. 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 한다. 대문자로 작성된 JSX 컴포넌트를 따로사용자 정의 컴포넌트라고 부른다.

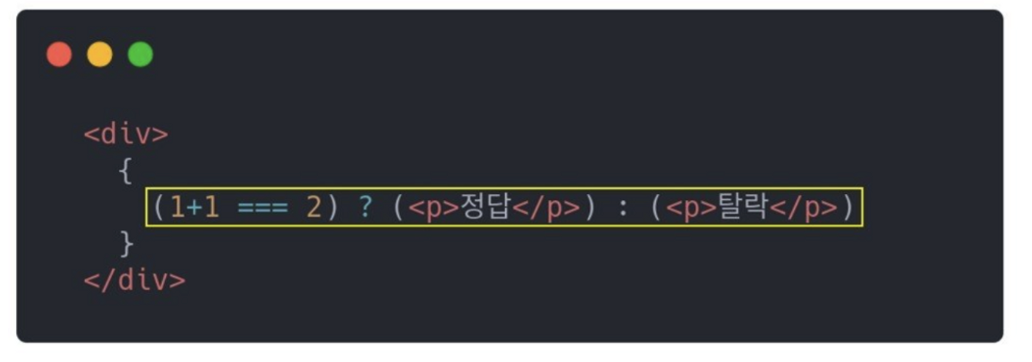
- 조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야한다. 삼항연산자를 사용한다면 가독성도 좋고 return을 작성하지 않아도 결과값을 바로 return할 수 있기 때문에 사용된다.

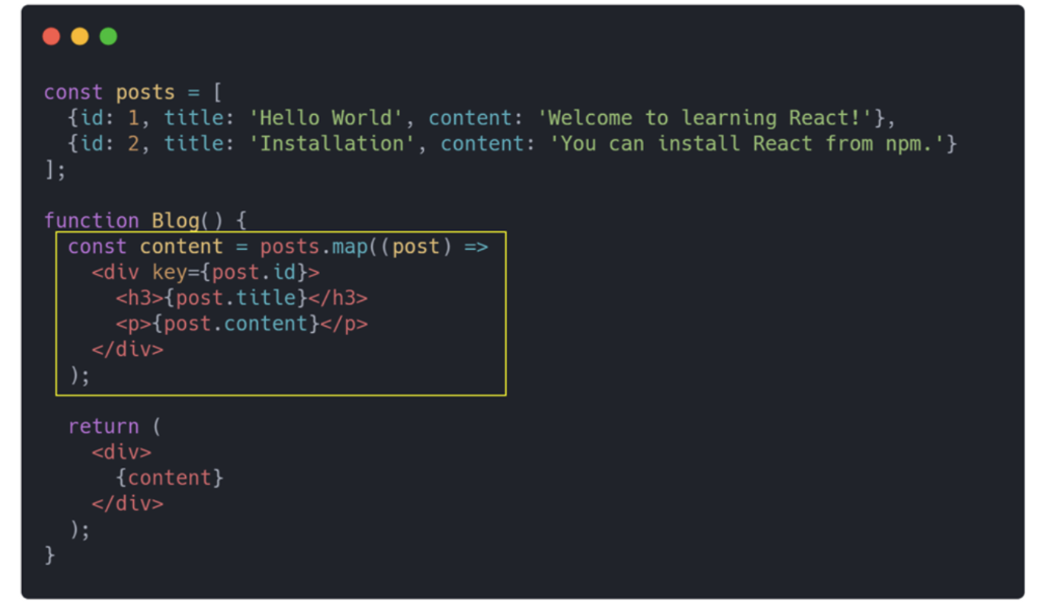
- 여러 개의 HTML엘리먼트를 표시할 때
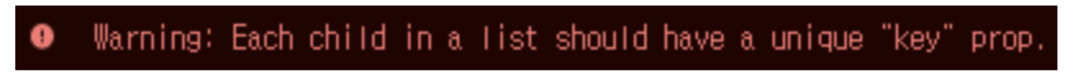
map()함수를 사용한다.map()사용할 떄 반드시keyJSX 속성을 넣어야한다. 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.

key 속성
map() 을 사용할때 key 속성이 중요하다. 속성을 넣지않으면 경고가 뜨고, key 속성의 위치는 map 메서드 내부에 있는 엘리먼트 즉, 첫 엘리먼트에 넣어주면 된다. 아래 이미지는 key를 넣지않았을 때 경고가 뜨는 문구다

꼭 key 속성값이 반드시 id 가 되어야 하냐? 존재하지 않다면 어떻게 되나?
가능하면 데이터에서 제공하는 id를 할당해야하며, key 속성값은 id 와 마찬가지로 변하지 않고, 예상 가능하며,
유일해야 하기 때문이다. 고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결할 수 있지만 최후의 수단으로만 사용해야한다.
리액트는 가상DOM을 이용해 렌더링 최적화를 하는데 이 과정에서 각 요소의 key 속성에 지정된 고유한 값들이 사용된다.
key 를 통해 변경된 요소를 식별하는데 전체 요소를 재렌더링하는 대신 변경된 부분만 감지하여 업데이트 하기때문에 key 속성을 사용하여 확인해야한다.
Component-Based
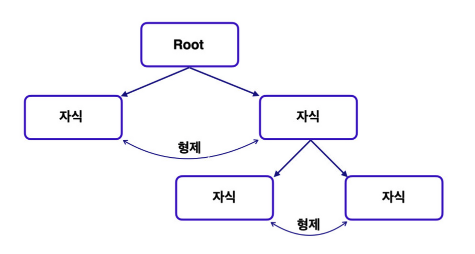
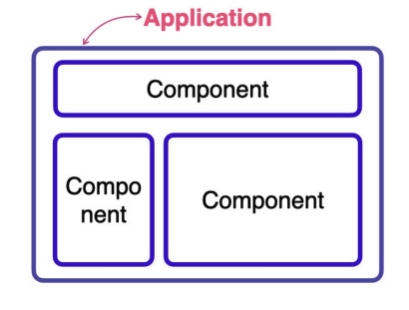
컴포넌트란 “하나의 기능 구현을 위한 여러 종류의 코드 묶음" 이라고 표현한다. 리액트를 이용하면 각자 독립적인 기능을 가지고 UI의 한 부분을 담당하여 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있다. 각자의 블록 역할을 하여 위치에 구애 받지 않고 수정과 재사용에 용이하다.

모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있다. 이 컴포넌트는 애플리케이션 내부적으로 root 가 되는 역할을 한다. 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있다. 계층적 구조를 트리 구조로 형상화할 수 있다.