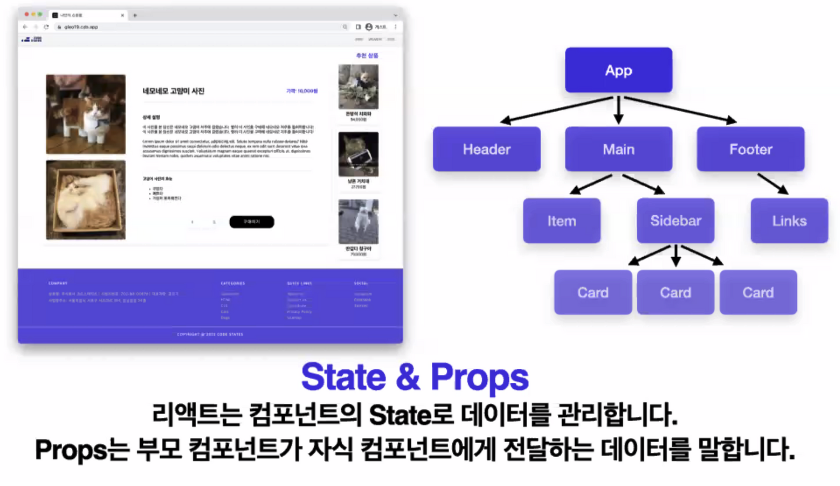
State & Props


Props
컴포넌트 속성(Property)을 의미한다. Props는 외부로 전달받은 값으로, 웹 어플리케이션에서 해당 컴포넌트가 가진 속성에 해당된
다. 부모 컴포넌트(상위 컴포넌트)로부터 전달받은 값이다. React 컴포넌트 JavaScript함수와 클래스로,
Props를 함수의 전달인자(arguments)처럼 전달받아 이를 기반으로 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를
반환한다. 컴포넌트가 최초 렌더링 될 때 화면에 출력하고자 하는 데이터를 담은 초기값으로 사용할 수 있다.
Props는 객체 형태이며, 읽기 전용(read-only) 객체이다.
use props
props를 사용하는 방법은 3단계 순서로 나뉠 수 있다.
- 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달받은 props를 렌더링한다.
props를 사용하기 위해 <Parent> , <Child> 라는 컴포넌트를 선언하고, 상속되게 작성한다.
function Parent(){
return(
<div className="parent">
<h1>parent</h1>
<Child />
</div>
);
};
function Child(){
return(
<div className="child"></div>
)
}그후 속성을 작성해야하는데 일반적인 HTML에서 속성과 값을 할당하는 방법은 a 요소에 href 와 같은 속성에 값을 주는행동이다.
<a href="https://www.naver.com">네이버 바로가기</a>React에서는 속성 및 값을 할당하는 방법도 이와 유사하다. 전달하고자 하는 값을 중괄호{} 를 이용하여 감싸주면 된다.
<Child attribute={value} />위와 같은 방법을 이용해 text 라는 속성을 선언하여 이 속성에 문자열 값을 할당하고 <Child> 컴포넌트에 전달해본다.
<Child text={"이것은 텍스트속성에 값을 할당한것이다."} /> 매개변수를 사용해 Props를 사용할 수 있다. Props를 렌더링하려면 JSX 안에 직접 불러서 사용하면 된다.
props는 객체이며 이 객체의 {key : value} 는 <Parent> 컴포넌트에서 정의한 {attribute : value} 의 형태를 띠게 된다
따라서 JavaScript에서 객체의 value에 접근할 때 dot notation을 사용하는 것과 동일하게 props의 value또한 접근이 가능하다
function Parent(){
return(
<div className="parent">
<h1>parent</h1>
<Child text={'Child의 text 속성'} />
<Child value={'Child의 value 속성'} />
</div>
);
};
function Child(props){
return(
<div className="child">
<p>{props.text}<p>
<p>{props.value}<p>
</div>
)
}props.children
props를 전달하는 또 다른 방법으로 여는 태그와 닫는 태그의 사이에 value를 넣어 전달하는 방법이 있다.
props.children 을 이용하면 해당 value에 접근하여 사용할 수 있다.
function Parent(){
return(
<div className="parent">
<h1>parent</h1>
<Child>value값을 가져갈 수 있다.</Child>
</div>
);
};
function Child(props){
return(
<div className="child">
<p>{props.children}<p>
</div>
)
}App 컴포넌트에 있는 itemOne과 itemTwo를 Learn 컴포넌트에 props로 전달하여, "React를 배우고 있습니다"라는 문자열
이 rendering 되도록 코드를 작성해본다.
import "./styles.css";
const App = () => {
const itemOne = "React를";
const itemTwo = "배우고 있습니다.";
return (
<div className="App">
{/* Learn 컴포넌트에 itemOne 과 itemTwo 를
props 로 전달하세요 */}
<Learn itemOne={itemOne} itemTwo={itemTwo} />
</div>
);
};
const Learn = (props) => {
// 전달받은 props 를 아래 <div> tag 사이에 사용하여
// "React를 배우고 있습니다" 라는 문장이 렌더링되도록 컴포넌트를 완성하세요
return (
<div className="Learn">
{props.itemOne}{props.itemTwo}
</div>
);
};
export default App;State
컴포넌트 내에서 변할 수 있는 값, 즉 상태를 React state로 다뤄야한다. 쇼핑몰 장바구니를 예를 들어보면 사용자는 물건을
당장 구매할 물건과 당장 구매하지 않을 물건을 체크박스에 체크하여 구분 짓는다 이를 장바구니 내에서의 상태를 구분한다면
check 된 상태와 check 되지 않은 상태로 나눌 수 있다.
State use
state를 다루는 방법 중 하나로 useState 라는 특별한 함수를 제공한다. 이 함수의 사용 방법과 작동 방식을 위 예시대로
체크박스를 예를 들어 설명한다.
useState 를 이용하기 위해 React로부터 불러와야한다.
import {useState} from 'react';useState 를 컴포넌트 안에서 호출해 준다. 호출하는 것은 state 라는 변수를 선언하는 것과 같으며, 이 변수의 이름은
아무 이름으로 지어도 상관없다. 일반적인 변수는 함수가 끝날 때 사라지지만, state 변수는 React에 의해 함수가 끝나도 사라지지
않는다.
- useState 문법 예시
function CheckboxEx(){
const [isChecked, setIsChecked] = useState(false);
}useState 를 호출하면 배열을 반환하는데, 배열의 0번째 요소는 현재 State 변수이고, 1번째 요소는 이 변수를 갱신할 수 있는 함수
useState 의 인자로 넘겨주는 값은 state의 초기값이다.
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);state 사용시 주의할 점은 항상 상태 변경 함수 호출로 변경해야 한다는 것 이다. 강제로 변경을 시도하면, 리렌더링이 되지 않거나
state가 제대로 변경되지 않는다.
