
📌 Flexbox란?!
Flexbox는 일반적으로 하나의 Flex container와 여러 개의 Flex item으로 구성된다.
외부 엘리먼트에 display: flex; 스타일을 적용하면, 외부 엘리먼트는 flex container가 되고, 내부 엘리먼트는 자동으로 flex item가 된다.
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
.container {
display: flex;
}
.item {
flex: 1;
}flex container에는 flex-direction, justify-content, align-items와 같은 속성을 적용할 수 있는 반면에, flex item에는 flex, align-self, order와 같은 속성을 적용할 수 있습니다.
📌 Main/Cross Axis
main axis는 여러 개의 flex item이 순서대로 배치되는 방향이다.
cross axis는 main axis와 수직을 이루는 방향이다.
-> main axis와 cross axis는 flex container의 flex-direction 속성에 의해서 결정된다!
1. flex-container의 속성
✔ flex-direction
main axis는 flex container의 flex-direction 속성에 의해서 결정되며 기본값은 row 이다.
main axis는 row 방향으로, flex item은 왼쪽부터 오른쪽 방향으로 배치되며, cross axis는 위에서 아래 방향이 된다.반면 flex-direction 속성을 column으로 설정해주면 main axis는 위에서 아래로 내려오는 방향이 되고, cross axis는 왼쪽에서 오른쪽 방향이 된다.
✔ justify-content
justify-content 속성은 flex item을 main axis를 기준으로 어떻게 정렬할지를 결정한다.
기본값은 flex-start인데, flex item을 main axis의 맨 앞으로 정렬한다. -> flex-direction 속성이 row라면 좌측 정렬, flex-direction 속성이 column이라면 상단 정렬이 된다.
justify-content 속성값: flex-start, flex-end, center, space-between, space-evenly, space-around

<div class="container"> // 기본값 : flex-start
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
<div class="container" style="justify-content: flex-end;">
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
<div class="container" style="justify-content: center;">
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
<div class="container" style="justify-content: space-between;">
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
<div class="container" style="justify-content: space-evenly;">
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
.container {
display: flex;
flex-direction: row;
border: 5px solid red;
}
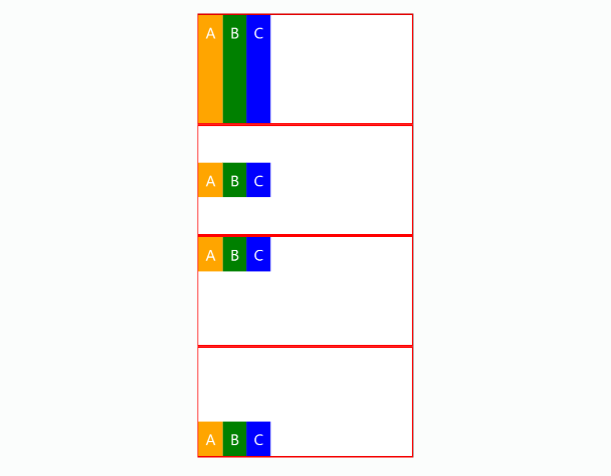
✔ align-items
align-items 속성은 flex item을 cross axis를 기준으로 어떻게 정렬할지를 결정한다.
기본값은 stretch인데, flex item을 flex container의 높이 또는 너비만큼 늘려준다. flex-direction 속성이 row라면 높이 만큼 늘어나고, flex-direction 속성이 column이라면 너비만큼 늘어난다.
align-items 속성값 : stretch, center, flex-start, flex-end, baseline

<div class="container"> // 기본값 : stretch
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
<div class="container" style="align-items: center;">
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
<div class="container" style="align-items: flex-start;">
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
<div class="container" style="align-items: flex-end;">
<div class="item orange">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
.container {
display: flex;
flex-direction: row;
border: 5px solid red;
height: 25vh;
}2. flex-item의 속성
✔ flex (flex-grow, flex-shrink, flex-basis)
main axis 기준으로 공간 배분을 위해서 사용된다.
flex 속성은 flex-grow와 flex-shrink, flex-basis 속성을 한 번에 적용할 수 있도록 해준다.
- flex-grow 속성은 해당 flex item이 main axis 상에 공백이 있을 때, 이 공백을 얼마나 점유할지를 지정
- flex-shrink 속성은 해당 flex item이 main axis 상에 공간이 부족할 때, 얼마나 공간을 양보할지를 지정
- flex-basis 속성은 해당 flex item이 main axis 상에 공백이 있을 때, 최소 얼만큼의 공간을 점유할지를 지정

<div class="container"> // 하나에만 flex: 1; 스타일을 적용하면, 모든 공백 점유
<div class="item orange" style="flex: 1;">A</div>
<div class="item green">B</div>
<div class="item blue">C</div>
</div>
<div class="container"> // 모든 flex item에 flex: 1; 스타일을 적용하면, 공백을 균등하게 나누어서 점유
<div class="item orange" style="flex: 1;">A</div>
<div class="item green" style="flex: 1;">B</div>
<div class="item blue" style="flex: 1;">C</div>
</div>
<div class="container"> // flex 속성의 값을 서로 다르게 주면, 공백을 다른 비율로 점유
<div class="item orange" style="flex: 1;">A</div>
<div class="item green" style="flex: 2;">B</div>
<div class="item blue" style="flex: 3;">C</div>
</div>
.container {
display: flex; // 현재 justify-content 기본값 : flex-start
flex-direction: row;
border: 5px solid red;
}