
📌 CSS 기본 문법

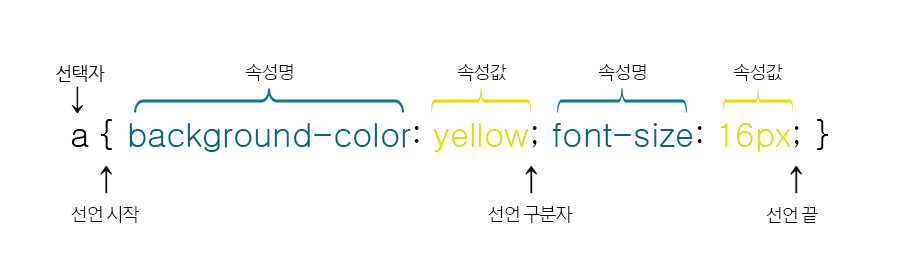
CSS 문법은 선택자와 선언부로 구성된다.
선택자는 'CSS를 적용하려는 HTML 요소' 이고,
선언부는 'CSS 속성명과 속성값'을 가지고 중괄호로 둘러싸인다.➡ css 선택자는 특정 요소를 선택하여 스타일을 적용할 수 있도록 하는 것이다 !
📌 CSS 선택자
1) 전체선택자 *
스타일을 모든 요소에 적용할 때 사용
* { box-sizing: border-box; }
2) 타입 선택자 (HTML 요소 선택자)
HTML 요소의 이름을 직접 사용하여 스타일 적용
body { height: 100vh; }
3) 아이디(id) 선택자 #
특정 값을 id 속성의 값으로 갖는 요소를 선택한다.
#student { color: teal; }
4) 클래스 선택자 .
특정 클래스의 여러 요소를 한번에 선택할 때 사용한다. (마침표(.)를 붙여 사용한다)
.headings { color: lime; }
5) 하위 선택자
특정 요소의 하위에 있는 요소를 선택하는데, 그 사이에 다른 요소가 있어도 선택된다.
body h1 {
background-color : yellow;
}
<body>
<header>
<h1> 제목입니다 </h1>
<h3> 부제목입니다 </h3>
</header>
</body>
6) 자식 선택자 >
특정 요소의 자식을 선택하고, 하위 선택자와 다르게 한 단계 아래에 있는 요소만 선택한다.
header > h1 {
background-color: lightpink;
}7) 형제 선택자 ~
어떤 요소의 형제 요소를 선택한다.
A ~ B 라면, A와 B가 같은 계층에 있을 때 A 뒤에 있는 모든 B를 선택자로 지정한다.
<h1> 영화 보기 </h1>
<h2> 미국 영화 </h2>
<h2> 한국 영화 </h2>
h1 ~ h2 {
color : red;
}-> 미국 영화와 한국 영화 모두 빨간색이 된다.
8) 인접 형제 선택자 +
어떤 요소의 형제 요소 중 첫 번째 요소를 선택한다.
A + B 라면, A와 B가 같은 계층에 있을 때 A 바로 뒤에 B를 선택자로 지정한다.
<h1> 영화 보기 </h1>
<h2> 미국 영화 </h2>
<h2> 한국 영화 </h2>
h1 + h2 {
color : red;
}-> 미국 영화만 빨간색이 된다.
9) 가상 클래스 :nth-child
부모 엘리먼트의 모든 자식 엘리먼트 중 n번째를 선택한다. (유형 구분 x)
<div class="div">
<span class="span"> test1 </span>
<p class="span"> test2 </p>
<span class="span"> test3 </span>
<p class="span"> test4 </p>
<span class="span"> test5 </span>
</div>
.span: nth-child(3) {
background-color: yellow;
}-> 클래스가 span인 태그들 중, 3번째 순서에 있는 test3 이 노란색이 된다.
10) 가상 클래스 :nth-of-type
부모 엘리먼트의 "특정" 자식 엘리먼트 중 n번째 (유형 구분 o)
클래스 선택자로 선택할 경우 같은 클래스명의 태그 종류가 여러가지일 때, 각각 중복으로 선택한다.
<div class="div">
<span class="span"> test1 </span>
<p class="span"> test2 </p>
<span class="span"> test3 </span>
<p class="span"> test4 </p>
<span class="span"> test5 </span>
</div>
span: nth-type(2) {
background-color: yellow;
}-> span 태그들 중, 2번째 순서에 있는 test3 이 노란색이 된다.
.span:nth-of-type(2) {
background-color: yellow;
}-> 클래스가 span인 태그들 중, 2번째 순서에 있는 span태그 test3과 두번째 순서에 있는 p태그 test4가 노란색이 된다.
11) 가상 클래스 :first-child, :last-child
:first-child는 부모 요소 안에 있는 첫번째 자식만 선택한다.
:last-child는 부모 요소 안에 있는 마지막 자식만 선택한다.
<ul>
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
<li>다섯번째</li>
</ul>li:first-child{
color:red;
}
li:last-child{
color:green;
}
li:nth-child(3){
color:blue;
}-> '첫번째'는 빨강, '다섯번째'는 녹색, '세번째'는 파랑이 된다.
12) 가상 클래스 :hover, :active, :focus, :link, :visited
:hover 마우스를 커서를 올려놓을 때 적용
:active 마우스 클릭할 때 적용
:focus 해당 요소에 초점이 맞춰질 때 적용
:visited 방문한 링크에 스타일 적용
:link 방문하지 않은 링크에 스타일 적용
focus와 hover는 유사해 보이는데, focus는 커서가 올라가거나 tab을 이용해 포커스를 옮겼을 때 적용된다.
13) 가상 요소 :before, :after
HTML 태그나 자바스크립트 없이도 HTML 페이지 안에 요소를 추가할 수 있다.
`
- 💟 강아지
- 💟 고양이
- 💟 참새
