
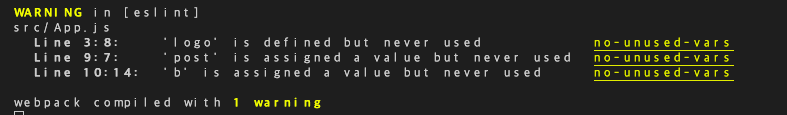
경고창을 보기 싫을 때
상단 맨 위에
/* eslint-disable */
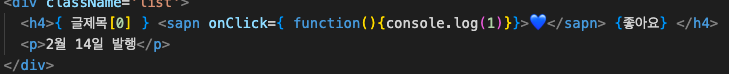
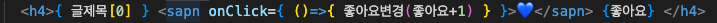
span을 누르면 좋아요가 눌리는 상황 만들기


onClick={ function(){console.log(1)}}
==
onClick={ ()=>{console.log(1)}}
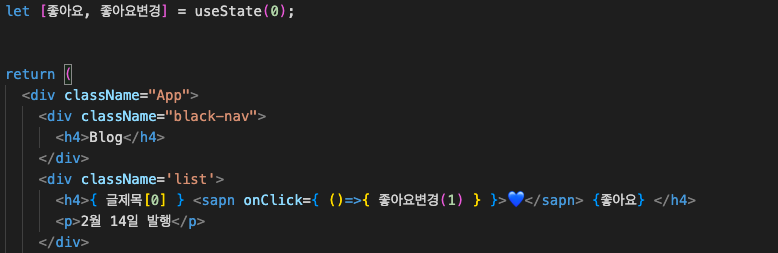
좋아요 숫자는 계속 변화하니깐 useState로 저장해둔다.
onClick={}
안에 함수를 넣어야 한다.


state[이름, 변경함수]

state변경함수(새로운state)

*state 함수에 = 등호들어가면 안됨!