react
1.react[blog] - 1 폴더 만들기

바탕화면에 폴더를 하나 만들기 해당 폴더 터미널 열기 터미널에 입력 \--> 에러 뜨는 경우 생성완료!폴더 열기 (Visual Studio Code) 성공!vs code 터미널 열기 입력 해주고.. 기다리면 성공적으로 뜬다!
2.react[blog] - 2 기초 문법 3개

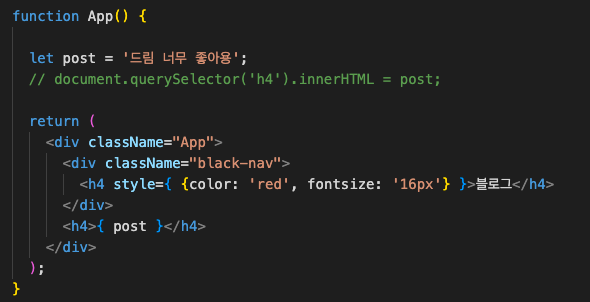
claaName=""style={ {color: 'green' , fontsize: '18px'} }let post = 'I like React'; { post }
3.react[blog] - 3 state 쓰는법

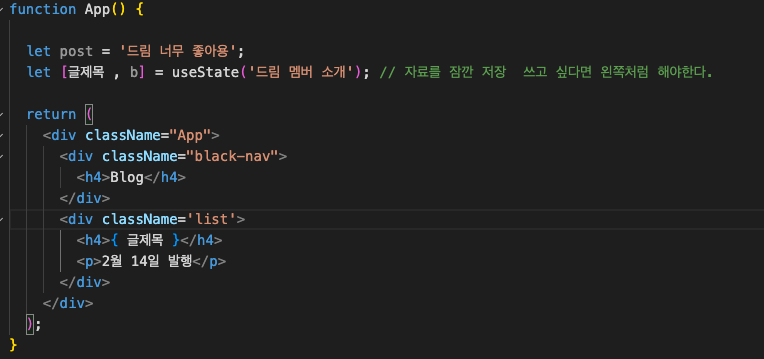
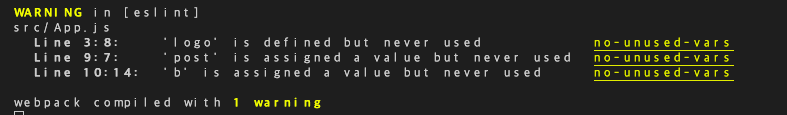
state는 변동시 자동으로 html에 반영될 때 즉, 쉽게 말하면 자주 변경될 것 같은 html부분은 state로 만들어서 저장
4.react[blog] - 4 onClikc 쓰는법

경고창을 보기 싫을 때상단 맨 위에 span을 누르면 좋아요가 눌리는 상황 만들기 좋아요 숫자는 계속 변화하니깐 useState로 저장해둔다. onClick={} 안에 함수를 넣어야 한다. state이름, 변경함수 state변경함수(새로운state) \*state 함수
5.react[blog] - 5 state array/object면

저렇게 인덱싱에 해버리면 다시 돌아올때 힘듬 그래서 이렇게 복사본을 만든다. state가 array/object면 독립적 카피본을 만들어서 수정해야한다.
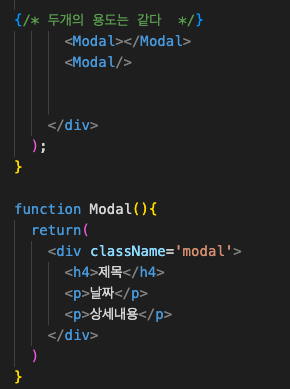
6.react[blog] - 6 컴포넌트 만드는 법

function을 만들고 --> 다른 함수 밖에 만들기 ! + 영어 대문자 return()안에 html담기 <함수명></함수명> 쓰기 어떨때 쓸까? 1\. 반복적인 html축약할 때 2\. 큰 페이지들 3\. 자주변경되는 것들
7.[react] 프로젝트 생성시 에러

생성하려니깐 자꾸 저 에러가 뜨고 생성이 안됨. 분명 어제까지는 잘 만들었는데...? 버전 잘 있나 확인 npm 아니고 npx !!! 무사히 설치 완료 끝..
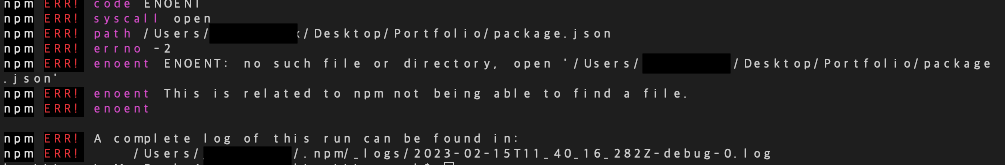
8.[react] npm start 에러

터미널에서 실행시 자꾸 에러가 떴다. 여러방법 다 찾아봤는데 '경로'의 문제인데...이 경로를 바꾸는 방법은 차차 찾고 현재 내 포트포리오폴더에서 porfo에서 터미널을 열고 실행이 잘나온다. 물론 중간에 에러뜨는거 몇가지 삭제 해줬다. 헤더가 잘 나온다
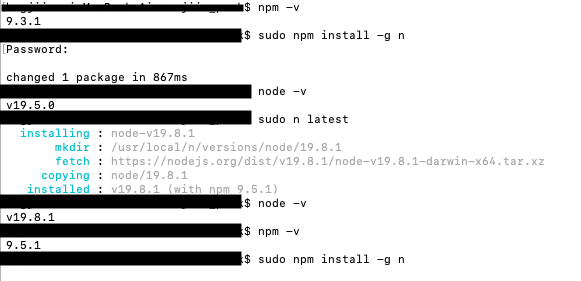
9.[mac] npm update와 create-react-app 오류

새로운 프로젝트를 만들기 위해 폴더를 만드려니 에러가 났다.이유는 버전이 바뀌었기에 업데이트 하라고 ... 우선 노트 버전 체크 n 모듈 설치 (안되어있으면) node.js 최신 버전 설치 잘되었는지 확인 npm 버전 확인npm 재설치 출처: https://w