계산기 만들기
오늘은 어제에 이어 페어로 계산기 만들기를 진행하였다.
과제 제출을 하신 동기분들의 많은 계산기를 보고 약간 반성의 시간을 가졌다. 사실 "계산기" 모양만을 만들었는데 다른 분들은 캐릭터모양 같은 신기한 계산기들을 만들어내고 계셨었다. 개발자들이 이렇게 디자인이 뛰어나도 되나? 싶을 정도로 예쁘고 아기자기한 계산기가 많았다.
오늘은 동기 분들의 발표를 들으며 여태껏 모르고 있던 점들을 정리해보고자 한다.
복잡한 도형을 만들 때 사용하는 CSS clip-path 속성
div {clip-path : circle(40%);}이미지나 요소를 잘라내기 할 수 있는 속성으로 다각형을 쉽게 그릴 수 있다. (꼭 다각형이 아니더라도 여러 형태로 잘라낼 수 있다.)
단, 사용하는 편이 어려우니 원하는 모양대로 css를 작성해주는 사이트를 이용하여 만드는 것도 하나의 방법이다.
'box-shadow'와 'filter : drop-shadow'의 차이
filter:drop-shadow (<offset-x> <offset-y> <blur-radius> <color>)
/*예시*/
filter: drop-shadow(5px 5px 10px black)
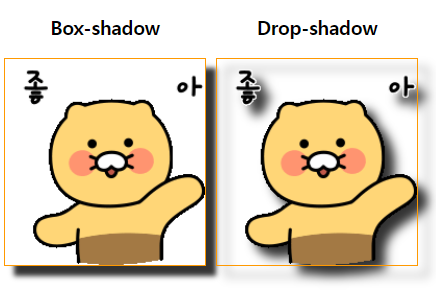
내가 여태껏 자주 사용해왔던 box-shadow는 말 그대로 박스형태로 그림자가 생성이 되었다.
filter: drop-shadow는 그와 달리 사각형인 이미지 안에서도 불투명한 부분 그대로 그림자가 생성이 된다.
많이 신기해서 조금 더 찾아보았다.
filter 속성은 간단히 생각하면 포토샵에서의 layer style이나 adjustment 등이 지정된다고 보면 편하다는 블로그를 발견하였다.
해당 블로그를 확인 후 조금 더 학습을 진행하였다.

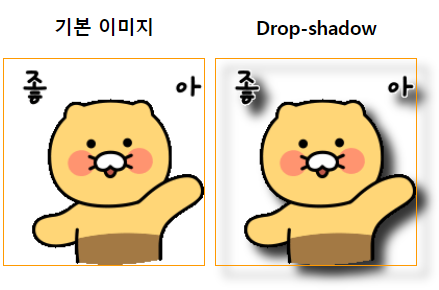
(sample 이미지는 귀여운 춘식이로 ㅎㅎ)
HTML
<div class="container">
<div>
<h3>기본 이미지</h3>
<img src="test.gif" width="200" alt="테스트이미지">
</div>
<div>
<h3>Drop-shadow</h3>
<img src="test.gif" width="200" alt="테스트이미지" class="test">
</div>
</div>CSS
.container {
display: flex;
}
h3 {
text-align: center;
}
img {
border: 1px solid #f90
}
div+div {
margin-left: 10px;
}
.test {
filter: drop-shadow(10px 10px 5px rgba(0, 0, 0, 0.8));
}
기본 이미지의 모양을 확인하기 위해 border를 지정하였다.
drop-shadow를 적용하니 이미지의 불투명한 부분만 그림자가 생성됐다.

기본 이미지에 box-shadow를 지정하니 박스 모양대로 그림자가 생성되는 것을 확인할 수 있다.
drop-shadow가 아니더라도 여러 filter 속성이 있으니 적재적소에 사용하면 유용할 것 같다.
다크모드, 라이트모드 미디어쿼리
나는 미디어쿼리를 반응형을 제작할 때나 써보았는데 이번에 동기분께서 사용자의 시스템이 라이트 테마나 다크 테마를 사용하는지 탐지해주는 미디어쿼리를 소개해주셔서 알게되었다.
/*다크모드*/
@media (prefers-color-scheme: dark) {
}
/*라이트모드*/
@media (prefers-color-scheme: light) {
}CSS 변수와 함께 사용하면 굉장히 유용할 것 같은 기능인 것 같다.
마치며..
오늘 블로그를 쓰면서 새로고침을 눌러 슬프게 다시 작성하였다..
그래도 두 번 작성하니 머릿 속에 확실히 각인이 된 느낌이라.. 아주 좋..다.. :)
부트캠프에 참여하고 첫 주인데 아직까진 어려운 내용이 없어 잘 따라가고 있지만 다음주부터는 각오를 다지며 임해야 할 것 같다.
내일의 나도 화이팅.


drop-shadow는 그럼 transparent 이미지가 아니면 box-shadow랑 똑같이 적용되는건가요 천재 오구의 답변 기다립니다